はじめに
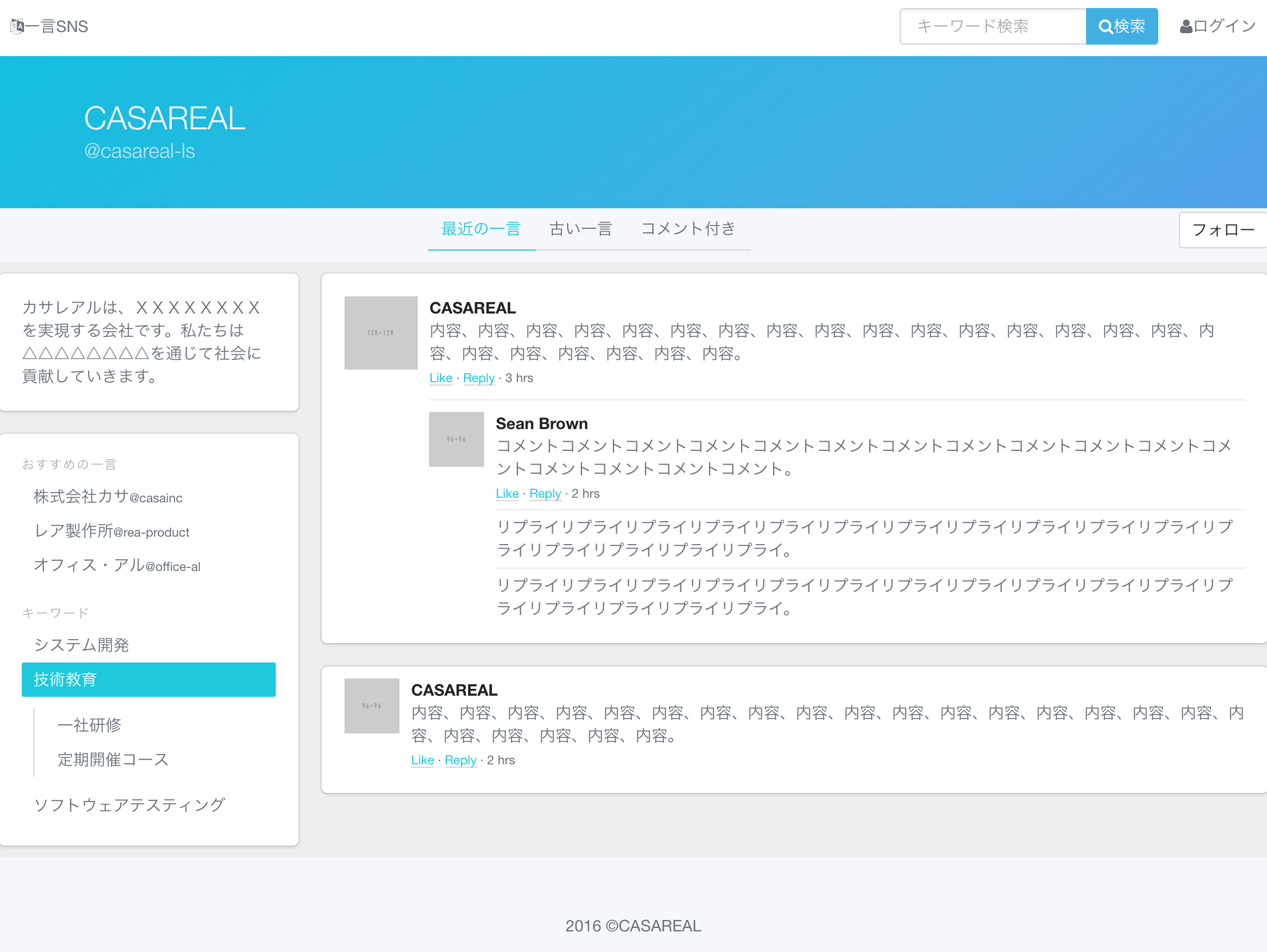
前回の記事では、BULMAの基本的な使い方を書きましたが、第2回目のこの記事では、BULMAを使って、下のスクリーンショットのようなWebページを作っていきたいと思います。

開始地点のHTML
チュートリアルの開始地点として下記のようなHTMLを用意してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一言SNS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://use.fontawesome.com/releases/v5.3.1/js/all.js" defer ></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css" />
</head>
<body>
<!-- 記述場所② -->
<!-- 記述場所③ -->
<!-- 記述場所④ -->
<!-- 記述場所① -->
</body>
</html>
メインコンテンツのレイアウト
まずはメインコンテツ部分のレイアウト(段組)を行っておきます。columnsクラスを親要素に、columnクラスを子要素にそれぞれ付与すると、子要素が横方向に並びます。一番最初のdiv要素はサブメニューとして使いますので、グリッド幅3つ分の幅としておきます。記述場所①に下記のHTMLを記述してください。
<main class="columns">
<div class="submenu column is-3">
<aside>
カサレアルは、XXXXXXXXを実現する△△△△△△△△です。
</aside>
</div>
<div class="column">
本文
</div>
</main>
ヘッダー
次にヘッダーを作ります。ヘッダーは下記の三つ部分で構成されていますので順番に作っていきます
- 最上部(Webサービス名表示+検索/ログイン機能)
- 中段部(アカウント名表示)
- 下段部(タブ+フォローボタン)
最上部(Webサービス名表示+検索/ログイン機能)
ここではBULMAで用意されているNavbarコンポーネントを使用します。NavbarコンポーネントはWebページのナビゲージョン(メニュー)を作成するために用意されています。レスポンシブデザイン対応もされていたりしますが、今回は単純にサービス名や検索条件入力欄、検索ボタン/ログインボタンなどを配置する目的でのみ使用しています。
Navbarコンポーネントを利用するには"navbar"クラスをHTML要素に付与します。Navbarコンポーネント内では、ナビゲーションとして表示したいHTML要素を内包した要素(親要素)に、"navbar-brand","navbar-menu","navbar-start","navbar-end"等のクラスを付与することで表示位置やナビゲーション内の位置づけを指定します。そして実際に表示したい要素には"navbar-item"クラスを付与します。これにより要素内のテキストがNavbarコンポーネント内で垂直方向にセンタリングして表示されるようになります。記述場所②に下記のHTMLを記述してください。
<!-- 記述場所② -->
<header class="navbar">
<div class="navbar-brand">
<span class="navbar-item">
<span class="fa fa-language"></span>一言SNS
</span>
</div>
<div class="navbar-end">
<div class="navbar-item">
<div class="field has-addons">
<div class="control">
<input class="input" type="text" name="search" placeholder="キーワード検索">
</div>
<div class="control">
<a class="button is-info"><i class="fa fa-search"></i>検索</a>
</div>
</div>
</div>
</div>
<div class="navbar-item">
<a href="#"><i class="fa fa-user"></i>ログイン</a>
</div>
</div>
</header>
<!-- 記述場所③ -->
"fa fa-〜"クラスはFont Awesomeのアイコンを表示するための記述で、Font Awesomeで定義されているものです。どういったクラスがどういったアイコンと紐づけられて定義されているかはFont Awesomeの公式ページをみてください。(http://fontawesome.io/icons/)
"control"クラスは入力フォームのスタイルを調整するためBULMAで用意されているクラスです。
"has-addons"モディファイアーは、内包している子要素のテキスト入力ボックスと、ボタン風の表記になっているリンクが一体として表示されるようにします。複数の"control"クラスが付与された要素をセットとして扱う際には"field"クラスが付与された要素でひとまとめにします。
中段部(アカウント名表示)
SNSのアカウント名がトップで大きく表示されるように、Heroレイアウトを使用します。Heroレイアウトはヒーローエリア・ヒーローバナーとも呼ばれる手法で、Webページの閲覧者に印象深く最初に見せたい大きな商品画像やキャッチフレーズが書かれたエリアを指します。有名なところではアップルの公式ページがHeroレイアウトを使ってiPhoneなど自社の新製品を印象付けています。
記述場所③に下記のHTMLを記述してください。
<!-- 記述場所③ -->
<div class="hero is-info is-bold">
<div class="hero-body">
<div class="container">
<h1 class="title">CASAREAL</h1>
<h2 class="subtitle">@casareal-ls</h2>
</div>
</div>
</div>
<!-- 記述場所④ -->
Heroレイアウトに内包できる要素として、"hero-head"、"hero-body"、"hero-foot"があります。"hero-head"はヒーローエリアのトップに、"hero-foot"はヒーローエリアの底部に、表示されるエリアで、ナビゲーションやタブなどを表示するために利用します。"hero-body"はヒーローエリアの主コンテンツを表示するエリアで、主コンテンツは垂直方向にセンタリングされます。
その他の細かな部分の説明です。"is-bold"モディファイアーはヒーローエリアの背景色をグラデーションにします。"container"モディファイアーは内包するコンテンツを水平方向にセンタリングします。
下段部(タブ+フォローボタン)
ヘッダーの最下段にタブとボタンを配置するエリアを設けます。
そのために、ここではボタンや入力ボックス等の他要素を水平に並べるために使う汎用的なコンポーネント"Level"を使います。
"Level"コンポーネントは下記のクラスを利用することで構築します。
- level
- "Level"コンポーネントの大元の要素(親要素)用のクラス
- level-left
- "Level"コンポーネントの左側に配置する要素用のクラス
- level-right
- "Level"コンポーネントの右側に配置する要素用のクラス
- level-item
- "Level"コンポーネントに内包する要素用のクラス。垂直方向にセンタリングされて表示される
それでは、ヒーローエリア下の記述場所④に下記のHTMLを追記してください。
<!-- 記述場所④ -->
<section class="level">
<div class="level-left"></div>
<div class="level-right">
<div class="level-item tabs">
<ul>
<li class="is-active"><a>最近の一言</a></li>
<li><a>古い一言</a></li>
<li><a>コメント付き</a></li>
</ul>
</div>
</div>
<div class="level-right">
<div class="level-item">
<a class="button is-greylight">フォロー</a>
</div>
</div>
</section>
"Level"コンポーネントで、"Tabs"コンポーネントを使っています。"tabs"クラスが付与された要素に、内包された<ul>リストがタブとして表示されます。"is-active"クラスは現在、選択中のタブを表すためのクラス(モディファイアー)です。
ただしBULMAはJavaScriptが含まれない軽量なCSSフレームワークなので、タブを押すことで表示内容が切り替わったり、"is-active"クラスの付与状態が変わって選択中のタブが変わったり、することはできません。それらの処理は私たちがJavaScriptを使って作成する必要があります。
ここまでのまとめ
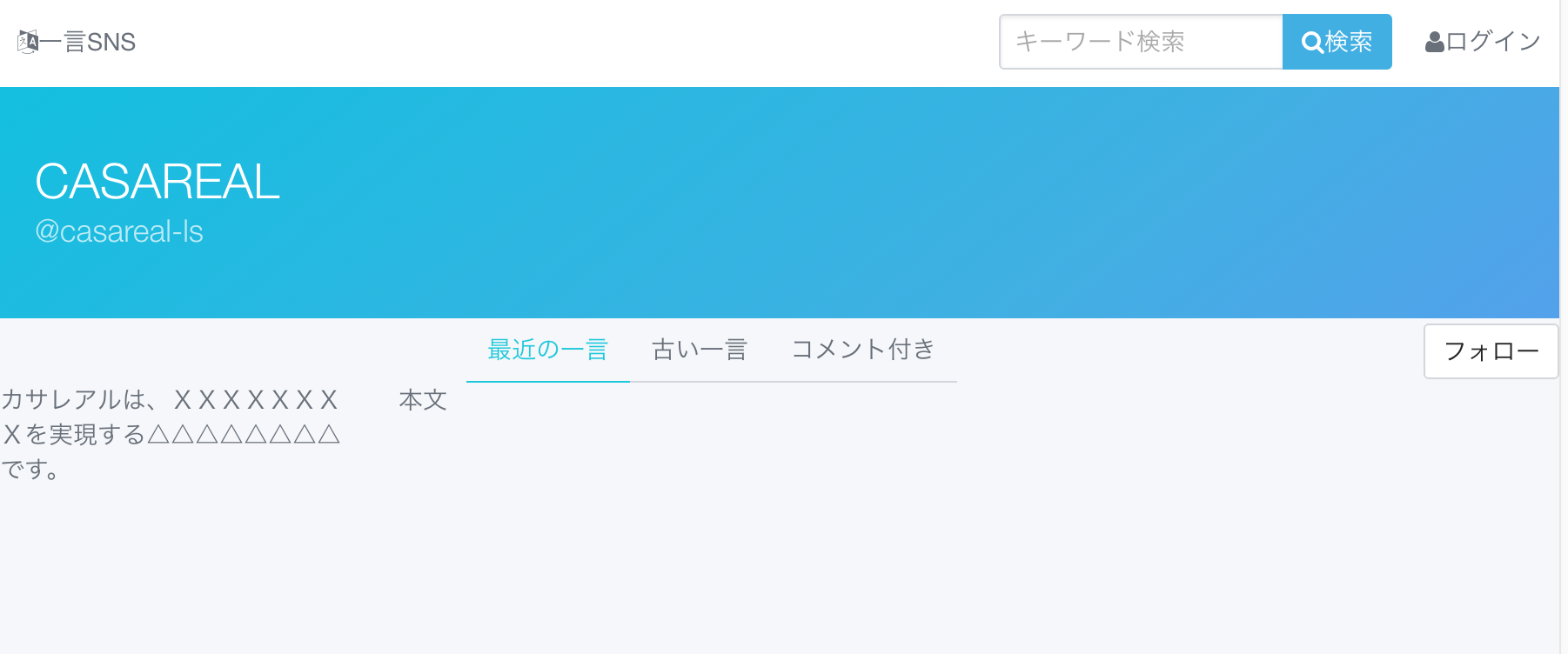
ここまでの出来上がりをWebブラウザで確認してみると下記のようになります。

ヘッダー部分はこれで完成しましたので、次回はメインコンテンツ部分を完成させます。
つづく。
リンク
CSSフレームワーク BULMA チュートリアル①
CSSフレームワーク BULMA チュートリアル②
CSSフレームワーク BULMA チュートリアル③