対象読者
ワイヤーフレームだけが渡されて、それを元にコーディングしなければいけないようなケースで役立つ知識を紹介します。
また、デザイン経験は無いけど、個人開発で何かプロダクトを作ってみたい方にも参考にしていただけるかと思います。
デザインといっても、無からクリエイティブを生み出すような部分ではなく、あくまでワイヤーフレームレベルのものをプロダクトとして最低限機能するレベルに引き上げるまでの範囲について言及します。
概要
最近のWebデザインはシンプルなので、既存のWebサイトに新しいパーツを実装するような場合に、ワイヤーフレームだけが与えられ、デザインデータが用意されないことがあるかもしれません。
そのような場合、エンジニアにデザイン領域への多少の裁量が生じ、実装者によって仕上がりに差が出ます。
この記事では、ワイヤーフレームを元にエンジニアが実装した「ちょっと悪いデザイン」を例として、改善点を紹介していきます。
「デザインは感覚的なものだからセンスのない俺にはできない」と決めつける人がいますが、実際には「ここがこうだから汚く見える」と論理的に説明できる部分が多いと思います。
本編
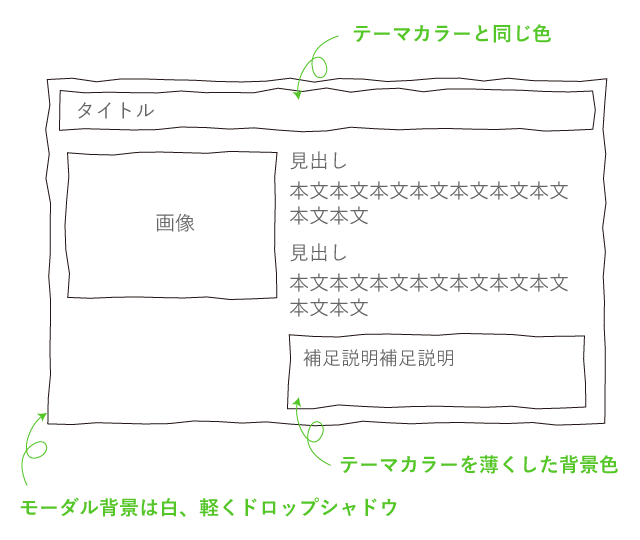
あなたは、既存のWebサイトに新しいパーツを実装することになり、以下のようなワイヤーフレームをもらいました。デザインデータはなく、既存のデザインを踏襲してほしいとのことです。
既存のWebサイトはQiitaをイメージさせていただきました。
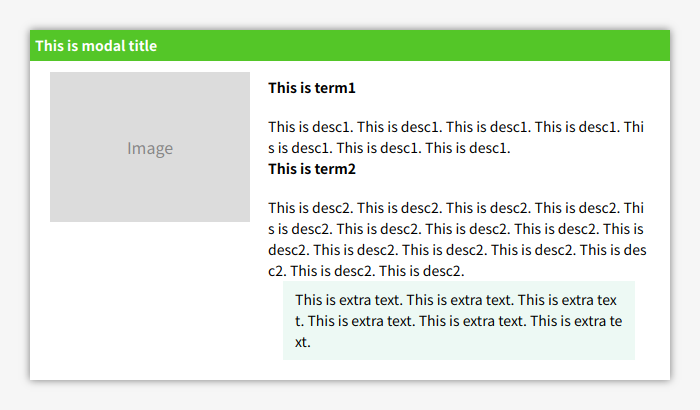
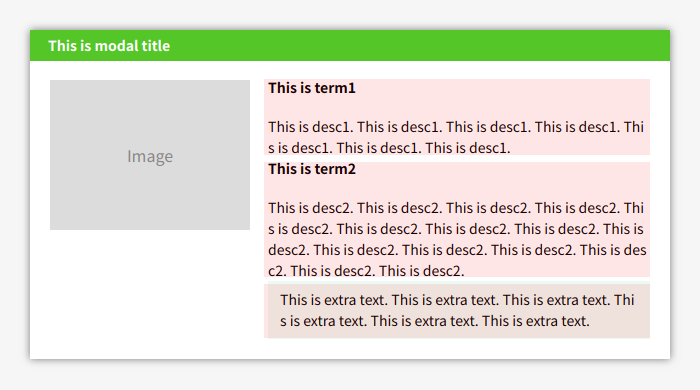
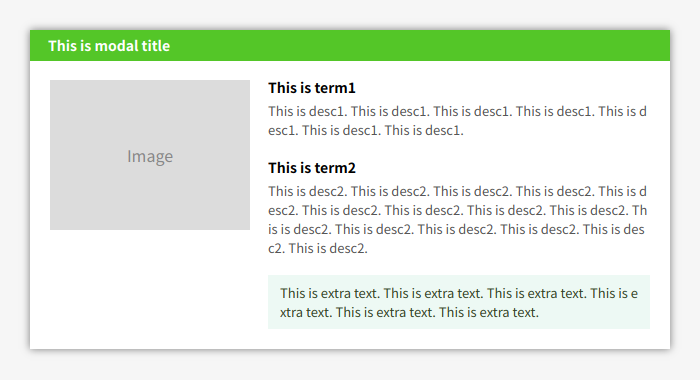
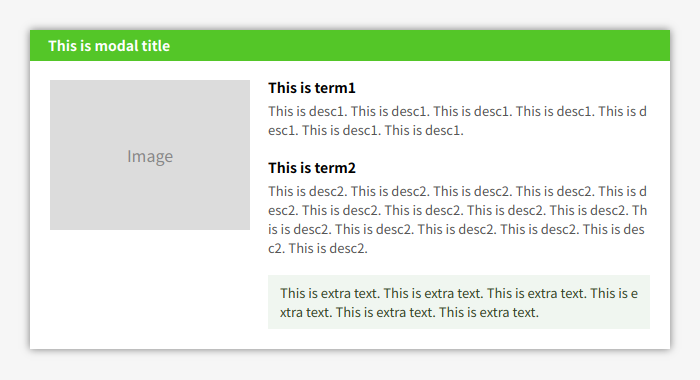
そして、以下がエンジニアが実装した「ちょっと悪いデザイン」です。
何が悪いか全くわからない人や、なんとなく汚く見えるけど具体的にどこを直せばいいかわからない人、などさまざまかと思います。
よければ読み進める前に直すべき部分を考えてみてください。
見えないラインを意識する
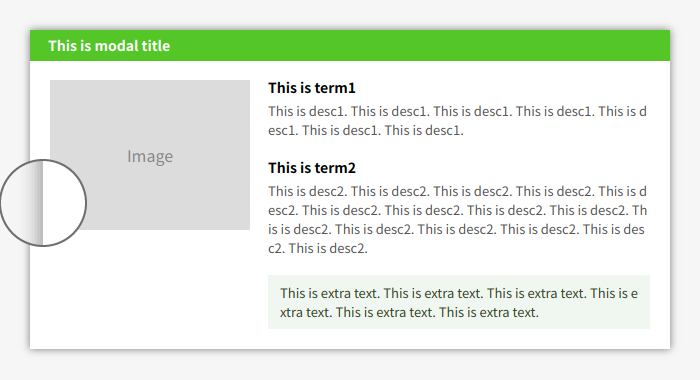
まず、全体的にガタガタして見えますが、それを整えるために「見えないライン」を意識しましょう。
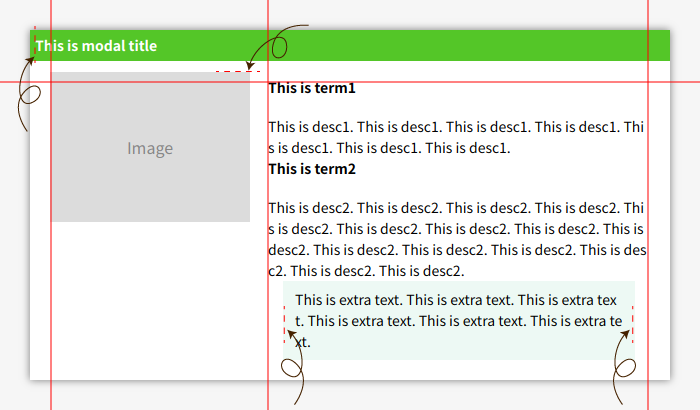
そもそもガタガタしているかどうか判断できないなら、実際に線を引いてしまえばいいと思います。
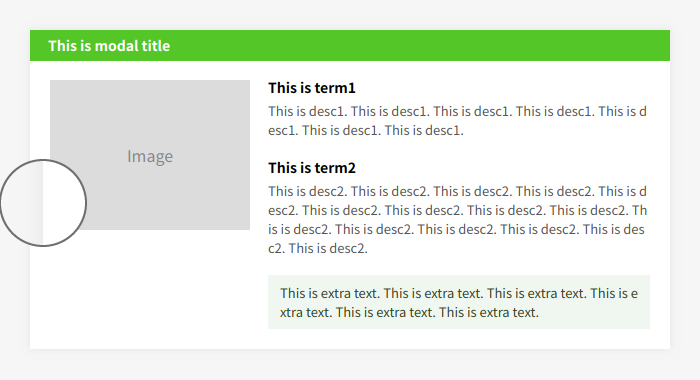
赤い破線部分がズレているので、それを実線のところに揃えます。
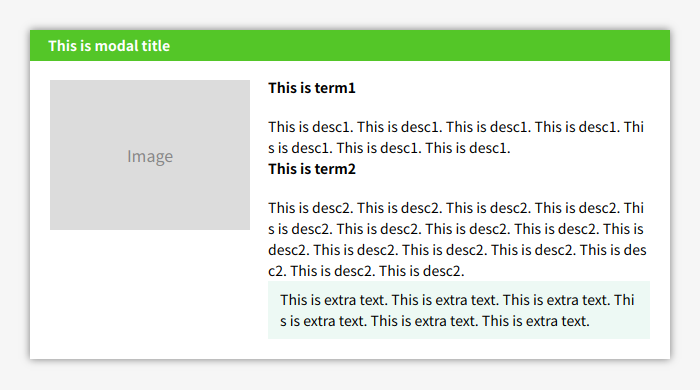
揃えました。もう赤い線はありませんが、どこにラインがあるのかイメージできるかと思います。
それが「見えないライン」です。
グルーピング意識する
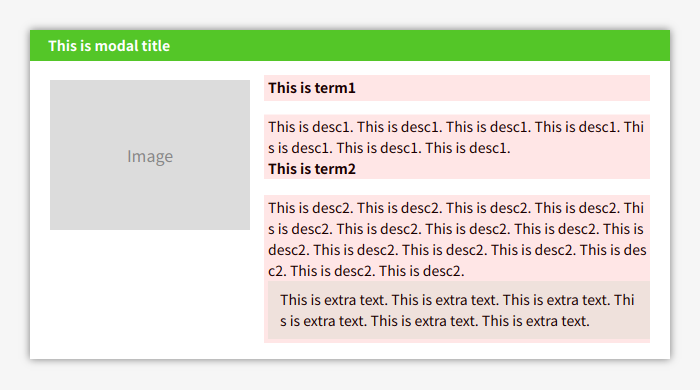
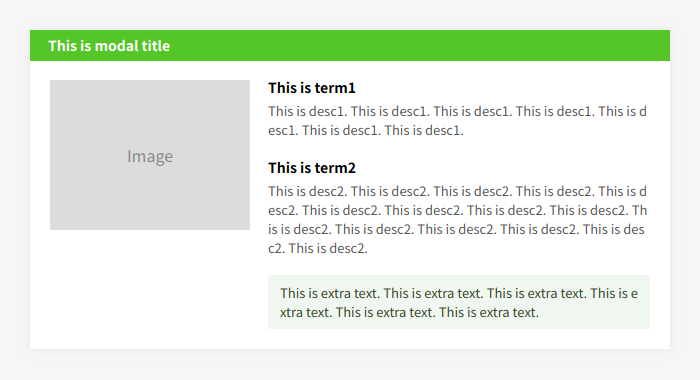
「1つめの見出しとその本文」、「2つ目の見出しとその本文」はそれぞれグループですが、今は余白が適切でないため、以下のように見えてしまっています。
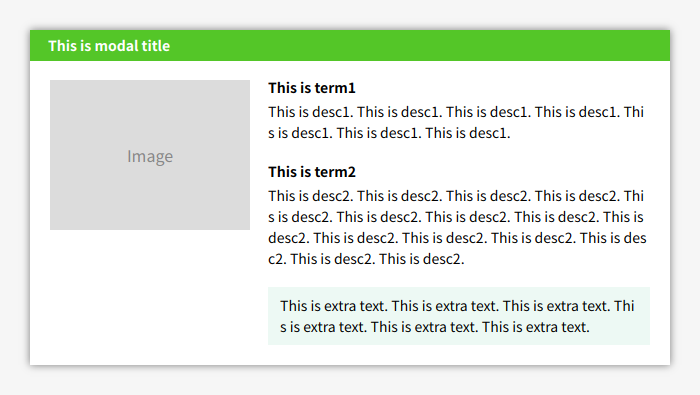
「グループ同士の余白」よりも、「グループ内の要素同士の余白」が小さくなるように調整してみましょう。
いきなり要素一つ一つの余白を整えようとせず、まずはどこがグループになるべきか考えましょう。
強弱を意識する
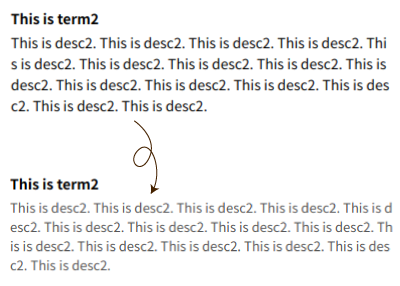
例では、見出しが目立つように太字にしています。
ですが、もう少しメリハリをつけたほうが、見出しと本文の関係がはっきり視認できると思います。
FontSizeを1px小さく、文字色を少し薄くしてみました。
見出しと本文の関係なら、「大きさ」、「太さ」、「色の強さ」を見出しに対して大体6〜8割に抑えたくらいがちょうど良さそうです。
色は必ずしも変えなくていいと思います。やりすぎると統一感を損なってしまいます。
本文の主張が抑えられたことで、見出しの内容が最初にすっと読み取れるようになりました。
色の差分を作るときの注意
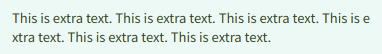
画面下部の背景色、単体では決して駄目な色ではないと思いますが、「テーマカラーを薄くした色」としては正しくありません。
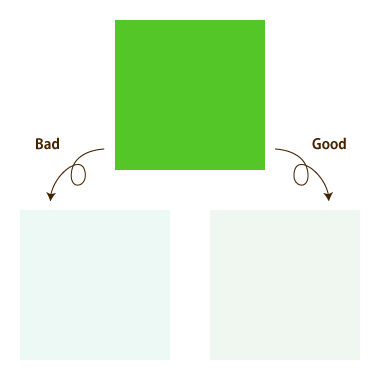
テーマカラーは緑なので、背景は明るい緑にすべきですが、緑といっても無数の緑が存在します。
具体的には、テーマカラーは黄色に少しだけ寄せた緑ですが、Badのほうは少しだけ青に寄った緑です。
上記を見て、GoodとBadの調整ができないと感じた人は多いと思いますが、簡単な方法があるので心配いりません。
もしBadが悪いと感じられなくても、違いすら分からなくても問題ありません。
色には明度、彩度、色相といった要素がありますが、ある色の明るさ違いの色を作るときに、色相を変えないことがポイントです。
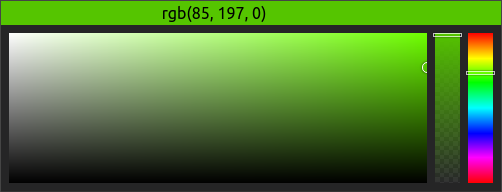
そのためには、このようなカラーピッカーを使いましょう。
右の虹色のゲージが色相(色の種類)です。これさえ変えなければ基準の色と全く違う色ができあがることはありません。
左のマップは、上下が明度(上に行くほど明るい)、左右が彩度(右に行くほど鮮やか)です。
左のマップだけを調整しましょう。
元より弱い色をつくる場合、明度は高く、彩度は弱く、つまり元よりも左上方向に動かします。
あとは感覚で調整しても明らかに変な色にはならないと思います。
エフェクトはさり気なく
ワイヤーフレームにはドロップシャドウの指定がありますが、これでは強すぎます。
これくらいがくどくなくてよいと思います。
こうして並べてみるとすっきりしたことが分かると思いますが、自分でスタイルを当てている段階では、どうしても強くつけてしまいがちです。
基準は、「エフェクトがついているのがギリギリ分かるくらい」です。(※ ゴテゴテさせる必要のない一般的なWebサイト向けの話となります)
ちなみにアニメーションやトランジションといったエフェクトをつけたい場合でも同じです。
durationの値はアニメーションしていることがなんとなく分かる程度で、すっきり短め(0.2s程度)に設定しましょう。
完成
デザインの綺麗/汚いを感覚的なものとして考えてしまうと、センス次第なようで難しく感じてしまいますが、
今回紹介させていただいたようなポイントで観察していくことで、どこに問題があるかを見つけることができます。
自分自身でどこがなぜ問題なのかを特定できてしまえば、それを調整するのは難しくありません。
バグ修正と同じく、メインは修正作業自体ではなく、原因を特定することだと思います。
↓↓ よかったらデザインやUI/UXに関して書いた他の記事もお読みください!
↓↓ 自分の記事ではないけどおすすめ