はじめに
ついにVSCode 1.35.0からstable版でもRemote Development機能が使えるようになったので,早速試してみました。
なお、この情報については、VSCodeのリリースノート1の”Contributions to Extensions”にも次のように記載されています。
The Remote Development extensions are now available for VS Code Stable and allow you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment.
(更新) Windowsでの使用について加筆しました.
Remote Development Extensionsとは
すでに様々なサイトで紹介されていますので、簡単にご紹介します。
この拡張機能は、VSCodeからサーバやWindows Subsystem for Linux (WSL)、コンテナと言ったVSCodeが実行されるホストマシンとは別の環境に接続することを可能とし、サーバ上のワークスペースをあたかも自分のマシンに存在するかのように扱うことができるようになります。これにより、VSCodeでコードを書きつつ、作成したプログラムの実行環境としては、接続先の環境を用いることができます。
これにより何が嬉しいかというと、すでに環境構築済みのサーバへVSCodeから直接アクセスすることができ、サーバ側にVSCodeをインストールしてX転送するとか、WSLにVSCodeを入れてX転送すると言った必要がなくなります。
使ってみる(Mac)
Macでの使い方です.SSHで他のサーバに接続する手順を説明します.
拡張機能インストール
まずは、Remote Development拡張機能をインストールします。インストールボタンを押しましょう(以下のスクリーンショットはインストールした後に撮ったので,"アンインストール"になっていますが・・・).これをインストールすると,他にもいくつか必要な拡張機能が自動的にインストールされるようです.

SSH接続設定を行う
サーバへの接続はSSHを用いて行われますので,鍵認証方式でサーバとSSH接続できるようにセットアップしておく必要があります.SSH,鍵認証などで検索すると設定の仕方が出てくると思いますので,参照してください.
拡張機能のインストールが完了すると,左側のバーにRemote Developmentのアイコンが出現します.
これを開くと接続先一覧などが表示されます.すでに,sshで接続するために,~/.ssh/configなどを持っている場合は,おそらく勝手にそれを読んで設定されている接続先一覧が表示されます.

configファイルを持っていない場合は,"Configure a SSH host"のような表示が出ていると思いますので,これをクリックするとSSHのconfigファイルを作成することができます.
例えば以下のように記述します.
Host host1
HostName xxx.xxx.xxx.xxx (IPアドレスなど接続先)
Port 22
User hoge (ログインするユーザ名を書く)
IdentityFile ~/.ssh/hoge_rsa (鍵認証に使う鍵ファイルを記述)
サーバにも鍵を転送し,authorized_keysに登録してSSH接続できるように設定してください.
いざ接続
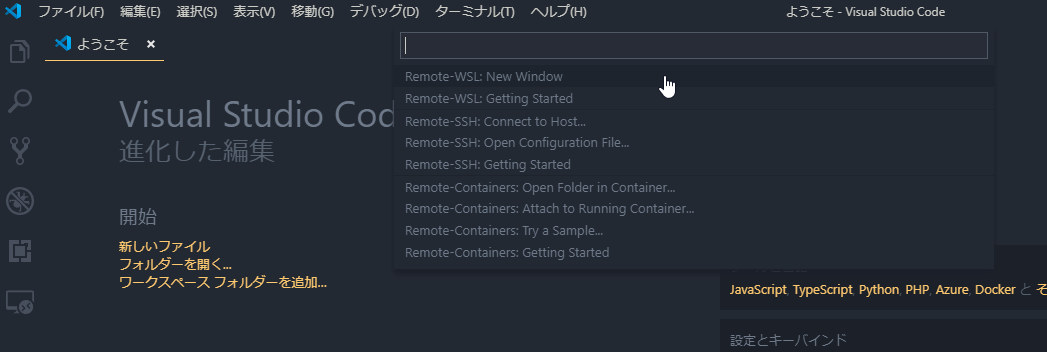
VSCodeの左下の隅に,"><"のようなボタンがありますので,これをクリックしてください.そして,"Remote-SSH: Connecto to Host..."を選択します.
続いて,接続先を聞かれるので,接続したいサーバを選択します.
鍵ファイルのパスフレーズを設定している場合は,入力を求められるので入力します.
しばらくするとサーバに接続され,新しくウィンドウが開きます.あとは,いつものVSCode同様に利用できます.フォルダーを開くをクリックすると,サーバのホームディレクトリが表示され,開くディレクトリを選択できるようになっています.
ターミナルを開くと,接続先のサーバのシェルが開きます.いつものサーバの環境で開発ができます.
使ってみる (Windows)
WindowsではなんといってもWSLと合わせた使い方が便利です.
WSLに接続する (Windows)
WindowsではWSLに接続することもできます.接続するためには,VSCodeウィンドウ左下の"><"ボタンを押して,表示されたメニューから,"Remote-WSL: New Window"を選択するだけです.
これを選択するとWSLに接続した新しいウィンドウでVSCodeが開きます.
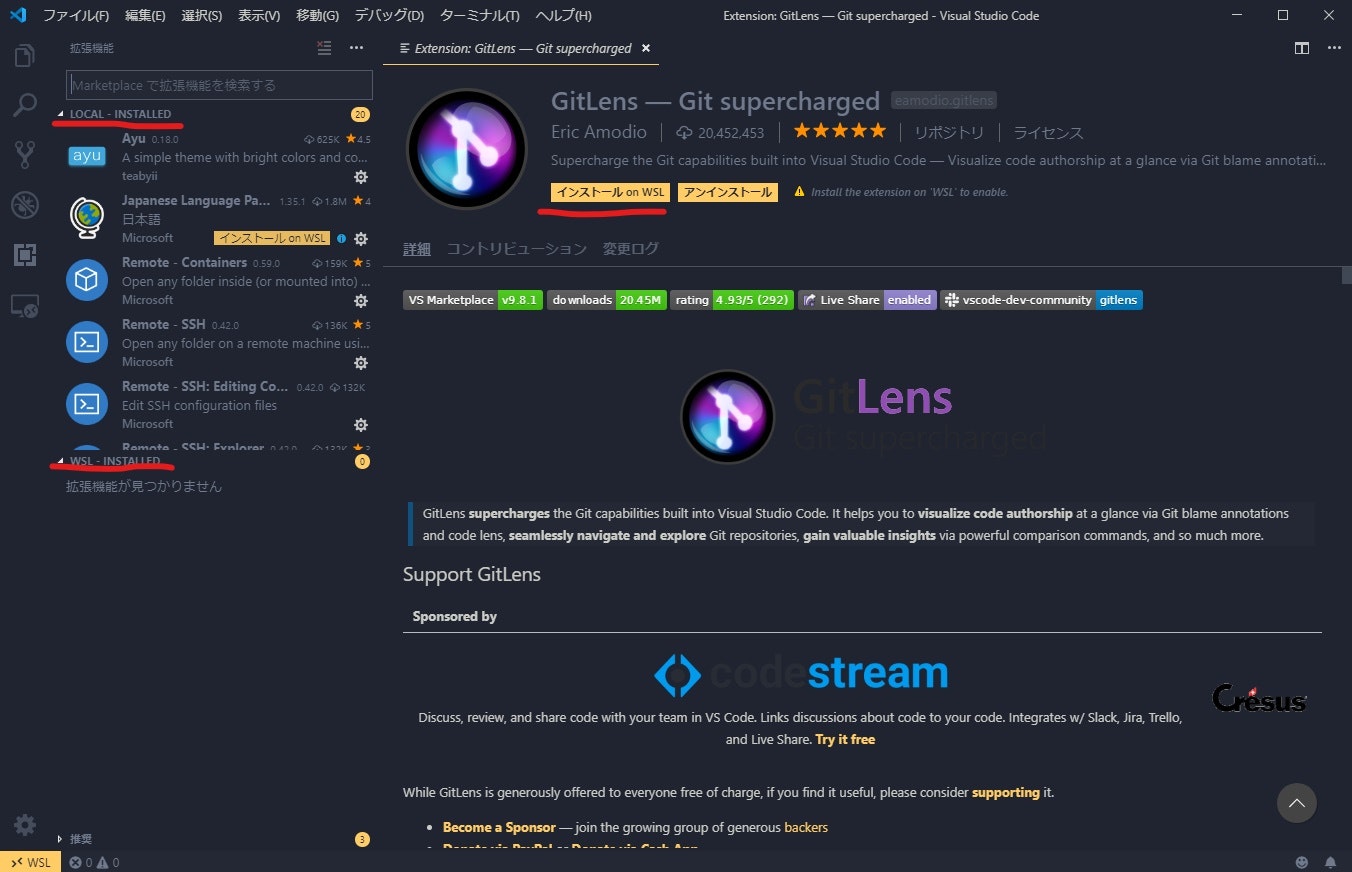
拡張機能一覧を開くと,LocalのVSCodeにインストールされた拡張機能とWSL側にインストールされた拡張機能の一覧が表示されています.
また,拡張機能をインストールするボタンも,"インストール on WSL"との表記になっています.以下のスクリーンショットはたまたまGitLensを開いてみたときのものです.
SSHでサーバに接続する
Windowsの場合,Macと違い,SSHエージェントがデフォルトでは入っていませんので,これを有効にしてからVSCodeの設定を行います.
VSCodeの設定を行う前に,SSHエージェントを有効化します.この方法については,"Remote Development Tips and Tricks"2の"Setting up the SSH Agent"に記載があります.
まず,パワーシェルを管理者権限で起動します.Power shellのアイコンを右クリックして,"Run as Administrator"で管理者として起動できます.そこで,次のようなコマンドを入力します.
Set-Service ssh-agent -StartupType Automatic
Start-Service ssh-agent
Get-Service ssh-agent
最後のコマンドを実行するとssa-agentが起動していることがわかります.
Status Name DisplayName
------ ---- -----------
Running ssh-agent OpenSSH Authentication Agent
これでsshエージェントの設定は完了です.
その後の設定はMacと基本的には同じです.
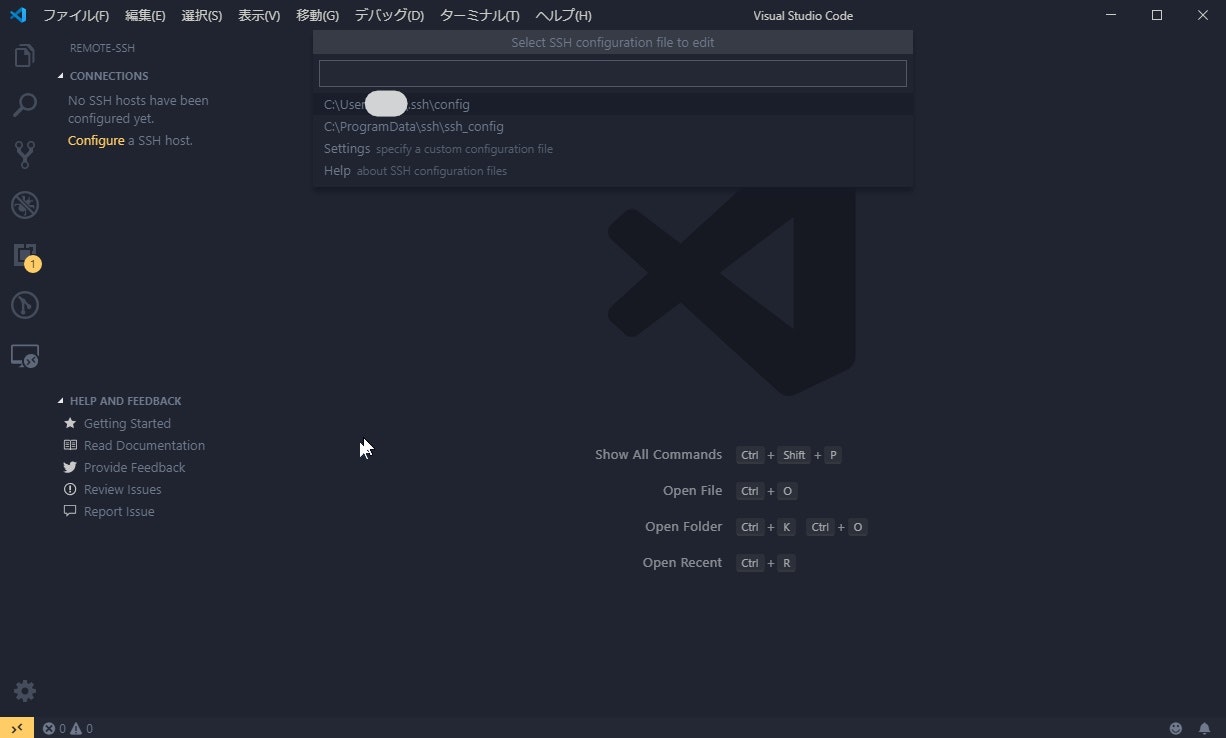
Configure a SSH hostを押して,configファイルの作成場所を選択し,SSHのconfigファイルを作成します.
終わりに
今までは,自分のマシンのVSCodeで書いたコードをサーバにコピーしたり,サーバにsambaを設定して,フォルダを共有したりして,サーバの実行環境と自分のPCのVSCodeを繋いでいました.今回この機能を使うことで,VSCodeだけでサーバにアクセスし,ファイルを扱うことができるようになり,多少便利になったと思います.
Windwos版ではWSLにも接続できます.今まで,WSLにVSCodeをインストールしてX転送していたので,非常に便利になったと思います.