2022年7月18日追記
2022年5月に Mac を手放したため、アプリのバージョンアップ等に伴う記事の修正ができなくなりました。
2022年7月17日に v14.5.0 が登場していますが、本記事の内容は v14.4.0 までの内容に基づいています。
Karabiner-Elements は非常に強力なアプリで、Mac でも JIS キーボードの"全角/半角"で IME を切り替えらるようにしたり、Vim や Emacs のようなカーソル移動を行ったり、あるいは色々なアプリの操作を自分流にアレンジしたりできます。しかし、開発者がアプリの開発に全力を投じているのか、設定に関する詳細なドキュメントが見当たらない状況にあるため、設定の際は設定例等を見ながら試行錯誤する必要があります。そのため、自分が設定に当たって集めた情報を備忘録代わりにまとめようと思います。
単独のキーを別の単独のキーに割り当てるだけの設定(CapsLock と control を入れ替え)については、「Simple Modifications」で簡単に設定できますので、自分で設定ファイルを書かないといけない「Complex Modifications」の設定で必要となる知識についてまとめます。
---2017 年 11 月 22 日追記---
2017 年 11 月 21 日に、開発者が設定のリファレンスを作成されました。こちらで解説しきれていない項目も説明されています。そのため、本記事の存在価値もだいぶ減少しましたが、日本語でまとまった説明は本記事ぐらいしかない(はず)ので、引き続き残します。
開発者作成のリファレンス: Documentation | Karabiner-Elements
---追記終わり---
ただ、実際の設定例まで掲載すると長くなりますので、この記事では、設定ファイルの各項目に設定していく内容を記載することとし、具体的な設定例は以下に挙げた別記事に書いています。
なお、JIS キーボードを使用しているのに Karabiner-Elements には US キーボードと認識されることがあります。US キーボードと認識される場合、"["が"]"と認識され、"]"が""と認識されますので、Karabiner-EventViewer で問題のキーをタイプしてみると Karabiner-Elements 側の認識が分かります。
もし、US キーボードと認識されている場合、頑張って JIS キーボードと認識されるか、Karabiner-Elements 側の認識に合わせて設定することになります。
- Karabiner-Elements のバージョン:13.1.0
- MacOS のバージョン:10.15.7 (macOS Catalina)
---設定例---
[Karabiner-Elementの設定例について - Qiita] (https://qiita.com/s-show/items/40ad22c4ee4a0465fad5)
[Karabiner-Elementsを使ってJISキーボードの"全角/半角"でIMEを切り替える方法 - Qiita] (https://qiita.com/s-show/items/08a7c1b558e4d7e6f1b0)
[Karabiner-Elementsの設定項目が増えてEmacsライクな設定が楽になった - Qiita] (https://qiita.com/s-show/items/e83215f4ee10422abd7c)
Karabiner-Elementsでenthumble(Windows App)のような操作を実現する方法 - Qiita
KE-complex_modificationsを使ってKarabiner-Elementsの設定を楽にする方法 - Qiita
Karabiner-Elementsを使ってキーの2連打に処理を割り当てる方法 - Qiita
設定ファイルの形式について
Karabiner-Elements 全体の設定は、JSON ファイルで保存されており、実際のファイルは~/.config/karabiner/karabiner.jsonです。
キー変換の設定をこのファイルに直接書いても OK だと思いますが、~/.config/karabiner/assets/complex_modificationsディレクトリに自分好みの設定を記述した JSON ファイルを保存して、そこから設定画面の「Complex Modifications - Add rule」で必要な設定のみ適用していく方が簡単です。
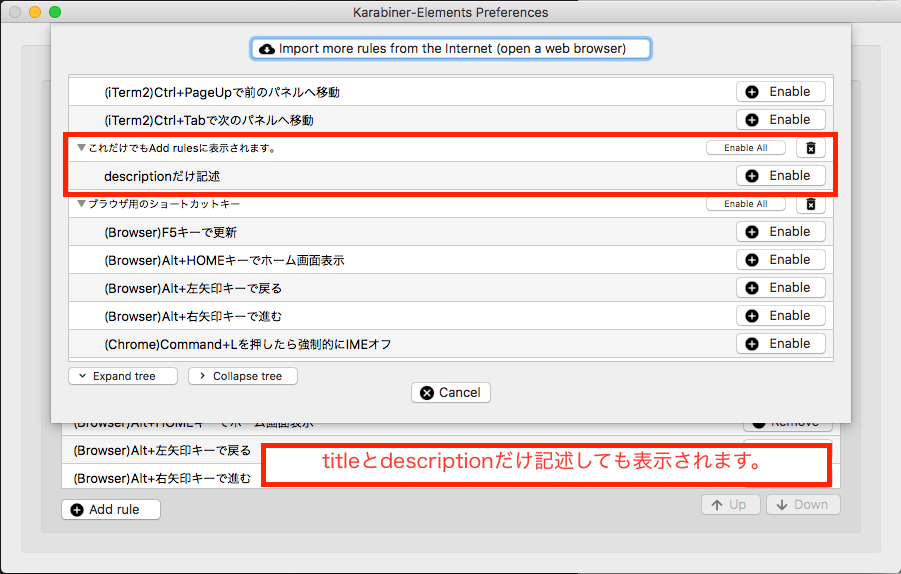
ちなみに、"title"と"description"に値を設定しており、かつ、文法に問題がなければ、何も設定しない変換ルールでも設定画面の「Complex Modifications - Add rule」に表示表示されます(意味はないですが)。
//設定例
{
"title": "これだけでもAdd rulesに表示されます。",
"rules": [
{
"description": "descriptionだけ記述",
"manipulators": [{}]
}
]
}
//以前はこの書き方で認識されましたが、Ver.13.1.0 では、この書き方の設定があるファイル自体が認識されません
{
"title": "これだけでもAdd rulesに表示されます。",
"rules": [
{
"description": "descriptionだけ記述"
}
]
}
- 実際の表示
なお、設定のバックアップについては、12.2.0 から設定ファイルが自動バックアップされるようになりました。バックアップ先は~/.config/karabiner/automatic_backups/karabiner_YYYYMMDD.jsonです。
設定ファイルの保存場所について
アプリの設定は、~/.config/karabiner/karabiner.jsonファイルに保存されます。
自作のキー変換を設定したファイルの保存場所は、~/.config/karabiner/assets/complex_modificationsです。このディレクトリに保存すると、設定画面の「Complex Modifications - Add rule」に表示されるようになります。1
--2017 年 11 月 8 日追記--
コメントで指摘されたのですが、JSON ファイルのファイル名が数字でない場合に、設定ファイルが認識されないことがあるようです。記事の冒頭に書いた私の環境ではそうした問題が起きませんでしたが、同様の問題に直面した際は、ファイル名を数字+jsonにすれば認識されるようです。
編集後の設定ファイルの反映について
アプリの設定内容は~/.config/karabiner/karabiner.jsonに保存されるため、このファイルを直接編集すれば、編集後の設定は直ちに反映されます。
反対に、~/.config/karabiner/assets/complex_modificationsディレクトリに保存している設定ファイルを編集しても、編集後の内容は自動的に適用されません。そのため、編集後の設定を反映させるためには、「Complex Modifications」で対象のルールを削除して、再度ルールを適用します。
設定ファイルでのコメントの書き方
コメントの書き方を示した資料は見当たりませんが、設定ファイルが JSON 形式であり、また、"rules"の中にキーが 1 つ増えても特に支障は無い模様なので、以下のとおり書いても大丈夫です。
//コメントの記載例
"description": "(Safari)control-PageUpで前のタブへ",
"_comment": "Chromeとfirefoxは最初から設定済み", //この行がコメント
"manipulators": [
設定項目について
設定ファイルにある主な設定項目は以下のとおりです。なお、ルールの適用単位は、"description"で指定した名称単位です。
"title"
"rules"
"description"
"manipulators"
"type"
"from"
"key_code"
"pointing_button"
"modifiers"
"mandatory"
"optional"
"to"
"key_code"
"pointing_button"
"modifiers"
"select_input_source"
"input_mode_id", "input_source_id"
"to_if_alone"
"key_code"
"modifiers"
"to_delayed_action"
"to_if_invoked"
"to_if_canceled"
"to_after_key_up"
"conditions"
"type"
"variable_if", "variable_unless"
"input_source_if", "input_source_unless"
"identifiers"
"vendor_id"
"product_id"
"bundle_identifiers"
"frontmost_application_if", "frontmost_application_unless"
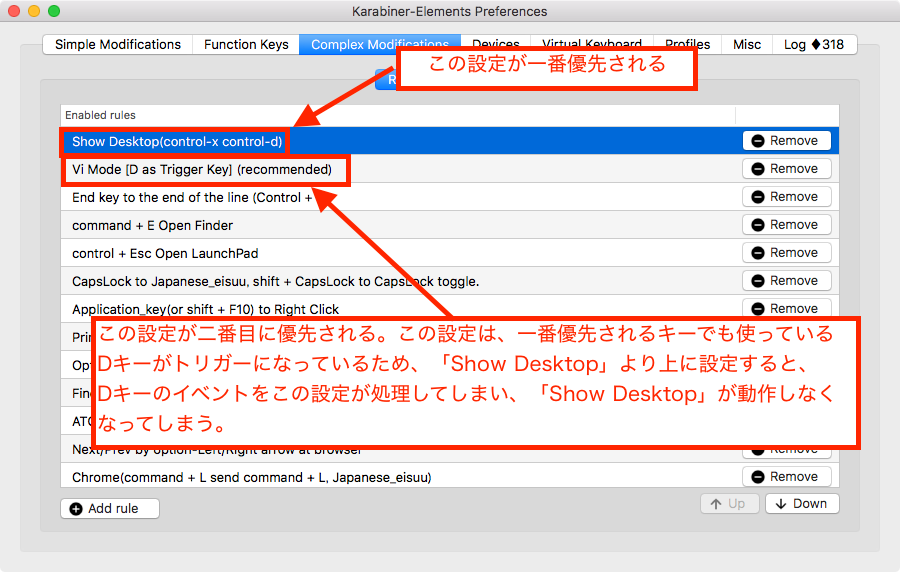
設定の優先順位について
Karabiner-Elements の設定の優先順位は以下のとおりです。
何らかのキー(またはキーの組み合わせ)を押すと、そのキーに該当するルールを上から下に向かって調査し、該当するルールがあればそこで調査を終えて処理を実行します。そのため、1 つのキー(またはキーの組み合わせ)について 2 つ以上の設定を行ない、うまく動作しない場合、ルールの順番を変更するとうまく動作することがあります。
- simple modifications の設定
- complex modifications の設定画面で、上に位置するもの
- Function Keys の設定
GUI で設定
Karabiner Complex Rules Generator で Karabiner-Elements の Complex Modifications で使うルールを GUI で作成できます。
作成したルールは、"INSTALL!" ボタンを押すと取り込めます。
各設定項目の具体的な内容について
Karabiner-Elements で設定できる項目について、以下で説明します。
title
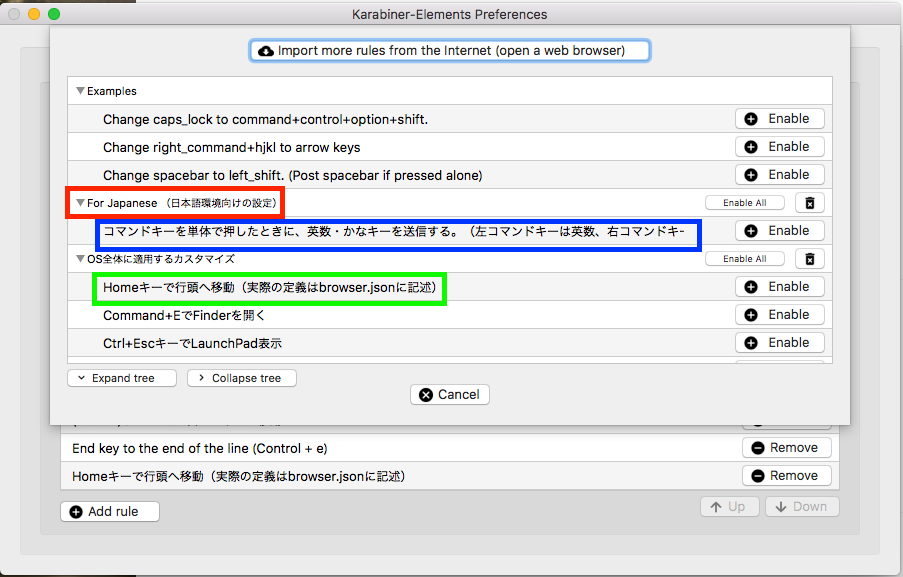
ここに記入した値が、Complex Modifications 画面の Add rule 画面に表示されます。以下のスクリーンショットの「For Japanese (日本語環境向けの設定)」の部分が該当箇所です。
rules
キー変換ルールの適用単位となる"description"以下の各設定を値として持つ配列です。配列ですので、1 つのrulesの下に"description"以下の設定を複数作ることができます。
rules/description
ここに記入した値が、Complex Modifications 画面に表示されます。以下のスクリーンショットの「コマンドキーを単体で押したときは〜」の部分が該当箇所です。なお、"title"に設定した名称は"Add_rules"をクリックしないと表示されないため、この"description"に指定した名称だけで内容が識別できるような名称を指定した方がベターだと思います。
rules/manipulators
具体的なキーバインドの設定を配列として持つ設定項目です。配列ですので、"type"から"conditions"までの一連の具体的な変換ルールを複数作ることができます。キー変換ルールを実際に適用する際は、"description"毎に適用するか否かを選択するため、「密接に関係する or まとめて設定したい」ルールがある場合、以下の設定例のように"type"〜"conditions"のセットを複数記述すれば、関係する設定を一度に適用できます。
例えば、pqrs-org/KE-complex_modificationsにあるvi_modeの設定は、1 つの"manipulators"の中に全てのキー変換ルールが設定される形になっています。常識的に考えて、上下左右への移動について、一部だけ適用するメリットはないと考えられるため、上下左右への移動をまとめて適用できるようにするため、そうした形になっているものと思います。
設定例
//2つのキー変換を、1つの"description"に設定してまとめて適用するパターン。
"title"
"rules"
"description"
"manipulators"
"type" //1つ目のキー変換
"from"
(略)
"to"
"conditions"
(略)
"type" //2つ目のキー変換
"from"
(略)
"to"
"conditions"
(略)
type
"basic"を指定します。
2019 年 4 月 29 日追記
Version12.3.0 で、"mouse_motion_to_scroll"という新しい設定が追加されました。
この"mouse_motion_to_scroll"は、読んで字のごとく、マウスの動きをスクロールに変換するというものです。
例えば、以下の設定を追加して"Control"を押しながらマウスを上下左右に動かすと、上下左右のホイールスクロールに変換されます。この機能を使えば、左右方向のホイールスクロールに対応していないマウスでも、左右方向のホイールスクロールが実現できるようになります。
なお、この機能を使う場合、設定画面の"Device"タブを開き、自分が使っているマウスにチェックをつけておく必要があります(以下のスクショのとおり)。
#https://github.com/pqrs-org/KE-complex_modifications/blob/master/docs/json/mouse_motion_to_scroll.jsonより転記
{
"description": "Change control + mouse motion to scroll wheel (rev 1)",
"available_since": "12.3.0",
"manipulators": [
{
"type": "mouse_motion_to_scroll",
"from": {
"modifiers": {
"mandatory": [
"control"
]
}
}
}
]
}
なお、この"type"を含めて、これ以降の項目の階層は「rules/manipulators/~~~」となりますが、正確に表記すると冗長になりますので、単に"type"とだけ表示していきます。
from
変換したいキーを、以下の"key_code"と"modifiers"キーの組み合わせにより設定します。なお、本記事の執筆時点(2017 年 10 月 5 日)では、Emacs のファイルを開くコマンド(control-x control-f)のようなキーストロークを 1 つの"from"に設定する方法は無いようです。2
"from": {
"key_code": "escape",
"modifiers": {
"mandatory": [ "control" ]
}
}
上記のコードは、"control-Escape"の組み合わせを指定しています。
from/key_code
"shift-Tab"という組み合わせを指定する場合の"Tab"に相当する部分を指定します。指定する際の名称は"karabiner-EventViewer" で確認できます。
確認方法は、"karabiner-EventViewer"を立ち上げた後、"Main"画面を表示させて指定したい組み合わせのキーを押せば、code 欄に"key_code"が表示されます。Simple_modifications や Complex Modifications で設定したキーと同じキーを押すと、変換後のキーが表示されます。そのため、意図しないキーが表示された場合、既存の設定を確認する必要があります。
また、単独の"command, control, shift, option"キー入力を拾いたい場合、面倒ではありますが、"left_command"のように、左右それぞれのキーを指定する必要があります。
なお、以下のとおり指定すると、全てのキー入力を拾うことができます。
"from": {
"any": "key_code",
}
from/pointing_button
マウスのクリックに何らかの処理を割り当てたい場合に使います。「karabiner-EventViewer」を立ち上げた後、Main 画面を表示させて右下の「Mouse Area」上でクリックすると name 欄にクリック名称が表示されます。
注意する点は、"pointing_button"に"button1"を指定すると、左クリックに何らかの処理を割り当てることになりますので、左クリックが左クリックとして使用できなくなります。また、"modifiers"を指定することができますので、例えば、"control-左クリック"のような指定も可能です。以下の例は、ミドルクリックに処理を割り当てるものですが、CapsLock が ON でも処理を行いたいので、"modifiers"の"optional"に"caps_lock"を指定しています。
なお、この処理は Ver.11.2.0 以降で可能となったようです。
"from": {
"pointing_button": "button3",
"modifiers": {
"optional": [
"caps_lock"
]
}
}
from/simultaneous
複数のキーの__同時押し__に何らかの処理を割り当てたい場合に使います。以下の例は、"S, D, F"キーを同時に押したらランチャーアプリの Alfred が立ち上がるという設定です。
同時押しは、複数のキーを厳密に同時に押さなくても、「Complex Modifications / Parameters / simultaneous_threshold_milliseconds」の設定時間内に設定したキーを全て押せば、同時押しとして認識されます。「Complex Modifications / Parameters / simultaneous_threshold_milliseconds」のデフォルトの時間は 50 ミリ秒ですが、例えば、この時間を 1000 ミリ秒(=1 秒)まで長くすると、"S, D, F"の順番で押していっても同時押しとして認識されます。(1 秒以内に 3 つとも押すことが条件ですが)
この処理は Ver.11.6.0 以降で可能となりました。
2018 年 11 月 23 日追記
{
"description": "S,D,Fの同時押しでAlfred起動",
"manipulators": [
{
"type": "basic",
"from": {
"simultaneous": [
{ "key_code": "s" },
{ "key_code": "d" },
{ "key_code": "f" }
]
},
"to": [
{ "shell_command": "open -a 'Alfred 3.app'" }
]
}
]
}
from/simultaneous/simultaneous_options
2018 年 12 月 2 日追加
キーの同時押しに関して、以下の 5 つのオプションを設定することができます。
- detect_key_down_uninterruptedly
- key_down_order
- key_up_order
- key_up_when
- to_after_key_up
それぞれのオプションの内容は次のとおりです。
detect_key_down_uninterruptedly
{
"description": "S,D同時押しで左矢印",
"manipulators": [
{
"type": "basic",
"from": {
"simultaneous": [
{"key_code": "s"},
{"key_code": "d"}
],
"simultaneous_options": {
"detect_key_down_uninterruptedly": true
}
},
"to": [
{"key_code": "left_arrow"}
]
}
]
}
Ver.12.1.0 から使用可能になったオプションです。
上のサンプルのように"detect_key_down_uninterruptedly"オプションをtrueにして、"S -> Shift -> D"の順番でキーを押すと"Shift -> 左矢印"の順番でキーが押されたことになり、そのまま"D"を押し続けると"shift-左矢印"の繰り返しになります。また、"S -> V -> D"の順番で押すと、"左矢印 -> V"の順番でキーが押されたことになります。interrupted が「中断」という意味なので、uninterruptedly をtrueにすれば、中断されないという動作になるものと思われます。
一方、falseにした場合、"S -> Shift -> D"の順番でキーを押すと、"shift"を押した時点で"S down, Shift down"となります。
つまり、trueにすると、同時押しのキーを順番に押している時に別のキーを押しても、同時押しのキーを全て押した時点で変換が実行されるとともに、途中で押した別のキーも続いて押された形になります。
key_down_order
{
"description": "R->Fの順番に押すと上矢印",
"manipulators": [
{
"type": "basic",
"from": {
"simultaneous": [
{"key_code": "f"},
{"key_code": "r"}
],
"simultaneous_options": {
"key_down_order": "strict_inverse"
}
},
"to": [
{"key_code": "up_arrow"}
]
}
]
}
Ver.12.0.0 から使用可能になったオプションです。
キーを押す順番について、順番を問わずに変換を実行するか、特定の順番でないと変換を実行しないようにするかを設定できます。
上のサンプルは、"R -> F"の順番に押すと上矢印に変換するという設定です。"from"の設定は"f", "r"の順番ですが、"key_down_order"に"strict_inverse"を設定しているため、キーを押す順番が逆になっています。"key_down_order"に"strict"を設定した場合、"F -> R"の順番で押さないと上矢印に変換されません。また、"key_down_order"に"insensitive"を設定した場合、"F"と"R"の順番は問われなくなります。
- strict -> 順番固定。上の設定例だと、"F"と"R"を同時に押すか、"F -> R"の順番で押すと上矢印に変換されます。
- strict_inverse -> 設定と逆の順番で固定。上の設定例だと、"F"と"R"を同時に押すか、"R -> F"の順番で押すと上矢印に変換されます。
- insensitive -> 順番問わず。上の設定例だと、"F"と"R"を同時に押す、"F -> R"または"R -> F"の順番で押すと上矢印に変換されます。
key_up_order
{
"description": "J,K同時押しで下矢印",
"manipulators": [
{
"type": "basic",
"from": {
"simultaneous": [
{ "key_code": "j" },
{ "key_code": "k" }
],
"simultaneous_options": {
"key_up_order": "strict_inverse"
}
},
"to": [
{"key_code": "down_arrow"}
]
}
]
}
Ver.12.0.0 から使用可能になったオプションです。
"key_up_order"を指定すると、指定したキーを押した時点では変換されず、どれかのキーを 1 つ離した時点で変換されます。
上のサンプルは、"J"と"K"を同時に押してから"K"を離すか、"J -> K"の順番で押してから"K"だけを離すと、その時点で変換が実行されます。"key_up_order"に"strict"を指定すると、"J"と"K"を同時に押してから"J"を離すか、"J -> K"の順番で押してから"J"だけを離した時点で変換が実行されます。"insensitive"を指定した場合は、"J"と"K"のどちらを離した場合でも変換が実行されます。
key_up_when
{
"description": "テンキーの0,-同時押しでBackSpace(key_up_when=all)",
"manipulators": [
{
"type": "basic",
"from": {
"simultaneous": [
{ "key_code": "keypad_0" },
{ "key_code": "keypad_hyphen" }
],
"simultaneous_options": {
"key_up_when": "all"
}
},
"to": [
{"key_code": "delete_or_backspace"}
]
}
]
}
Ver.12.1.0 から使用可能になったオプションです。
何らかのキーの同時押しを別のキーに変換した後、同時押ししたキーの 1 つを離した時点で変換後のキーを離したことにするか、全てのキーを離した時点で変換後のキーを離したことにするかを指定するオプションです。
上のサンプルは、テンキーの"0"と"-"を同時に押すと"BackSpace"に変換するという設定ですが、"key_up_when"を"all"に指定していますので、"0"と"-"を両方離した時点で"BackSpace"の"key_up"イベントが発生します。"0"か"-"のどちらかを離した時点では、"BackSpace"の"key_up"イベントは発生しません。"key_up_when"に"any"を指定した場合、"0"か"-"のどちらかを離した時点で"BackSpace"の"key_up"イベントが発生します。
to_after_key_up
{
"description": "テンキーの0,*同時押しでフラグを立てる",
"manipulators": [
{
"type": "basic",
"from": {
"simultaneous": [
{ "key_code": "keypad_0" },
{ "key_code": "keypad_asterisk" }
],
"simultaneous_options": {
"to_after_key_up": [
{ "set_variable": { "name": "hogehoge", "value": 0 } }
]
}
},
"to": [
{ "set_variable": { "name": "hogehoge", "value": 1 } }
]
}
]
}
Ver.12.0.0 から使用可能になったオプションです。
同時押ししたキーを離した時点で何らかの処理を行いたい場合に設定します。作者のサイトでは変数の初期化処理などに使うとされています。
上のサンプルでは、テンキーの"0"と""を同時押しした時点で"hogehoge"変数にフラグを立て、"0"と""を離した時点で"hogehoge"変数のフラグを下ろしています。このような、変数の初期化処理で使うことができます。
from/modifiers
上記の"key_code"または"pointing_button"で指定したキーと組み合わせるキーを指定します。指定する際は、"mandatory"か"optional"の 1 つ又は両方に指定します。それぞれの内容は次のとおりです。なお、指定できるキーは、"command, control, shift, option, fn"等に加えて、"a"とか"spacebar"も指定できます。ただし、"command, control, shift, option, fn, caps_lock, any"と、それ以外のキーを指定した場合では、動作に違いがあります。
"command, control, shift, option, fn, caps_lock, any"を指定
指定したキーを押した時点で、"FlagsChanged"イベントが発生し、そのキーが押されている状態となります。次のキー入力を待っている状態でもあります。
"command, control, shift, option, fn, caps_lock, any"以外を指定
2021年10月29日にコメントを受けて全部書き換え
v13.7.0 では、以下のコードのように modifiers に "command, control, shift, option, fn, caps_lock, any" 以外を指定するとエラーになります。
上記とは違い、"FlagsChanged"イベントは発生せず、指定したキーが入力されます。以下のコードは、"A"を押しながら"B"を押すと"left_arrow"に変換するという設定です。実際の動作は、次のようになります。
{
"type": "basic",
"from": {
"key_code": "b",
"modifiers": { "mandatory": [ "a" ]
},
"to": [
{ "key_code": "left_arrow" }
]
}
1. "A"を押した時点で"A"が入力される
2. 続いて"B"を押すまで"A"が入力され続ける
3. "B"を押した時点で"left_arrow"に変換される
最初の時点で"A"が押されたことになり、余分な動作が発生しますので、"command, control, shift, option, fn, caps_lock, any"以外の"A"とか"spacebar"を指定するのはお勧めできません。
from/modifiers/mandatory
上記の"key_code"で指定したキーと 必ず 組み合わせるキーを指定します。"shift-Tab"という組み合わせを指定する場合の"shift"に相当する部分を指定します。ここにキーを指定した場合、指定したキーを押さないと変換は実行されません。
なお、単純に"shift"、"option"等と記載した場合は左右のいずれのキーでも反応しますが、"left_control"とすると、キーボード左側のcontrolキーでしか反応しなくなります。左右のキーを明確に指定する理由がなければ、"left_"、"right_"の指定は不要だと思います。
//設定例
// shift-Tabの組み合わせを指定する場合。
"from": {
"key_code": "tab",
"modifiers": {
"mandatory": [ "shift" ]
}
// Command-optionion-Eの組み合わせを指定する場合。
"from": {
"key_code": "e",
"modifiers": {
"mandatory": [ "command", "option" ]
}
from/modifiers/optional
この設定は複雑です。指定のパターンとしては、以下の 4 つが考えられますので、それぞれについて設定と実行結果を示しながら説明したいと思います。
(これは NG というパターンも示します)
- "control"等のキーを指定
- 何も指定しない
- "any"を指定
- "caps_lock"を指定
- NG パターン
"control"等のキーを指定した場合
指定したキーを一緒に押していた場合、そのキーが変換後のキーに引き継がれます。具体的には以下のとおりとなります。
//設定例とキーの変換状況その1(`"optional"`に”shift”を指定)
"type": "basic",
"from": {
"key_code": "a",
"modifiers": {
"mandatory": ["control"],
"optional": ["shift"]
}
},
"to": [
{
"key_code": "h",
"modifiers": ["command"]
}
]
| 押したキー | 実行結果 | |
|---|---|---|
| control + A | command + H | |
| control + shift + A | command + shift + H | |
| control + option + A | control + option + A | (変換されない) |
| control + command + A | control + command + A | (変換されない) |
| control + shift + option + A | control + shift + option + A | (変換されない) |
| control + shift + command + A | control + shift + command + A | (変換されない) |
| control + option + command + A | control + option + command + A | (変換されない) |
| control + shift + option + command + A | control + shift + option + command + A | (変換されない) |
*"optional"に”shift"を指定しているので、"control だけ" or "control + shift"の場合のみ変換されています。
何も指定しない場合
何も指定しない場合、"mandatory"に設定したキー以外のキーを組み合わせると変換が実行されません。具体的には以下のとおりとなります。
//設定例とキーの変換状況その2(`"optional"`を指定しない)
"type": "basic",
"from": {
"key_code": "a",
"modifiers": {
"mandatory": ["control"]
}
},
"to": [
{
"key_code": "h",
"modifiers": ["command"]
}
]
| 押したキー | 実行結果 | |
|---|---|---|
| control + A | command + H | |
| control + shift + A | control + shift + H | (変換されない) |
| control + option + A | control + option + A | (変換されない) |
| control + command + A | control + command + A | (変換されない) |
| control + shift + option + A | control + shift + option + A | (変換されない) |
| control + shift + command + A | control + shift + command + A | (変換されない) |
| control + option + command + A | control + option + command + A | (変換されない) |
| control + shift + option + command + A | control + shift + option + command + A | (変換されない) |
*optionionlを指定しない場合、"mandatory"に指定したキー(この場合は control)以外のキー(shift, option, command)を組み合わせると変換が実行されません。
"any"を指定した場合
"any"を指定すると、どのキーを一緒に押していても変換が実行されます。それと同時に、どのキーを押してもそれが変換後のキーに引き継がれます。
//設定例とキーの変換状況その3(`"optional"`に"any"を指定)
"type": "basic",
"from": {
"key_code": "a",
"modifiers": {
"mandatory": ["control"],
"optional": ["any"]
}
},
"to": [
{
"key_code": "h",
"modifiers": ["command"]
}
]
| 押したキー | 実行結果 |
|---|---|
| control + A | command + H |
| control + shift + A | command + shift + H |
| control + shift + option + A | command + shift + option + H |
| control + shift + command + A | command + shift + command + H |
| control + shift + option + command + A | command + shift + option + command + H |
| control + option + A | command + option + H |
| control + option + command + A | command + option + command + H |
| control + command + A | command + command + H |
*"optional"に”any"を指定しているので、control と一緒に押したキーが全て変換後のキーに引き継がれた上で、control が全て command に変換されています。
"caps_lock"を指定
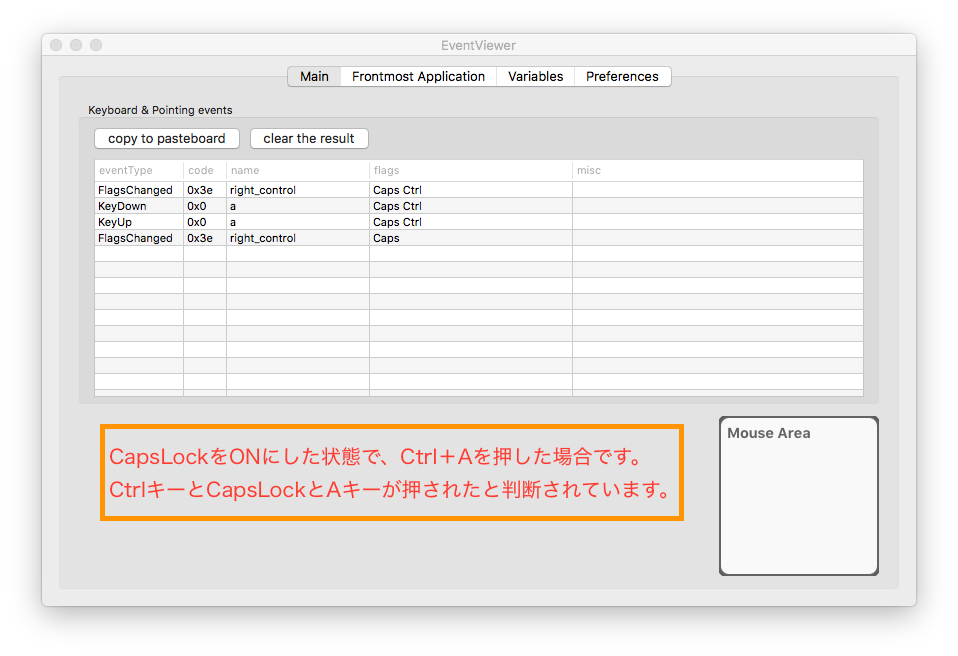
"caps_lock"を指定すると、CapsLock が ON の状態でも変換が実行されるようになります。反対に"caps_lock"を指定していない or "caps_lock"以外を指定している場合、CapsLock が ON の状態では変換が実行されません。Karabiner-Elements は、CapsLock が ON となっている場合、CapsLock も一緒に押されていると判断するためです。
以下のスクリーンショットは、CapsLock を ON にして、"ctrl-a"を押した場合のものです。
NGパターン("mandatory"と "optional"に同じキーを指定)
"mandatory"と"optional"に同じキーを指定した場合、"optional"に指定したキーは変換後のキーに引き継ぎされません。
//設定例
//想定する変換:"control-PageDown" -> "control-Tab"
//実際の変換:"control-PageDown" -> "Tab"
"type": "basic",
"from": {
"key_code": "page_down",
"modifiers": {
"mandatory": [ "control" ]
//"control"を引き継ぎさせるため、引き継ぎするキーに"any"を指定。
"optional": ["any"]
}
},
"to": [
{
"key_code": "tab",
"modifiers": [ "control" ]
}
]
//設定例
//想定する変換:"control-PageUp" -> "control-shift-Tab"
//実際の変換:"control-PageUp" -> "shift-Tab"
"type": "basic",
"from": {
"key_code": "page_up",
"modifiers": {
"mandatory": [ "control" ],
//"any"を指定してもcontrolが引き継がれないので、引き継ぎするキーに"control"を指定。
"optional": ["control"]
}
},
"to": [
{
"key_code": "tab",
//"optional"の"control"の指定でcontrolが引き継がれることを期待して"control"の指定を省略
"modifiers": [ "shift" ]
}
]
control-PageDown の変換については、"optional"の指定を削除して、"modifiers": [ "control", "shift" ]と指定しないと期待した変換になりません。
control-PageUp の変換については、"optional"の指定を削除して、"modifiers": [ "control", "shift" ]と指定しないと期待した変換になりません。
to
上記の"from"で指定したキーを押した際の処理を指定します。配列ですので、複数の処理を設定することができます。
to/key_code
上記の"from"と同様です。なお、2 つ以上の"key_code"を指定して、2 回以上キーを押したことにすることもできます。
以下のコードは、"Escape"を 1 回押したら"Escape, Japanese_eisuu, Escape"の 3 つのキーを押したことにする設定です。
"from": {
"key_code": "escape"
},
"to": [
{ "key_code": "escape" },
{ "key_code": "japanese_eisuu" },
{ "key_code": "escape" }
]
to/pointing_button
この設定は、キーの組み合わせをマウスのボタンに割り当てる際に使います。マウスのボタンの確認は、"Karabiner-EventViewer"で確認できます。
以下の設定は、アプリケーションキーにマウスの右クリックを割り当てる設定です。
//設定例
"from": {
"key_code": "application"
},
"to": [
{ "pointing_button": "button2" }
]
なお、以下のとおり設定しても、ダブルクリックを再現することはできませんでした。
---2019 年 2 月 3 日追記---
いつ変わったのかは不明ですが、以下の設定のように"to"に"pointing_button": "button1"を 2 つ連続で実行させるとダブルクリックを再現できるようになっていました。
"to": [
{ "pointing_button": "button1" },
{ "pointing_button": "button1" }
]
to/shell_command
---2017 年 11 月 23 日追加---
この設定は、キーの組み合わせにシェルコマンドの実行を割り当てたい場合に使います。"shell_command"の値は、ターミナルで打ち込むコマンドを""で囲めば OK ですが、引数をとるコマンドの場合、引数は''で囲む必要があります。
//設定例
$ open -a finder
"to": [
{ "shell_command": "open -a 'finder'" }
]
---2017 年 11 月 25 日追加---
もし、ターミナルで打ち込む時点で引数を""で囲む場合、引数を囲む""は\でエスケープ処理する必要があります。
$ osascript -e 'set the clipboard to "↓"'
"to": [
{ "shell_command": "osascript -e 'set the clipboard to \"↓\"'" }
]
---2019 年 2 月 3 日追加---
"shell_command"に設定できるコマンドの長さは、バージョン 12.2.0 までは 256byted でしたが、12.2.0 から 32KB まで拡張されました。
to/modifiers
"from"とは異なり、"mandatory"や"optional"の設定は不要です。"key_code"に設定したキーと組み合わせたいキーを設定すれば OK です。
//設定例
// control-Rの組み合わせに変換する場合。
"to": [
{
"key_code": "r",
"modifiers": ["control"]
}
]
// command-shift-Wの組み合わせに変換する場合。
"to": [
{
"key_code": "w",
"modifiers": ["command", "shift"]
}
]
// option-PageUpの組み合わせに変換した後、Escapeを押したことにする場合。
// option-PageUpを押した後にEscapeを押した形になる。
"to": [
{
"key_code": "page_up",
"modifiers": ["option"],
},
{
"key_code": "escape"
}
]
to/lazy
---2017 年 11 月 17 日追記---
"key_code"とセットで使う設定で、設定する値はtrueまたはfalseです。
trueまたはfalseを指定した場合の動作の違いは、以下のとおりです。
trueを指定
"to"の設定が実行されるタイミングが、"from"に設定したキーを押した時点ではなく、"from"で設定したキーを押しながら別のキーを押した時点になります。
設定例("lazy": true)
{
"type": "basic",
"from": { "key_code": "right_command" },
"to": [
{
"key_code": "right_control",
"lazy": true
}
]
}
実際の動作
- "右 Command" を押した時点では何も起きない
- そのまま "右 Command" を押しながら別のキーを押した時点で、"右 Command" が "右 control" に変換される
- (例)"右 Command-H" で "右 control-H" に変換される
falseを指定
"to"の設定が実行されるタイミングが、"from"に設定したキーを押した時点になります。これは"lazy"を指定しない場合と同じ動作です。
設定例("lazy": false)
{
"type": "basic",
"from": { "key_code": "right_command" },
"to": [
{
"key_code": "right_control",
"lazy": false
}
]
}
実際の動作
- 右 Command を押した時点で、右 Command を右 control に変換する
to/select_input_source
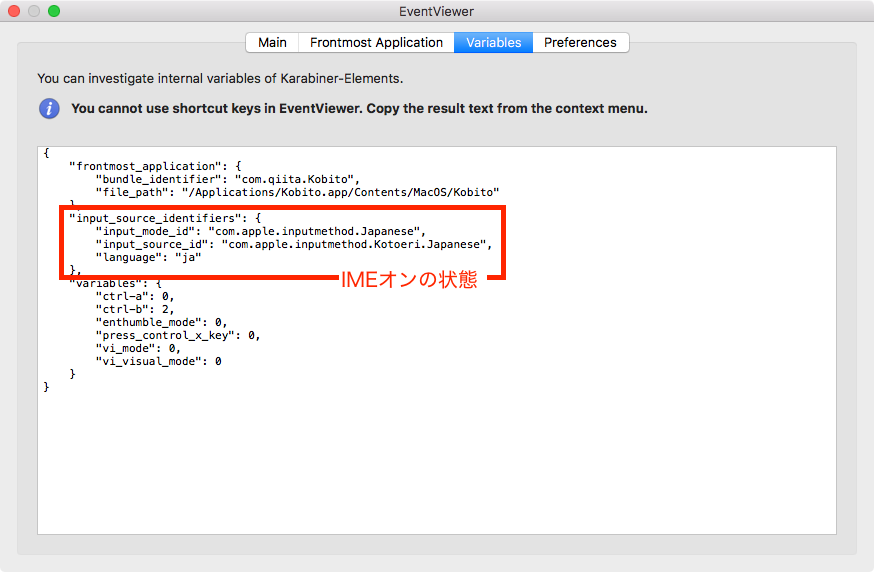
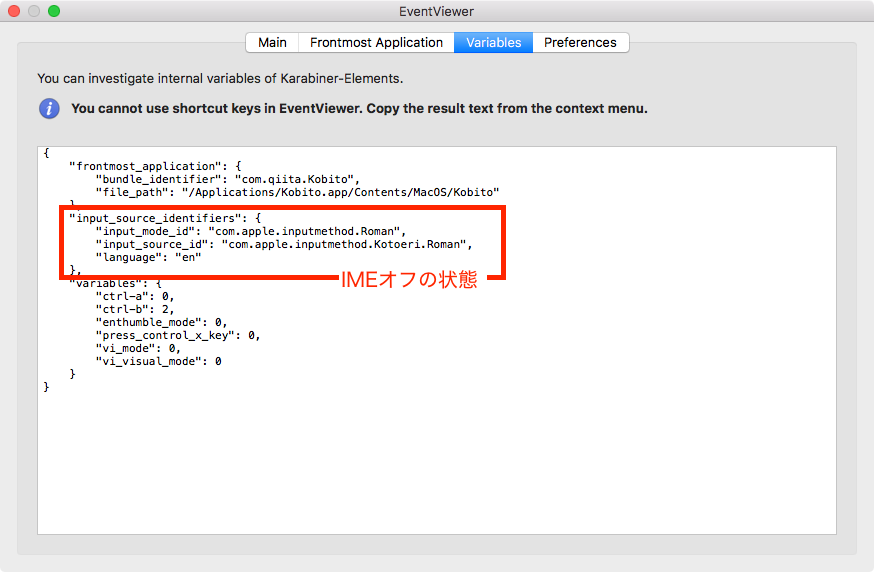
IME の状態を指定することができる設定項目です。実際に指定するときは、"input_mode_id"``"input_source_id"に特定の値を設定します。
to/select_input_source/input_mode_id, input_source_id
IME の状態を以下のコードで指定します。以下の画面で確認した値を正規表現で指定します。なお、以下の画面に表示されている値は、Mac 標準の IME を使っている場合です。GoogleIME などを使っている場合、異なる値になっているかもしれません。
//IMEをオンにする
"to": [
{
"select_input_source": {
"input_source_id": "^com\\.apple\\.inputmethod\\.Kotoeri\\.Japanese$"
}
}
]
//IMEをオフにする
"to": [
{
"select_input_source": {
"input_source_id": "^com\\.apple\\.inputmethod\\.Kotoeri\\.Roman$"
}
}
]
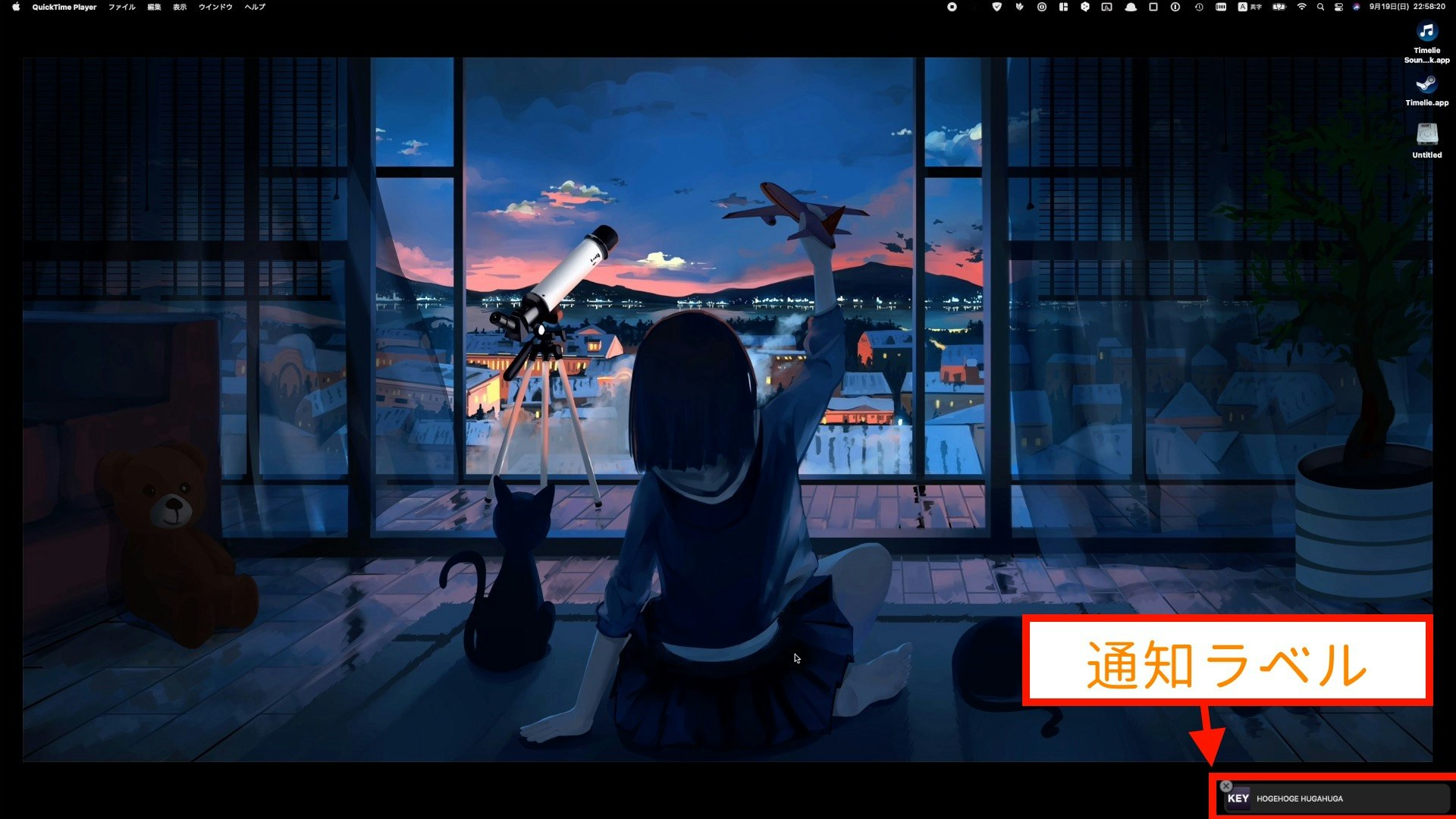
set_notification_message
上記の"from"の"key_code"で指定したキーを押すと、画面の右下に指定したテキストで通知ラベルをポップアップさせるという機能です。
以下の設定例は、右Option を押している間は通知ラベルをポップアップさせ、離すと通知ラベルを引っ込めるというものです。実際に通知ラベルがポップアップした時の画面は次のとおりです。
通知ラベルに表示するテキストは、"text": "HOGEHOGE HUGAHUGA" で指定したテキスト(この例では "HOGEHOGE HUGAHUGA")で、ここで指定するテキストを空白("text": "")にすると通知ラベルが引っ込みます。
通知ラベルをポップアップさせた時は、"to_after_key_up" などで "text": "" と指定して通知ラベルを引っ込めるようにしましょう。
"from": {
"key_code": "right_option"
},
"to": [
{
"set_notification_message": {
"id": "identifier of the message",
"text": "HOGEHOGE HUGAHUGA"
}
}
],
"to_after_key_up": [
{
"set_notification_message": {
"id": "identifier of the message",
"text": ""
}
}
]
to/mouse_key
---2018 年 5 月 6 日追加---
マウスカーソルの移動やホイールスクロールを割り当てる場合に使う機能です。なお、マウスクリックは、"to/pointing_button"で実現します。
//マウスカーソルの移動
"to": [ { "mouse_key": { "x": -960 } }
//"x"で横方向への移動。正の数値で右に、負の数値で左に移動。
//"y"で縦方向への移動。正の数値で下に、負の数値で上に移動。
]
//ホイールスクロールを実現
"to": [
{ "mouse_key": { "horizontal_wheel": 64 } }
//"vertical_wheel"で上下のスクロール。正の数値で下に、負の数値で上にスクロール。
//"horizontal_wheel"で左右のスクロール。正の数値で左に、負の数値で右にスクロール。
]
//マウスの左クリックを実現
"to": [
{ "pointing_button": "button1" }
]
to_sticky_modifier
2021年09月23日 編集
13.3.0 から使用可能となった機能で、上記の"from"の"key_code"で指定したキーを一時的に Ctrl などのモディファイアキーに切り替えることができる機能です。
以下の設定例は、Q を押すと次のキーが押されるまで left_shift が押された状態になり、次のキーを押したら left_shift が離された状態になるというものです。
"left_shift": "on" の on を toggle に切り替えると、Q を押すたびに left_shift が押された状態と離された状態が交互に切り替わります。さらに、on を off に切り替えると、切り替えが行われなくなります。
//設定例
"from": {
"key_code": "q"
},
"to": [
{
"sticky_modifier": {
"left_shift": "on"
}
}
]
"left_shift" 以外に指定できるモディファイアキーは、以下のとおりです。
- left_control
- left_option
- left_command
- right_control
- right_shift
- right_option
- right_command
- fn
software_function
13.6.0 から使用可能となった機能で、ダブルクリック機能・マウスカーソルの移動の2つの機能があります。
それぞれの機能の詳細は次のとおりです。
cg_event_double_click
上記の"from"の"key_code"で指定したキーを押すとダブルクリックが発生するという機能です。
以下の設定例は、左Option-左Command-左Shift-J の組み合わせを押すと、その時点でマウスカーソルがある場所で左クリックのダブルクリックが発生するというものです。
"from": {
"key_code": "j",
"modifiers": {
"mandatory": [
"left_option",
"left_command",
"left_shift"
]
}
},
"to": [
{
"software_function": {
"cg_event_double_click": {
"button": 1
}
}
}
]
左クリック以外のクリックを指定する場合、"button": 1 の 1 を変更します。数字とクリックの種類の対応は次のとおりです。
- 0: Left Click
- 1: Right Click
- 2: Middle Click
- 3,4,5,…,31: Other Buttons
注意点として、この機能でダブルクリックを発生させた場合、その時点でマウスカーソルがある場所でダブルクリックが発生しますので、例えば、ウェブページでテキストボックスに入力しているが、マウスカーソルはリンク上にある状況でこの機能を発動させると、リンクをダブルクリックすることになります。また、作者が「この機能は少しレスポンシブが遅い」と注意喚起しています(体感では、特にレスポンシブが遅いという印象はありません。)。
あと、この機能を使う場合、「システム設定」の「セキュリティとプライバシー」の「アクセシビリティ」で karabiner_console_user_server に許可を与える必要があります。
set_mouse_cursor_position
上記の"from"の"key_code"で指定したキーを押すと、指定した場所にマウスカーソルが移動するという機能です。
以下の設定例は、左Option-左Command-左Shift-H の組み合わせを押すと、0番目のディスプレイの真ん中にマウスカーソルが移動するというものです。
"from": {
"key_code": "h",
"modifiers": {
"mandatory": [
"left_option",
"left_command",
"left_shift"
]
}
},
"to": [
{
"software_function": {
"set_mouse_cursor_position": {
"x": "50%",
"y": "50%",
"screen": 0
}
}
}
]
カーソルの移動先は、上記のようにパーセンテージで指定する方法と "x": "250" "y": "500" と数値で指定する方法の2つがあります。
注意点として、現在は移動先の指定の原点が画面の左上に限定されています。そのため、「アクティブなウィンドウの真ん中にカーソルを移動させる」という指定をする場合、アクティブなウィンドウの位置と大きさを固定する必要があります。
to_if_alone
2018 年 1 月 14 日 編集
上記の"from"の"key_code"で指定したキーまたはキーの組み合わせについて、 そのキーまたはキーの組み合わせだけ 押した場合の挙動を設定します。キーの組み合わせの指定方法は"to"と同様です。
単独で押した場合と、特定のキーと組み合わせて押した場合で挙動を変えたいときに使います。
該当するキーを押し続けた場合には、この項目の設定は実行されません。以下の設定例で説明すると、左 command を押し続けた場合、"key_code": "japanese_eisuu"は実行されません。アプリとしては、一定時間押し続けると、to_if_aloneがキャンセルする仕組みになっているようです。
キャンセルされるまでの時間は、設定画面の「Complex Modifications - parameters」で変更するか、"description"毎に設定できます。デフォルトでは 1000 ミリ秒です。"description"毎に設定する場合、parametersのbasic.to_if_alone_timeout_millisecondsに希望する時間を設定します。
to_if_alone/key_code, modifiers
上記の"to"と同様です。
//設定例
"from": {
"key_code": "left_command",
"modifiers": {
"optional": [ "any" ]
}
},
"to": [
{"key_code": "left_command"}
],
"parameters": {
"basic.to_if_alone_timeout_milliseconds": 2000,
},
"to_if_alone": [
{"key_code": "japanese_eisuu"}
]
"左 Command"を単独で押した場合は"英数"に変換し、他のと組み合わせて押した場合は、他のキーはそのまま変換後に引き継ぎ("optional"に"any"を指定)し、"左 Command"は"左 Command"("to"の"key_code"に"left_command"を指定)として扱うという設定。"左 command"を 2000 ミリ秒押し続けると、"英数"への変換はキャンセルされます。
to_delayed_action
--2017 年 11 月 8 日追記--
Ver.11.1.12(Beta)版から使用可能になった項目です。上記の"from"で指定したキーを押した後、一定時間が経過する、または、この設定項目を含む"manipulators"で設定されていないキーを押した場合に、何らかの処理を行うことができる設定項目です。実際のコードを見た方が分かりやすいので、簡単な例を示します。
"from": {
"key_code": "a",
"modifiers": { "mandatory": [ "control" ] }
},
"to": [ { "set_variable": { "name": "ctrl-a", "value": 1 } } ],
"to_delayed_action": {
"to_if_invoked": [
{ "set_variable": { "name": "ctrl-a", "value": 2 } }
],
"to_if_canceled": [
{ "set_variable": { "name": "ctrl-a", "value": 0 } }
]
}
上記のコードは、以下のように動作します。
- "ctrl-a"を押すと
"ctrl-a"変数に1を代入("to"の内容が実行される) - そのまま何も押さないと
"ctrl-a"変数に2を代入("to_if_invoked"の内容が実行される) - "ctrl-a"に続けて別のキーを押すと
"ctrl-a"変数に0を代入("to_if_canceled"の内容が実行される)
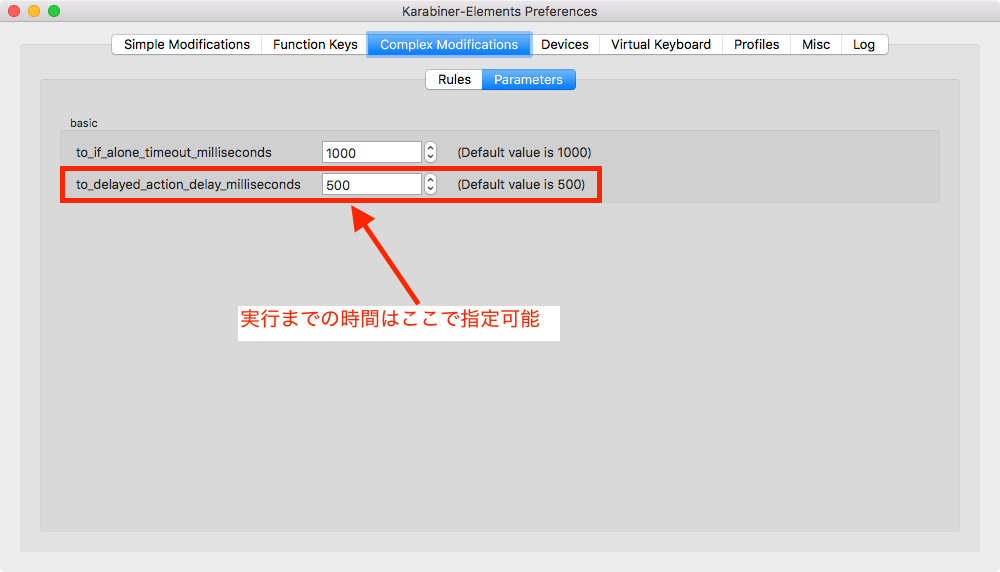
"from"で指定したキーを押してから、"to_if_invoked"の内容が実行されるまでの時間は任意に指定可能で、デフォルトは 500 ミリ秒となっています。変更する場合は以下の画面から変更できます。
一見する使う場面が分かりにくい設定項目ですが、"ctrl-x ctrl-s"のような 2 ストロークキーを実現する時、正確に言えば、2 ストロークキーのエラー処理と後処理で使える設定項目です。具体的な実装例はこちらです。
to_after_key_up
"from"で設定したキーから手を離した時に実行する処理がある場合に指定します。変数の値を元に戻す処理などを行うことが多いかと思います。
- 使用例
"to_after_key_up": [
{
"set_variable": {
"name": "enthumble_mode",
"value": 0
}
}
]
上記のコードは、"enthumble_mode"変数に0を代入する処理です。ここには掲載していませんが、"to"の項目で、"enthumble_mode"変数に1を代入しています。
to_if_held_down
2018 年 1 月 14 日追加
"from"で設定したキーを押し続けた時に実行したい処理がある場合に指定します。
押し続ける時間は、設定画面の「Complex Modifications - parameters」で変更するか、"description"毎に設定できます。デフォルトでは 500 ミリ秒です。"description"毎に設定する場合、"parameters"の"basic.to_if_held_down_threshold_milliseconds"に希望する時間を設定します。
- 使用例
{
"description": "1秒間押し続けないとcommand-qが実行されない設定",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "q",
"modifiers": { "mandatory": [ "command" ], "optional": [ "caps_lock" ] }
},
"parameters": { "basic.to_if_held_down_threshold_milliseconds": 1000 },
"to_if_held_down": [
{
"key_code": "q",
"modifiers": [ "command" ],
"repeat": false
}
]
}
]
}
"command-q"の誤爆を防止するため、1 秒間"command-q"を押していないとアプリが終了しないようにする設定です。"repeat"にfalseを設定しない場合、"command-q"を 1 秒間押し続けた後、"command-q"が連続して実行され、キーから手を放すまでアプリが連続で終了してしまいます。
conditions
キー変換を一定の条件を満たす場合にのみ行いたい場合に指定する項目です。そうした条件がなければ省略できます。
conditions/type
キー変換を実行する条件について、以下の条件を指定できます。
| 条件名 | 内容 |
|---|---|
| device_if | 特定のキーボードだけでキーの変換を行いたい場合に指定 |
| device_unless | 特定のキーボード以外でキーの変換を行いたい場合に指定 |
| frontmost_application_if | 特定のアプリだけでキーの変換を行いたい場合に指定 |
| frontmost_application_unless | 特定のアプリ以外でキーの変換を行いたい場合に指定 |
| variable_if | 変数が特定の値の場合にキーの変換を行いたい場合に指定 |
| variable_unless | 変数が特定の値でない場合にキーの変換を行いたい場合に指定 |
| input_source_if | IME が指定した状態の場合にキーの変換を行いたい場合に指定 |
| input_source_unless | IME が指定した状態でない場合にキーの変換を行いたい場合に指定 |
conditions/identifiers
特定のキーボードを使う場合(または使わない場合)にキー変換を実行したい場合に、この項目を追加します。
conditions/identifiers/vendor_id, product_id
特定のキーボードを使う場合(または使わない場合)にキー変換を実行したい場合に、そのキーボードを指定します。
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1278,
"product_id": 515
}
]
}
]
"vendor_id"と"product_id"は、Karabiner-Elements の Devices タブで確認できます。
conditions/bundle_identifiers
特定のアプリだけ(または特定のアプリ以外)でキー変換を実行したい場合に、そのアプリを指定します。指定するアプリの名称は"karabiner-EventViewer"で調べるか、シェルでosascript -e 'id of app "(調べたいアプリの名称)"'コマンドを実行して調べます。
"karabiner-EventViewer"で調べる場合、まず、"karabiner-EventViewer"を立ち上げ、次に調べたいアプリを開くか、"⌘-Tab"でアプリを選択すれば、"karabiner-EventViewer"の"Frontmost Application"画面にアプリの名称が表示されます。指定するアプリの名称は、正規表現でも指定できます。
Karabiner-Elements は、この項目を設定しない限り、設定されたキー変換を全てのアプリで実行しますので、アプリの元々のショートカットキーを上書きすることを避けるため、設定しておいた方が良い項目です。
//設定例
"conditions": [
{
"type": "frontmost_application_if",
"bundle_identifiers": [ "^com\\.apple\\.Safari" ]
}
]
conditions/type: variable_if, variable_unless
変数の値が特定の値の場合(または特定の値以外の場合)に変換を実行したい場合に、その条件を指定します。この設定を使うときは以下のケースが考えられます。
- "D"を押している間は、"J, K, H, L"を上下左右キーに変換する
- "Escape"を押したら Vi ライクな操作を可能にし、もう一度"Escape"を押したら通常の操作に戻す
- "PrintScreen"単独で押したらスクリーンショット撮影のみ行い、"PrintScreen-P"を押すとスクリーンショット撮影後にプレビューする
- Emacs の"control-x control-f"のような 2 段階のキーストロークを実現する
//設定例
"from": {
"key_code": "s",
"modifiers": {
"optional": [ "caps_lock" ]
}
},
"to": [
{
"set_variable": { //変数に値をセットする箇所
"name": "vi_mode",
"value": 1 //ここで変数に値を格納する
}
}
],
"to_after_key_up": [
{
"set_variable": {
"name": "vi_mode",
"value": 0
}
}
]
},
{
"type": "basic",
"from": {
"key_code": "h",
"modifiers": {
"optional": [ "caps_lock" ]
}
},
"to": [
{ "key_code": "left_arrow" }
],
"conditions": [
{
"type": "variable_if", //上記で設定した変数を評価
"name": "vi_mode", //vi_mode変数が1 = Sキーを押している状態
"value": 1 //Sキーが押されているので、"to"で指定した変換を実行
}
]
pqrs-org/KE-complex_modificationsにある"vi_mode"の設定から抜粋("S"キーを押しながら"H"キーを押すと左矢印に変換するという設定 )
conditions/type: input_source_if, input_sources_unless
同じキーを押した場合でも、IME がオンの時だけ処理を行いたい、または、IME の状態に応じて処理を変更したい場合に使います。"input_sources"や"input_source_id"に指定する IME の状態については、"Karabiner-EventViewer"の"Variables"画面で確認できます。
//設定例
{
"type": "basic",
"from": { "key_code": "grave_accent_and_tilde" },
"to": [
{
"select_input_source": {
"input_source_id": "^com\\.apple\\.inputmethod\\.Kotoeri\\.Japanese$"
}
}
],
"conditions": [
{
"type": "input_source_if",
"input_sources": [
{ "language": "en" }
]
}
]
},
{
"type": "basic",
"from": { "key_code": "grave_accent_and_tilde" },
"to": [
{
"select_input_source": {
"input_source_id": "^com\\.apple\\.inputmethod\\.Kotoeri\\.Roman$"
}
}
],
"conditions": [
{
"type": "input_source_if",
"input_sources": [
{ "language": "ja" }
]
}
]
}
JIS キーボードの全角/半角キーで IME のオン・オフを切り替える設定です。
- IME が OFF(
"input_sources"が"en")の状態で全角/半角キーを押したら IME を ON - IME が ON(
"input_sources"が"ja")の状態で全角/半角キーを押したら IME を OFF
conditions/event_changed_if, event_changed_unless
2020年12月5日追加
Ver.12.10.0 から使用可能になった機能です。ただ、本記事執筆のためにこの機能をテストしたのですが、どういう時に使うべき機能なのかよく分かりませんでした。
一応、以下のコードで挙動を調べましたので、現時点ではテスト結果だけ示します。
{
"type": "basic",
"from": {
"key_code": "q",
"modifiers": {
"mandatory": [
"left_control",
"left_command"
]
}
},
"to": [
{
"key_code": "f3"
}
],
"conditions": [
{
"type": "event_changed_if",
"value": true
}
]
}
"ctrl-cmd-a" を押した時に "F3" に変更されるかどうかのテスト
| true | false | |
|---|---|---|
| event_changed_if | F3に変更されない | F3に変更される |
| event_changed_unless | F3に変更される | F3に変更されない |
MultitouchExtension
2019 年 10 月 7 日追加
Ver.12.6.9 から使用可能になった機能です。この機能は、MacBook のタッチパッドに何本の指でタッチしているか、タッチパッドの左(右)半分 or 上(下)半分に何本の指でタッチしているかという情報を取得できるというものです。
この機能を使うと、タッチパッドに触れているときだけ"J, K, H, L"キーをカーソルキーに変換したり、タッチパッドをファンクションキーの代わりに使うといった設定ができます。
この機能を使う際は、まず Karabiner-Elements の設定画面の「Misc」から「Open Karabiner-MultitouchExtension app」を起動しておく必要があります。このアプリが起動していると、タッチパッドに触れている指の本数などが次の変数に格納されます。
| 変数名 | 説明 |
|---|---|
| multitouch_extension_finger_count_total | タッチパッドに触れている指の本数が格納されます。 |
| multitouch_extension_finger_count_left_half_area | タッチパッドの左半分に触れている指の本数が格納されます。 |
| multitouch_extension_finger_count_right_half_area | タッチパッドの右半分に触れている指の本数が格納されます。 |
| multitouch_extension_finger_count_upper_half_area | タッチパッドの上半分に触れている指の本数が格納されます。 |
| multitouch_extension_finger_count_lower_half_area | タッチパッドの下半分に触れている指の本数が格納されます。 |
そのうえで、"variable_if"を使って、変数の値に応じた処理を記述していきます。以下のコードは、タッチパッドに 1 本の指で触れているときに"W"キーを"↑"に変換するという設定です。
{
"type": "basic",
"from": {
"key_code": "w",
"modifiers": {
"optional": ["any" ]
}
},
"to": [
{ "key_code": "up_arrow" }
],
"conditions": [
{
"type": "variable_if",
"name": "multitouch_extension_finger_count_total",
"value": 1
}
]
}
Devices
2019 年 10 月 7 日追加
上記の機能とは少し毛色が異なりますが、Karabiner-Elements には、特定のキーボードが接続され
ている場合に内蔵キーボードを無効化する機能があります。外付けキーボードを使うときは内蔵キーボードを無効化したいときなどに活用できます。なお、タッチパッドは無効化されません。
この機能を使うときは、Karabiner-Elements の設定画面の「Device」の「Advanced」にある「Disable the built-in keyboard while one of the following selected device is connected.」で、キーボードを指定します。以下のスクリーショットは、自作キーボードの Corne を使っているときは内蔵キーボードを無効化する設定です。