フロントエンドだけではないかもしれないけど、
エンジニアがおすすめするMac無料ツール2020下半期まとめです。
関係ないけど10人くらいサンタが家に来てくれないかな....![]()
![]()
![]()
![]()
![]()
■ Mac Apps
1. VSCode
だいたいのエンジニアがみんな使ってるよね。って思うけど一応記載しときまっす。エディタなんて好みだと思うけどね。
こやつは拡張性高いし必須だと思ってます。
好きなテーマはDraculaです。![]()
2. Draw.io Integration
VSCode拡張。Drow.io単体でも使うけど
Draw.ioをVSCode内で利用できる。エディタ内でグリグリ製図するの楽しいね。
3. Biscuit
アプリ一元管理ツール。
BiscuitにslackとかNotionとかInoreaderを食べさせて便利につかわせていただいております。
Stationよりも使いやすいし動作が軽い。あとロゴがかわいい![]()
4. Postman
API開発・テスト便利ツール。
まぁこれは前からよく使われてるやつ。でも正直うまく使えてる自信はない。
5. insomnia
API開発・テスト便利ツール。
REST APIやGraphQL APIのデータをチェックできる。
環境ごとに異なるパラメータを"environment"として定義することで、それをワンクリックで切り替えることができます。
また、色々な言語の仕様にそった対象のHTTPリクエストを実現するためのコードを生成して表示してくれます。詳しくはこちら
6. Table Plus
SQLクライアント。
Sequel Pro(パンケーキ![]() )からの乗り換えとして最近使ってます。なんかこっちが主流になりつつあるぽい。
)からの乗り換えとして最近使ってます。なんかこっちが主流になりつつあるぽい。
PostgreSQL,MySQL,MariaDB,SQLite,Amazon Redshift,Oracle,MongoDB等の主要どころはだいたいサポートしているそうです。
More coming soon てこっそり書いてあるので今後もアップデートどんどんされそう。
SequelAceも気になるところ。要チェックや!!!詳細はこちら
7. clipy
コピペの履歴を保持。
⌘ + shift + vでさくっと呼び出す事ができる。 ![]()
よく使う定型文なんかをスニペット登録しておけばへっぽこ敬語からおさらばだ。
8. Just Focus
ポモドーロタイマーアプリ。![]()
時間になったらディスプレイをにゅるん!!ってUnsplashのおしゃれなランダム画像でふさいでBreakモードへ突入させます。
ポモドーロの一般的な作業時間は25分だけど、タイマー時間をpreferenceから変更できる。画像も変えれるみたいなのでお好みの画像を設定して至福のBreakTimeを...![]()
ポモドーロ最近はやってるよね。流行を追いかけてみた。
カップラタイマーとして使ってはいけない。![]() おしゃれ画像が台無しだ。
おしゃれ画像が台無しだ。
9. kap
mac上の画面を録画するアプリ。![]()
様々な形式にexportできたり、トリミングできたりと便利なツール。Vercelとも連携できるそうな。連携してどうするのかは知らぬ。とりあえず最近はVercel!!Vercel!!言っとけばいい風潮ある。![]()
ところでVercelの発音てヴァーセル?ヴァーサル?わたしはヴァーセル派。
10. ImageOptim
画像の圧縮・最適化ツールです。![]()
Qiita等でアウトプットする際に画像サイズが大きいと制限にかかってアップロード出来ない!なんてときはImageOptimへドラッグ&ドロップする事で手軽にファイルサイズを軽減。
11. DeepL
翻訳ツール。![]()
一般的な翻訳ツールよりDeepLのほうが翻訳精度がよくてライブラリの公式ドキュメントとか、エラーの内容とかをこっちに移して読んだりしてる。
本当は英語がきちんと読めるようになればいいんだけどね。。英語学習コスト抑えたい方に...
DeepLを立ち上げている状態で翻訳したいテキストを選択状態にして⌘ + C(2回)でささっと起動してくれるとこがせっかちさんには便利な機能。
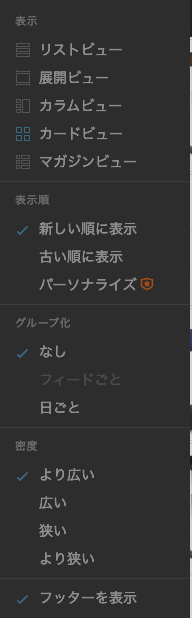
12. Inoreader
RSSリーダー。![]()
個人的にFeedlyより使いやすいし見やすいかな。
見た目の表示なんかも色々変えれる。おすすめはカードビュー。

NitterでRSS化すればTwiiterから特定のユーザのRSS取得ができる。Nitterの使い方はこちらを参照してね。
あなたは知らないだろうけど、わたしはあなたのTweet...見てます...![]()
![]()
![]()
![]()
フロントエンドは技術の移り変わり、トレンドがバシバシ変わっていくのでリアルタイムな鮮度のいい情報をさくっと取得しときましょう。
この辺出来てないとフロントエンドは生きていかれへんのやで。節子。
アウトプットする時間はなかなか持ててないけどせめてインプットを...と心がけております。はい。
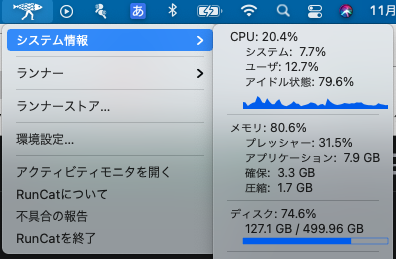
13. Runcat
CPU使用率とかを可視化してくれるMac常駐アプリ。![]()
ファンが回りまくってこのMac爆発するんじゃないか!!?って思ったら常駐アイコンが猛ダッシュして視覚的に教えてくれる。
更にここからアクティビティモニタを起動できるので不必要なプロセスを確認してkillすることで爆発を回避。
利用しているマシンがM1 MacBook Airであればファンレスなのでファンの音がそもそも発生しない為、気が付かない内に爆発寸前だった!!なんて事がないためにも導入必須。
※私は次リリースのMacBook Proに期待します。
※M1チップ搭載Macで対応するアプリかどうかチェック出来るサイトは![]() こちら
こちら
デザイナーさんとお友達だったら自分だけの特別なランナーもできちゃうかも!!?
わたしは魚男を使ってます。![]() 「たかし」と名付けました。最近走りすぎて痩せてきたかも。
「たかし」と名付けました。最近走りすぎて痩せてきたかも。


14. Eagle
30日間無料だったかな?現在お試し中ですが便利です。![]()
デザイナーやディレクターとのやり取りをする上で、スクショを撮って見え方を伝えたりする事があるんですけど、
すぐデスクトップがゴミまみれになってしまうのでこいつは便利。とりあえずゴミスクショをぽいぽいーってdropして片付けれる。![]()
あとでEagle開いてゴミ達を一覧で見直せるしよきよきなツール。
15. ScreenPointer
Macのディプレイにポインター(スポットライト)を出すツール。
2020年3月31日までは指示棒とかレーザーポインタとかに変更出来たのですが、
現在は無料版だとスポットライトしか出せません。ですが、画面共有を行う機会が多くなってきた昨今、見てもらいたい箇所を強調する際に役立つツールなのではないかと思いましたので共有させてもらいます。
わたしはcontrolキー長押しをトリガーとして利用しています。

■ ここから下はChrome拡張(Extension)
1. React Developer Tools
Reactの開発デバッグ。
- コンポーネントの構造を視覚的に把握できる
- コンポーネント間で渡されているPropsの値が確認できる
- Stateの値を確認できる
- 実際に値を変えて動作の確認ができる
2. Redux DevTools
Reduxの開発デバッグ。
どのActionでどの状態になり、Action実行後にStoreではどんな値になっているかが把握出来ます。
公式のDEMOページを見ていただければ確認出来ます。
DEMOではテキストを追加すればADD_TODOってアクションが実行されるし、テキストを編集すればEDIT_TODOってアクションが実行されているのが分かるかと。
実行前に準備する事としては下記をcreateStoreに渡して上げればOK!!![]()
const store = createStore(
reducer, /* preloadedState, */
+ window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);
middlewareを利用している場合はこう。applyMiddlewareにラップしてあげる。
import { createStore as reduxCreateStore, applyMiddleware, combineReducers, compose } from "redux";
import { todoReducer } from "./reducers/Todo";
// Redux DevTools
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
// for Ts
// const composeEnhancers = (window as any).__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
export default function createStore() {
const store = reduxCreateStore(
combineReducers({
todo: todoReducer,
}),
composeEnhancers(applyMiddleware(
//thunk,
))
);
return store;
}
わたしはアイコンクリックしても出てくるWindowがちっこいので、アイコン右クリックしてopen in a panelを押して別窓で表示しながらテストしています。
3. Web Vitals
CoreWebVitalsの数値をよだれを垂らしてても見れる。
「LCP」「FID」「CLS」早めに対処しておこう。うん。
CoreWebVitalsってなにそれおいしいの?って人はここを見ておこう!!
4. Material DevTools Theme Collection
ChromeのDevToolがイケイケになる。
好きなテーマはDraculaです。![]()
手順
- Material DevTools Theme Collectionを有効化する
- ChromeDevToolsを開く
- F1を押す
- Settings > Preferences > Appearance > Theme を Dark に変更する
- Settings > Experiments > Allow custom UI themes を有効にする
いや、目が壊れそうwww
5. Notion Web Clipper
Webクリッパー。
ぽちっとおしたらWebクリップしてくれる。
保存したい場所を変更したいときは、「Add To」から保存先の変更も可能。
Notion使ってるならまぁ入れてみてくれたまえよ。
のしょこTシャツをひそかに狙ってるけど常にSOLD OUT...
のしょーん(・-・ | N
ちなみに上で紹介しているBiscuitにNotionいれておくと色々と捗る。
Notion、2021年には日本語対応するんだってさー![]()
6. daily.dev
技術的なおすすめ記事をChromeのタブトップに出せる。
おしゃれな画像にする〜とかのExtensionはいっぱいあるけど、
エンジニアである以上、常に情報を収集する癖をつけるべし!!!![]()
誰もあなたのおしゃれな画像の新規タブなんて興味ありませんし見てませんから!!
アプリ開発者であればAndroid DevelopersとかApple Developerとかは追加必須かな。
ただ、フィードに追加したいソースがdaily.dev上に無い場合はRSSを登録することができるんですが、無料会員の場合はdaily.devへのリクエストしかできません![]() 有料会員になれば追加することが可能。JSer.infoをリクエストしておきました。
有料会員になれば追加することが可能。JSer.infoをリクエストしておきました。
7. Gyazo
ブラウザ上のものをささっとキャプチャ。
あなたのハートもささっとキャプチャ。
8. Grammarly for Chrome
Chrome上での英語の間違いを指摘してくれる。
どんだけ英語に対してビビってんだよわたし。これを書いてて英語に対して苦手意識がある事を再認識したのであった...
■ まとめ
作業を効率化するアプリケーションを作る前に、まずは身近な作業効率化ツールを見つめ直してみるって事も大事かもしれませんね。
ツールはやがて古くなって廃れていき、より時代にあった便利な新しいツールがどんどん生み出されてユーザはそのツールに寄り添っていきます。
エンジニアのみなさん、ともに良い便利な世の中にしていきましょう。世の中めんどくさい事ばかりだ!!!
そんな事よりお仕事お仕事!!!