本記事は、Anurag Kanoria氏による「7 Repos I Didn't Know I Needed For Front-End」(2021年3月8日公開)の和訳を、著者の許可を得て掲載しているものです。
必要だと気付いてもいなかったフロントエンド用リポジトリ7選
より良いものをより早く作るのに役立つ、あまり知られていないリポジトリ。
Photo by Juan Rumimpunu on Unsplash
はじめに
私たちは、汎用ツールやリソースが数回タップするだけで手に入る時代に生きています。しかも幸いなことに、そのほとんどが無料です。
新しいツールやより簡単な方法が見つかり、面倒で複雑なタスクを実行できれば、誰にとっても、特に開発者には嬉しいことです。
でも、より良く賢い方法があり、予想外の方法で時間を節約できることを知らない場合もあります。
この2年間で見つけたGitHubの素晴らしいリソースは、私をかなり助けてくれました。これらのうちいくつかは、その必要性さえ知りませんでした。
そこで、あなたもおそらく必要になるGitHubリポジトリのリストを作りました。
1. 33 JS concepts
私はプログラミングをJavaで始め、その後Dartに移行しました。
JavaScriptに移行した時は、プログラミングの概念はほぼ同じなのに、全く新しい言語のように感じました。
33 JS Conceptsは、JavaScript初心者や、スキルアップして新しいことを発見したい人はここを見るだけで事足ります。
その名の通り、これは知っておくべき33のJavaScript必須概念と基礎のリストです。
クリーンコード、部分適用、配列メソッド、データ構造、Promisesなどのトピックに関する詳細な記事やリソースが見つかります。
このリポジトリはJavaScriptを学ぶのにぴったりで、全くの初心者でも大丈夫です。
コンテンツは初心者向けにアレンジされており、変数や構文など、重要で最も基本的なトピックから、徐々に高度なトピックへと紹介されていきます。
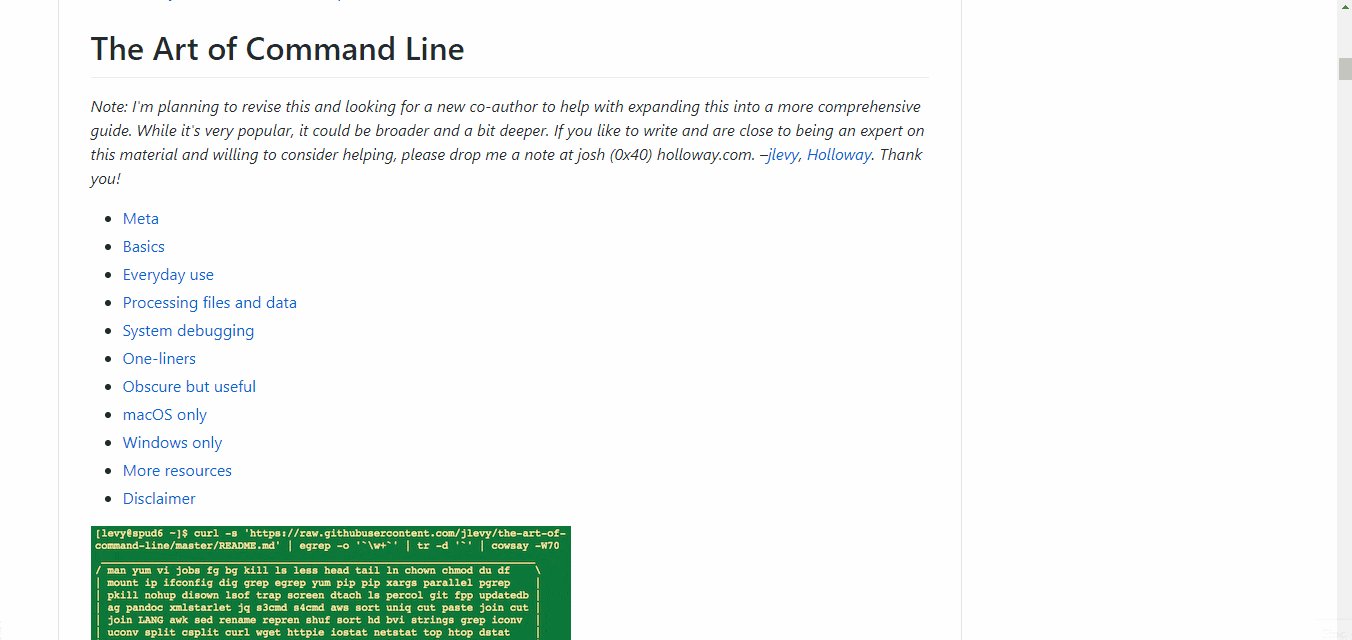
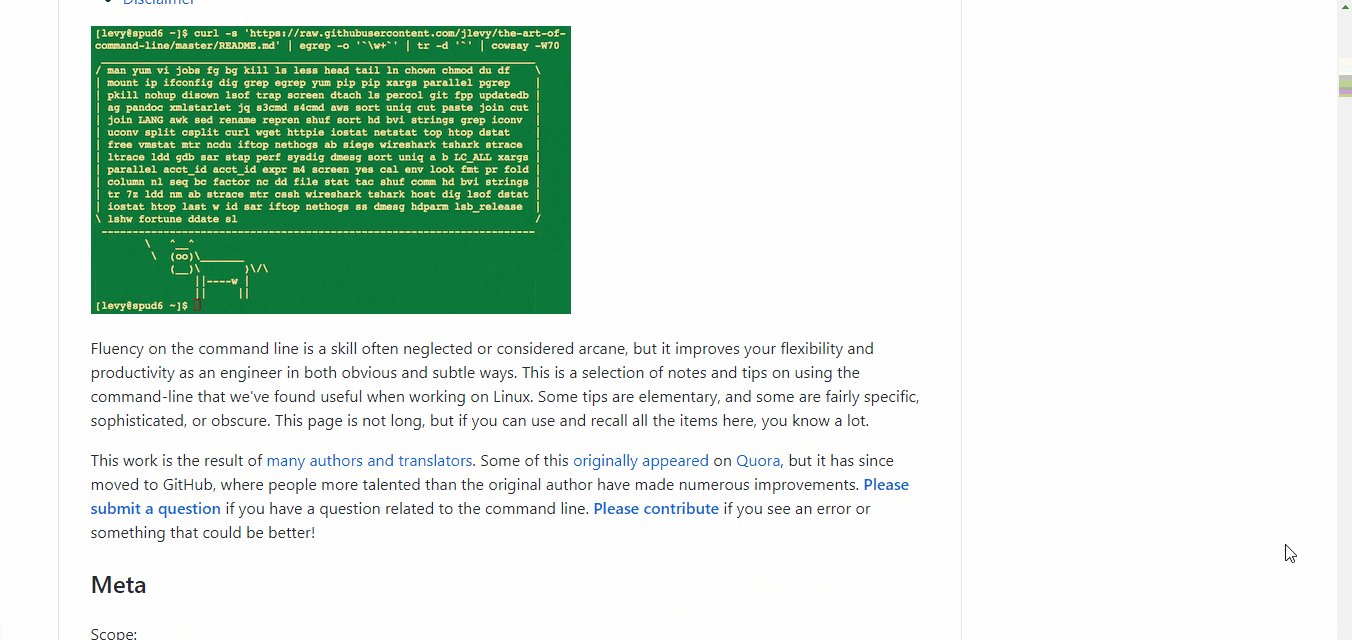
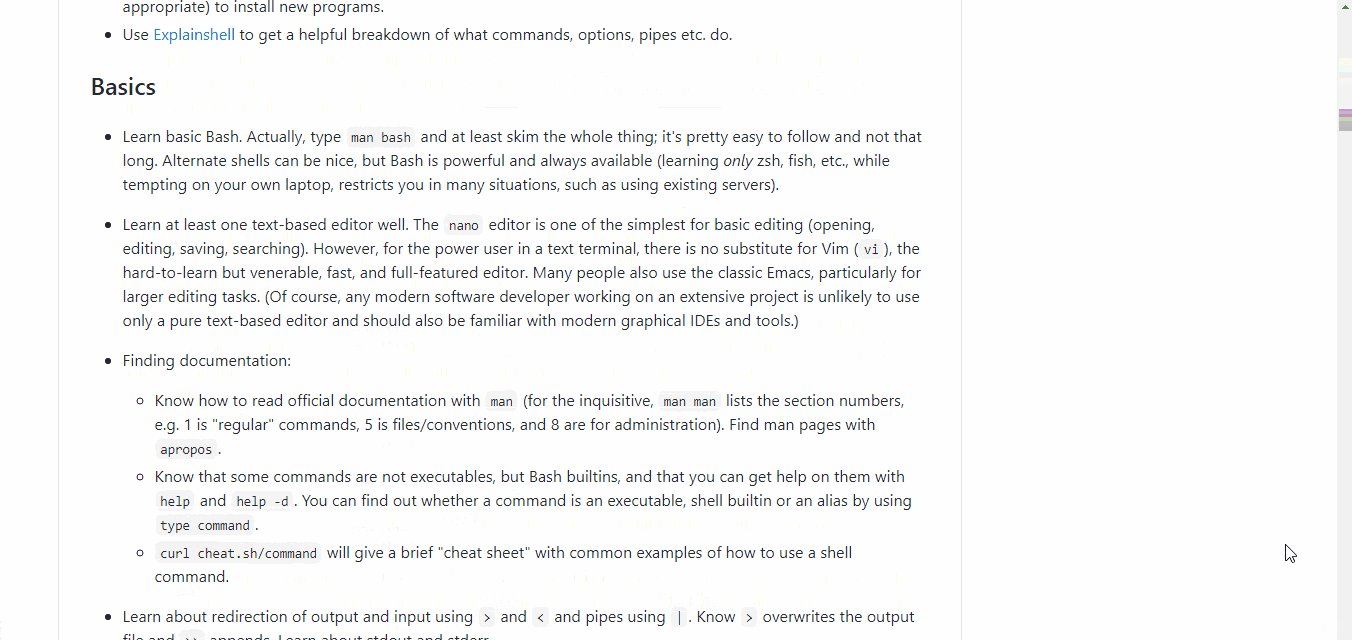
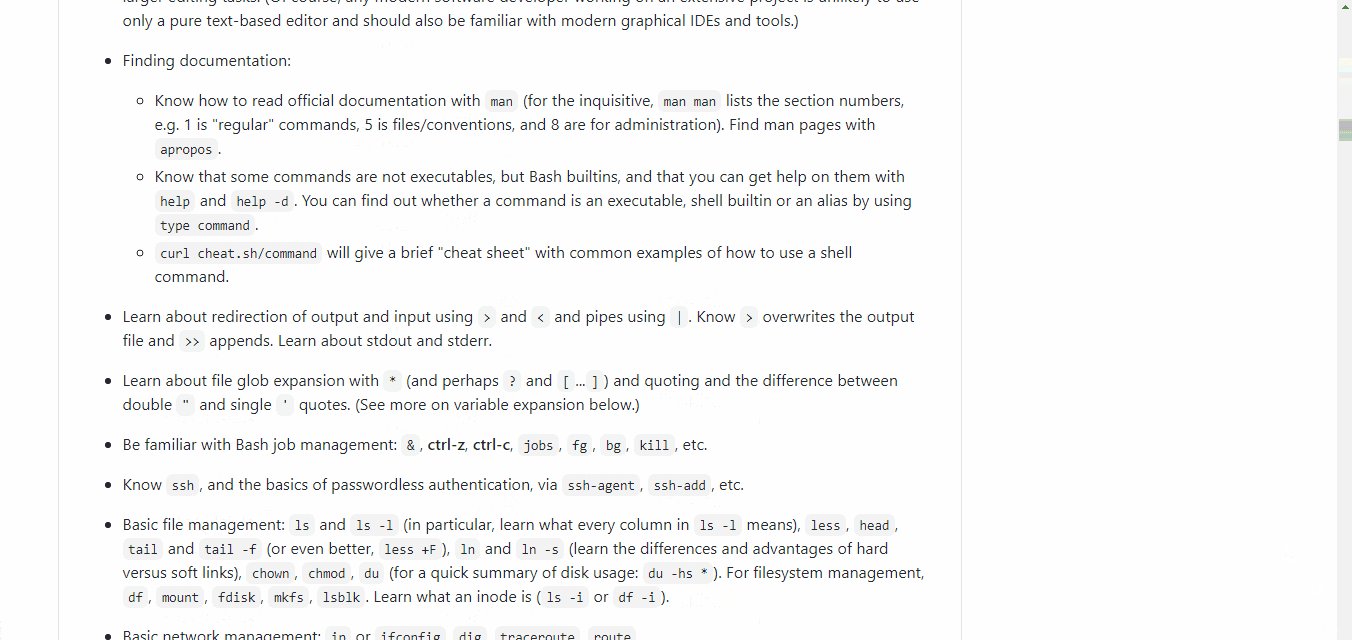
2. Art of Command Line
このリポジトリは、Linuxのコマンドラインをマスターするためのものです。
コマンドラインを使いこなすスキルは軽視されがちですが、真の開発者だけが、その必要性を理解しています。
このリポジトリの内容の多くは、最初はQuoraに掲載されていましたが、GitHubに移されていくつかの改良が加えられました。
このリポジトリは、初心者と経験者の両方を対象としています。これはLinux用ですが、MacOSのみ、Windowsのみのセクションもあります。
Linuxを使っていなくても、このリポジトリには目を通すことを強くお勧めします。
3. RealWorld
ウェブ開発分野で数ヶ月以上働いているなら、より早く、より簡単にものを作れる新しいフレームワークが、次々と登場していることに気付くはずです。
これは素晴らしいことのようですが、ウェブ開発を続けていると、新しいフレームワークの出現が異常に早く、すべてのフレームワークに追いつくのはほぼ不可能だと、ある時点で悟ります。
さらに、新しいフレームワークを学ぶには独自の難点があります。というのは、ほとんどのチュートリアルは、FacebookやMediumのような実際のアプリケーションではなく、基本的なTodoアプリの作り方を教えているからです。
そこで、RealWorldの出番です。
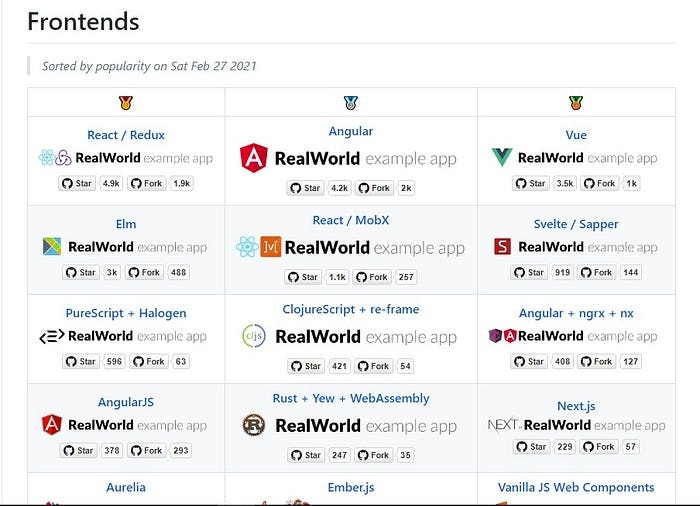
このリポジトリでは、バックエンドとフロントエンドのフレームワークの一覧から好きなものを選んで、ほぼMediumのクローンであるConduitというアプリを作ることができます。
バックエンドとフロントエンドはAPIで接続され、各フレームワーク(バックエンドとフロントエンド)は同じAPI仕様で設計されているため、どの組み合わせでも問題ありません。
目的は、好みの技術スタックでMediumの実際のクローンを提供することです。
4. Front-end Developers Bookmarks
このリポジトリは、かなり前から私の頼みの綱です。
すべての開発者が時々必要とする重要なリソースを厳選して集めています。
このリストは、厳密にはフロントエンド開発者を対象としていますが、バックエンド開発者でも見る価値があります。
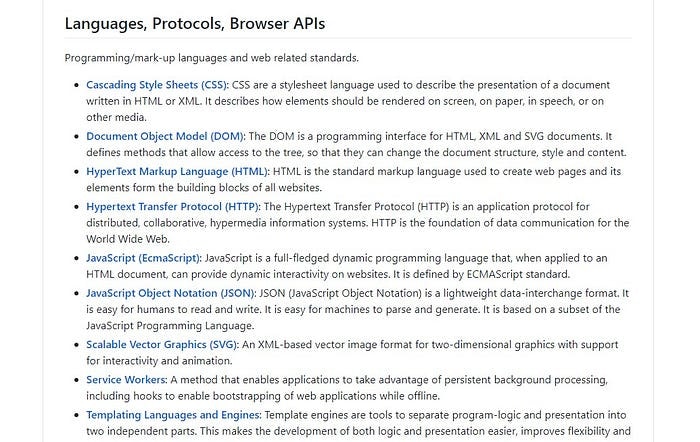
外観、ワークフロー、アーキテクチャ、ニュース、エコシステムなどに関するリソースを利用できます。
このリポジトリで最も興味深いものに、互換性セクションがあります。さまざまな入出力デバイスの連携に重点を置いています。
リポジトリが提供する情報は、この巨大なファイル1つにすべてまとめられています。
5. CSS Pro Tip
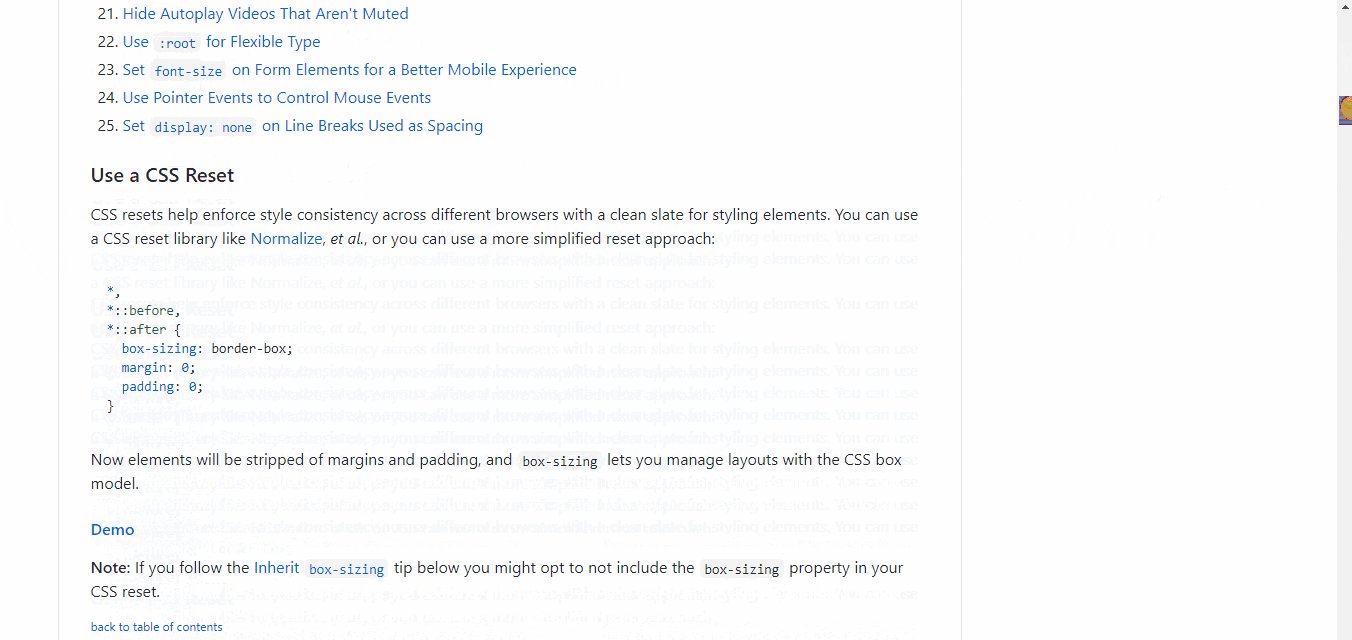
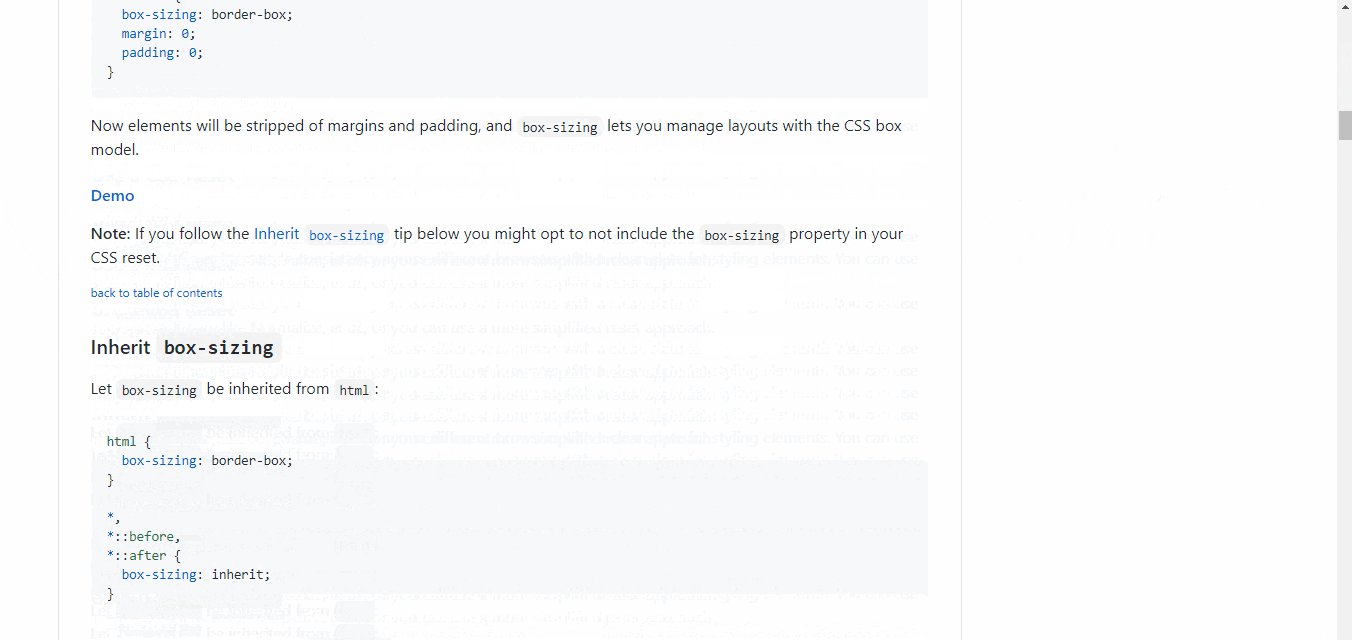
CSS Pro Tipは、CSSスキルの向上に役立ったリポジトリです。
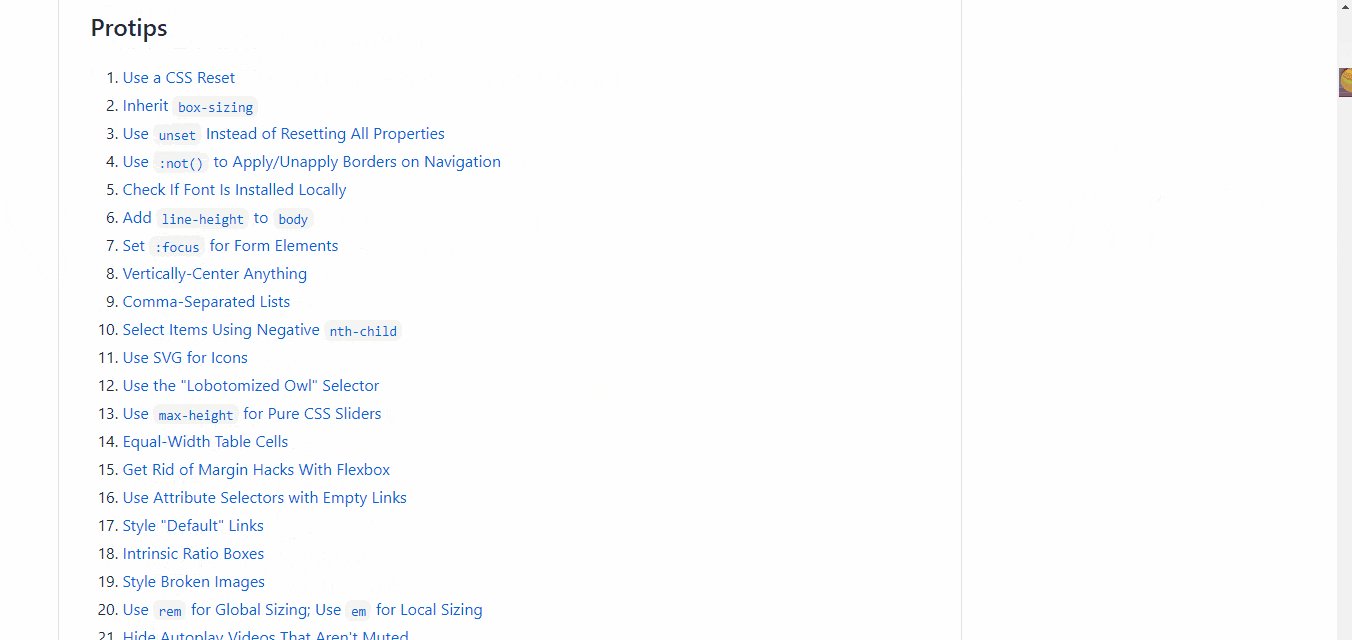
最もシンプルでありながら最も効果的なヒントやガイドを紹介しています。
SVGやCSSリセットを使うメリットなど、基本的な情報が分かります。
ミュートされていない自動再生ビデオを非表示にする方法など、巧妙なトリックやハックを教えてくれます。
このガイドは、すべてのCSSユーザーを対象としています。初心者も経験者も、ぜひ見てみてください。
あまり知られていない面白いCSSプロパティを紹介した記事も、ぜひ読んでください。
誰も話題にしないCSSプロパティ6選
多くの人が聞いたことのない面白いプロパティ
javascript.plainenglish.io
6. Awesome Design Patterns
このリポジトリは、大規模アプリケーションの構築を計画している場合に最適です。
フロントエンドデザインパターンと混同しないでください。これは完全にワークフローとアーキテクチャが対象です。
アーキテクチャは基本的に、ファイルを構造化する方法や、コードが他のコードファイルと通信する方法を指します。
例えば、MVCアーキテクチャは、アプリケーションをモデル、ビュー、コントローラの3つの主要な論理コンポーネントに分けます。
大規模アプリケーションと小規模アプリケーションの違いは、コーディングファイルの数だけでなく、アプリケーションの拡張性に重要な役割を果たすアーキテクチャにもあります。
Go、C#、JavaScriptなど、有名な言語のほとんどにパターンがあります。
クラウド、サーバーレス、マイクロサービスのアーキテクチャも、このリポジトリで提供されています。
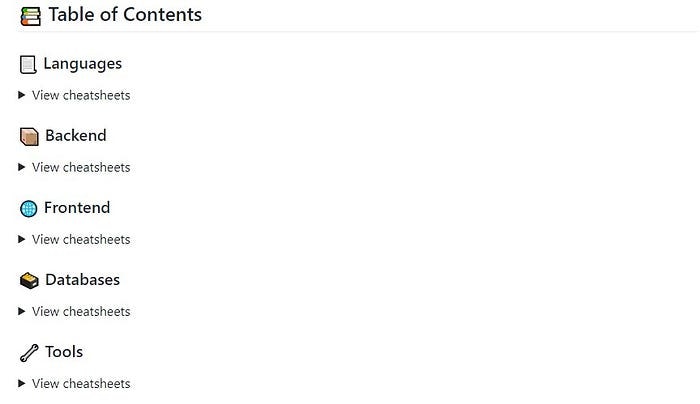
7. Awesome Cheatsheets
その名の通り、このリポジトリには、データベース、フロントエンド、バックエンドなどに関する大量のチートシートがあります。
チートシートは、特にフレームワークと言語の間を行き来する時には、有益で重宝するツールになります。
また、数ヶ月ぶりにその言語に戻ってきた時にも、主要な概念を網羅したチートシートがあると便利です。
例えば、このリポジトリのJavaチートシートは、一般的な構文や規則だけでなく、比較演算子や数学ライブラリなど、主要なメソッドや概念をすべてカバーしています。
このライブラリを必要に応じて見直せば、既知のことを学び直すために膨大な時間を無駄にしないで済むでしょう。
おわりに
必要だと思っていなかったツールやリソースを見つけると、いつもワクワクします。
多くの場合、私たちは、より良い別の方法を探したり、より簡単な方法がないか調べたりせず、物事をありのままに受け入れてしまいがちです。
このリストには、厳選されたコンテンツも、RealWorldのようなユニークなリポジトリもあります。
この記事を楽しんでいただけたなら、プログラミングスキルを身につけられる楽しいゲームの記事も読んでください。
コーディングスキル向上のためにするべき楽しいゲーム7選
さまざまなウェブ技術をマスターする、ありきたりではない方法
javascript.plainenglish.io
記事を楽しんでいただけたなら嬉しいです。
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: Anurag Kanoria
Original Article: 7 Repos I Didn't Know I Needed For Front-End
Thank you for letting us share your knowledge!
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。