React Nativeでどう実装するんだっけ?と、よく検索する内容とその結果をまとめました。
編集リクエストウェルカムです。
※追記↓
codeSandboxに実装サンプルを載せました。
react-native-webで変換した内容ですのでネイティブと差異あると思いますが参考程度にどうぞ。
配置
Vertical Align: 縦方向整列
1.alignItems:
const style = StyleSheet.create({
container: {
alignItems: 'center'
},
});
const Vertical = () => (
<View style={style.container}>
<Text>A</Text>
<Text>B</Text>
</View>
);
2. flexDirection: column:
<View style={{ flexDirection: 'column' }}>
<Text>A</Text>
<Text>B</Text>
</View>
Horizontal Align: 横方向整列
<View style={{ flexDirection: 'row' }}>
<Text>A</Text>
<Text>B</Text>
</View>
左右上下中央
いくつかのやり方を紹介します
1) 内包コンポーネントのプライマリ/セカンダリ方向に対してcenterを指定する
- alignItems:'center'
- justifyContent:'center'
<View style={{ justifyContent: 'center', flexDirection: 'row' }}>
<Text>A</Text>
<Text>B</Text>
</View>
2) margin: 'auto'をreact-nativeで実現する
const styles = StyleSheet.create({
container: {
marginLeft: 'auto',
marginRight: 'auto',
marginTop: 'auto',
marginBottom: 'auto',
},
});
<View style={styles.container}>
<Text>A</Text>
<Text>B</Text>
</View>
右揃え
StackOverFlowでいくつかのやりかたが載っていたので、記載させていただきます。
1. textAlign: 'right'をTextにあてる
<View>
<Text style={{ textAlign: 'right' }}>Hello, World!</Text>
</View>
2. alignSelf: 'flex-end'をTextに:
<View>
<Text style={{ alignSelf: 'flex-end' }}>Hello, World!2</Text>
</View>
3. alignItems: 'flex-end'をViewに:
<View style={{ alignItems: 'flex-end' }}>
<Text>Hello, World!3</Text>
</View>
4. flexDirection: 'row' と justifyContent: 'flex-end' をViewに:
<View style={{ flexDirection: 'row', justifyContent: 'flex-end' }}>
<Text>Hello, World!4</Text>
</View>
5. flexDirection: 'row' をViewにあてて marginLeft: 'auto' をTextに:
<View style={{ flexDirection: 'row' }}>
<Text style={{ marginLeft: 'auto' }}>Hello, World!5</Text>
</View>
6. position: 'absolute' と right: 0 をTextに:
<View>
<Text style={{ position: 'absolute', right: 0 }}>Hello, World!6</Text>
</View>
左、右、中央に均等配置する方法
引用: react native - How to justify (left, right, center) each child independently? - Stack Overflow
<View style={styles.navBar}>
<View style={styles.leftContainer}>
<Text style={[styles.text, {textAlign: 'left'}]}>
{'<'}
</Text>
</View>
<Text style={styles.text}>
Fitness & Nutrition Tracking
</Text>
<View style={styles.rightContainer}>
<View style={styles.rightIcon}/>
</View>
</View>
const styles = StyleSheet.create({
navBar: {
height: 60,
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
backgroundColor: 'blue',
},
leftContainer: {
flex: 1,
flexDirection: 'row',
justifyContent: 'flex-start',
backgroundColor: 'green'
},
rightContainer: {
flex: 1,
flexDirection: 'row',
justifyContent: 'flex-end',
alignItems: 'center',
backgroundColor: 'red',
},
rightIcon: {
height: 10,
width: 10,
resizeMode: 'contain',
backgroundColor: 'white',
}
});
inside TextにComponentの幅を自動で合わせる
alignSelfを使用する。
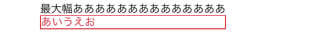
// before
<View style={{ flexDirection: "column" }}>
<Text>{"最大幅ああああああああああああああ"}</Text>
<View style={{ borderWidth: 1, borderColor: "red" }}>
<Text style={{ color: "red" }}>{"あいうえお"}</Text>
</View>
</View>
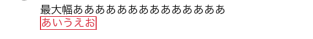
// after
<View style={{ flexDirection: "column" }}>
<Text>{"最大幅ああああああああああああああ"}</Text>
<View
style={{
alignSelf: "flex-start",
borderWidth: 1,
borderColor: "red"
}}
>
<Text style={{ color: "red" }}>{"あいうえお"}</Text>
</View>
</View>
</View>
引用: javascript - React-native view auto width by text inside - Stack Overflow
Text
Textの中にTextをネストすると内側のTextがインライン要素のように振る舞う
ちゃんと知らなかった。公式にも書いてあったんですね。
// ↓ViewではなくTextをコンテナとして使う
<Text style={{fontWeight: 'bold'}}>
I am bold
<Text style={{color: 'red'}}>
and red
</Text>
</Text>
Viewの階層としては全部まとめてひとつのTextViewになっている
font weight
https://gist.github.com/knowbody/c5cdf26073b874eae86ba96e7cf3a540
{ fontWeight: '100' }, // Thin
{ fontWeight: '200' }, // Ultra Light
{ fontWeight: '300' }, // Light
{ fontWeight: '400' }, // Regular
{ fontWeight: '500' }, // Medium
{ fontWeight: '600' }, // Semibold
{ fontWeight: '700' }, // Bold
{ fontWeight: '800' }, // Heavy
{ fontWeight: '900' }, // Black
こちらは定数にすると扱いやすし
// 例
export const FONT_WEIGHT = {
LIGHT: '300',
MEDIUM: '500',
BOLD: '700',
BLACK: '900',
};
行高さ
lineHeight: number
// Before
<Text style={{fontSize: 14}}>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
</Text>
// After
<Text style={{lineHeight:20, fontSize: 14}}>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
</Text>
文字間隔
letterSpacing: number
// Before
<Text style={{fontSize: 14}}>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
</Text>
// After
<Text style={{letterSpacing: 1, fontSize: 14}}>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
</Text>
画像
外部(http~)Imageはsize(width, height)を指定しないと表示されない?
// BAD
<Image
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png'}}
/>
// GOOD
<Image
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png'}}
style = {{ width: 200, height: 200 }}
/>
外部Imageは{uri: path}じゃないといけない?
// BAD
<Image
source={ require('https://facebook.github.io/react-native/docs/assets/favicon.png')
/>
// GOOD
<Image
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png'}}
style = {{ width: 200, height: 200 }}
/>
リサイズ
resizeModeを使う。optionは公式参照 : Image · React Native
<Image
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png'}}
style = {{
width: 100,
height: 100,
resizeMode: 'contain',
}}
/>
AspectRatio
<Image
source={{
uri:
"https://facebook.github.io/react-native/docs/assets/favicon.png"
}}
style={{
height: 200,
aspectRatio: 1,
resizeMode: "contain"
}}
/>
画像の不透明
<Image
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png'}}
style = {{
width: 100,
height: 100,
resizeMode: 'contain',
opacity: 0.6,
}}
/>
複数のstyleを当てたいとき
Componentへのstyleに配列形式で渡す。
<View style={[{width: 100}, {backgroundColor: 'gray'}]} />
特定の角だけ角丸にしたい
borderRadiusは各コーナーに設定可能
https://stackoverflow.com/questions/35341502/how-to-use-border-radius-only-for-1-corner-react-native
- borderBottomLeftRadius: number
- borderBottomRightRadius: number
- borderTopLeftRadius: number
- borderTopRightRadius: number
<View style={{
borderWidth: 1,
borderColor:'gray',
borderBottomLeftRadius:5,
borderTopRightRadius:10,
margin:10,
}}>
<Text>A</Text>
<Text>B</Text>
</View>