はじめに
PHPでメールフォームや掲示板などを作る前にWebサイトがどのような仕組みで表示されているかを理解する必要があります。
役立つというレベルではなく、必ず理解しておく必要があります。
おそらく、初心者の方は、自分が書いたコードをエラーなく動かすことに必死かと思います。(偉そうなことを言ってますが、私も同じです(´ω`;))
実際にWebサイトがどのような仕組みで表示されているかを理解していなくても、書いたコードは動作します。
そのため、なぜ理解する必要があるのかわからないという方もいると思いますが、基礎を理解する恩恵は、非常に大きいです。
Webページがどのような仕組みで表示されるのか理解することで、Webページが表示される速度を改善することができたり、メールフォームや掲示板などのWebアプリケーションを作るときに、どのようなことに気をつけるべきかもわかるようになります。
私自身、未熟ですので説明に誤りがあるかもしれません。
そのときは、ご指摘ください((_ _ (´ω` )ペコ
この記事は、HTMLとPHPの変数と配列の知識がある方が対象です。
変数と配列について理解していない方には難しい箇所もあるかもしれません。
わからない箇所があれば、各自で調べるか、読み飛ばしてください。
今回、HTTP、GET、POSTについて学ぶために
-
第1章 HTTPについて
Webページってどのように表示されるの?
HTTP(Hypertext Transfer Protocol)とは
実際のリクエストとレスポンスの内容を確認する
リクエストメッセージ
レスポンスメッセージ
HTTPメソッドについて -
第4章 応用編
リクエスト数が減れば、表示速度が速くなる?
jQueryで入力チェックすれば問題ないの?
HTML側でチェックボックスやプルダウンなど入力制限しておけば問題ないの?
POSTメソッドを使っておけば、安全なの?
という流れでまとめてみました。
第1章のHTTPについて学ぶ前に、Web技術に関係する団体について理解しておきましょう。
IETFとRFCについて
Webの技術を知る上で、IETFとRFCについては理解しておく必要があります。
IETF(Internet Engineering Task Force)とは、インターネットで利用される技術の標準化を推進する組織の一つです。
IETFで決定された規格は「RFC」(Request For Comments)と呼ばれる文書にまとめられ、公開されています。
各規格には通し番号が与えられ、「RFC 2616」のように表記します。
簡単に言えば、IETFという組織がインターネット技術の決まり事を定め、その決まり事を文書化したものをRFCと呼んでいるということです。
この先、Web技術を学ぶときに必ずRFCが出てきますので、今のうちRFCがどのようなものか理解しておきましょう。
この記事でもRFCのどの番号に該当する内容なのか、記載しています。
詳しい技術仕様を確認したい方は、RFCの文章をご確認ください。
IETFとRFCについて詳しく知りたい方は「IETFとRFC - JPNIC」をご覧ください。
IPAについて
IPAとは、独立行政法人情報処理推進機構のことです。
Information-technology Promotion Agency, Japanを略してIPAと呼ばれています。
情報処理に関する国家試験を実施したり、コンピュータウイルスやセキュリティに関係する調査・情報提供を行っている団体です。
この先、ITやWebに従事する方なら、IPAについて必ず目にすることがありますので、覚えておきましょう。
今回の記事に出てくる団体のみ紹介しております。
WebやITに関する団体は、他にも W3C など様々な団体があります。
興味がある方は、Wikipediaの 標準化団体 (コンピュータと通信) をご覧ください。
それでは、第1章のHTTPについて学んでいきましょう。
第1章 HTTPについて
Webページってどのように表示されるの?
ブラウザにURLを入力するとWebページが表示されます。
クライアントとサーバーでデータのやり取りをすることでWebページが表示されます。
クライアントとは、端的に言えば、私たちが使っているパソコン(ブラウザ)のことです。
サーバーとは、Webページのデータ(HTMLファイルや画像ファイルなど)が保存されているパソコンのことです。
クライアントがサーバーへ「このURLのWebページのデータをください」と要求することをリクエストと呼びます。
クライアントからの要求に応じて、サーバーからクライアントへWebページのデータを渡すことをレスポンスと呼びます。
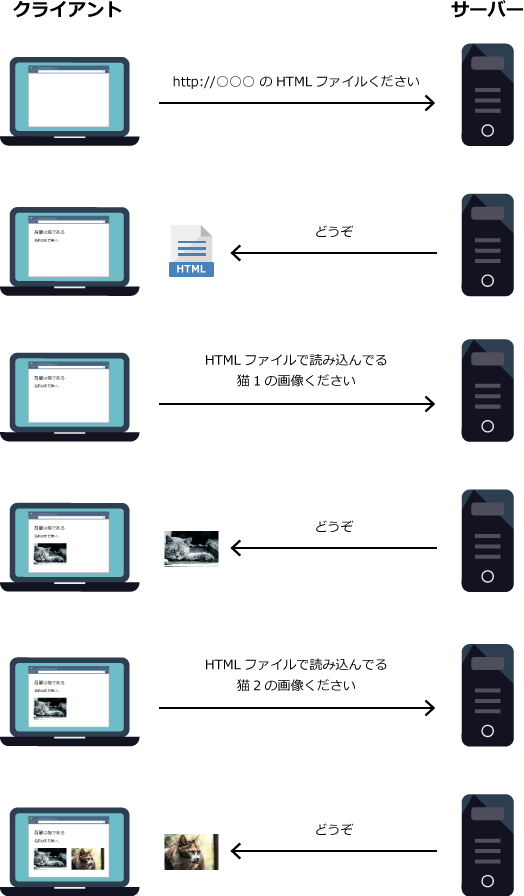
下記のようなWebページにアクセスしたときに、どのようなやり取りをしているのか確認してみましょう。
大体ですが、Webページを表示するのに下記のようなやり取りをしています。
図の通り、リクエストとレスポンスを繰り返すことでWebページが表示されます。
ここで注目してほしいのが、HTMLファイルをもらった後に、表示する画像の数だけリクエストとレスポンスを繰り返しております。
一見すると1ページという感覚なので、画像なども含め一度にクライアントとサーバーでやり取りしていると思いがちですが、HTMLファイルから読み込んでいるファイルの数だけリクエストとレスポンスを繰り返しております。
クライアントとサーバーがやり取りするときにクライアントが好き勝手な記述でリクエストしてもサーバー側は理解できません。
逆もまた然りです。
そのため、リクエストまたはレスポンスするときには、○行目にはこのような内容を記述しましょうなどの決まり事があります。
それがHTTPです。
HTTP(Hypertext Transfer Protocol)とは
HTTPについては、入力したことある方も多いかと思います。
http://www.yahoo.co.jp/と入力すれば、ヤフーにアクセスできます。
この最初に入力したhttpのことです。
先ほども説明しましたが、HTTPはリクエストとレスポンスするときの決まり事です。
このHTTPについてもう少し詳しく見ていきましょう。
HTTPは Hypertext Transfer Protocol (ハイパーテキスト・トランスファー・プロトコル)の略です。
ハイパーテキスト(Hypertext)とトランスファー(Transfer)とプロトコル(Protocol)の3つに分けて意味を考えてみましょう。
ハイパーテキストとは、端的に言えばHTMLなどで書かれたファイルのことです。
トランスファーは、渡すという意味です。
プロトコルは規約や決まり事という意味です。
つまり、HTTPとはHTMLファイルなどを渡すための決まり事という意味です。
HTTPで定められた決まり事に従うことで、クライアントとサーバーで意思の疎通ができるようになっています。
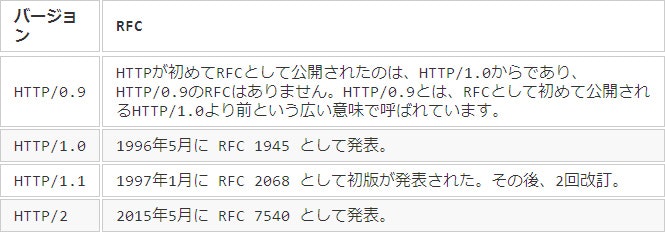
HTTPには、下記のバージョンがあります。
HTTP/0.9から始まり、より便利に、より速くという感じでバージョンアップしています。
今は、HTTP/1.1で通信することが多いです。
2015年5月にRFCとして公開されたHTTP/2は、これから普及していくと思います。
HTTP/2は、従来のリクエストとレスポンスの繰り返しを効率化することでWebページの表示速度を改善しているそうです。
この記事では、各バージョンの詳しい説明はありません。
ここでは、HTTPには、いくつかバージョンがあり、RFCとして公開されているということだけ覚えておきましょう。
各バージョンによる違いについて、興味のある方は調べてみてください。
続きの内容を Udemy で公開しました。
Udemy で「プログラミング学習の心得 & HTTP(GET・POSTなど)の基礎」の動画講座を公開しました。
GET や POST など HTTP の基礎について学びたい方は Udemy の講座をご覧ください。
特別に 85% OFFのクーポンを発行します。
通常価格 10,800 円が 1,800 円で購入できます。
動画内でも説明していますが、初心者・初学者向けの内容です。
事前に自分の知りたい内容・興味のある内容か確認してからご購入ください。