0. はじめに
Microsoft社がオープンソースで開発している高機能エディタVisual Studio Code。
Visual Studioよりも軽く、他のエディタと比較してもプラグインが豊富、かつ、導入が便利であるため重宝しています。そしてSublime Textなどと同じで複数のプラットフォームで稼働させることができます。
この記事では、HTML(JavaScript、CSSを含む)を編集するにあたり必要となる機能をセットアップする方法をまとめてようと思います。対象のVisual Studio Codeのバージョンは 1.62.0(Octover 2021) です。
1. セットアップ
用意する機能は大きく分けて次の3種類。
- エディタとしての基本機能を改善
- コードを書きやすくするプラグインの導入
- 作成したHTMLのプレビュー表示
1-1. エディタとしての基本機能を改善
ここでは初期設定で不足している(と思う)エディタの設定を見直します。
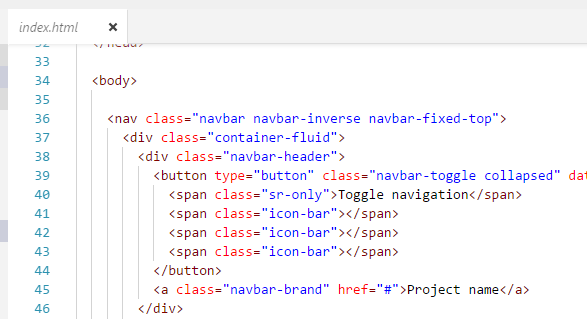
インデントの見える化
コードの可読性を上げるためにはインデントが重要です。たくさんタグを使っているとインデントが迷子になりますよね。
ファイル→ユーザー設定→設定 を選択すると設定編集画面が開きます。
設定の検索で、「Guides: Indentation」を検索し、チェックを入れます。

設定すると、このようにインデントに縦線のガイドがひかれます。

エクスプローラーにアイコンを表示
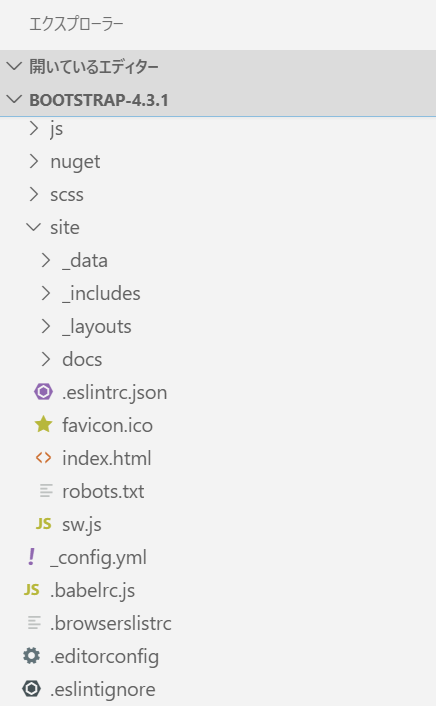
Visual Studio Code標準のエクスプローラーはシンプルで、ファイルの種類は拡張子からしか判断できません。
視覚的に判断できるようファイルにアイコンを表示させます。
ファイル→ユーザー設定→ファイルアイコンのテーマ を選択すると「アイコンのテーマ」を選択できます。
お好きなものを選んでください。MarcketPlaceで公開されているアイコンセットを追加することもできます。Seti(Visual Studio Code)を選択した場合のスクリーンショットは次の通りです。
1-2. コードを書きやすくするプラグインの導入
Visual Studio CodeのサイトにHTMLを書く人のためのガイド(HTML Programming in VS Code)が用意されています。ガイドのとおりプラグイン等を導入しなくても、基本的な機能にて、インテリセンス(コード補完)、コードフォーマット、スニペットが利用できます。さらに機能アップするために、次のプラグインを導入することをお勧めします。
| プラグイン | 名前とリンク | 用途 |
|---|---|---|
 |
IntelliSense for CSS class names in HTML | CSSクラスの入力補完プラグインです。ワークスペース内のCSSを探索し、CSSクラスの入力を支援します。 |
 |
HTMLHint | HTMLの静的解析ツールです。HTMLのソースコードの不備を随時チェックしてくれる機能です。 |
| Prettier - Code formatter | ソースコードの自動整形ツールです。設定で「Format On Save」にチェックを入れておけば、ファイル保存時にコードをキレイに整形してくれます。 |
その他にもJavaScriptの入力支援系のプラグインは大量にあります。マーケットプレイスで探してみてください。
2021/11/13 update--
以前はHTML Snipetsもご紹介していましたが、Visual Studio Codeに機能が完全に統合されたとのことで、ここからは削除しました。
1-3. 作成したHTMLのプレビュータスクの作成
もともとはタスクランナーでスクリプトを書こうと思ったんですが、こちらの機能についてもプラグインが存在し実用に耐えそうだったため、そちらを紹介。
| プラグイン | 名前とリンク | 用途 |
|---|---|---|
 |
open in browser | 選択中のHTMLファイルをコマンド一つでブラウザで開くことできます。 |
HTMLファイルを選択し、「Alt+B」を押下するとブラウザ(この場合はデフォルトブラウザ)を起動できます。いちいちWindowsのエクスプローラーから開く必要はありません。
2. おわりに
「はじめに」に書いた通り、Visual Studio Codeは軽くてプラグインが豊富なところが良いところですね。見た目もがしがしカスタマイズできるので自分のお気に入りエディタを作れそうです。
なお、記事中のサンプルには、BootstrapのHTMLを利用しました。