はじめに
- Jamstackという言葉をきくようになって久しいですが、最近改めてJamstackを学ぶ機会がありました
- 以前こんな記事も書きましたがライブラリやサービスを並べただけで何も分かってませんでした
- ようやくちょっとだけ理解してきたので、Jamstackの特徴やそれを支える仕組みをまとめます
- とりあえず流行りの構成を試してみただけの昔の自分へ届けてあげたい記事です
Jamstackとは

- https://jamstack.org/
- JamstackのJamはJavaScript/APIs/Markupの頭文字です
- JavaScriptでAPIをたたいてMarkupを配信することを意味しています
- これだけ見るとSPAなど単なるWebアプリのようですね
- Jamstackの特徴としてパフォーマンスの高さとセキュリティの高さがうたわれています
Jamstackの特徴
一般的なWebアプリとの比較
- Jamstackの特徴を語る上で一般的なWebアプリと比較して説明します
- よくあるWebアプリはこんな感じですね

- SPAだとこんな感じ

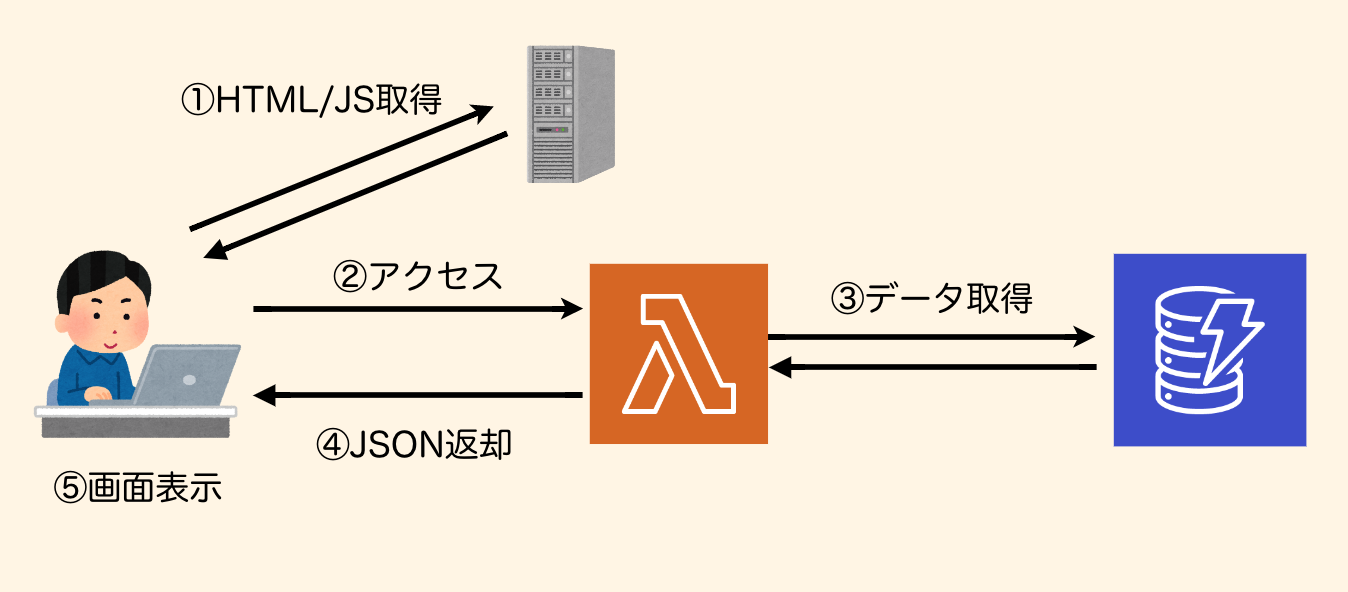
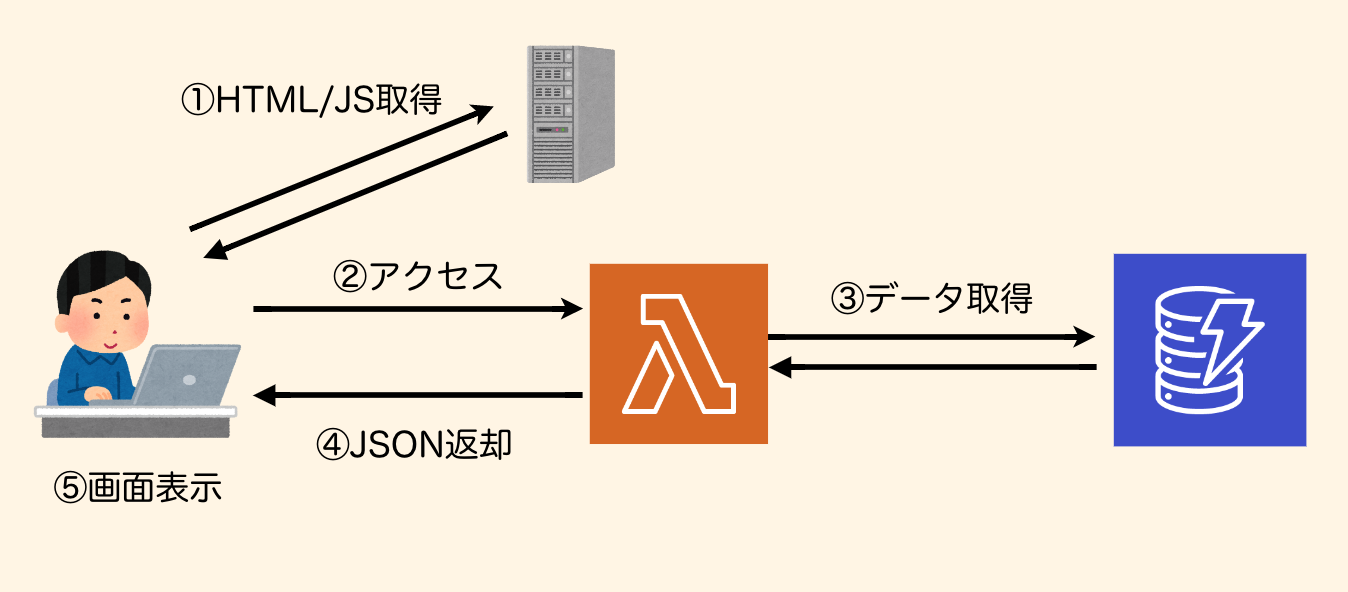
- Lambdaなど使ってサーバーレスの場合でもだいたい同じですね

- 共通してることが何かというとユーザがAPIにアクセスしてDBからデータを取得して画面に表示するというところです
- 当然ですがDBにアクセスする分処理に時間がかかったり、たとえサーバーレスでも運用面で考えなければならないことがでてきます
- Jamstackの場合はどうでしょう

- たったこれだけ、HTMLを取得して表示するだけです
- Jamstackは静的なコンテンツを配信するだけなので高速です
- 静的なコンテンツだけなのでCDNから配信することで更に最適化を図れます
- これが高パフォーマンスの理由です
- 更に静的なコンテンツの配信しかしないためサーバの管理なども不要となりセキュリティ面での考慮事項もぐっと軽減するわけです
動的なデータの取得
- 静的なコンテンツが速いのは当然でJamstackは動的なコンテンツは扱えないということでしょうか?そんなことはありません
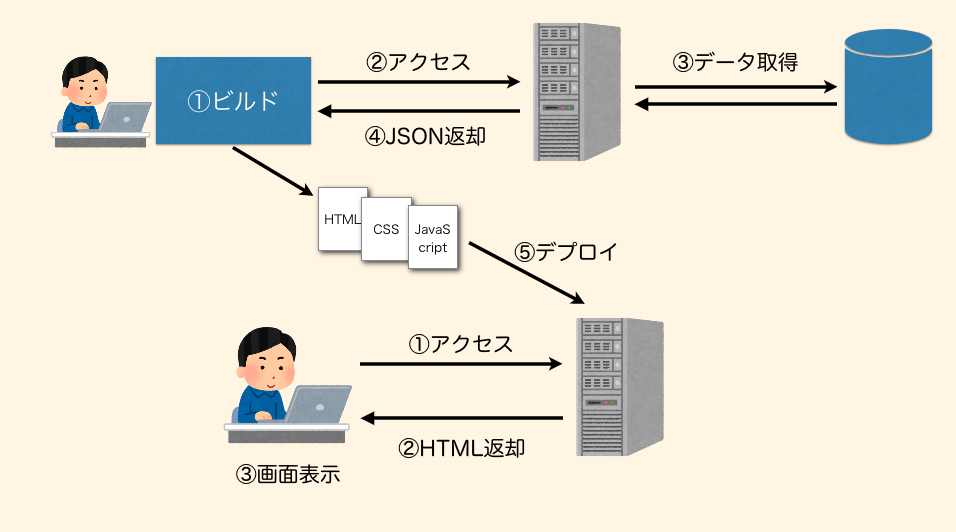
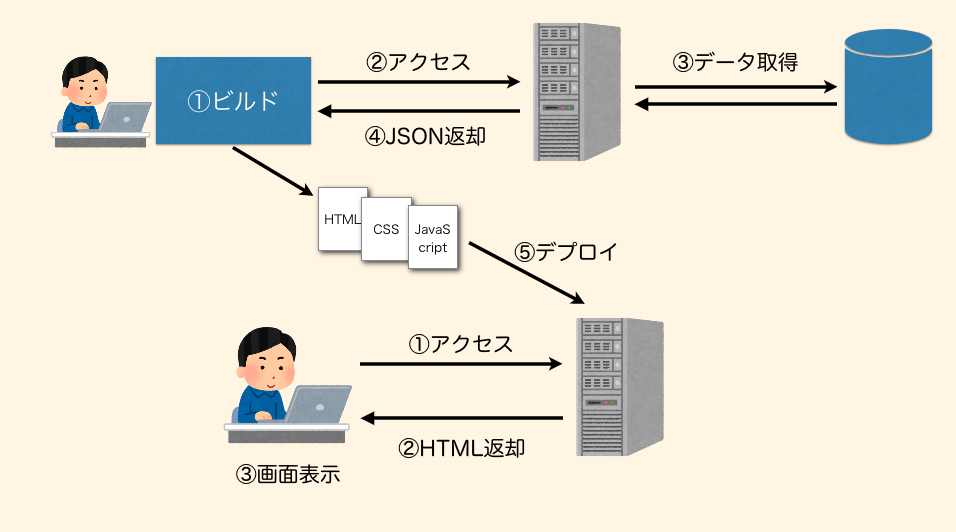
- Jamstackではデータはビルド時に取得します

- 図にしたら思いのほかごちゃごちゃしてしまいましたが、要はビルドしてHTMLを生成する時にAPIからデータを取得して埋め込むわけです
- こうすることでDBに保存してある情報も表示できるわけですね
- これだけでは納得いかないと思います
- 当たり前ですがデータが更新されてもHTMLは古いままなので新しい情報にアクセスできません
- でも大丈夫です、データが更新されたタイミングで都度ビルドデプロイを行うことで最新の状態を維持します
具体例
- Jamstackはブログの閲覧サービスやコーポレートサイトの作成に向いているとよく紹介されます
- ブログを例に見てみます

- 以下のサイクルを回していく形になります
- 記事が投稿されたらビルドデプロイを走らせます
- ビルド時にAPIから最新の記事情報を取得しHTMLに含ませます
- ユーザは常に最新のコンテンツにアクセスすることができます!
- 人によっては、毎回ビルドデプロイなんて・・・と思う人もいるかもしれませんがCI/CDが当たり前になってきた今の時代だからこそ出てくる発想なのではと思います
Jamstackでよく使われるサービス
- 冒頭で紹介した記事ではGatsby、Contentful、Netlifyを使っています
- ここまでの説明を踏まえるとこれらが何故必要とされているかが分かってきます
ヘッドレスCMS

- まずは、何かしらの手段で記事の投稿のようなデータの登録作業をして、そのデータをAPIで公開する必要があります
- 自前で投稿システムを構築してもいいのですが、ここでピッタリのサービスがヘッドレスCMSです
- ヘッドレスCMSはサービス上で自由に入力フォームを作成し、そのフォームからデータの登録ができます
- ブログ記事であればタイトルと本文のフィールドを持ったフォームを作成するといった感じ
- そのフォームから登録したデータをAPIとして公開するところまでヘッドレスCMSはやってくれます
- 代表的なサービスとしてContentfulやmicroCMSがあります
- microCMSは日本で作られていることもあり日本語対応がされていたり、非エンジニアが投稿作業を行うような想定もして作られているので今後楽しみなサービスです
静的サイトジェネレーター

- 次は、HTMLを生成するライブラリが必要になってきます
- ここで重要なのがビルド時にAPIをたたいてそのデータを取り込める必要があります
- そういった機能を備えた静的サイトジェネレーターが必要になってくるわけですね
- 代表的なものとしてはReactベースのGatsbyやNext.js、VueベースのNuxtやGridsomeなどがあります
ホスティングサービス

Jamstackの適用場面
- 閲覧専用でユーザごとにコンテンツの出し分けがないようなアプリは一番はまります
- そうでない場合でも部分的な適用もありだと思います
- ReactやVueベースのライブラリを使っていればJavaScriptによる処理もいつも通り書けるので
- 提供したいサービスの性質に応じて最適解を探していくといいと思います
まとめ
- Jamstackの特徴にして強みであるところは静的コンテンツを配信するだけでよいというところです
- ビルド時にデータを取得し埋め込むことで外部データを取り込み可能にし、データ更新の都度ビルドデプロイすることで最新の状態を保つことができます
- ユーザとの接点が静的コンテンツへのアクセスだけになるためパフォーマンスの高速化やセキュリティ面のリスク軽減につながるというわけです
- これらを実現するためのサービスやライブラリもラインナップが揃っていることもありJamstackが流行っているということですね
 - SPAだとこんな感じ
- SPAだとこんな感じ
 - Lambdaなど使ってサーバーレスの場合でもだいたい同じですね
- Lambdaなど使ってサーバーレスの場合でもだいたい同じですね
 - 共通してることが何かというとユーザがAPIにアクセスしてDBからデータを取得して画面に表示するというところです
- 当然ですがDBにアクセスする分処理に時間がかかったり、たとえサーバーレスでも運用面で考えなければならないことがでてきます
- Jamstackの場合はどうでしょう
- 共通してることが何かというとユーザがAPIにアクセスしてDBからデータを取得して画面に表示するというところです
- 当然ですがDBにアクセスする分処理に時間がかかったり、たとえサーバーレスでも運用面で考えなければならないことがでてきます
- Jamstackの場合はどうでしょう
 - たったこれだけ、HTMLを取得して表示するだけです
- Jamstackは静的なコンテンツを配信するだけなので高速です
- 静的なコンテンツだけなのでCDNから配信することで更に最適化を図れます
- これが高パフォーマンスの理由です
- 更に静的なコンテンツの配信しかしないためサーバの管理なども不要となりセキュリティ面での考慮事項もぐっと軽減するわけです
- たったこれだけ、HTMLを取得して表示するだけです
- Jamstackは静的なコンテンツを配信するだけなので高速です
- 静的なコンテンツだけなのでCDNから配信することで更に最適化を図れます
- これが高パフォーマンスの理由です
- 更に静的なコンテンツの配信しかしないためサーバの管理なども不要となりセキュリティ面での考慮事項もぐっと軽減するわけです

 - 以下のサイクルを回していく形になります
- 記事が投稿されたらビルドデプロイを走らせます
- ビルド時にAPIから最新の記事情報を取得しHTMLに含ませます
- ユーザは常に最新のコンテンツにアクセスすることができます!
- 人によっては、毎回ビルドデプロイなんて・・・と思う人もいるかもしれませんがCI/CDが当たり前になってきた今の時代だからこそ出てくる発想なのではと思います
- 以下のサイクルを回していく形になります
- 記事が投稿されたらビルドデプロイを走らせます
- ビルド時にAPIから最新の記事情報を取得しHTMLに含ませます
- ユーザは常に最新のコンテンツにアクセスすることができます!
- 人によっては、毎回ビルドデプロイなんて・・・と思う人もいるかもしれませんがCI/CDが当たり前になってきた今の時代だからこそ出てくる発想なのではと思います