何ができるのか
- Webページを作ってネット上に公開できる
- Webページに表示するコンテンツを管理コンソール上で編集できる
- 管理コンソール上でコンテンツを更新すると自動でビルド/デプロイしページを最新化できる
実現できたこと
- 以下のフローでWebページに表示するコンテンツを更新できる
- Contentfulの管理コンソールでコンテンツを登録

- Gatsbyで作ったReactアプリをNetlifyでホスティング(ビルド時にContentfulからデータを取得している)

- Contentfulの管理コンソールでコンテンツを追加/更新

- NetlifyがContentfulの更新をトリガーにbuild/deployを実行

- Webページをリロードすると最新版に反映されてる!

登場人物の紹介
Gatsby
- https://www.gatsbyjs.org/
- 静的サイトジェネレーター
- Reactを拡張したフレームワークのようなもの
- ビルド時に外部からコンテンツを取り込むことができるのが特徴的
Netlify
- https://www.netlify.com/
- ホスティングサービス
- Githubなどのリポジトリと連携しclone/build/deployを行うことができる
- 指定したブランチにpushされた時やPRが出された時など、簡単にトリガーを設定できるのが便利
Contentful
- https://www.contentful.com/
- HeadlessCMS
- 管理コンソール上でDBのデータを更新できるようなイメージ
- 登録したデータはAPIでアクセスできる
やったこと
Contentfulにデータを登録
- Contentfulにログインし以下の手順を実施
- サイドメニューを開いて
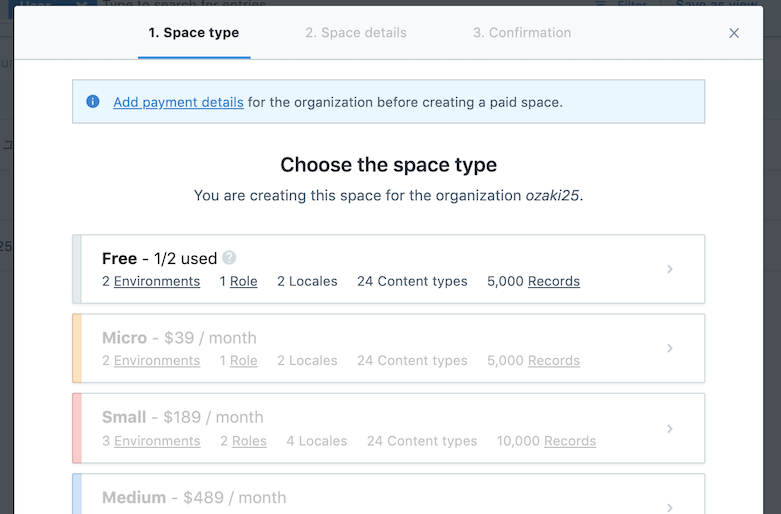
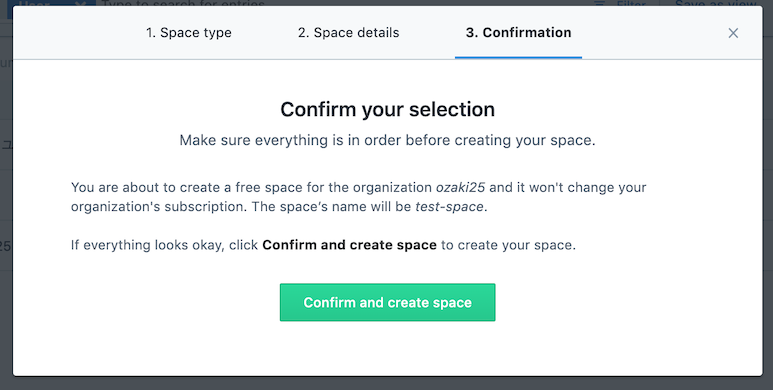
+ Create spaceからSpaceを作成する




-
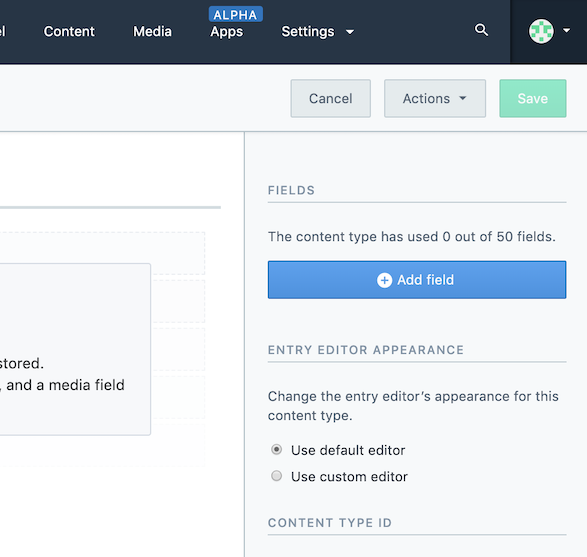
Add content typeからcontent type(RDBのテーブルのような概念)を追加する


-
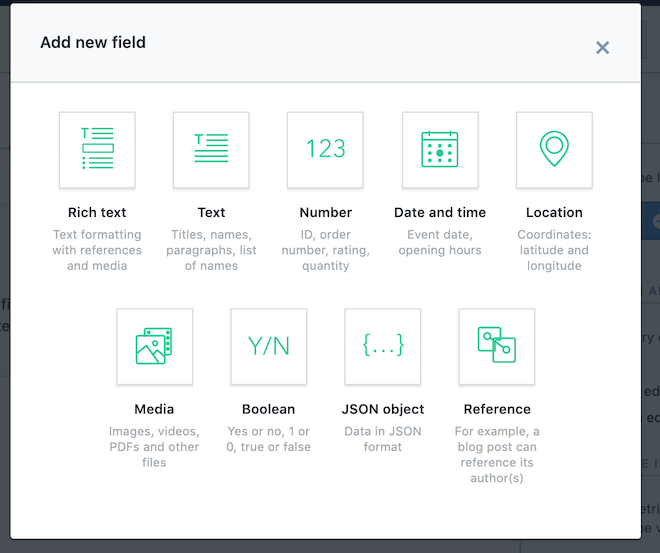
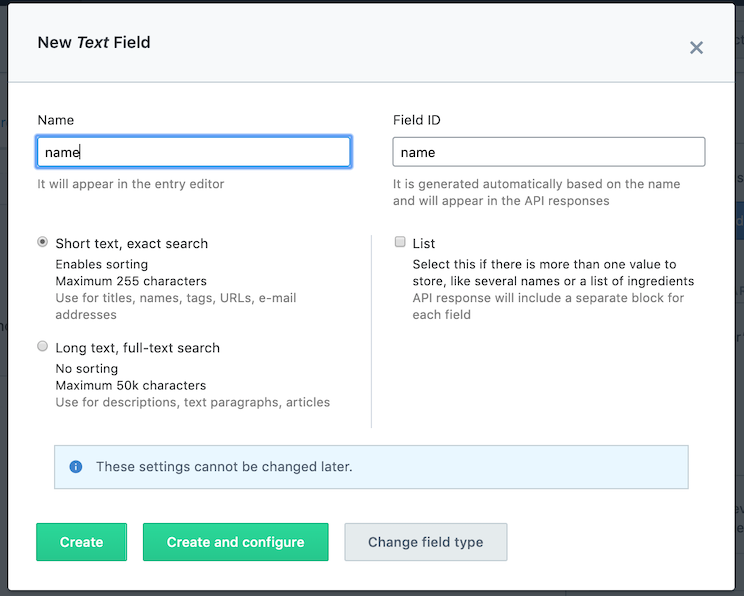
Add fieldからfieldを追加




-
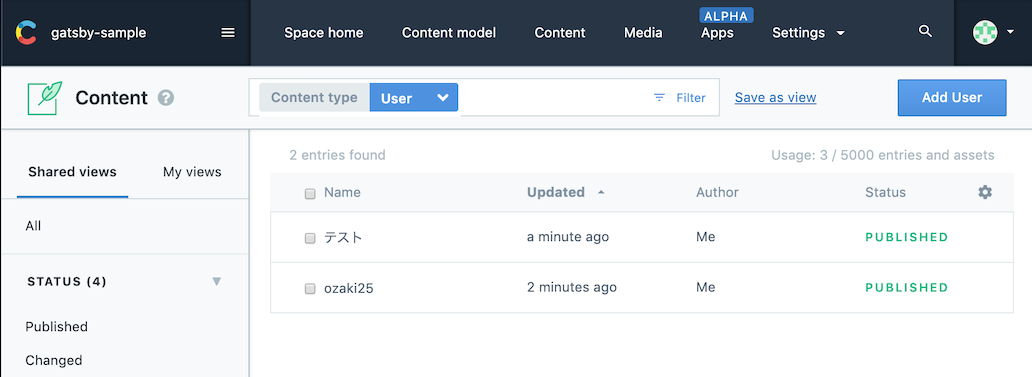
Add UserからUserを追加する



GatsbyでReactアプリを作成
アプリのを作成
- GatsbyのCLIをインストール
npm install -g gatsby-cli
- アプリケーションの雛形を生成
gatsby new gatsby-sample
- アプリを起動してみる
cd gatsby-sample
npm start
- ※自分の場合
npm startしたときに以下のようなエラーが発生した
エラーの内容
npm ERR! code ELIFECYCLE
npm ERR! errno 7
npm ERR! gatsby-starter-default@0.1.0 develop: `gatsby develop`
npm ERR! Exit status 7
npm ERR!
npm ERR! Failed at the gatsby-starter-default@0.1.0 develop script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/ozaki/.npm/_logs/2019-09-06T09_45_07_039Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 7
npm ERR! gatsby-starter-default@0.1.0 start: `npm run develop`
npm ERR! Exit status 7
npm ERR!
npm ERR! Failed at the gatsby-starter-default@0.1.0 start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/ozaki/.npm/_logs/2019-09-06T09_45_07_063Z-debug.log
-
/private/etc/hostsに以下の内容を記載することで解決した
127.0.0.1 localhost
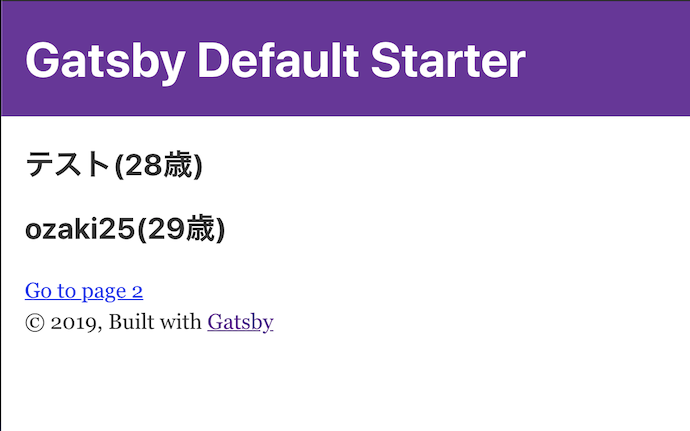
- アプリが起動しhttp://localhost:8080/ にアクセスすると以下の画面が表示される

ContentfulのAPIキーを取得
- Contentfulからデータを取得できるように設定を追加する
- Contentfulの管理コンソールで
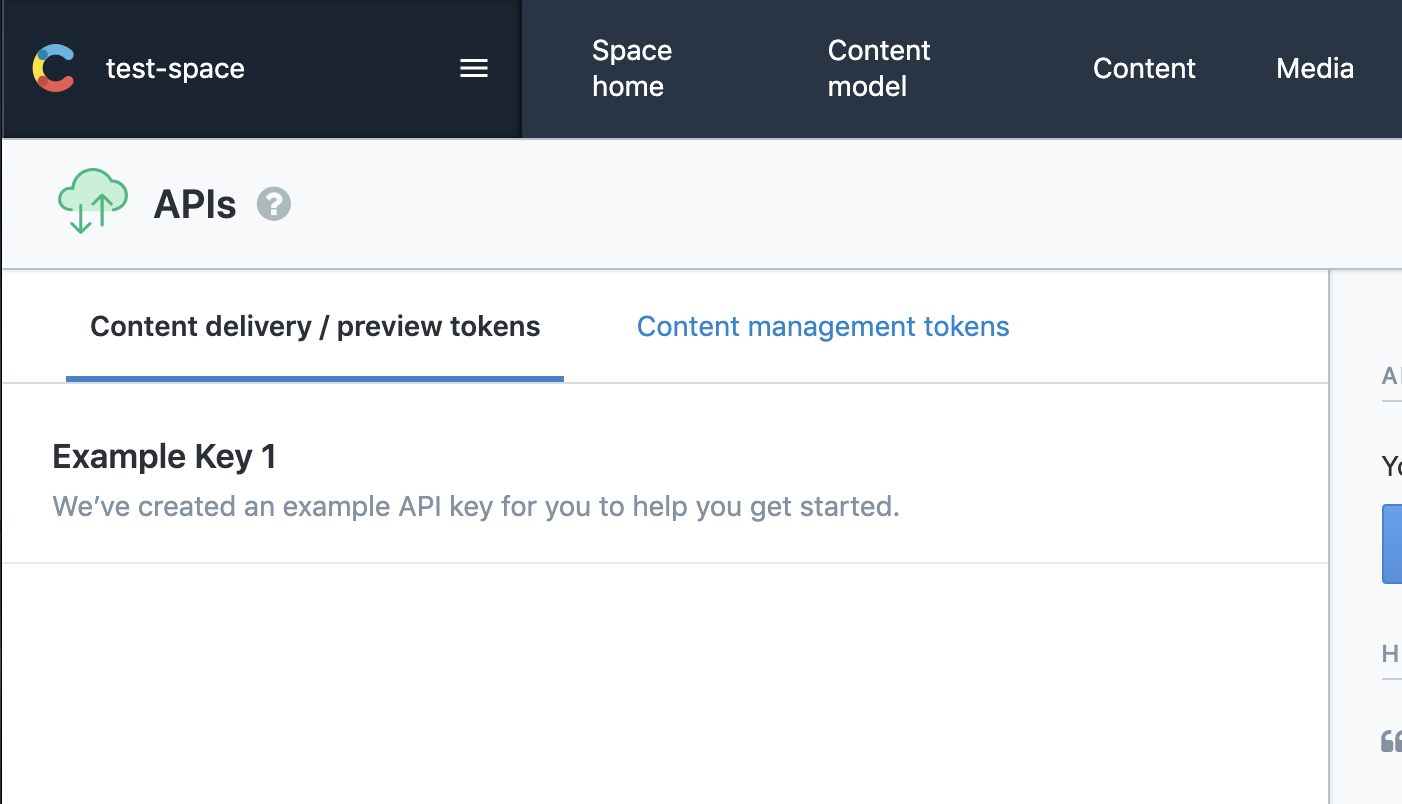
Settings->API keysからAPIキーを取得する

-
Example Key 1が事前に作られてるのでそれを選択

-
Space IDとContent Delivery API - access tokenをこの後使うので控えておく

アプリにContentfulの設定を追加
- GatsbyのContentfulプラグインを追加
# gatsby-sampleディレクトリ内で実行
npm install --save gatsby-source-contentfule
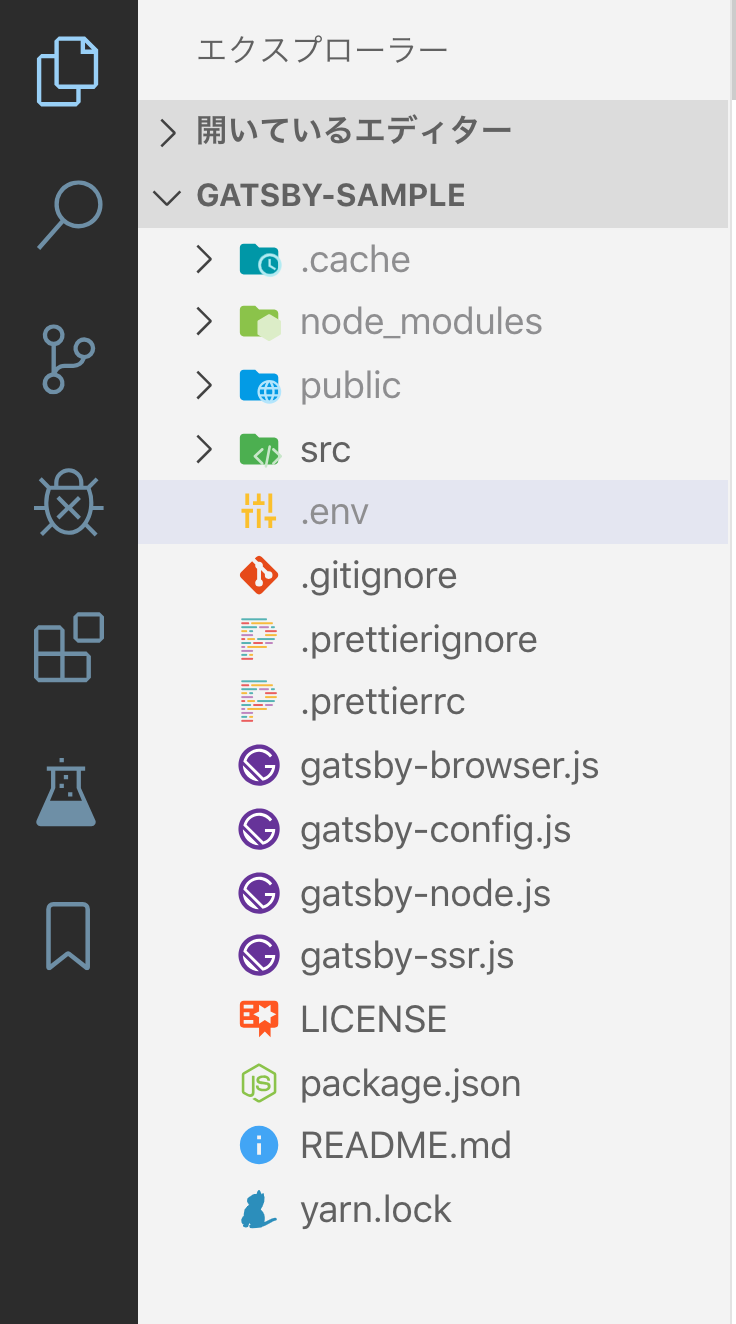
- アプリのプロジェクト直下に
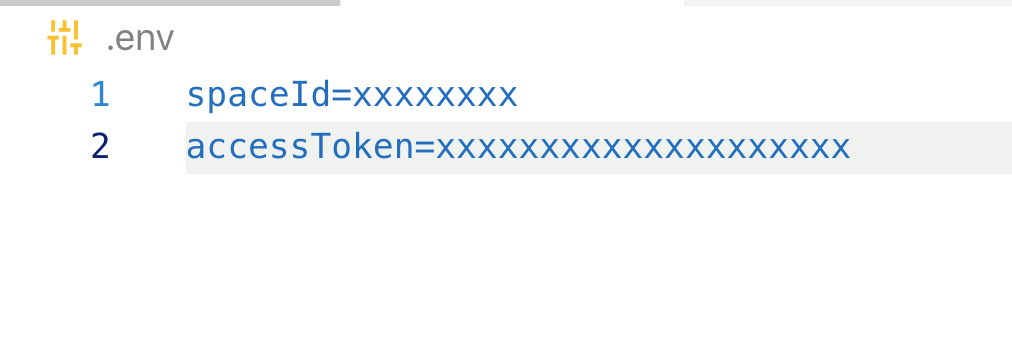
.envというファイルを作成する

- 上の作業で控えた
Space IDとContent Delivery API - access tokenを設定する

-
gatsby-config.jsを修正する
// ファイルの先頭に以下の内容を追加
const dotenv = require("dotenv")
if (process.env.ENVIRONMENT !== "production") {
dotenv.config()
}
// 下から3行目に以下の内容を追加
{
resolve: "gatsby-source-contentful",
options: {
spaceId: process.env.spaceId,
accessToken: process.env.accessToken,
},
},
- 左に緑の線がついている行が追加したところ

-
src/pages/index.jsを以下のように修正する
import React from "react"
// importを追記
import { useStaticQuery, graphql, Link } from "gatsby"
import Layout from "../components/layout"
import Image from "../components/image"
import SEO from "../components/seo"
const IndexPage = () => {
// queryの取得処理を追加
const data = useStaticQuery(graphql`
query allContentfulUser {
allContentfulUser {
nodes {
id
name
age
}
}
}
`)
return (
<Layout>
<SEO title="Home" />
<h1>Hi people</h1>
{/* 取得したデータを表示する処理を追加 */}
{data.allContentfulUser.nodes.map(({ id, name, age }) => (
<h3 key={id}>
{name}({age}歳)
</h3>
))}
<p>Welcome to your new Gatsby site.</p>
<p>Now go build something great.</p>
<div style={{ maxWidth: `300px`, marginBottom: `1.45rem` }}>
<Image />
</div>
<Link to="/page-2/">Go to page 2</Link>
</Layout>
)
}
export default IndexPage
Contentfulから取得したデータをアプリで表示する
- ここまでの設定が終わったらアプリを起動する
npm start
- 以下のようにContentfulに登録したデータが表示される

- ※アプリを起動しようとすると実行ログの途中でとまってしまい処理が進まなくなることがあった
- その時はContentfulの管理コンソールの
Mediaに適当な画像をアップロードすると解消された(謎)
- その時はContentfulの管理コンソールの
Contentfulから取得できるQueryの確認
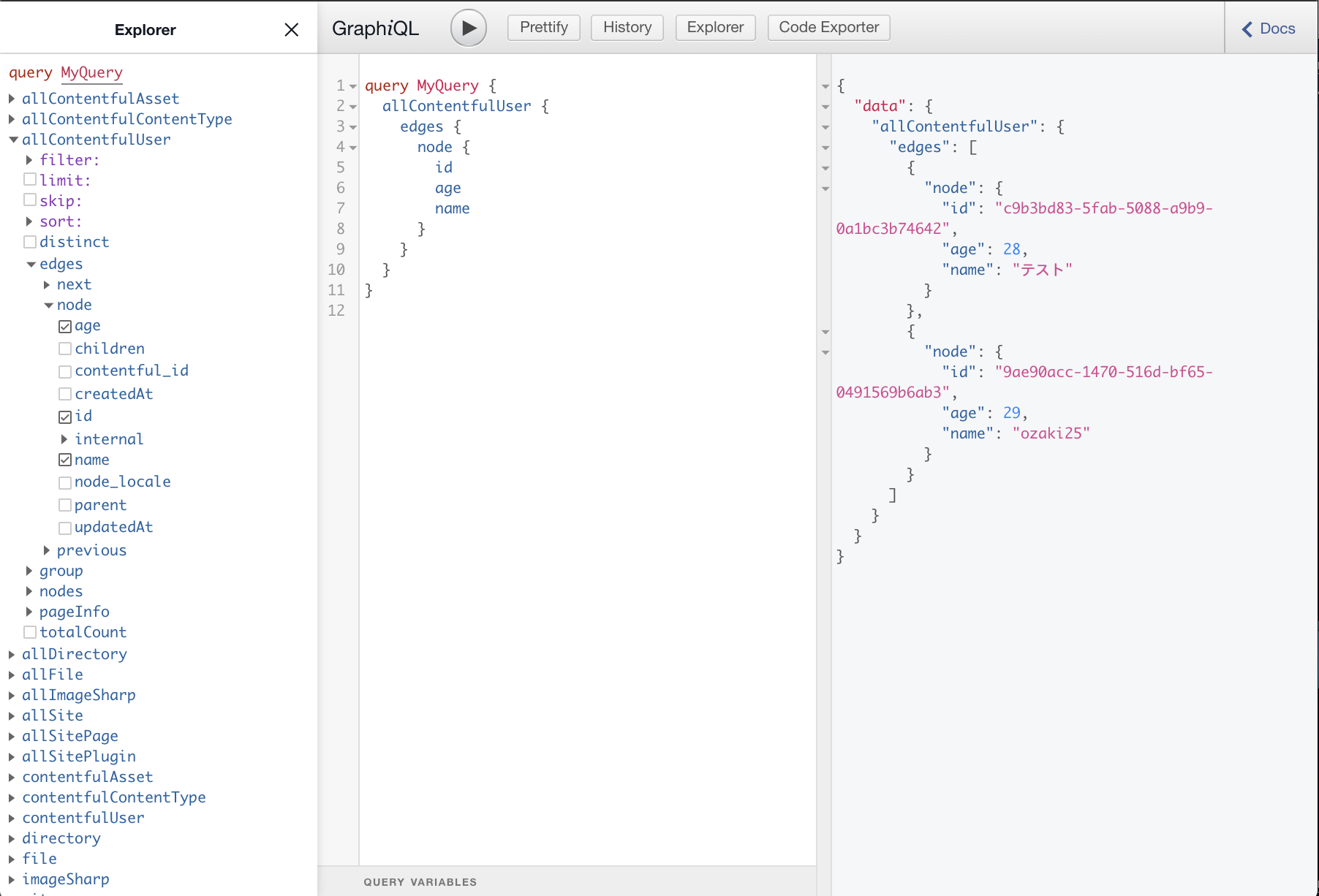
- アプリを起動した状態で以下のURLにアクセスするとGraphQLのPlaygroundが表示される

- どのようなQueryがたたけるかここで試してから実装すると効率がよさそう
- 今回は上のコードで
allContentfulUserを使った
- 今回は上のコードで
Netlifyでホスティング
GithubへPushする
- ここまで開発したアプリをGithubにPushする
- リポジトリの作成手順やPush手順は割愛
NetlifyとGithubのリポジトリ連携
-
New site from Gitを選択

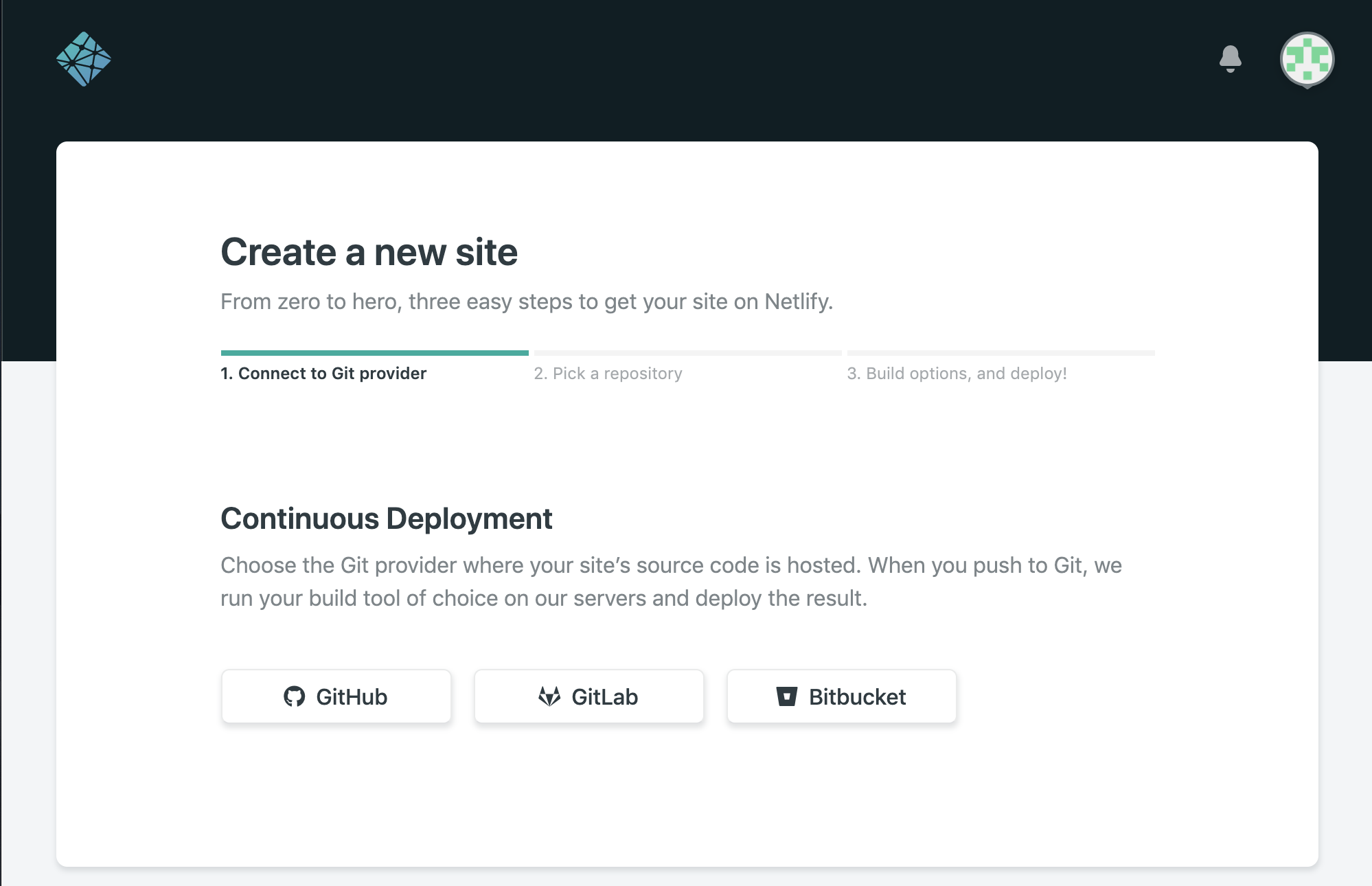
- Githubを選択しNetlifyからのアクセスを許可する

- アプリをPushしたリポジトリを検索し選択する

-
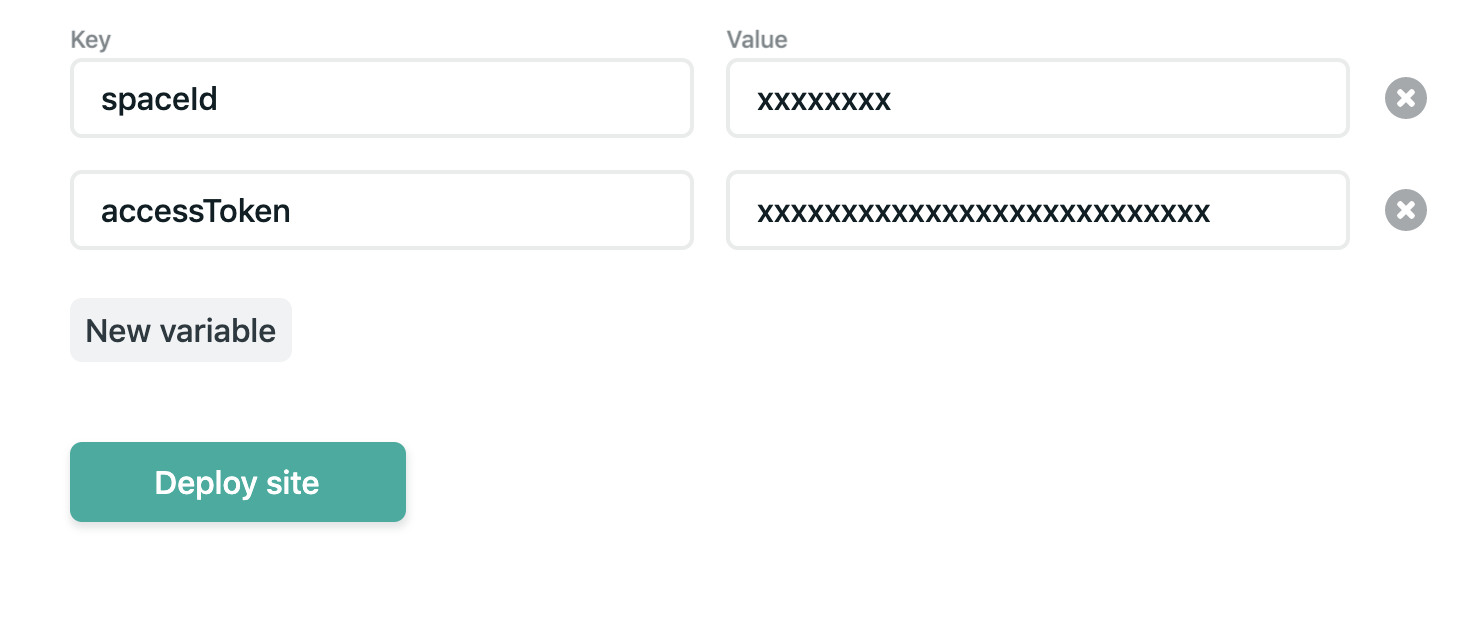
Show advancedからNew variableを選択


-
.envに記載した項目2つと同じ値を設定しDeploy siteを選択

ホスティングしたページにアクセス
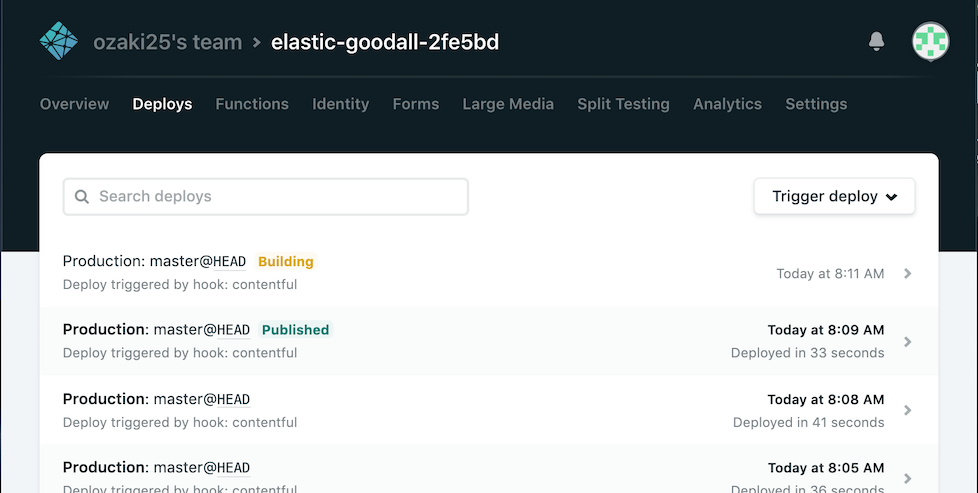
- デプロイ直後は以下のように
Site deploy in progressと表示される

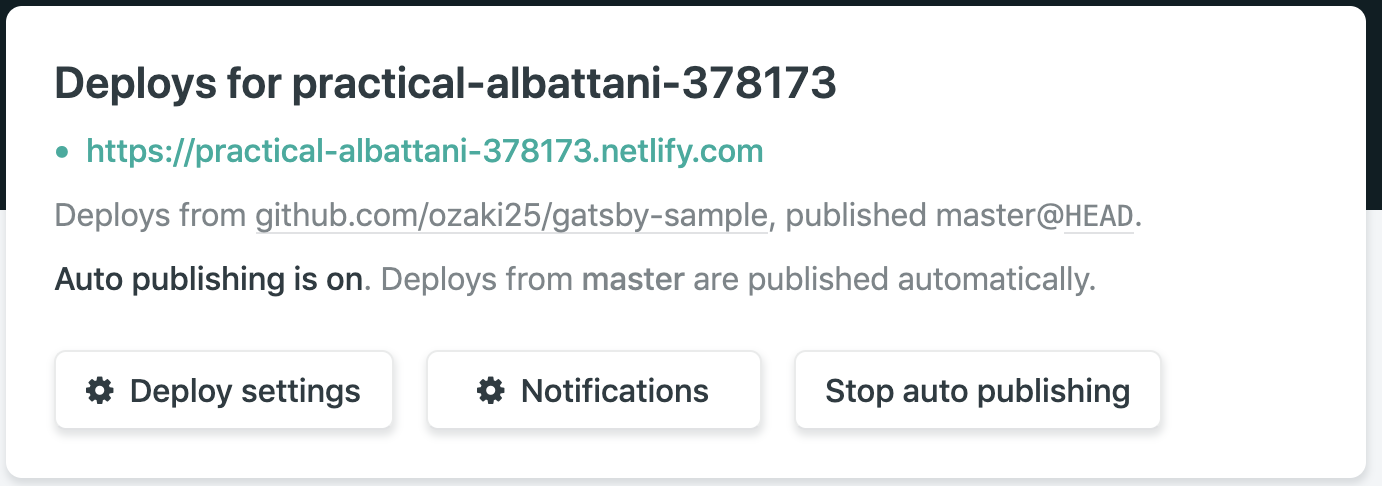
- デプロイが完了するとURLが表示されアクセスするとアプリにアクセスできる

Contentfulの更新をトリガーにでプロイできるようにする
- Netlifyの管理画面で
Settings->Build & Deploy->Build hooksのAdd build hookを選択

- 適当な名前をつけて
Saveし保存後に表示されるURLを控えておく

- Contentfulの管理画面で
Settings->Webhooksを選択

- Netlifyのアイコン横の
addを選択し控えておいたURLを入力しCreateする


- ここまでできると冒頭の説明のようにContentfulのデータを更新するとNetlifyのbuild/deployが走りWebページが最新化されるようになった!