はじめに
kintoneのjavascriptカスタマイズする際に、画面にボタンを追加したいときなどにチョー絶便利な kintone UI Component を皆さんお使いでしょうか??
弊社でも、UIの変更を伴うようなカスタマイズの依頼がたくさん来ますが、kintoneライクな各種パーツが用意されているので、色々な拡張をしていっても違和感なく実装することが出来るので、非常にありがたく使わせていただいています。
概要がdeveloper network に載っていますので、 こちら からご覧になってくださいませ!
何よりも、サイボウズ社が正式にサポートしてくれているので、安心して使えますね!
公式サイトには、サンプルコードなど丁寧に記載されているのですが、パッと見すると、英語サイトな感じになっていて、コーディング初級者にとっては、ちょっとハードルが高いかもなぁと思いましたので、公式サイトの見方などをご紹介できればと思います!
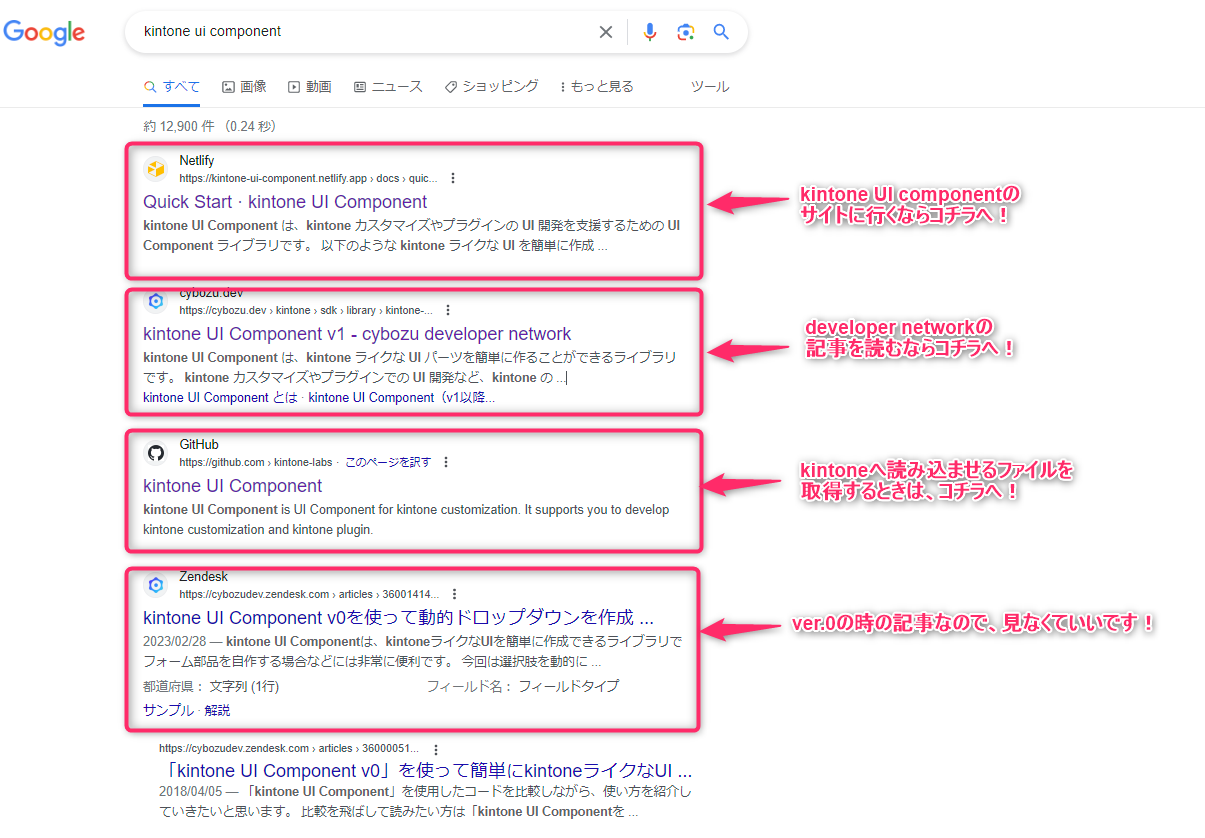
まずはともかくググってみる
必要そうな情報がちゃんと上位に来ますので、必要な情報に合わせて適切にリンクを踏んでください。
他のページに飛んだとしても、飛び先の画面にもわかりやすくリンクが記載されているので、それほど迷わないと思います!
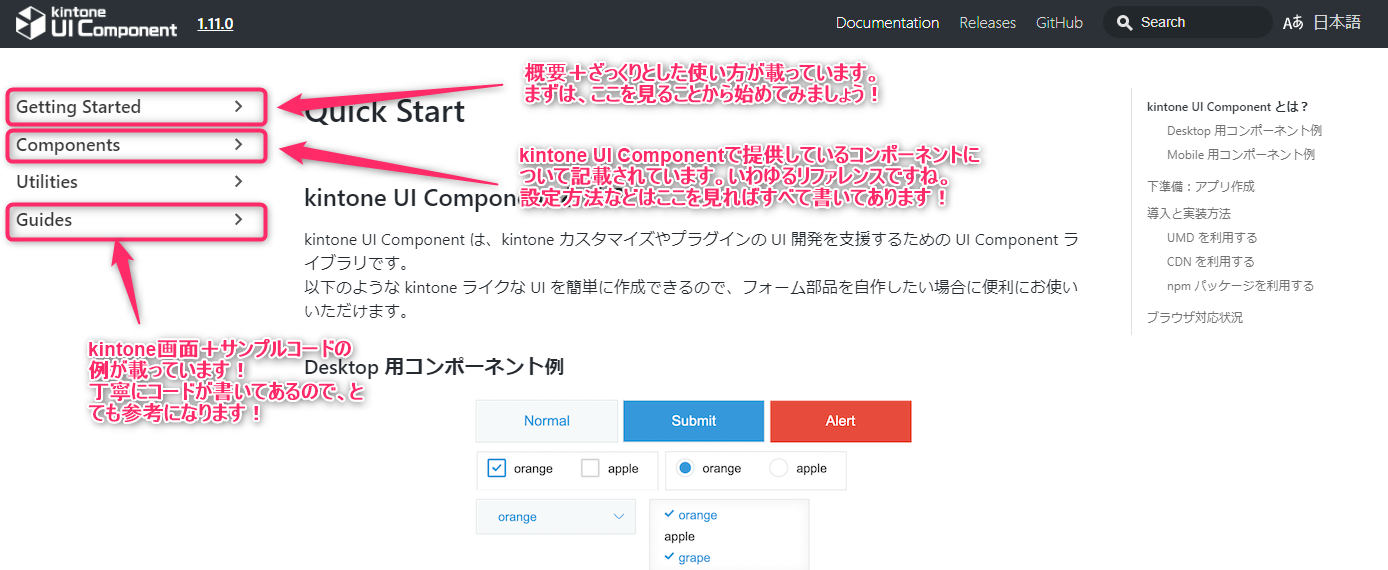
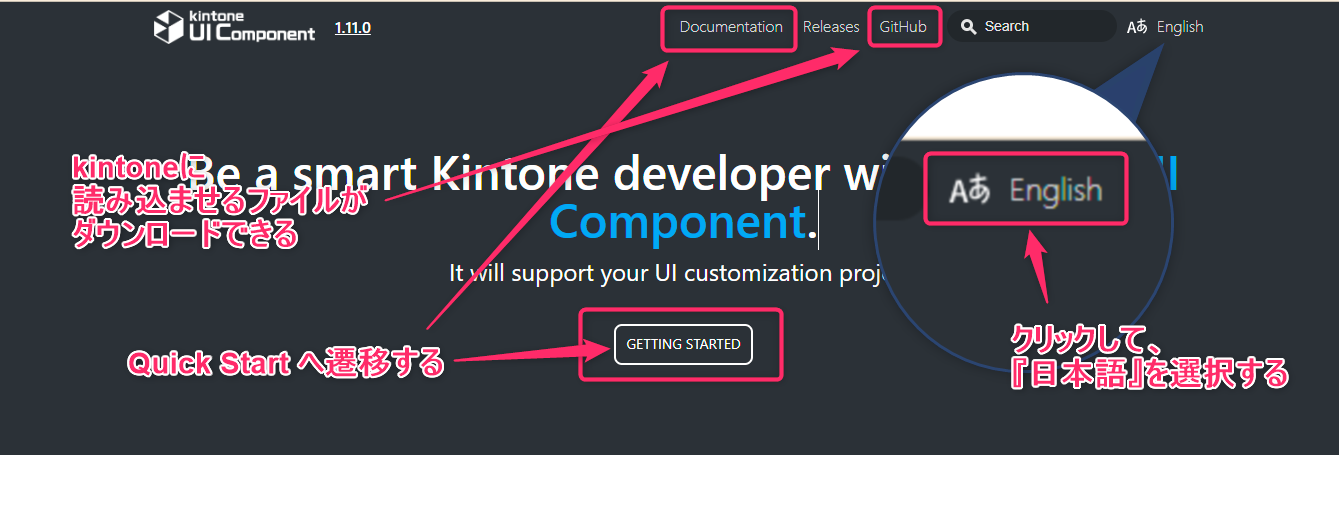
トップページについての注意事項
表示したときに文章が英語表記になっていたら、サイト上部から表示言語の設定を 『日本語』 に設定してください!

Quick Startについて
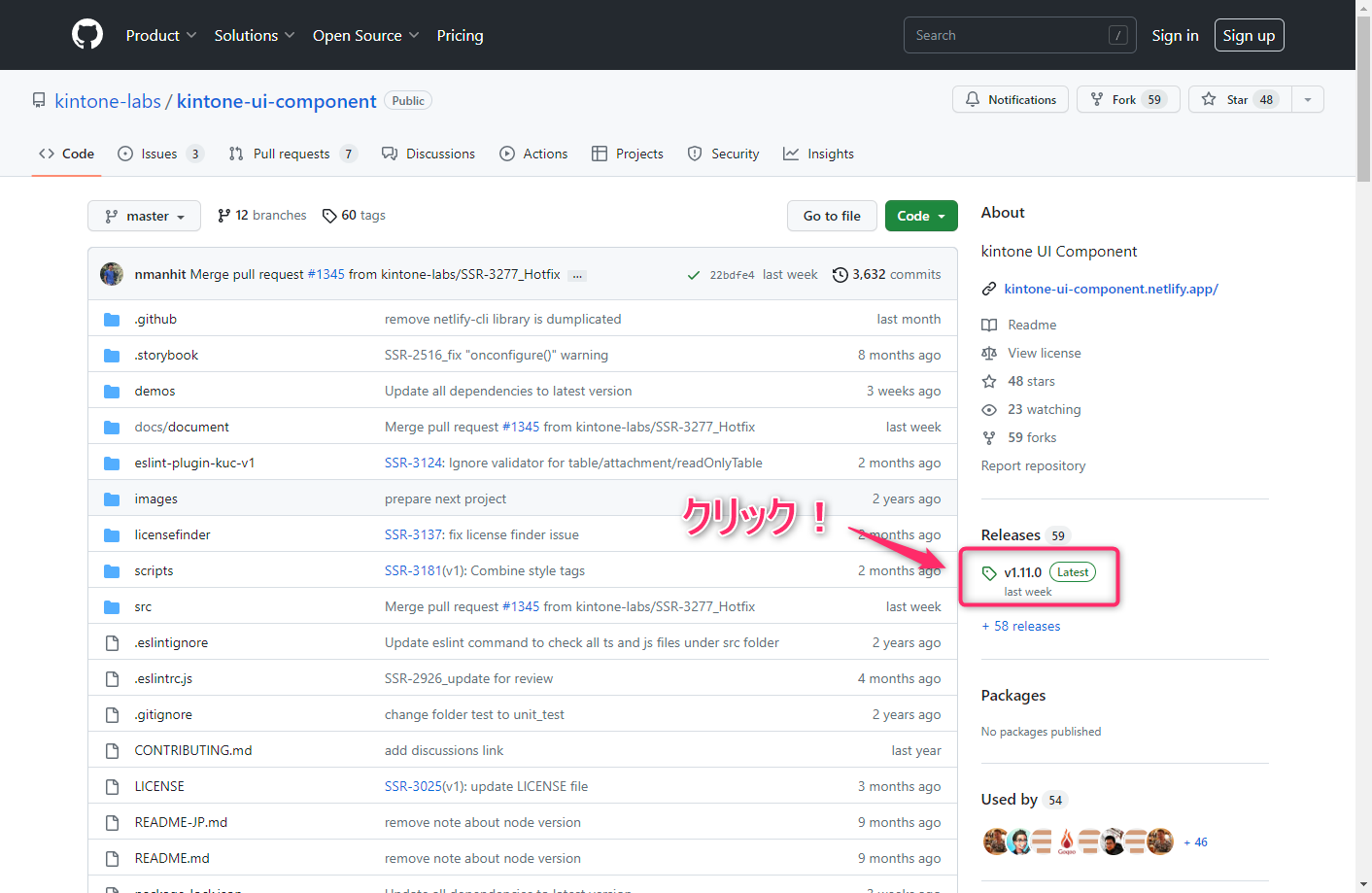
kintone UI Component のjavascriptファイルの取得方法
Githubのサイト内 に記載されているのですが、ファイルとして取得する方法がちょっと分かりにくいので手順を記載しておきます。
リリースページに遷移して、下部の方に記載してある 『Assets』 内の 「kintone-ui-component-X.XX.X.tgz」 をダウンロードしてください。
拡張子 「tgz」 はwindowsだと 7zip 等の解凍ソフトを使わないと解凍できませんので、必要に応じてパソコンにインストールして、適当な場所に解凍してください。(Macだと普通に解凍できるらしい…。)
何度か解凍することで、 「package」 フォルダが生成されます。そのフォルダ内の 「umd」 内に 「kuc.min.js」 があります。
ex) kintone-ui-component-1.11.0.tgz → kintone-ui-component-1.11.0.tar → package\umd\kuc.min.js
この 「kuc.min.js」 をkintoneにファイルアップロードすることで、カスタマイズ用のJavaScriptファイルにて kintone UI Component を使えるようになります。
もちろん、お使いの環境に応じては、CDNやnpm使ってもらってももちろんOKです!
実装方法について
これについては、リファレンスページに丁寧に書いてあるので、そこを読むのがイチバンかなぁと思います!
例: ボタンの実装について
Custom CSS について
コンポーネントのスタイルを変更することができます。詳しくは コチラ をご確認ください。
例:ボタンの高さを低くするとか、幅を狭くするとかね。
カスタマイズ用のcssファイルに、カスタムプロパティを設定し、kintoneにアップロードすることで、様々なスタイルをセットすることが出来るようになりますので、ぜひ試してくださいね。
まとめ
ほんの一歩目の紹介しかできていませんが、 kintone UI Component を使うきっかけになっていただければと思います。
kintone REST API Client と一緒に使うことで、kintoneのUIに沿った検索窓(下記みたいなもの)の作成なども比較的容易にできるようになりますので、ぜひチャレンジしてみていただけると嬉しいです!