CSS Advent Calender 2014 2日目です.2日連続になりますが,ご容赦ください(カレンダーすかすかなので誰か…).
昨日の記事(Font Awesomeでモテカワスリムで恋愛体質の愛されWebサイト♪ を目指す)では,ただのアイコンフォントじゃないFont Awesomeの,あまり知られていない使い方(公式に書いてますが…)についてご紹介いたしました.
今日はちょっと趣向を変えて,Webの外でFont Awesomeを活用する方法を紹介します.
スライドでFont Awesomeを使う
勉強会,LTなどでよく使う自己紹介スライド,これじゃ寂しいですよね.
たとえばアカウント名を@izumin5210だけじゃなくてアイコン(,,,etc.)も見せたらもっと可愛くなるのではないか,そんな時にFont Awesomeが活躍します.
手順
次の3ステップで簡単に使えます!
- Font Awesomeを普通のフォントとしてインストール
- 使いたいフォントをコピペしてくる
- スライドに貼り付け
以下,詳しく説明.
Font Awesomeを普通のフォントとしてインストール
公式サイトTopにある Download よりzipファイルを取ってきて解凍し,fontsディレクトリのFontAwesome.otfをインストール.
MacユーザかつHomebrew,Homebrew Caskユーザの場合は,Caskroom-fontsを利用することでコマンドラインからインストール可.
$ brew tap caskroom/homebrew-fonts
$ brew cask install font-fontawesome
注意点
Font Awesomeをシステムにインストールした場合,WebフォントとしてFont Awesomeが読めてなくてもアイコンが表示されるので,Web開発時は要注意!
使いたいフォントをクリップボードに貼り付け(コピーしてくる)
Iconsページからコピーしようにもうまく出来ない…
そんなときには,Font Awesome Cheatsheetという超便利なページがあります.
ここから使いたいアイコンを探してコピーしてきます.
例としてfa-github-square()を利用したい場合は…
スライドに貼り付け
あとは普通に貼り付ける…のですが,こんな感じにつらい文字が表示されます.
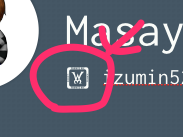
この文字を選択してフォントをFont Awesomeに変更すると…
完璧!
できたやつ
結構よくなったでしょ?
その他利用例
これも自己紹介スライド(情報科学若手の会での発表資料より).

どっか国内での学会か学校の授業かその辺で使ったやつ(慌てて作ったやつなので…という言い訳とともに)
これは5アイコン全部がFont Awesome.
真ん中の人間がFont Awesome.実はヘッダのスマホもFont Awesome.
まとめ
今日はKeynoteでの場合を簡単に紹介しましたが,PowerPoint使えるんじゃないかなと思います.
僕は普段,Adobe Illustratorでスライドを作っておりますが,そっちでは問題なく使えてます.
味気ない文字だけのスライドも,Font Awesomeを使えばかなり印象が変わってきます.
特に僕のような絵がかけないタイプのエンジニアにとっては超ありがたいのでは…!
また,Azusaのようないい感じのテンプレと組み合わせることで手を抜きながらもハイクオリティなスライドを作成することも可能です.
(今回,例に出していたスライドはAzusaを改変したAkatsukiという自作テンプレを利用しています.Azusaのライセンスが明記されてないので公開はしていませんが…)
みなさんスライド等でもFont Awesomeを使ってオシャレスライドプレゼンターを目指しましょう.
CSS Advent Calendar 2014 3日目は@zakuro9715さんです.
後輩です.超絶クオリティな超優良記事を期待してますね.