みなさん,Font Awesome使ってますか?
Webフォントなアイコンなので拡大してもキレイだったり,ばらばらの画像に比べてリクエスト数が減るために高速化出来たりといいことばっかりです.
他にも標準でいろいろなclass等が用意されており,使い方次第で少ない労力でWebサイトの見栄えを良くすることができちゃいます.
CSS Advent Calendar 2014 1日目ということで,このFont Awesomeの公式サンプルについて簡単に紹介していきます.
導入
手を抜きたいならCDNが一番楽(僕はbowerで入れることが多いですが…).
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
基本のキホン
fa-の後に文字列をつなぐことでアイコンが表示されます.
<i class="fa fa-code"></i>
<i class="fa fa-github"></i>
(QiitaではFont Awesomeが利用されていますので,記事中に挿入できるようです)
サイズを変えられたりもします
<i class="fa fa-android"></i>
<i class="fa fa-android fa-lg"></i>
<i class="fa fa-android fa-2x"></i>
<i class="fa fa-android fa-3x"></i>
<i class="fa fa-android fa-4x"></i>
<i class="fa fa-android fa-5x"></i>
次から応用的なものを.
等幅にする
サイドに置くメニューとかに便利そうですね(アイコンと文字の幅を調整しないと詰まりすぎてダサくなるので注意).
公式ではBootstrapのlist-groupと組み合わされてます.
<i class="fa fa-file-o fa-fw"></i> new
<i class="fa fa-folder-open-o fa-fw"></i> open
<i class="fa fa-pencil fa-fw"></i> write
<i class="fa fa-trash-o fa-fw"></i> destroy
<i class="fa fa-save fa-fw"></i> save
(試しにhtml手打ちしたらQiitaでもlist-groupが使えちゃった… というよりBootstrapのcomponentsはだいたい使えそうですね)
ならべる
リストのbulletのかわりとしても使えます.
今までだとlist-style-image設定したり:beforeのcontentに記号入れるとかだったけど,FontAwesomeだとイイ感じのアイコンを簡単に利用できます!
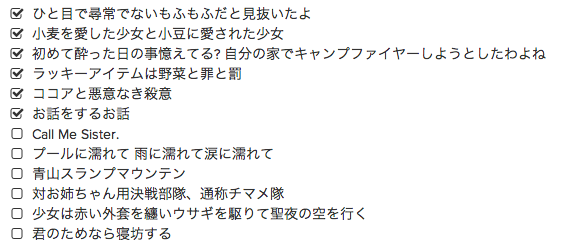
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square-o"></i>ひと目で尋常でないもふもふだと見抜いたよ</li>
<li><i class="fa-li fa fa-check-square-o"></i>小麦を愛した少女と小豆に愛された少女</li>
<li><i class="fa-li fa fa-check-square-o"></i>初めて酔った日の事憶えてる? 自分の家でキャンプファイヤーしようとしたわよね</li>
<li><i class="fa-li fa fa-check-square-o"></i>ラッキーアイテムは野菜と罪と罰</li>
<li><i class="fa-li fa fa-check-square-o"></i>ココアと悪意なき殺意</li>
<li><i class="fa-li fa fa-check-square-o"></i>お話をするお話</li>
<li><i class="fa-li fa fa-square-o"></i>Call Me Sister.</li>
<li><i class="fa-li fa fa-square-o"></i>プールに濡れて 雨に濡れて涙に濡れて</li>
<li><i class="fa-li fa fa-square-o"></i>青山スランプマウンテン</li>
<li><i class="fa-li fa fa-square-o"></i>対お姉ちゃん用決戦部隊、通称チマメ隊</li>
<li><i class="fa-li fa fa-square-o"></i>少女は赤い外套を纏いウサギを駆りて聖夜の空を行く</li>
<li><i class="fa-li fa fa-square-o"></i>君のためなら寝坊する</li>
</ul>
(fa-ul及びfa-liはQiitaのCSSと競合するのでここでは使えません)
borderつけたり,左右に寄せたり
<blockquote>要素との相性が良好(な気がする).
セクションの見出しと合わせて使ったりするなど,使い方次第では超かっこよくなるかも.
<blockquote>
<p>
<i class="fa fa-quote-left fa-2x pull-left fa-border"></i> 高校入学を機に木組みの家と石畳の街に引っ越してきたココアは、下宿先を探して道に迷う中、ラビットハウスという名の喫茶店を発見する。名前からうさぎだらけの喫茶店に違いないと思ったココアであったが、そこにいたのはチノという小さな少女と、ティッピーというモフモフとしたうさぎだった。コーヒーを飲みながら、下宿先の場所を尋ねるココアであったが、なんとラビットハウスこそが自分の探す下宿先であることが判明。お世話になる家に奉仕をするという高校の方針から、ココアはラビットハウスの店員として、そしてチノの“自称”姉として働くことになるのだった。
</p>
</blockquote>
高校入学を機に木組みの家と石畳の街に引っ越してきたココアは、下宿先を探して道に迷う中、ラビットハウスという名の喫茶店を発見する。名前からうさぎだらけの喫茶店に違いないと思ったココアであったが、そこにいたのはチノという小さな少女と、ティッピーというモフモフとしたうさぎだった。コーヒーを飲みながら、下宿先の場所を尋ねるココアであったが、なんとラビットハウスこそが自分の探す下宿先であることが判明。お世話になる家に奉仕をするという高校の方針から、ココアはラビットハウスの店員として、そしてチノの“自称”姉として働くことになるのだった。
まわす
もうローディング画像を用意する必要はなくなります!
(IE?知らない子ですね…)
<i class="fa fa-spinner fa-spin"></i> ぐるぐる〜
ぐるぐる〜
なんでもぐるぐるできます
おかね
はーと
どろいどくん
なんの意味があるの とか言っちゃダメ、ゼッタイ
回転・反転
使いドコロがむずかしい…?
fa-icon-rotateという任意の角度だけ回転させるmixinが用意されているので,45 [deg]だけ回転とかも可能かも.
どろいど
rotate 90
rotate 180
rotate 270
flip horizontal
flip vertical
かさねる
アイコンを重ねられます.
公式ではfa-cameraに赤くしたfa-banを載せて撮影禁止!とかやってます.
うまく使いこなせると超KOOL.
個人的には2xにしたfa-circleにSNSアイコンたちを重ねたりするとサイズ感や形状が簡単に統一できてオシャレなんじゃないかな〜とか思ったり.
(ブランドガイドライン的にはどうなんだろうか… 怪しい気が)
<span class="fa-stack fa-2x">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-facebook fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-instagram fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-github-alt fa-stack-1x fa-inverse"></i>
</span>
(span要素が使えないので,Qiita上では利用できません)
まとめ
ここで紹介したのはすべて,公式サイトのExamplesとして紹介されているものになります.
ただのアイコンとしてでも十分ハイクオリティですが,ちょっと手を入れるだけでさらにかっこよくすることができます.
Font Awesomeを活用し,最小の労力で完成度の高いWebサイト/Webサービスを作れるようになりたいですね.
CSS Advent Calendar 2014 2日目は今のところ空いてるみたいなので,もし埋まらないようならFont Awesomeのさらなる活用について書いてみたいと思います.