はじめに
普段開発時に私が使用しているテキストエディタはVim(正確にはNeovim)なのですが、
Svelte.jsの.svelteファイルを開くと全てのコードが真っ白で開発しずらかったので、何かシンタックスハイライトをつけるいい方法がないか探した。
vim-svelte
一番手取り早いのはVimのプラグインを見つけることだったので、Svelteのプラグイン情報が載っているSvelte Communityで探すことに、、
正直ないだろうなーって思っていたのですが、探したらなんとvim-svelteというものがありました。早速インストールしました。
私のプラグイン管理はdein.tomlで行っていたので、以下のようにプラグインを追加してインストール
[[plugins]] # Svelte.js
repo = 'evanleck/vim-svelte'
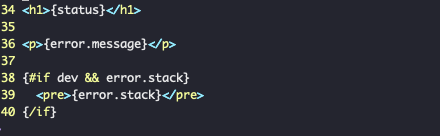
再度Vimを開き直して、Sapperのtemplateを確認したところシンタックスハイライトがつきました!!
見やすい!!
これでVimでも快適にSvelte.jsが使えそうです。
ちなみに初期状態だと<script>タグと<style>タグにインデント挿入されるようになっていますが、以下の設定を追加することで無効化することが可能みたいです。
let g: svelte_indent_script = 0
let g: svelte_indent_style = 0