みなさん、フォーム送信テストの時は手動で入力されていますか。
私は手動で入力する時間が無駄な気がしています。
できることなら自動でフォーム入力して欲しい、その間にコーヒーでも飲みたいです。
そんな方への処方箋、Cypressを使用した自動入力テストをお勧めします。
使用バージョン
Cypress 11.2.0 を使用しています。
Cypressとは
JavaScriptで構築されたテスト自動化ツールです。
E2Eテストに分類され、ユーザーが実際に操作しているかのように全体を通してテストを行うことができます。
今回で言うと、ユーザーがフォームを入力して送信ボタンを押すまでをテストすることになります。
環境構築
Cypressの公式サイトを参照しつつ、構築していきます。
npmを使用してインストール
まずは適当な場所にプロジェクトディレクトリを作成します。
mkdir /your/project/path
cd /your/project/path
次にcypressをインストールしてきます。
npm install -D cypress
Node.jsは12か14以降をサポートしています。
あらかじめ自身の環境のNode.jsバージョンを確認してください。
cypressの起動
package.jsonに起動用のスクリプトを登録します。
{
"scripts": {
"cy:open": "cypress open"
}
}
そして以下のコマンドで起動することができます。
npm run cy:open
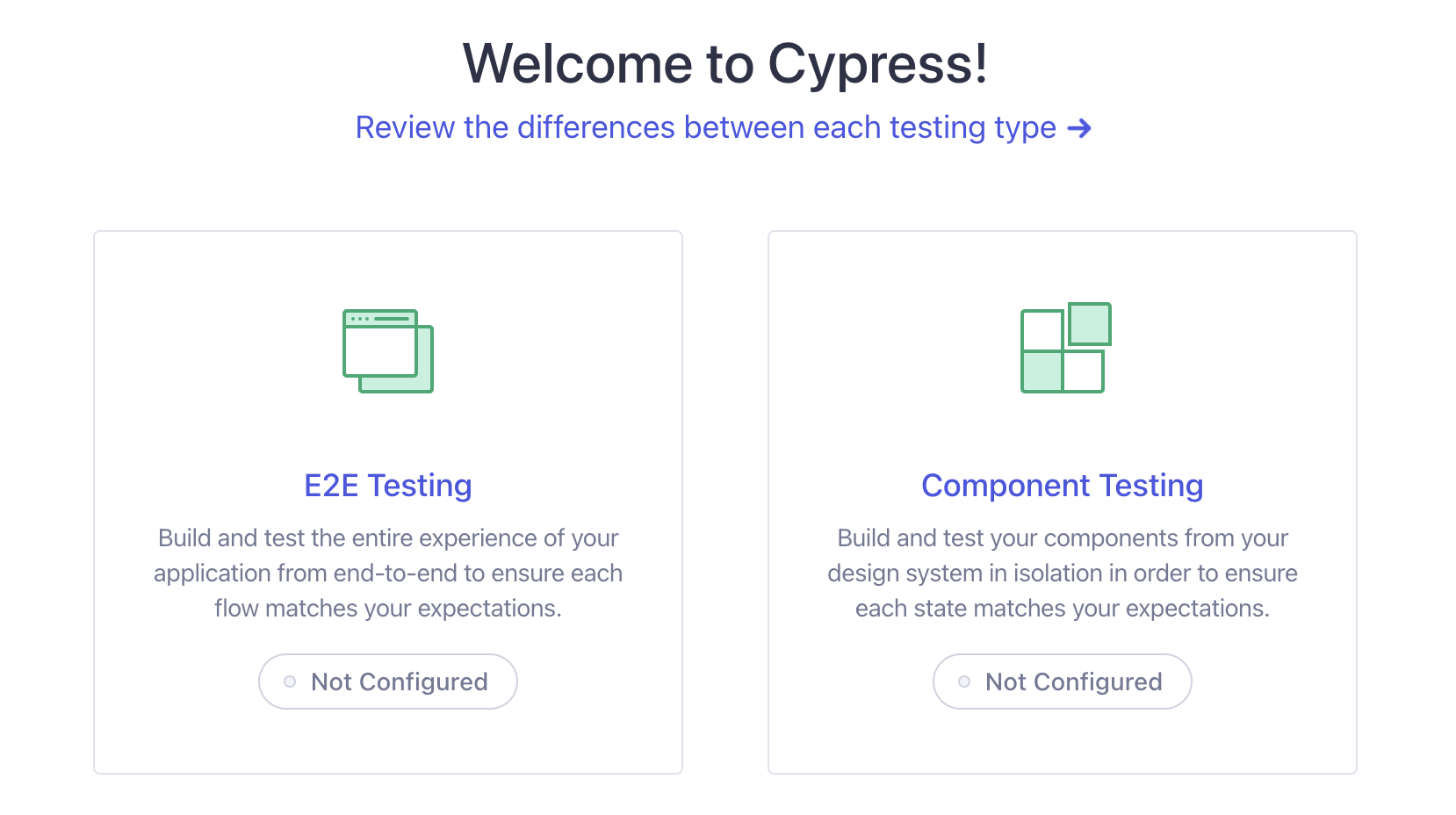
するとcypressが起動し、以下のようなGUIが出現します。

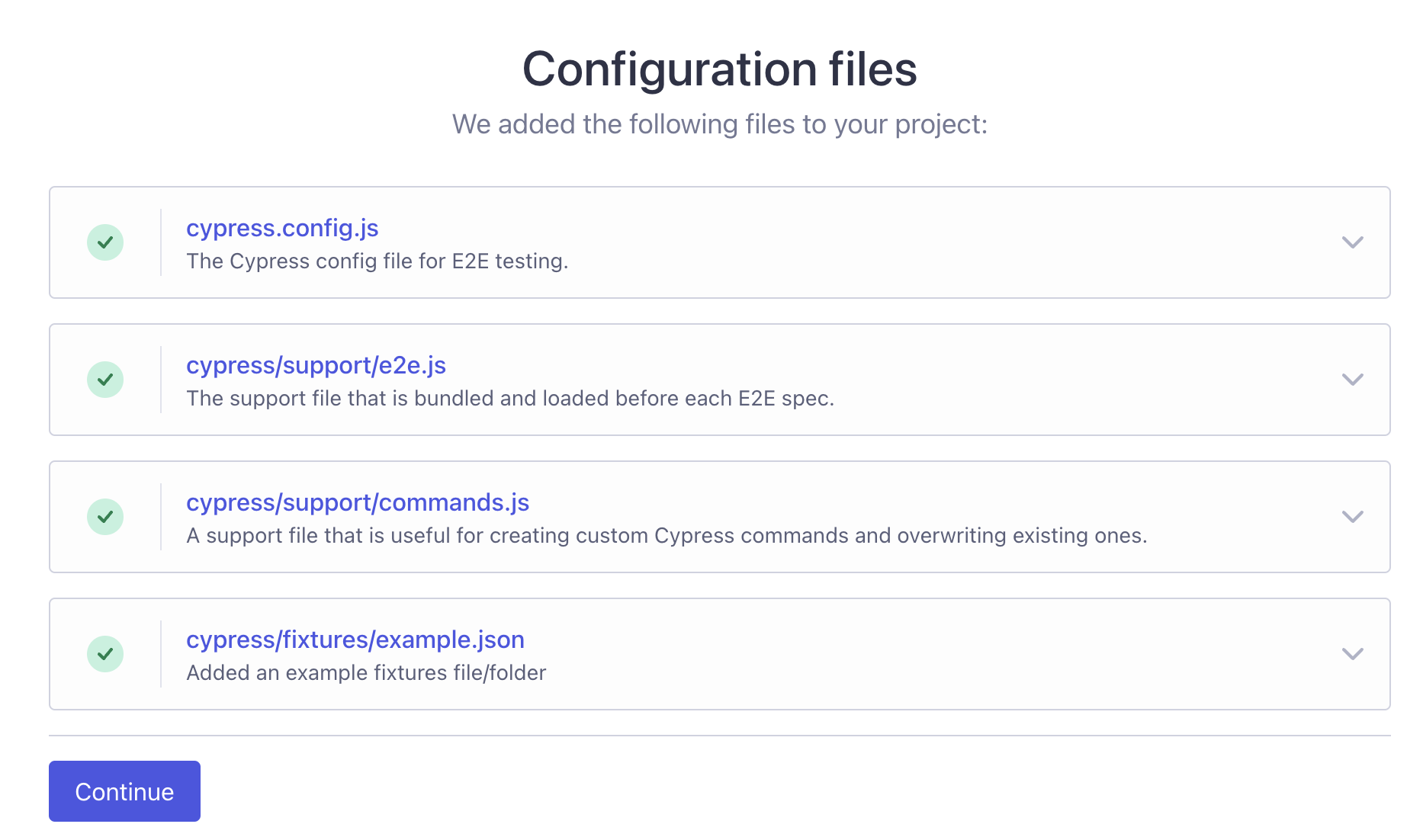
E2E Testingを選択し、設定ファイルを作成します。

設定ファイルは自動で作成されるので、自分で設定する必要はありません。
Continueをクリックし、設定を終えましょう。
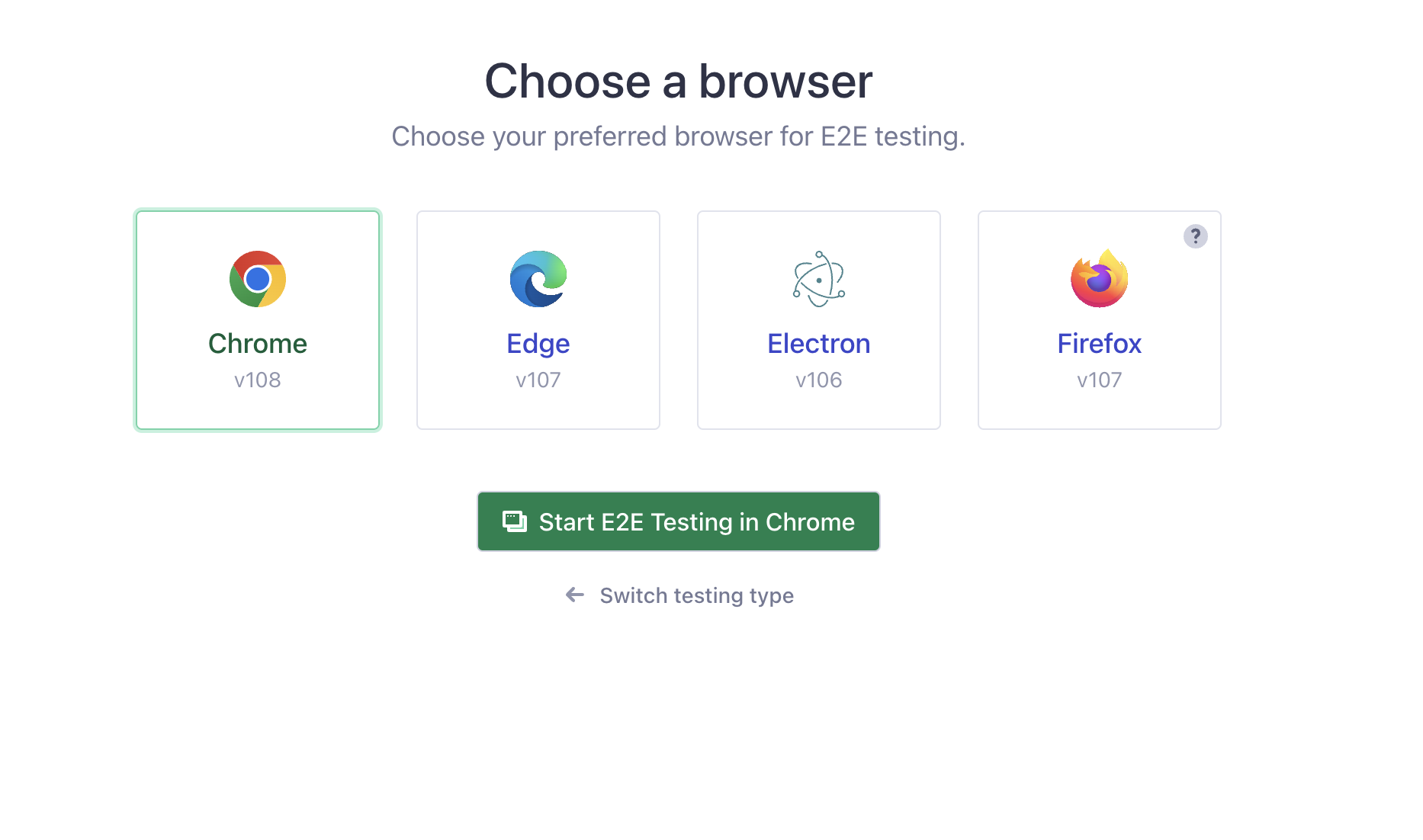
次にどのブラウザで検証するか選択できます。ただし、自身の環境にインストールしているブラウザのみ選択可能です。

サンプルテストを実施する
あとは簡単なサンプルテストを実施してみましょう。
cypress/e2eに以下ファイルを追加します。
describe('サンプルテスト', () => {
it ('ルートパスにアクセスする', () => {
cy.visit('https://goq.co.jp')
})
})
実際に実行してみましょう。sample.cy.jsをクリックします。

このように実際にユーザーが操作しているようにテストができます。
また、左側でどのようなアクションが起こったのか確認することができ、マウスオーバーすることでその時の状態を右側で表示することができます。とても便利です。
【本題】フォーム自動入力をする
では本題に入っていきましょう。
ここでは簡単なフォームを作成し、入力した値がレスポンスで返ってきてメッセージとして表示させるようにしていきます。
htmlファイル
まずはhtmlファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form test with cypress</title>
</head>
<body>
<h1>フォームをcypressで送信するよ</h1>
<form id="js-form">
<div>
<label for="name">名前</label>
<input type="text" id="name" name="name" required>
</div>
<div>
<label for="email">メールアドレス</label>
<input type="email" id="email" name="email" required>
</div>
<input type="submit" value="送信">
</form>
<p id="js-result"></p>
<script>
const form = document.getElementById('js-form')
const resultText = document.getElementById('js-result')
form.addEventListener('submit', function(event) {
event.preventDefault()
const payload = {
name: this.name.value,
email: this.email.value
}
fetch('form.php', {
method: 'POST',
body: JSON.stringify(payload)
})
.then(res => res.json())
.then(data => {
const message = data.message
resultText.innerHTML = message
})
.catch(e => {
alert(e)
})
})
</script>
</body>
</html>
phpファイル
データを受け取り、メッセージとして返すphpを作成します。
<?php
$request = json_decode(file_get_contents("php://input"), true);
$name = $request["name"];
$email = $request["email"];
$message = "ようこそ{$name}さん\nメールアドレスは{$email}です";
echo json_encode([
"message" => $message
]);
テストファイル
テストケースを作成していきます。
ここでは名前、メールアドレスを入力し、送信しています。無事メッセージが表示され、入力された内容が入っていればテストが通るようになります。
describe('フォームテスト', () => {
it ('正常に送受信できる', () => {
const name = 'iwata'
const email = 'iwata@example.com'
cy.visit('http://localhost:8080') // 自身の環境に合わせてください
// 名前を入力
cy.get('input[name=name]').type(name)
// メールアドレスを入力
cy.get('input[name=email]').type(email)
// 送信する
cy.get('input[type=submit]').click()
// メッセージが表示される
cy.get('#js-result').contains(name).contains(email)
})
})
Cypressでテストを行うメリット
今回簡単なフォームをテストしましたが、以下のメリットがあります。
- ユーザーが同じ操作をした場合に意図した挙動をしているか、実際のブラウザ上で確認できる(入力、送信ボタンを押す、メッセージが表示されるなど)。
- 実行したアクションが細かく記録されており、原因の特定が容易になっている。
GoQSystemでは一緒に働いてくれる仲間を募集中です!
ご興味がある方は以下リンクよりご確認ください。