GOAL
GoogleMapsAPI(Maps JavaScript API/Geolocation API)を用いてユーザーの位置情報を取得するし、マップ上にマーカーを立てる。
Google Map APIを利用可能にする
自分のアプリ内でGoogleMapを使用するためにはAPIを取得しなければなりません。
今回使用するAPIは、
・Maps JavaScript API
・Geolocation API
の2つです。
Google Cloud PlatformからAPIを取得できます。
この記事ではAPIの取得方法は割愛しますので、下の記事を参考に「Maps JavaScript API」と「Geolocation API」を有効にしてください。
Google Mapを利用する 【Rails6】【Geocoder】【heroku】
実装
Mapの表示(viewファイル)
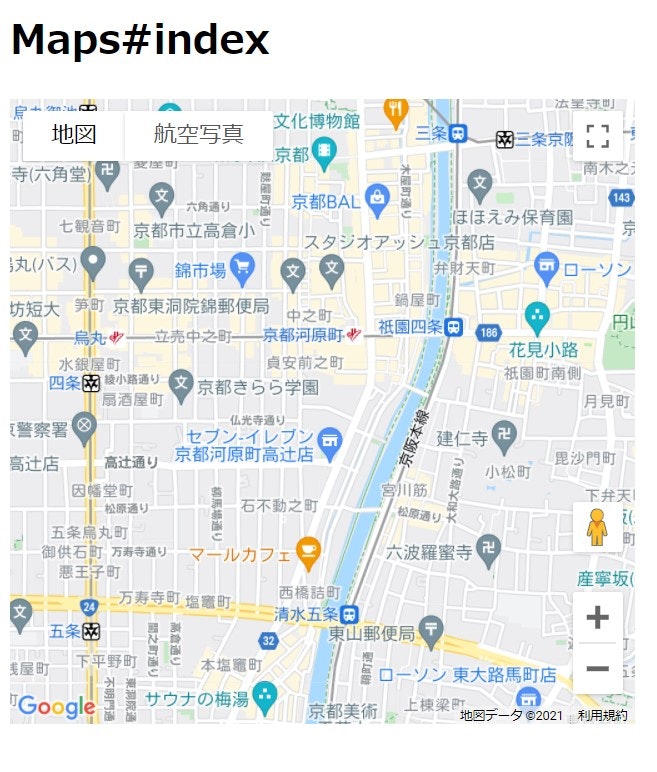
下記のコードでMapが表示されます。
<div id='map'></div>
<style>
#map {
height: 500px;
width: 500px;
}
</style>
<script>
let map
const display = document.getElementById('display')
// mapの表示関数
function initMap() {
geocoder = new google.maps.Geocoder()
// mapの初期位置, 縮尺を定義
map = new google.maps.Map(document.getElementById('map'), {
center: {
lat: 35.001637,
lng: 135.767667
},
zoom: 15,
});
}
</script>
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer>
</script>
ユーザーの位置情報を取得する
viewファイルの編集
<div id='map'></div>
<style>
#map {
height: 500px;
width: 500px;
}
</style>
<script>
let map
const display = document.getElementById('display')
function initMap(){
// 位置情報を取得する
navigator.geolocation.getCurrentPosition(function (position) {
LatLng = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
// 取得した位置情報を中心に表示
map = new google.maps.Map(document.getElementById('map'), {
center: LatLng,
zoom: 15
});
// マーカーを立てる
var marker = new google.maps.Marker({
map : map,
position : LatLng
});
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=<%= ENV['GOOGLE_MAP_API_KEY'] %>&callback=initMap"async defer>
</script>
APIキーの非公開
gemの追加
Gemfileに.envファイル(後述)を利用するためのgemを追記します。
gem 'dotenv-rails'
続いて bundle install を実行します。
bundle install
.envファイルの作成
.envというファイルをアプリケーションディレクトリ(appやdbやGemfileがあるディレクトリ)に自分で作成します。
そして、.envファイルにGOOGLE_MAP_API_KEY=xxxの一行を追記します。
GOOGLE_MAP_API_KEY=ここに自分のAPIキーを書く
公開しないように .gitignoreファイルに以下一行を記述します。(.gitignoreファイルがない場合は、アプリケーションディレクトリに自分で作成します。)
/.env
完成
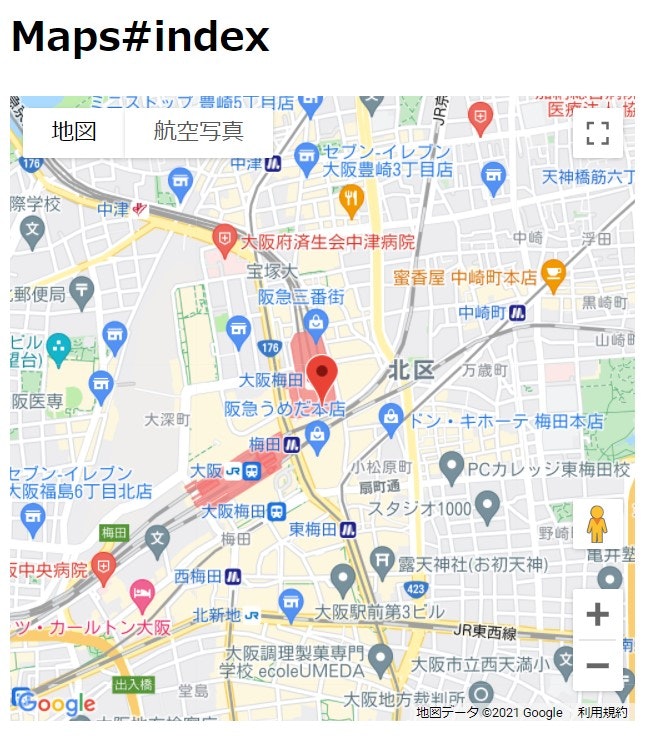
位置情報を取得してマーカーを立てることに成功しました!
おまけ
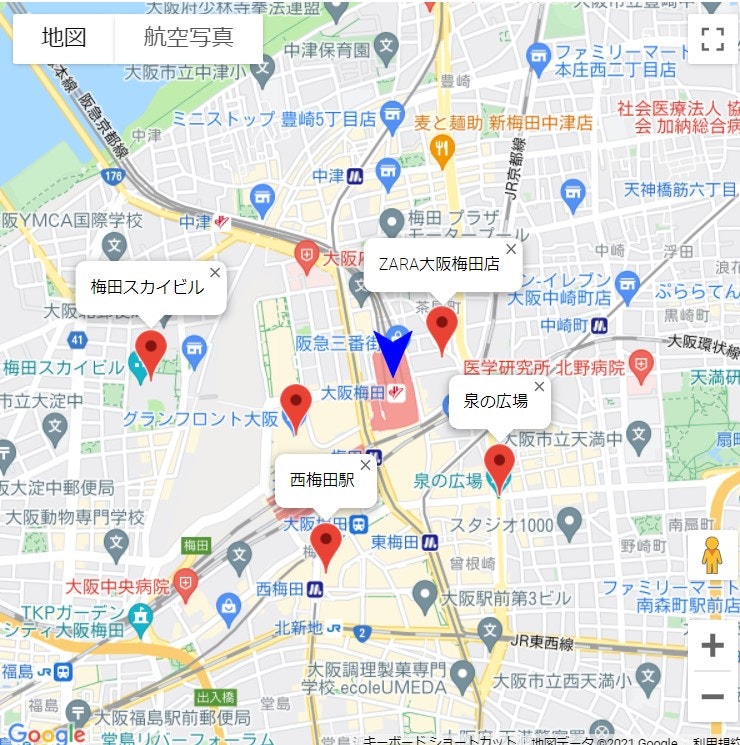
自分の位置情報と投稿した住所にマーカーを立てる
以下の記事を参考に投稿した住所にマーカーが立つようにしましょう!
【Rails6 / Google Map API】住所を投稿してマップに複数マーカーを立てる
記事で実装したコードを以下のように編集すれば完成です。
<div id='map'></div>
<%= link_to "投稿ページへ", new_map_path %>
<style>
# map {
height: 600px;
width: 600px;
}
</style>
<script>
let map
function initMap(){
geocoder = new google.maps.Geocoder()
// 位置情報を取得する
navigator.geolocation.getCurrentPosition(function (position) {
LatLng = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
// 取得した位置情報を中心に表示
map = new google.maps.Map(document.getElementById('map'), {
center: LatLng,
zoom: 15,
});
// 自分の現在地にマーカーを立てる
var pin = new google.maps.Marker({
position:LatLng,
map: map,
icon: {
fillColor: "#0000ff", //塗り潰し色
fillOpacity: 1.0, //塗り潰し透過率
path: google.maps.SymbolPath.BACKWARD_CLOSED_ARROW, //マーカーの形を指定
scale: 8, //サイズ
strokeColor: "#0000ff", //枠の色
strokeWeight: 1.0 //枠の透過率
},
});
<% @maps.each do |m| %>
(function(){
var contentString = "住所:<%= m.address %>";
var marker = new google.maps.Marker({
position:{lat: <%= m.latitude %>, lng: <%= m.longitude %>},
map: map,
title: contentString,
animation: google.maps.Animation.DROP,
});
})();
<% end %>
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=<%= ENV['GOOGLE_MAP_API_KEY'] %>&callback=initMap" async defer></script>
参考記事
Google Mapを利用する 【Rails6】【Geocoder】【heroku】
【Rails】Geolocation APIを用いて位置情報を取得する方法