
class属性、セレクタで要素にアクセスする
class="weather"
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>JavaScript Practice</h1>
<dl>
<dt>今日の天気</dt>
<dd class="weather">晴れ</dd>
</dl>
<script src="index.js"></script>
</body>
</html>
1,class属性やセレクタで要素を取得する
document.querySelector("クラス名");
index.js
// querySelectorでweatherのクラスがついている要素を取得
let element1 = document.querySelector(".weather");
console.log(element1);
// querySelectorでdlセレクタ要素を取得
let element2 = document.querySelector("dl");
console.log(element2);
// DOMのツリー構造を踏まえて指定が可能
let element3 = document.querySelector("dl dt");
console.log(element3);
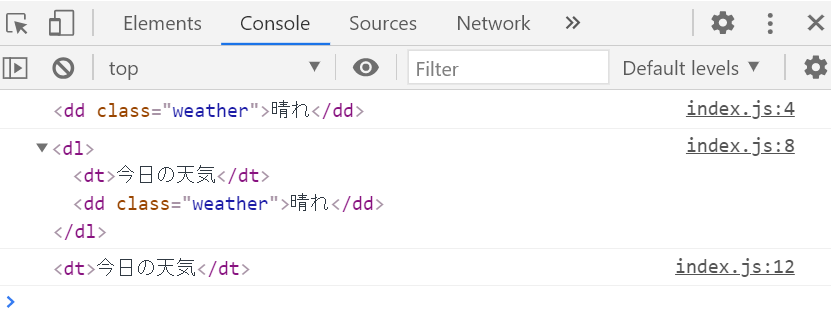
2,コンソール表示結果

3,主な要素取得メソッド
index.js
// 主な要素取得メソッド
document.getElementById("引数"); //id名
document.getElementsByClassName("引数"); //class名
document.getElementsByTagName("引数"); //要素名
document.getElementsByName("引数"); //name属性
document.querySelector("引数"); //セレクタ
document.querySelectorAll("引数"); //セレクタ