こんにちは、サイバーエージェントでARエンジニアしておりますイワケンです。
こちらはSTYLYアドベントカレンダー Advent Calendar 2021の23日目の記事ですが、STYLYではなく、最近業務で扱ったWebAR (8thWall)の話をしようと思います。
この記事で伝えたいこと
WebARを開発するときに8thWallというWebAR開発フレームワークが1つ有力な手段になります。
その理由の一つとして、Cloud Editorというクラウド上で共同開発してデバッグ&デプロイができる機能があるのですが、独自ドメイン (例:iwaken.com)でWebARを作りたい場合は、ローカルで開発して独自ドメインのサーバーにデプロイする必要があります。
そのやり方を調べるときにちゃんとドキュメントを探して調べながら開発しないと行けません。
この記事では、8thWallで独自ドメインのWebAR開発するのに参考になるページをご紹介します。
注意
今回のSelf-Hostingの8thWallの実装は8th Wall Pro Plan(有料プラン)を購入しないと体験できません。
なので、無料で8thWallさわってみたい!というがターゲットではなく
- すでに8thWallでのWebAR開発をしている人、し始めようと考えている人
がターゲットになります。
見るべきページ上から4つ
- Sample Projects
- App Key
-
Connected Domains
- Self Hosted Domains (同じようなことを言っているページ)
- Local Hosting
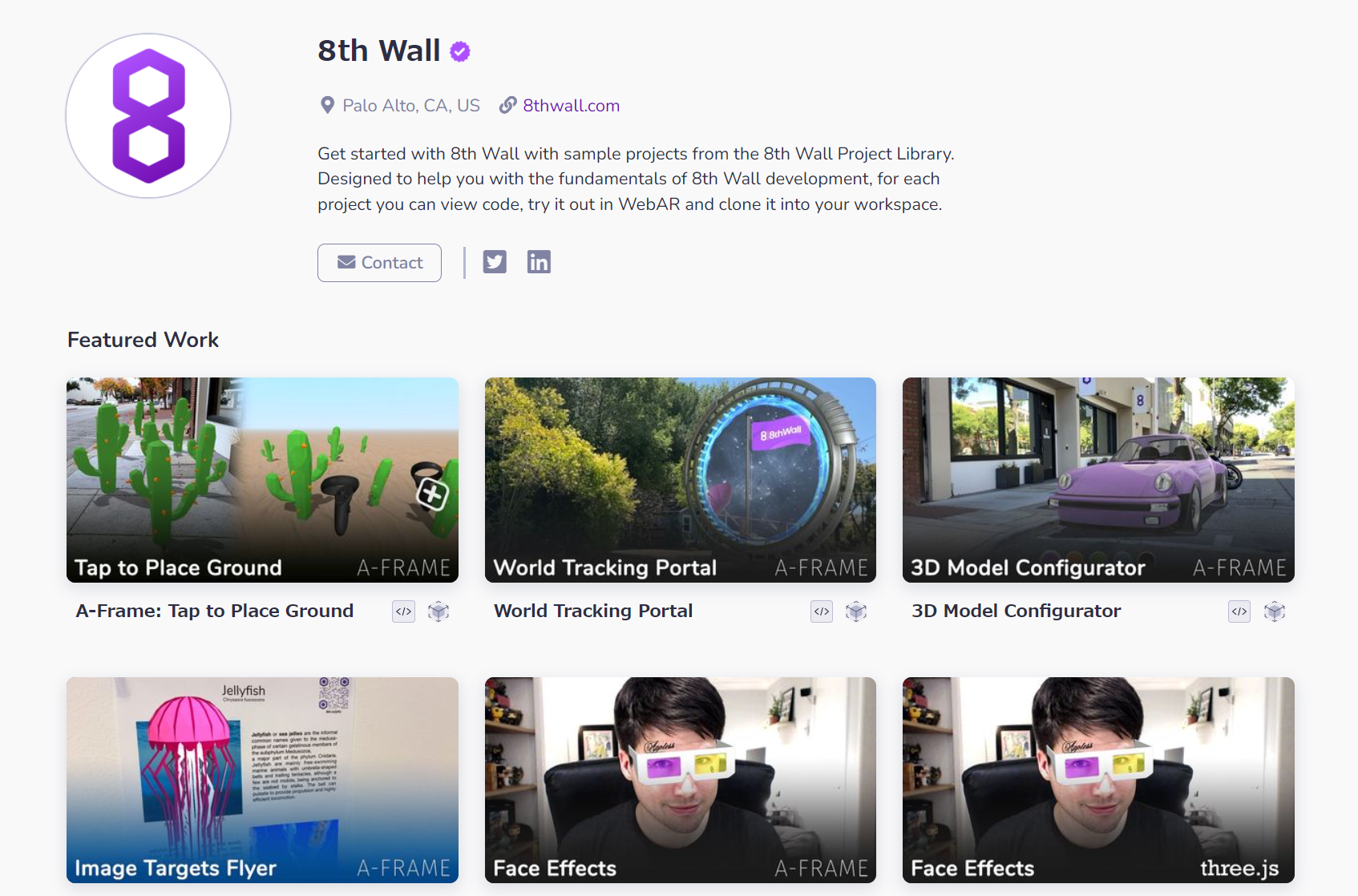
Sample Projects
Cloud Editor & 8th Wall Hosted examples
これらのサンプルは、そのままcloneをローカルにはできないですが、**web上でコードを見ることができます。**部分的な実装として参考になるので見るのがおすすめです!!
WebARのサンプルとしても一通り見ると良いです。
他社事例はこちら
Self-Hosted examples
- GitHub (大事★)
example以下にいくつか載っています。このgithubをzipでdownloadかcloneしましょう。
例えば
https://github.com/8thwall/web/tree/master/examples/aframe/animation-mixer
がAnimationを使用するProjectを行う場合はこちらをベースにして開発を始めると良いと思います。
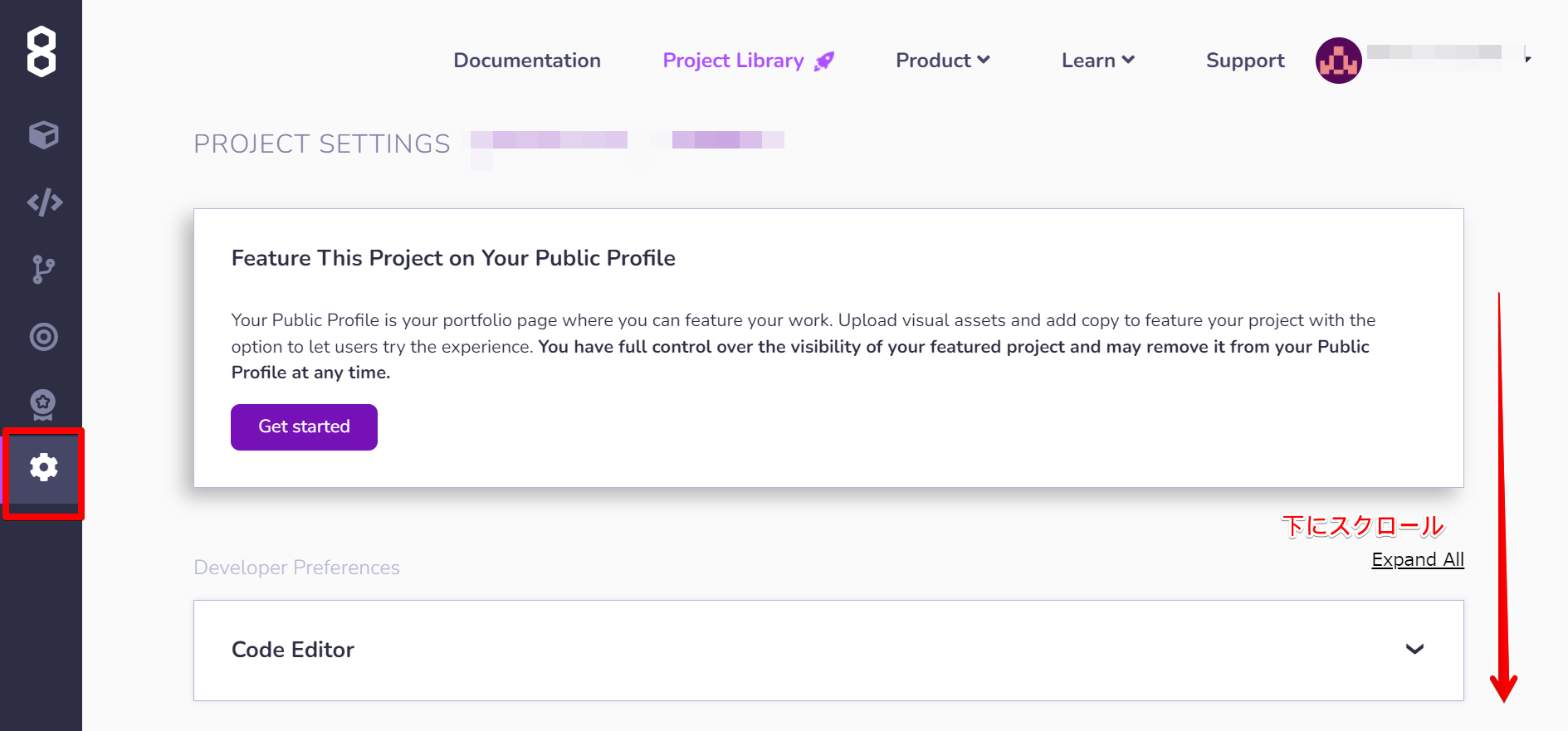
App Key
Self-Hostedプロジェクトを作る場合は、AppKeyが必要です。
- 8thWallのプロジェクト設定からAPIKeyをCopy
- htmlに
<script src="//apps.8thwall.com/xrweb?appKey=XXXXXXXXX"></script>を入れる- exampleのコードにも書いてあります。
APIKeyの確認
MyAppKeyで確認
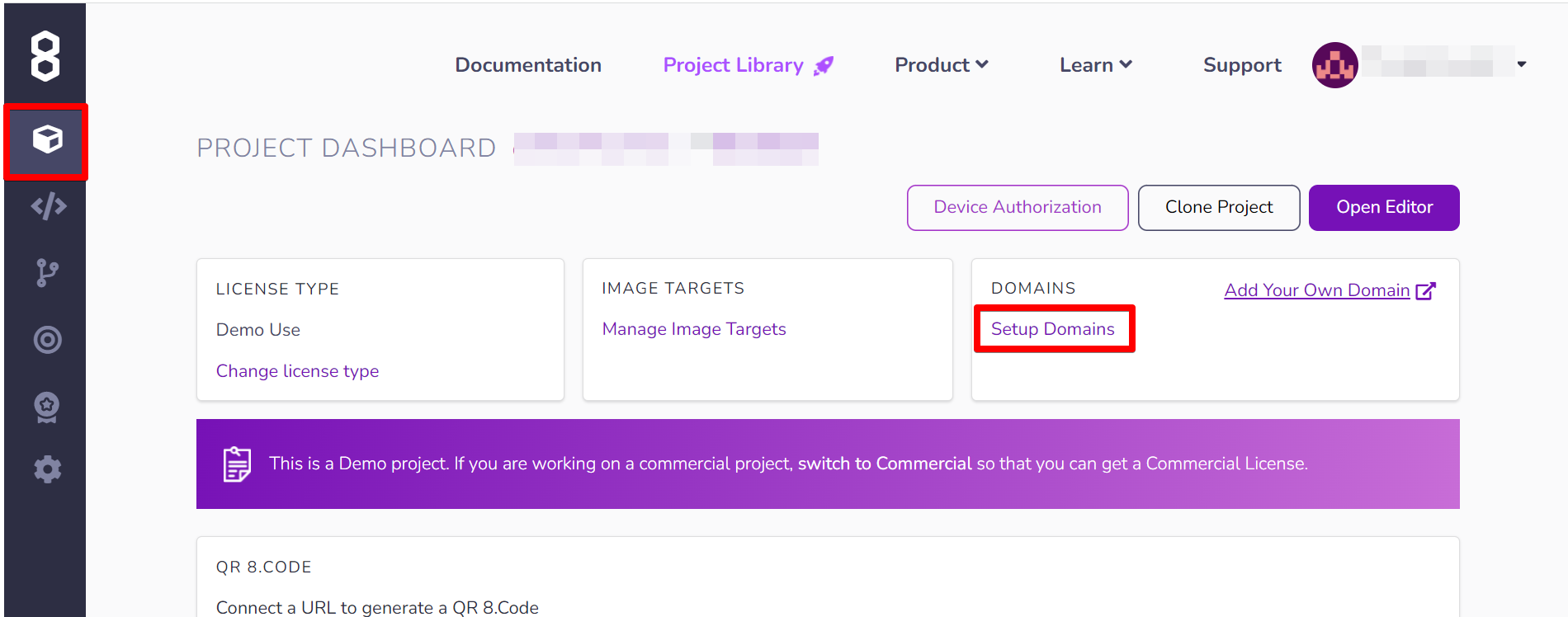
Connected Domains
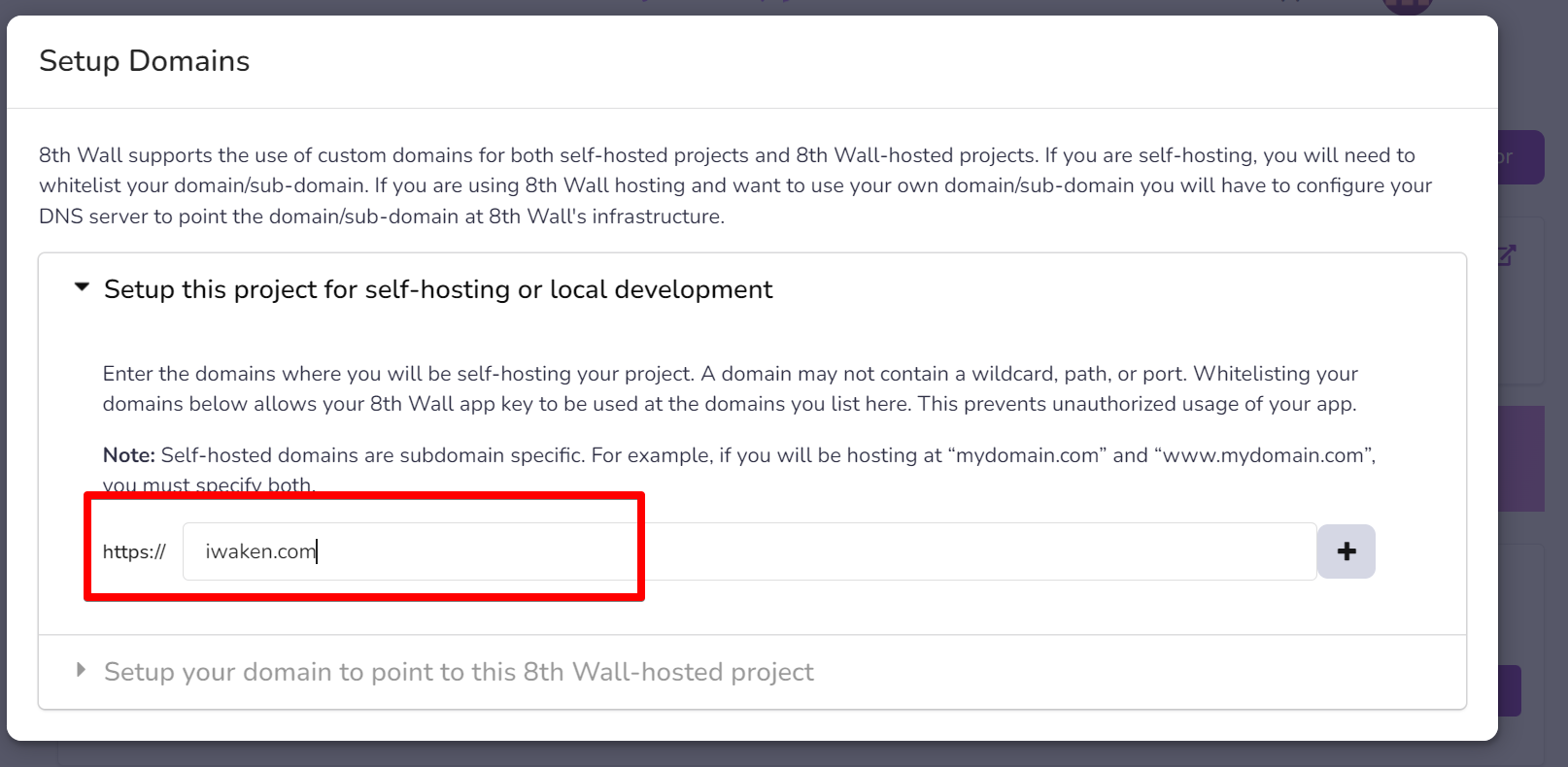
Self-Hostingする場合ドメイン名の登録が必要です。
SetUp Domainsに登録しましょう。
例えば
https://iwaken.com/ar/contents/index.html にARコンテンツを置くとしたら、
iwaken.comを登録します。
Local Hosting
用途としては、サーバーにデータを上げなくとも、スマホでWebARを確認したいときに使います。
手順
- PCとスマホを同じネットワーク(Wifi)に入ります。
- 8thWall/webのgithubからserveディレクトリを手元に準備します。
- Node.jsとnpmをPCにインストールします。
- terminalなどで実行
- Domainを設定
- スマホで開く
Macの場合
terminalなどで開き
例
# cd <directory_where_you_saved_sample_project_files>
# cd serve
# npm install
# cd ..
# ./serve/bin/serve -d <sample_project_location>
Widownsの場合
コマンドプロンプトを開き
# cd <directory_where_you_saved_sample_project_files>
# cd serve
# npm install
# cd ..
# serve\bin\serve.bat -d <sample_project_location>
実行後
https://172.18.XXX.YYY などと表示される。またQRコードが表示される。
172.18.XXX.YYYをConnected Domainsを参考に登録。
スマホでhttps://172.18.XXX.YYYにアクセス。
安全でない~~と表示されるが無視して表示する。
終わりに
ここまでできたら、8thWallのWebAR開発で独自ドメイン(Self-Hosting) のWebARをリリースするための最低限の設定が理解できると思います!