概要
プッシュ通知の実装って結構難しいと思っていたんですが、ニフクラ mobile backendをプッシュ通知 ASP サービスに利用するとすぐに実装できますので今回はこちらを使っていきます!
ニフクラ mobile backendはBasicプランなら 無料で使えますので、気軽に使ってみてください![]()
事前準備
- PC(最新版のGoogle Chrome)
- 動作確認用Android端末(OS4以降)
- Googleアカウントの取得(無料)
- ニフクラ mobile backend(無料)
- Monaca
プッシュ通知受信に必要な準備
- Firebase Consoleにアクセスします
- https://console.firebase.google.com/
- プロジェクトを新規作成します
-
プロジェクトの追加をクリックします
 * プロジェクトの追加画面が開くので、プロジェクト名を入力し`続行`をクリックします
* Googlアナリティクスを無効にしてください
* しばらく待つと「プロジェクトの準備ができました」と表示されるので`次へ`をクリックします
* プロジェクトの追加画面が開くので、プロジェクト名を入力し`続行`をクリックします
* Googlアナリティクスを無効にしてください
* しばらく待つと「プロジェクトの準備ができました」と表示されるので`次へ`をクリックしますgoogle-services.json ファイルの作成
- 画面をスクロールして「
Cloud Messaging」をクリックします - 「Cloud Messaging」画面が表示されたら「Androidのマーク
 」をクリックします
」をクリックします
 * パッケージ名を登録します
* 例「 ncmb.Push.Demo 」
* パッケージ名を登録します
* 例「 ncmb.Push.Demo 」
「省略可」と記載しているところは入力しなくても大丈夫です。
-
google-services.json をダウンロードをクリックします (任意フォルダに保管しておきましょう
(任意フォルダに保管しておきましょう )
) - この画面では「google-services.json」ファイルのダウンロード以外の作業は不要ですので、ダウンロードが終わったら
次へをクリックします -
次へをクリックすると↓のような画面が出ます。

- 今回はmobile backendのSDKを使用するので、このステップはスキップして問題ありません。
- この画面内の対応が完了したら
次へをクリックします。 -
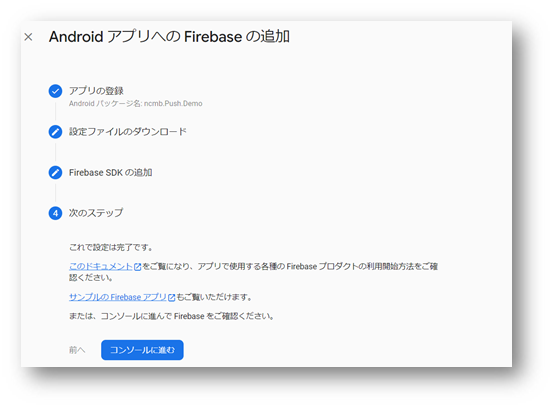
次へをクリックすると↓のような画面が出ます。

-
コンソールに進むをクリックしてください。
秘密鍵(jsonファイル)の作成 
- コンソール画面が表示されるので、歯車マークをクリックし「
プロジェクトの設定」をクリックします
 * 上部タブの`サービスアカウント`をクリックします
* 下の方にある`新しい秘密鍵の生成`をクリックします
* アラートが表示されるので、確認後`キーを生成`をクリックします
* 秘密鍵(jsonファイル)がダウンロードされます
* 上部タブの`サービスアカウント`をクリックします
* 下の方にある`新しい秘密鍵の生成`をクリックします
* アラートが表示されるので、確認後`キーを生成`をクリックします
* 秘密鍵(jsonファイル)がダウンロードされますニフクラ mobile backend の準備
- ニフクラ mobile backendにログインします
- https://mbaas.nifcloud.com/
- 新しいアプリを作成してアプリ名を入力し
新規作成をクリックします- 例)PushDemo
プッシュ通知の設定
- 右上の「アプリ設定」>「プッシュ通知」をクリックします
- 「プッシュ通知の許可」>「
許可する」を選択して保存してください
 * Androidプッシュ通知の設定項目の`プッシュ通知設定ファイルの選択`というボタンをクリックして、先程ダウンロードしたFirebaseの`秘密鍵jsonファイル`をアップロードします
* Androidプッシュ通知の設定項目の`プッシュ通知設定ファイルの選択`というボタンをクリックして、先程ダウンロードしたFirebaseの`秘密鍵jsonファイル`をアップロードしますMonacaの準備
- Monacaにログインします
- 「新しいプロジェクトを作る」をクリックします
- テンプレート選択画面で
最小限のテンプレートをクリックし、プロジェクト名を決めて作成をクリックします
プッシュ通知プラグインの有効化
ニフクラ mobile backend のプッシュ通知を利用するためのプラグインをMonacaに導入します
- Monacaの「設定」タブをクリックして、「Cordovaプラグインの管理...」をクリックします
- 検索窓に ncmb と入力すると
NIFCloudMBというプラグインが表示されるので「有効」にする
注意
入力すると自動的に結果が「利用可能なプラグイン」に出てくるので、右の「インポート」ボタンを押さないよう注意
AndroidXの有効化
- Monacaの設定>「Androidアプリの設定...」を開いてください
- 1番下の
AndroidXを有効にするにチェック を入れて保存します
を入れて保存します
実装と mobile backend APIキーの設定
- 既に開いている
index.htmlタブをクリックして表示します -
scriptタグ内にコードを書いていきます
document.addEventListener("deviceready", function(){
var successCallback = function () {
//端末登録後の処理
alert("登録成功");
};
var errorCallback = function (err) {
//端末登録でエラーが発生した場合の処理
alert("登録失敗"+JSON.stringify(error));
};
// デバイストークンを取得してinstallation登録を行う
window.NCMB.monaca.setDeviceToken(
"YOUR_APPLICATION_KEY", //ニフクラ mobile backendのApplicationキーを入れる
"YOUR_CLIENT_KEY", //ニフクラ mobile backendのclientキーを入れる
successCallback,
errorCallback:
);
},false);
Applicationキーclientキーの確認方法
ニフクラ mobile backend管理画面の右上「アプリ設定」から確認できます
ビルド
- 先ほどダウンロードしたgoogle-services.jsonファイルをMonacaにアップロード
 (親フォルダ内に配置)してください
(親フォルダ内に配置)してください
 * google-services.jsonはルートディレクトリ(config.xmlなどがある場所)に配置してください。
* ファイル>保存で保存を行う
* 「ビルド」>「`Androidアプリのビルド`」を開きます
* `デバッグビルド`が選択されていることを確認して`ビルドを開始する`をクリックします
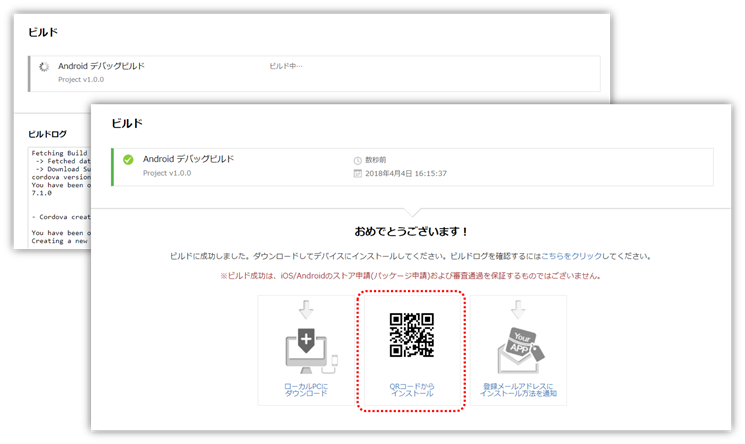
* 少し待つとビルドが完了するので`QRコード`でインストールします
* google-services.jsonはルートディレクトリ(config.xmlなどがある場所)に配置してください。
* ファイル>保存で保存を行う
* 「ビルド」>「`Androidアプリのビルド`」を開きます
* `デバッグビルド`が選択されていることを確認して`ビルドを開始する`をクリックします
* 少し待つとビルドが完了するので`QRコード`でインストールします
QRコードでインストールできない場合
左右に表示されているローカルにDLもしくはメールアドレス通知でトライ!
動作確認とプッシュ通知配信!
- アプリを起動させます
- 起動すると「レジスタレーションID」が取得され、端末情報が mobile backend に保存されます
- ニフクラ mobile backend の管理画面から「データストア」>「installation」クラスを開いて確認します

プッシュ通知配信
- ニフクラ mobile backendの管理画面よりプッシュ通知>
+新しいプッシュ通知をクリック - 「メッセージ」の入力、「Android端末に配信する」へのチェックを入れます
- 「1端末に向けて送信されます」と表記されれば準備OKです
- 「プッシュ通知を作成する」をクリックしてプッシュ通知を配信します

- 少し待つと端末側にプッシュ通知が届きます




終わりに
ブログの通りに実装するとプッシュ通知が実装され、端末に配信されると思います![]()
ニフクラ mobile backendの管理画面でエラーを確認できますので、エラーが発生した際はエラーコード一覧をご参照ください![]()