はじめに
最近、Model Context Protocol(MCP)が活発に議論され、2000を超えるサービスでMCPサーバーが構築されています。MCPとは、Claude等のLLMがNotion、Figmaといった外部サービスに直接アクセスできるようにするためのプロトコルです。MCPについての詳細は以下の記事が参考になります:
その中でも特に注目したいのがFigma対応です。従来のLLMを使ったUI実装では、UIのスクリーンショットをLLMに渡すといった方法が使われてきましたが、MCPの登場により、LLMが直接Figmaにアクセスしてデザインを確認できるようになりました。これはコンテキストの面でも大きな進化で、階層構造やgap/padding/marginなどをより正確に再現できるようになります。
最近では、以下の記事が注目を集めています:
この記事では、自社のデザインシステムに関するコンテキストをLLMに提供することで、LLMが自社のデザインシステムを使ったコーディング能力が格段に向上したと報告されています。
個人開発者にもMCP×Figmaは有効か?
ここで一つの疑問が浮かびました。この記事の本質は「Figmaで使われているコンポーネントと対応するデザインシステムのコンポーネントを特定し、そのコンポーネントに渡すpropsを特定できる」点にあると注目しました。
個人開発者の多くは独自のデザインシステムを持っておらず、Material UI(MUI)やChakra UIなどのライブラリを使うことがほとんどです。このような開発者も同様の恩恵を受けることができるのでしょうか?
私は可能だと考えます。MUIなどの一般的なデザインシステムではコンポーネントのFigmaファイルが公開されています:
そこで、MUIのFigmaコンポーネントを用いてデザインし、そのデザインをMCPを通じてLLMに提供すれば、企業の事例と同様の効果が得られるのではないかと考え、実験を行ってみました。
実験方法
以下の二つのアプローチで比較実験を行いました:
- Figmaのスクリーンショットを使ってUIを再現させる
- Figma MCPを使ってUIを再現させる
どちらもMUIのコンポーネントを使って構築したFigmaデザインを用いました。
MUIのコンポーネントを使わず構築したfigmaでの実験もするべきですが、時間の制約上、今回は含めていません。そのうち追加実験を行って記事を更新する予定です。
結果
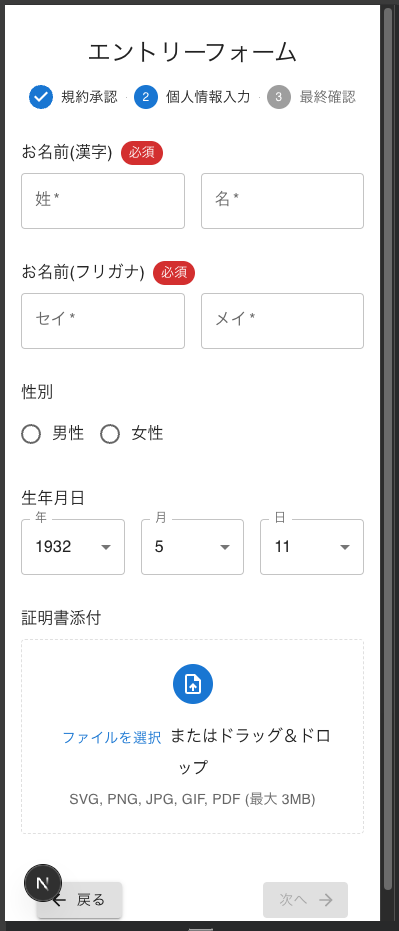
Figmaデザイン(オリジナル)
実験のプロセス
スクリーンショットベースの実装結果
画像の渡し方による影響はありますが、細部では様々な差異が生じました。意図したものとは異なるコンポーネントが使われていたり、本来使うべきコンポーネントが使われていなかったりする例が見られました。例えば、必須ラベルやファイルアップロード部分のデザインが異なります:
Figma MCPを用いた実装結果
続いて、CursorにFigmaを直接読み込ませて作成しました:




かなりの改善が見られました。注目すべき点は、Figmaで使っていたMUIのコンポーネントと同じコンポーネントが正確に使われている点です。
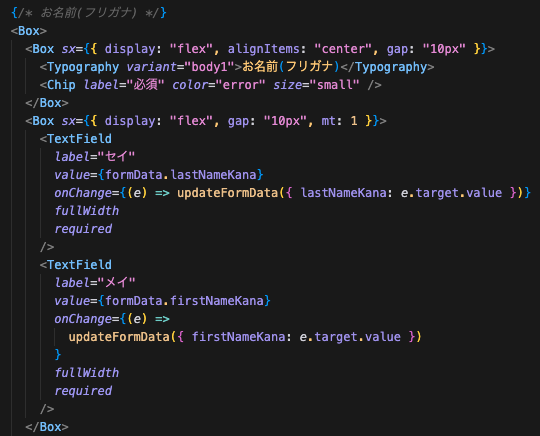
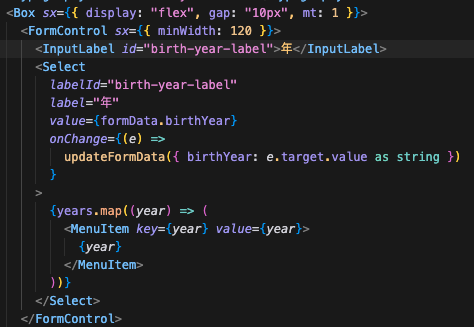
Figmaで複数のコンポーネントを組み合わせて作成した複合コンポーネントも、正しくコンポーネントを組み合わせて実装できています(テキストが日本語化されていますが、機能的には問題ありません):
ファイルアップロードのデザインも正確に再現されています:
Props指定の課題
コンポーネント自体は正しく選択されましたが、渡されているpropsが若干異なる点が課題として残りました(例:size="small"やTypographyのvariantなど)。そこで、追加の指示を与えてみました:
ある程度は正しく修正されましたが、まだ改善の余地がありました。特にsxプロパティの使用が目立ちました。MUIではsize="small"のように標準propsを使うべきところを、sxでfontSizeを直接指定するなどの実装が見られました。デザインの統一性を保つためには、不必要なsxの使用は避けたいところです。
Figmaの公式MUIコンポーネントでは、以下の画像のようにpropsを渡すような操作感でデザインを修正できます:
MCPで注入されるデータの調査
Figma MCPでどのようなデータが注入されるのかを調査しました:
MUIの場合、階層のname部分がコンポーネント名になっています。これが正しいコンポーネントの使用を可能にしているようです。
しかし、Figma上でprops的に渡している設定はtextStyle: style_0KBETQのような変数として置かれ、それがJSON内のglobal_valuesとして定義されています:
改善の試み
sxを使わないようにというヒントだけを与え、新しいチャットで再チャレンジしました:
結果:
一部改善されました。特に、Typographyに渡すbody1などのvariantは正しく適用されるようになりました。しかし、SelectBoxに与えるsize="small"などのpropsはまだ適用されていませんでした:
結論と考察
実験の結果、MUIのFigmaコンポーネントを使って構築したFigmaデザインを読み込ませることで、かなりの精度でMUIを使ったUI構築が可能であることが確認できました。特にコンポーネントの選択においては非常に高い精度を示しました。
ただし、propsの完全な再現にはまだ改善の余地があります。injectされるデータにprops名まで含まれるようにできれば、より完璧なUI再現が可能になるでしょう。
これは、私のようにFigmaでの詳細なデザイン作成に時間をかけていなかった開発者にとって大きな発見です。実質的に、Figmaでデザインを作成することが、コーディングとほぼ同等の価値を生み出すようになったと言えます。
UI構築がボトルネックだった従来の開発フローから、より裏側のロジック実装に注力できるようになることで、開発効率の向上が期待できます。また、MUIのtheme情報などをより効率的に伝えられるMCPサーバーがあれば、さらに開発体験が向上するでしょう。
残された課題:Organismレベルのコンポーネント
まだ重要な課題が残っています。MUIなどのライブラリで提供されているコンポーネントは、原子(Atom)または分子(Molecule)レベルのものがほとんどです。規模の大きなプロジェクトや特定領域に特化したシステムでは、これらの基本コンポーネントを組み合わせて、ドメイン知識を必要とする有機体(Organism)レベルのコンポーネントを独自に作成・活用することが一般的です。
このような場合、基本コンポーネントの特定ができても、プロジェクト固有のOrganismコンポーネントを適切に使用してもらえない可能性があります。
解決策の一つとして、FigmaでMUIコンポーネントで作成したOrganismコンポーネントの名前と、実際のプロジェクトディレクトリにあるOrganismコンポーネントの名前を一致させることが考えられます。Cursorのルールに「Figmaでコンポーネントを見つけた時、プロジェクトが提供する同名のコンポーネントがあればそれを使う」と指示することで、正しいOrganismコンポーネントを探し出して使用してもらえる可能性があります。
この方法についても、今後実験を行う予定です。
今後の展望
次のステップとして、以下のような取り組みを検討しています:
-
独自デザインシステムのMCPサーバー作成:
MUIとは異なり、独自デザインシステムではLLMがコンテキストを持っていないため、Ubieの記事を参考にMCPサーバーを作成してみたいと考えています。私の場合はStorybookを使ってデザインシステムを構築しているので、Storybookを活用したMCPサーバーの可能性を探ります。 -
MUI用MCPサーバーの拡張:
MUIのpropsやtheme情報を効率的に伝えるためのMCPサーバーを開発します。 -
Organismコンポーネントの課題解決:
先述のOrganismコンポーネントに関する課題を実際に検証します。 -
効率的なFigmaコンポーネントの構築:
MUIを効率的に再現できるFigmaコンポーネントの作成を目指します。特に、props名が直接注入データに含まれるようなFigmaコンポーネントの構築を検討します。
以上の取り組みを通じて、MCPとFigmaを活用したUI開発の新たな可能性を模索し、開発効率のさらなる向上を目指します。