はじめに
Reactで何か作ろうと思ったけどデザインを一から考えるのはめんどくさいと思ったのでReactコンポーネントセットを探してみたところ気にいったのが「Ant Design」。
アリババが開発したもので、コンポーネントの種類はかなり豊富。
サンプルを見てみてもなかなか、悪くない感じのデザインでカスタマイズできる。
グリッドシステムもBootstrapと同じなのでお手軽。
今回はセットアップ方法の説明。
セットアップ
npm install antd
プロジェクト配下の/srcの中のindex.jsに
import 'antd/dist/antd.css';
を加えるだけ。
試してみる
たとえばコンポーネントのLayout, Content, Row, Col, Titleを使いたいときはこんな感じで書く。
/src/App.js
import React from 'react';
// 使うコンポーネントをインポート
import { Layout, Button, Typography, Row, Col } from 'antd';
import './App.css';
// 一部の要素は各コンポーネントを元に定義する必要がある
// 詳しくはドキュメントのソースコードを見ればわかる
const { Content } = Layout;
const { Title } = Typography;
function App() {
return (
<div className="App">
<Layout style={{textAlign: "center" }}>
<Content style={{ margin: "60px 16px" }}>
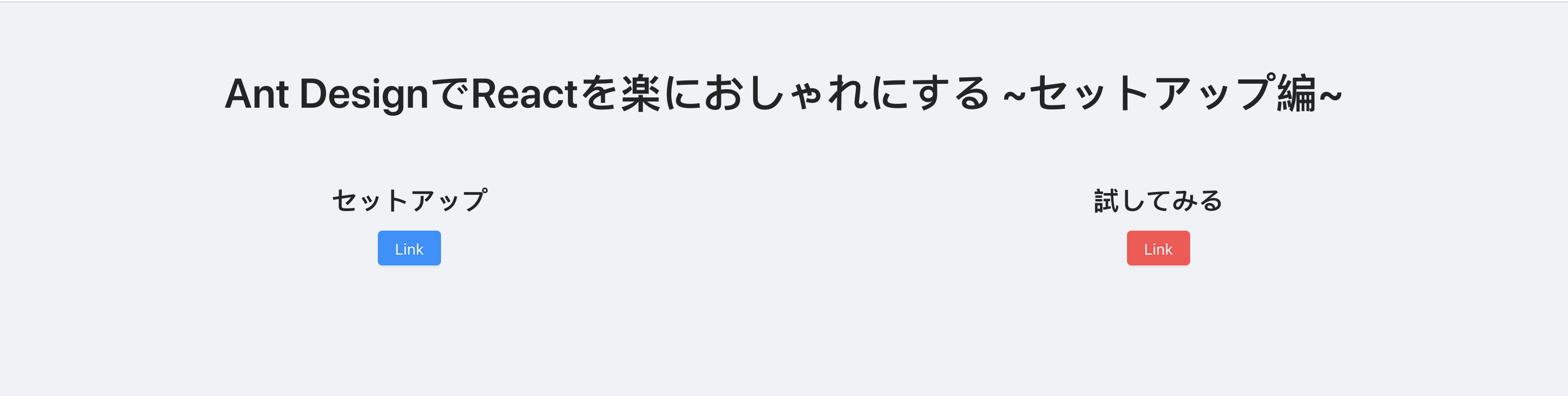
<Title>Ant DesignでReactを楽におしゃれにする ~セットアップ編~</Title>
<Row style={{ margin: "60px 16px" }}>
<Col xs={24} sm={24} md={12} lg={12} xl={12} xxl={12}>
<Title level={3}>セットアップ</Title>
<Button type="primary">Link</Button>
</Col>
<Col xs={24} sm={24} md={12} lg={12} xl={12} xxl={12}>
<Title level={3}>試してみる</Title>
<Button type="danger">Link</Button>
</Col>
</Row>
</Content>
</Layout>
</div>
);
}
export default App;
簡単にデザインが加えられる。
これからちょくちょく各コンポーネントを紹介する記事を書いて行きます。