経緯(読み飛ばしてください)
自分「最近,Pythonしか触ってない...
でも,コンパイラ言語と,スクリプト言語一つずつ位は書けた方が良いよなぁ....
なんか最近,アツイの無いですか?」
クソ強エンジニア「Rustがあるで!👊」
と,言われたので初めてみる.
どれだけ続けられるかわからないけれど,足跡を残しておくことにした.
Rust,凄いんだってよ
Rustって言語の事を名前を聞いたことがある程度だったのでちょっとググってみた
最強のプログラミング言語である証明を見つけた()
それはさておき,下の色々な強い人たちの記事に書いてあるけど,Rustは
- 2006年にMozillaの従業員の個人的なプロジェクトから始まり,
2009年にMozillaがスポンサーになって発表された新しめな言語 - ポストC/C++
- 移譲や借用という概念を使って,データ競合を防いでくれる
- 賢い型推論が出来るらしい(Javaみたいに長ったらしい変数定義は嫌なんじゃ...)
- 色々な言語の良いとこ取りをしているらしい
自分は全くC++わからないので不安である
プログラミング言語Rustのススメ
Rustに100日触れてわかったこと
C++erのためのRust入門
Rustは何が新しいのか
インストール
非常に簡単.これこそ猫でもできる.
- インストールサイトに行く
- インストーラである
RUSTUP-INIT.EXEを入手 -
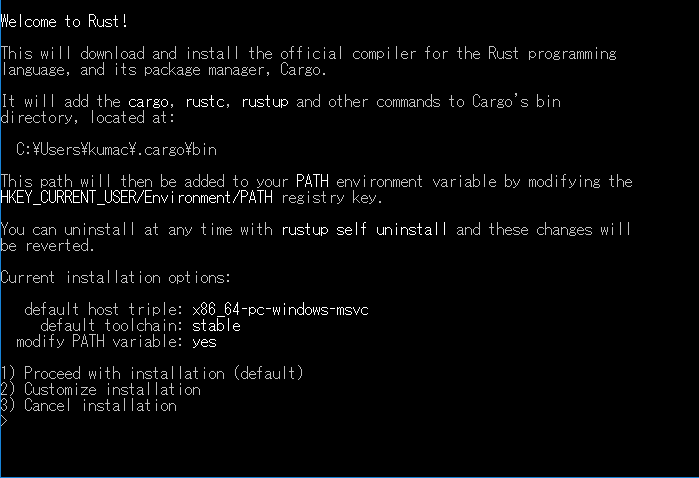
RUSTUP-INIT.EXEを実行 - 下のような画面が表示されるので,(自分はdefaultで良かったので)
1を入力してEnter

- インストールが終わったら,コマンドプロンプトでPATHが通っていることを確認
rustup -V
cargo -V
自分の時はrustup 1.17.0 (069c88ed6 2019-03-05)とcargo 1.34.0 (6789d8a0a 2019-04-01)でした
6. インストール終わり.簡単すぎておしっこチビった.
Hello, World!
プログラミング言語Rustのススメによると,インストールして使える3つのコマンドは,
-
rustup: インストール担当 -
rustc: コンパイラ担当 -
cargo: パッケージマネージャ担当
らしい.そいで,重要なのはcargoらしい.
では早速,準備を進めていく.
- 以下のコマンドで新しくプロジェクトを作る.
コマンドを打ったフォルダの中にプロジェクト名のフォルダが出来るので,事前に作りたいとこに移動しておく.
cargo new [プロジェクト名] - その後,プロジェクト名のフォルダに移動.
cd [プロジェクト名] - 以下のコマンドを打つ
cargo run - `Hello, world!`って表示されたんだが...
この時色々生成されており,`src/main.rs`を見ると以下の内容が記述されていた
Rustは自分でHello, World!のコードを書く必要が無いらしい,~~モダンである~~
fn main() { println!("Hello, world!"); }
開発環境
書いてるときにしっかり補完や,静的チェックをして欲しいので,色々してくれるように環境を整える.
自分は良くVSCodeを使って作業をするので,VSCodeで使えるようにしていく.
色んなエディタやIDEにRustに関する情報を提供するRust Language Server(RLS)が,嬉しいことにVSCode拡張機能を配布してくれているらしい.
RLSのリポジトリのREADMEに従って導入していく.
- RLSとその依存関係を簡単にインストールするのに役に立つらしい`rustup`をインストールする.
多分もうされているので最新になっているかチェックするために以下のコマンドを入力する.
rustup update - VSCodeを開いてExtensionsタブから`Rust(rls)`と検索,インストール 
- Hello, World!章で作った(何でもいいけど)RustプロジェクトをVSCodeの`File > Add Folder to Workspace...`から開く 注意:`src`フォルダではなく,`Cargo.toml`があるプロジェクト全体のフォルダを開いてください
- するとVSCodeからポップアップでRLSをインストールするように促されるので`Yes`を押してインストール 
- インストールが完了すると,VSCodeの最下段の左側に`RLS`の文字が表示されるようになります ちゃんと補完が効いているのが確認できます 
- 設定などは,[VSCodeのプラグインのリポジトリ](https://github.com/rust-lang/rls-vscode)のREADMEを見ると,エディタの警告を止めるなど色々出来るらしい.
次は実際に色々書いて触ってみようと思う.
最近AtCorderをやっているので,そっちでも多少書けるようにしていきたい.
参考にしたサイト・記事
- プログラミング言語Rustのススメ
- Rust Language Server(RLS)でVisual Studio Codeの補完を行う
- Visual Studio CodeでRustのコード補完・タスク・Debug実行
- Windows環境にRust環境を構築する際のメモ
- Rustで競技プログラミング スターターキット
- プログラミング言語Rust
- The Rust Programming Language(和訳)
- Rustが最強のプログラミング言語である証明
- Rustは何が新しいのか(基本的な言語機能の紹介)
- C++erのためのRust入門
- Repository for the Rust Language Server (aka RLS)
- RLS-based plugin for VSCode