はじめに
どうもみなさんnpm xmas!(気が早い)
みなさんnpmライブラリのバージョンのアップデートどうしてますか?
方法としてはnpm-check-updatesなどが有名なのではないかと思うのですが、逐一手動でアップデートするのは面倒ですよね?
そこで、自動でアップデートしてプルリク投げてくれるというgreenkeeperというのを使ってみたら非常に便利だったので紹介したいと思います!
公式サイト・リポジトリ
公式サイト: http://greenkeeper.io
Github: https://github.com/greenkeeperio/greenkeeper
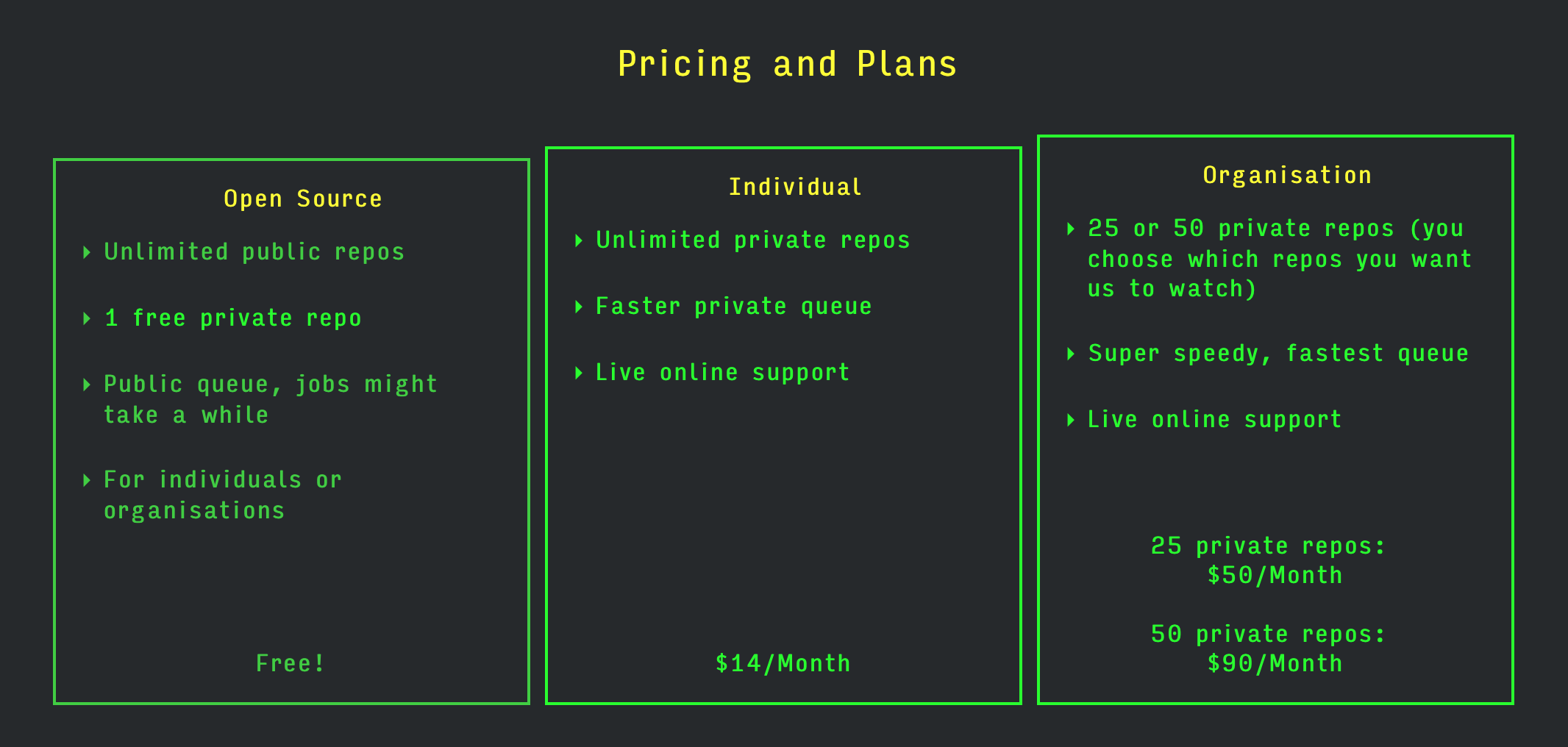
お値段
publicリポジトリなら無制限、privateリポジトリなら1リポジトリまで無料で、それ以上は料金がかかります。
また、このの3つ以外にも$5/月のsupporterプランがあります
使い方
使い方は非常に簡単で以下のコマンド3つで済んでしまいます
$ npm install -g greenkeeper
$ greenkeeper login
$ greenkeeper enable
インストール
まずはグローバルにインストール
$ npm install -g greenkeeper
greenkeeperにログイン
コンソールで次のコマンドを打ちます
$ greenkeeper login
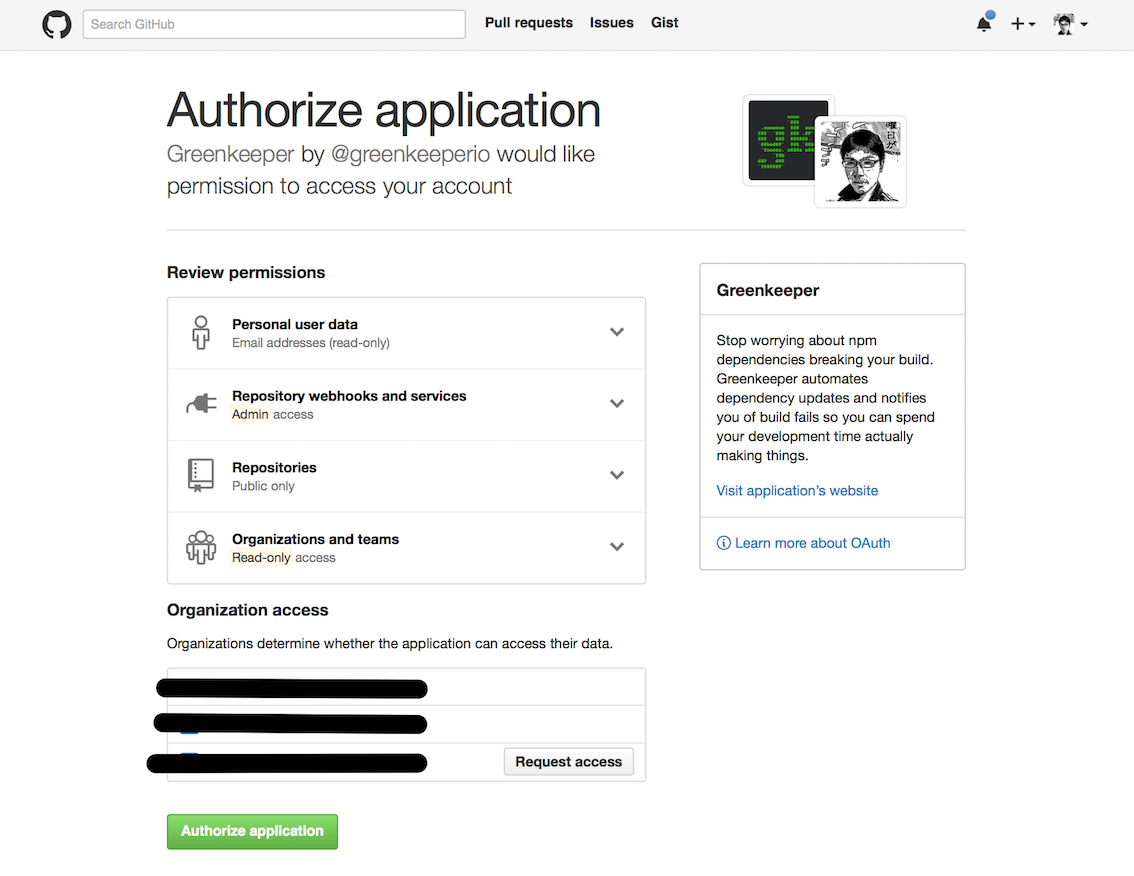
すると以下のような画面が開きます(Organization accessの所、一応伏せさせていただきました)
ここで「Authorize application」を押すと「Signin successful, now check your terminal :)」と書かれた画面が表示され、言われるままにコンソールを見ると以下のように表示されています。
$ greenkeeper login
oooo
`888
.ooooooooo 888 ooooo
8888' `8888 888 .88P'
8888 8888 8888888. g r e e n k e e p e r . i o
`888bod88P' 888 `888b.
`Yooooooo. o888o o8888o
`Y88b
d88P d888
`Y8888888P'
🌴 info login That was successful, now syncing all your GitHub repos
🌴 info login Done syncing 9 repositories
You are now logged in, synced and all set up!
🌴 info login Find out how to get started with $ greenkeeper start
これでgreenkeeperにログインできました!
リポジトリをgreenkeeperに登録
次に、自分のnodeリポジトリをgreenkeeperに登録します。
$ cd <リポジトリのpath>
$ greenkeeper enable
🌴 info enable The GitHub slug is: <リポジトリ名> enabled
これで設定は完了です!
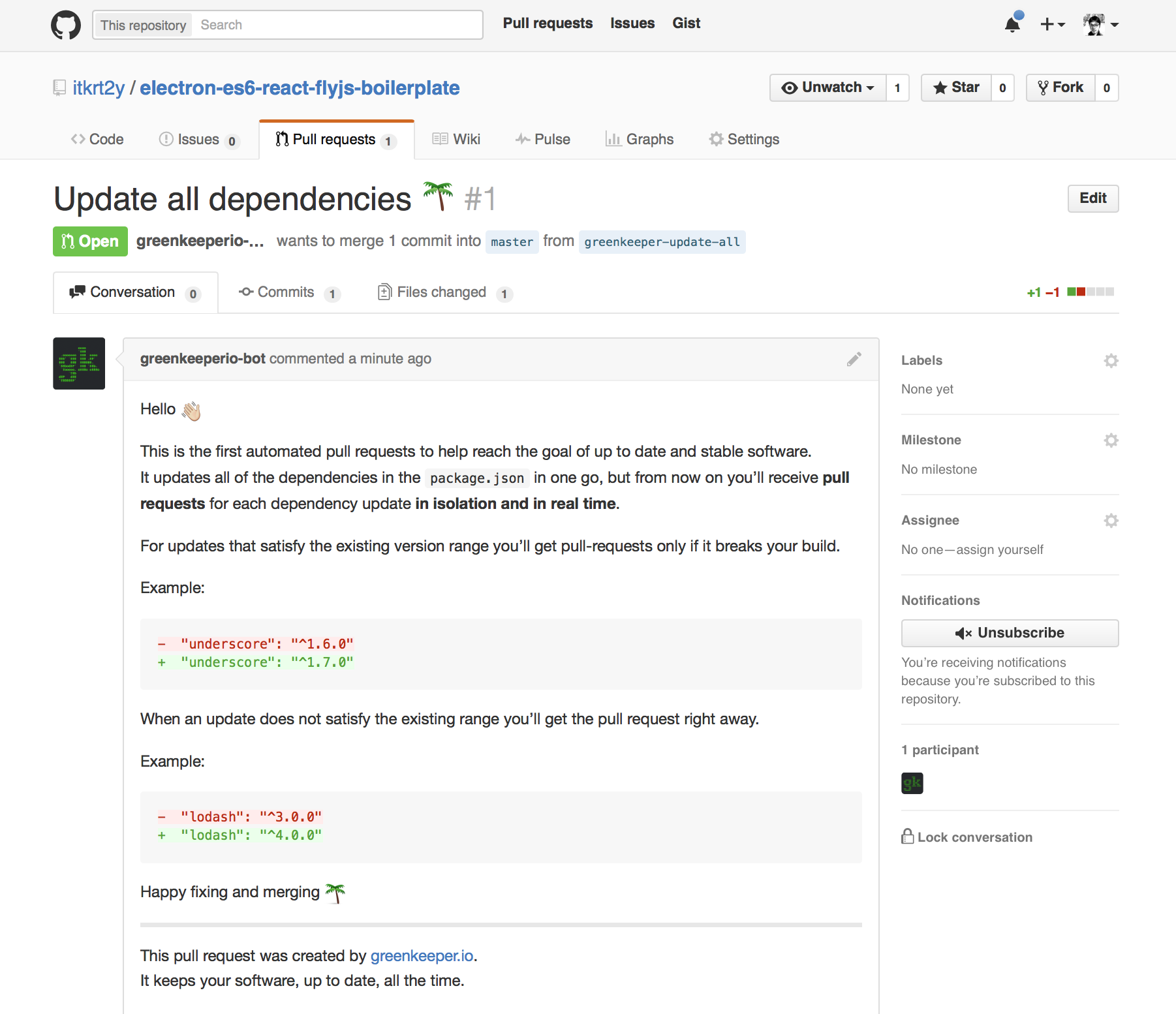
npmライブラリに更新がある場合はgreenkeeperから以下のようなプルリクが来るので確認してみましょう!
おまけ
メインの使い方からは外れますが、以下のようなコマンドも用意されています。
# ユーザーサポートとのチャット画面を開く
$ greenkeeper support
# 有料プランに更新する
$ greenkeeper upgrade
まとめ
greenkeeperを使えば非常に簡単にnpmライブラリをほぼ自動で最新に保つ環境ができました。
もし、普段手動でアップデート作業をしているならば一回試してみてはいかがでしょうか?