普段お世話になっているwebツール達の紹介です。
以下のサイトはすべて 無料 & 登録不要 です。
正規表現
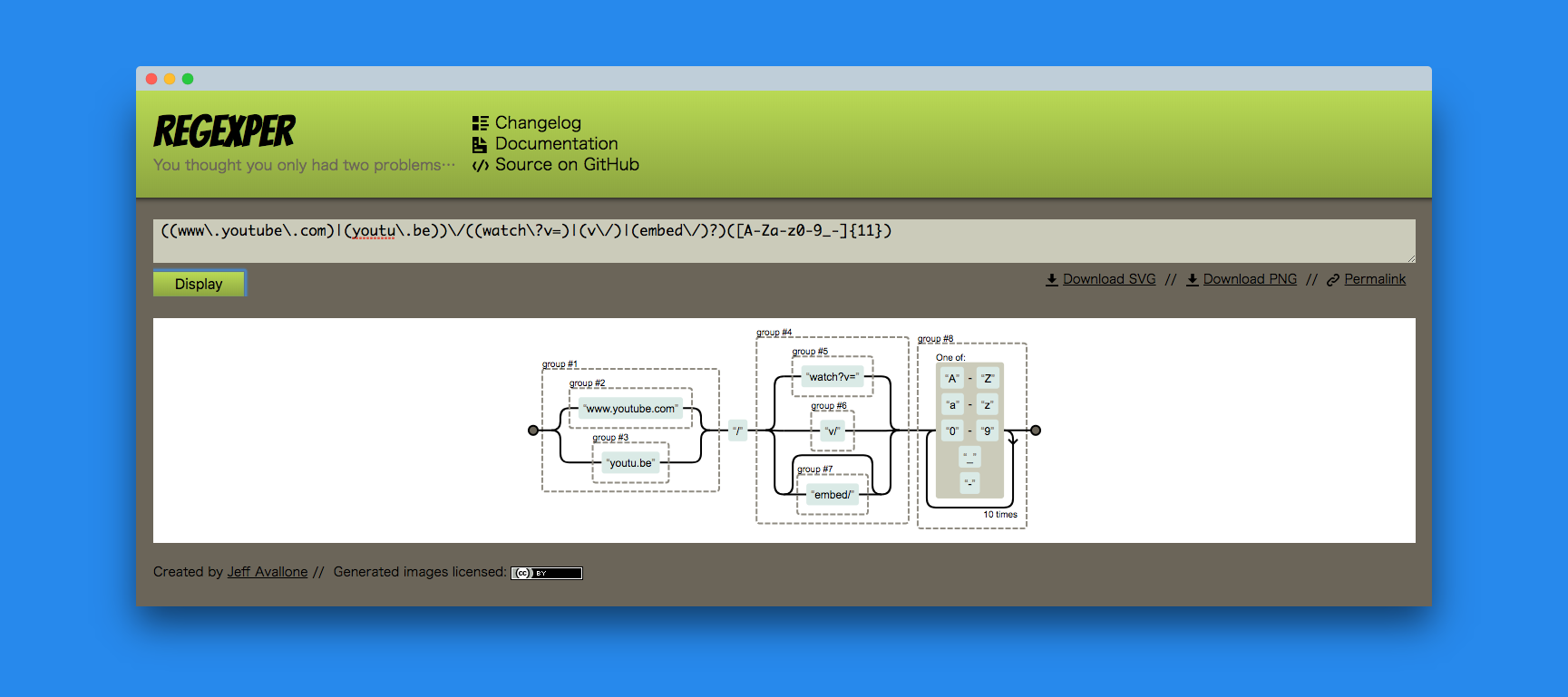
regexper
正規表現を可視化してくれます。
複雑な正規表現を書くときやコードリーディングのお供に重宝します。
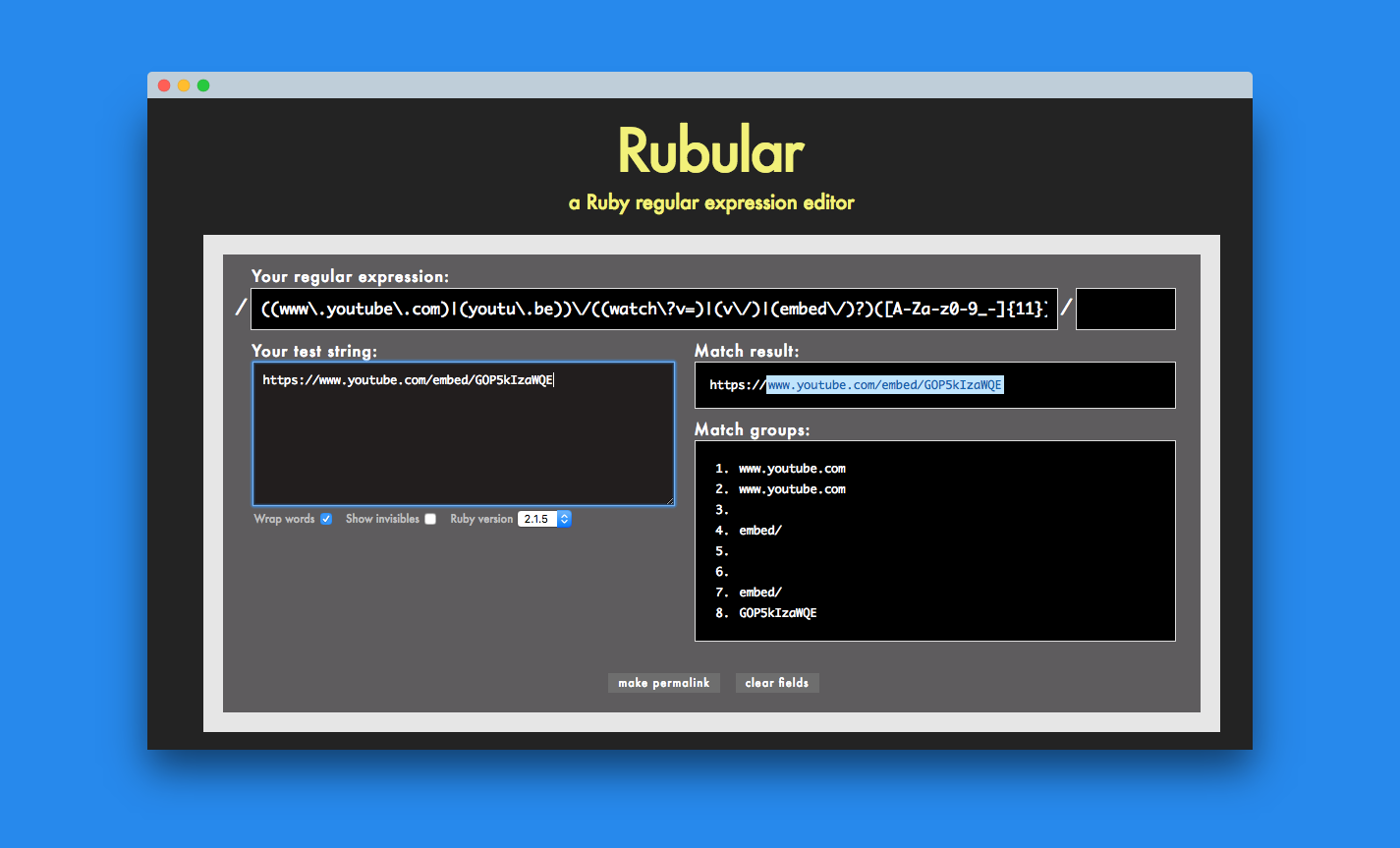
Rubular
Rubyの正規表現をテストできます。
JSON
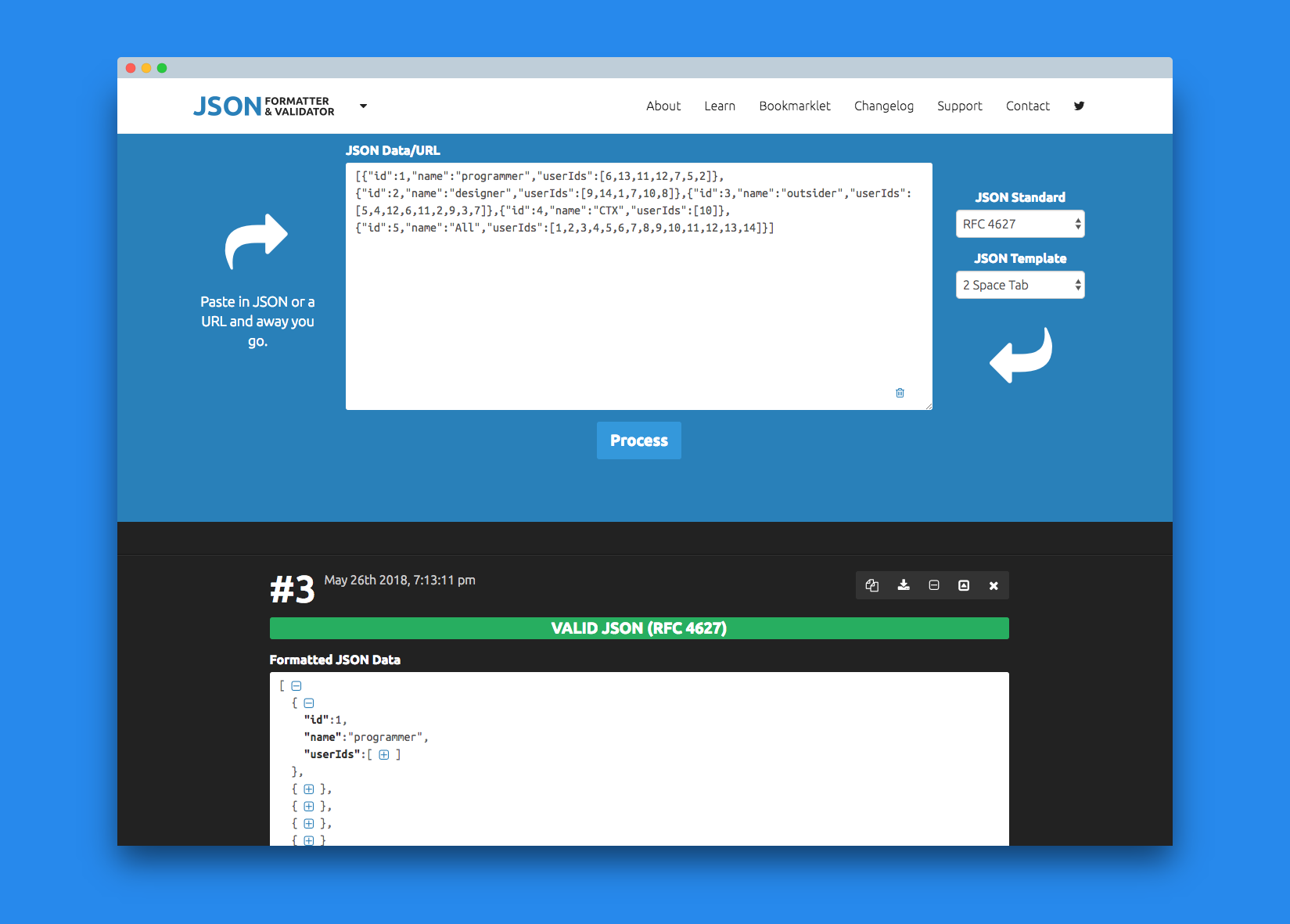
JSON FORMATTER & VALIDATOR
JSON系のツールが集まったサイト。
それぞれ、サイト名とドメインが違うのでリンクはそのうちの1つになっています。
(画像クリックでそれぞれのツールに飛べます。)
ひとつずつ紹介します。
JSONをフォーマットしてくれます。
出力結果は折りたたむことができるので、長いJSONを読むときにも便利です。
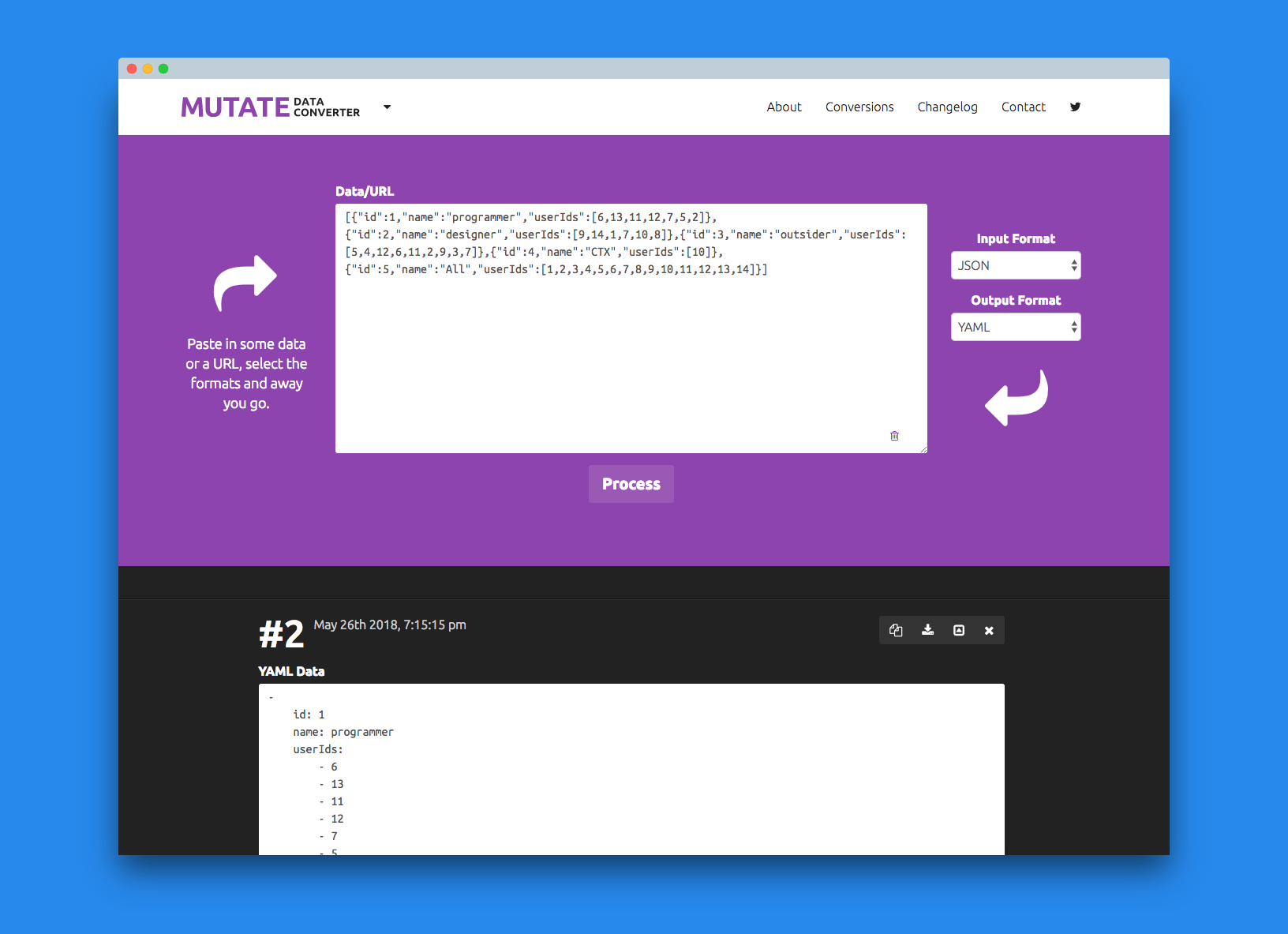
JSONを含めた様々なデータ形式を変換できます。
Inputの以下に対応。
- CSV
- INI
- JSON
- XML
- YAML
Outputは以下に対応。
- JSON
- PHP Code
- PHP Serialized
- XML
- YAML
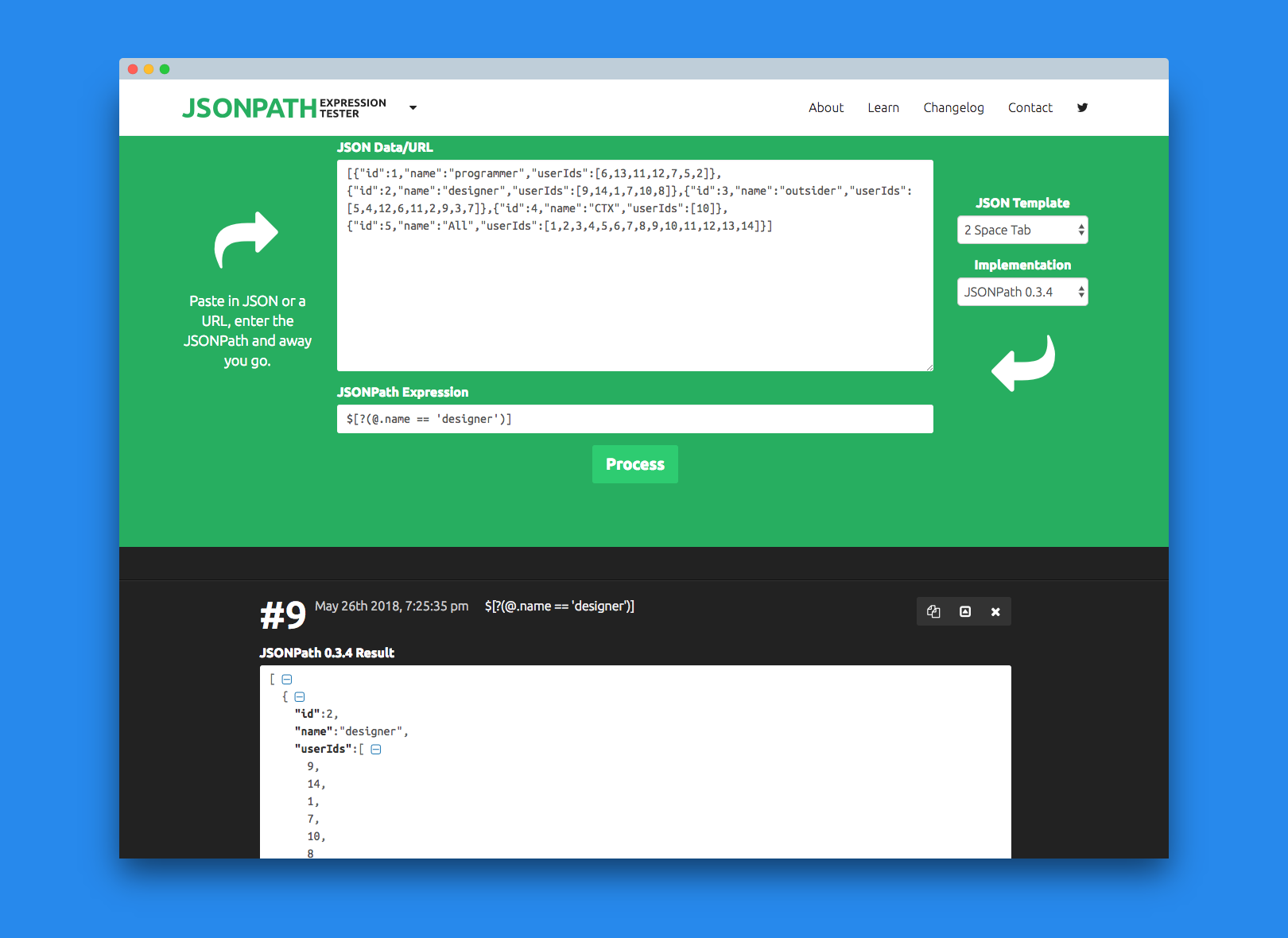
JsonPathによるスクレイピングができます。
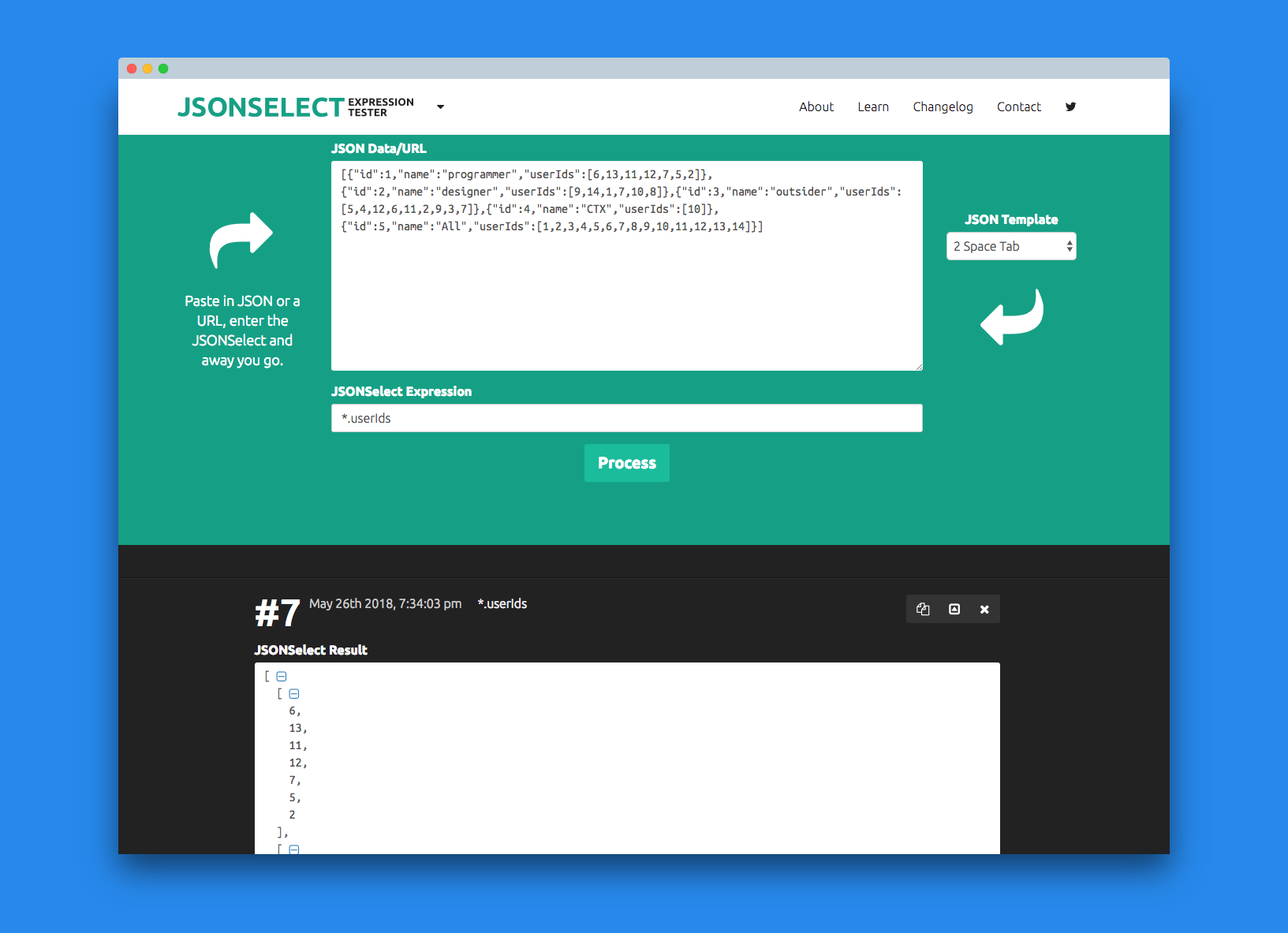
JSONSelectによるスクレイピングができます。
SQL
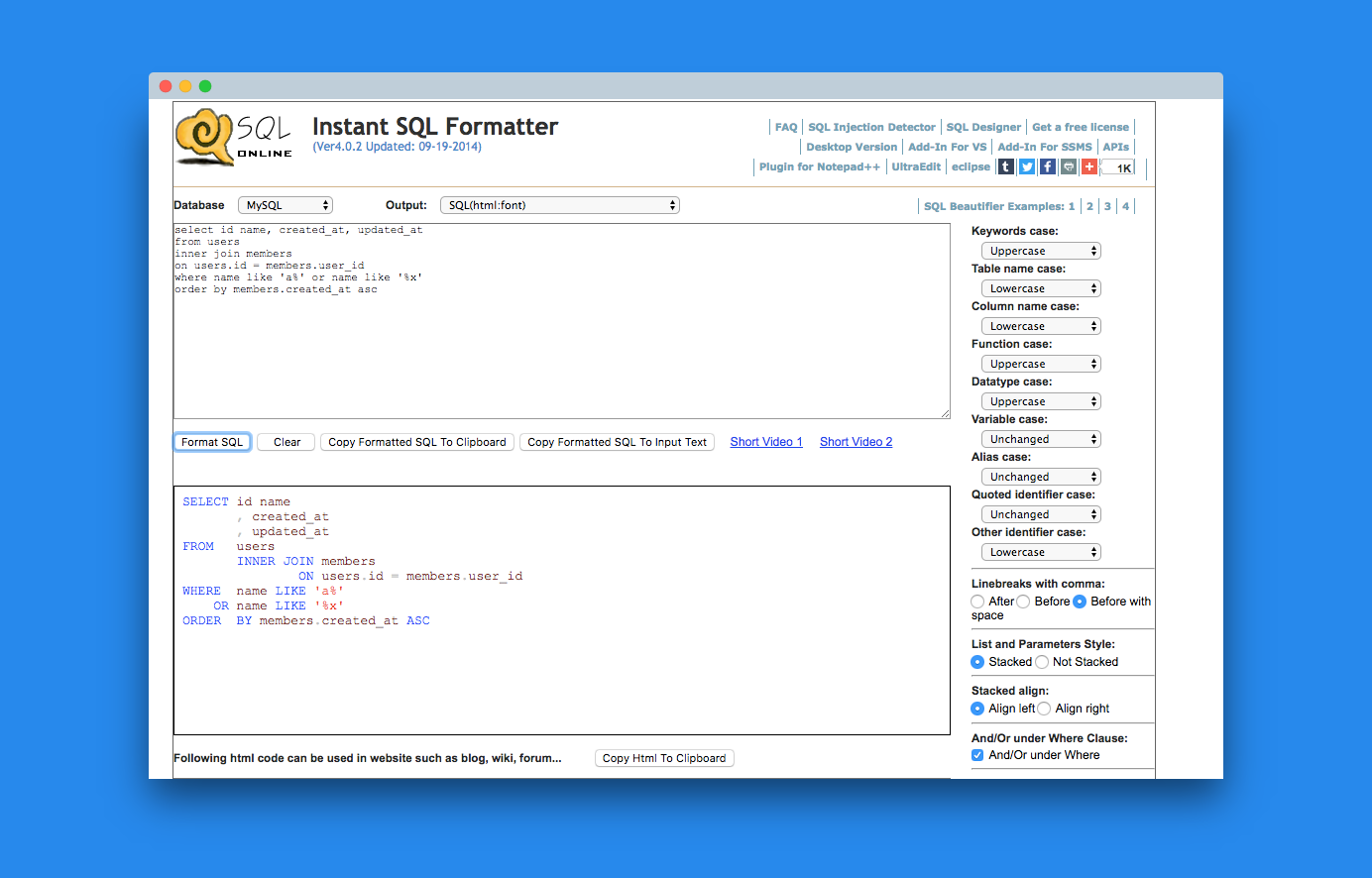
Instant SQL Formatter
SQLをフォーマットしてくれます。
細かく設定を変更できるのがナイスです。
コード管理
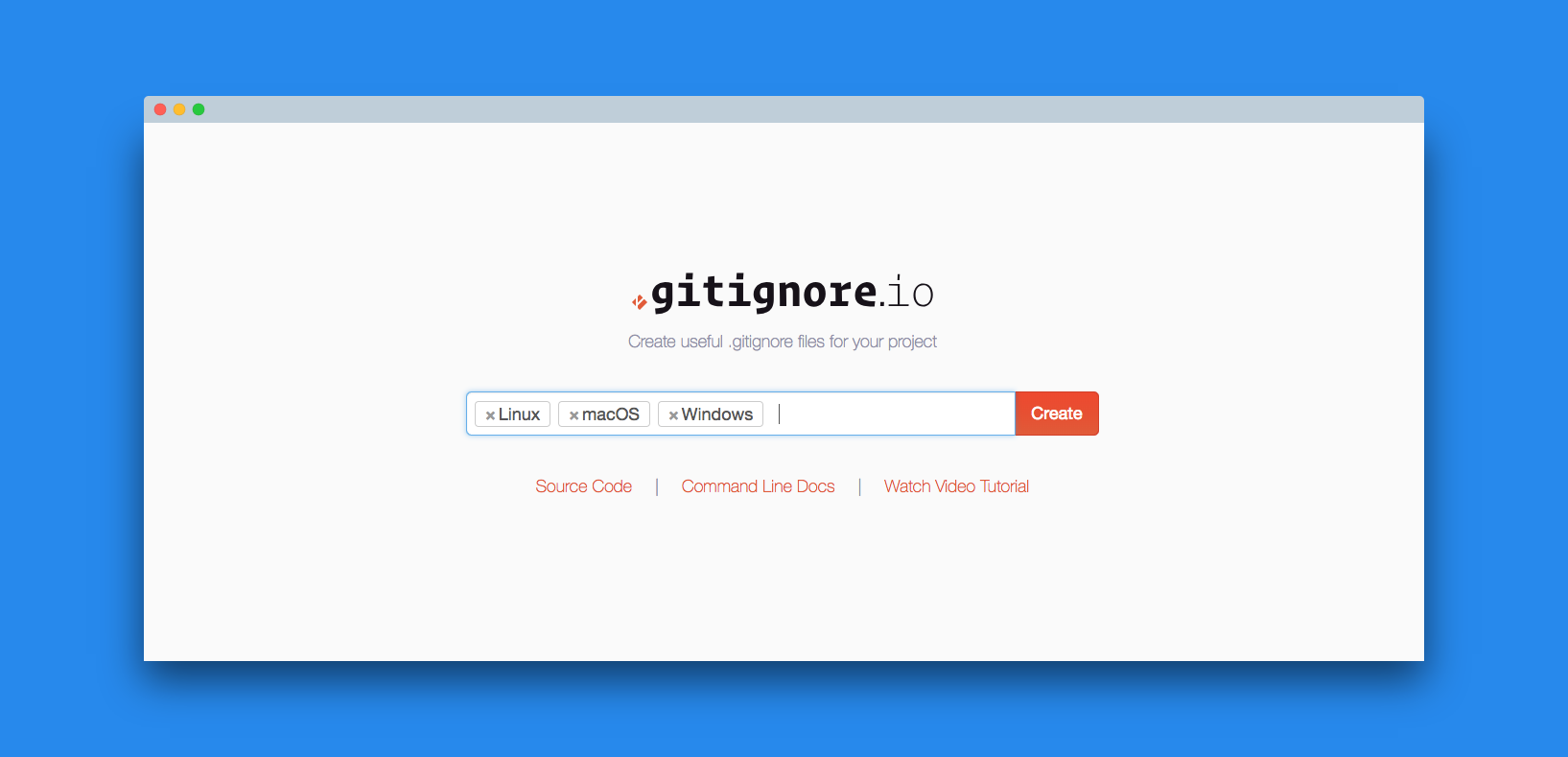
gitignore.io
.gitignore 作成サービス。
プロジェクトのフレームワークなどをフォームに入力して[Create]をクリックするだけで適切な.gitignoreファイルが作成できます。
macOSやLinuxなど汎用的なものもあるのでこれらは.gitignore_globalとしてHomeディレクトリに置いておくと良いでしょう。
文字列解析
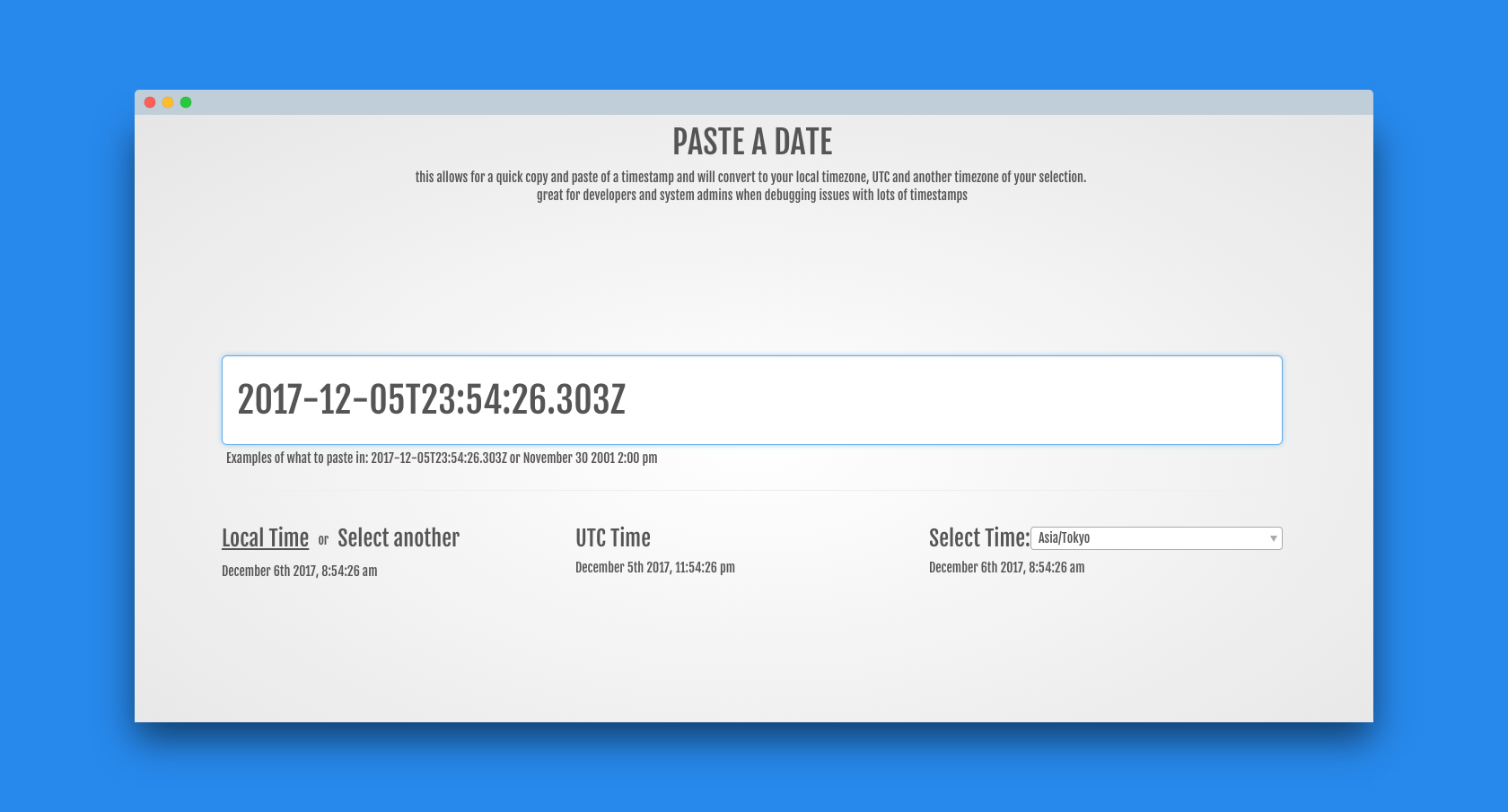
Paste A Date
Timestampの文字列をパースしてくれます。
Railsなどのフレームワークを使っているとDBへのTimestampの保存はUTCに統一されていると思います。
そうすると、直接DBを見ているときに「これ日本時間で何時だっけ?」なることがあります。
そんなときはこのサイトに貼り付ければLocal Timeで何時か表示してくれます。
ただ、月の表記が英語なのが少々わかりにくい。
誰か、そのへんまでローカライズした表記にしてくれるサイト作ってくれませんかね?
プログラミング言語
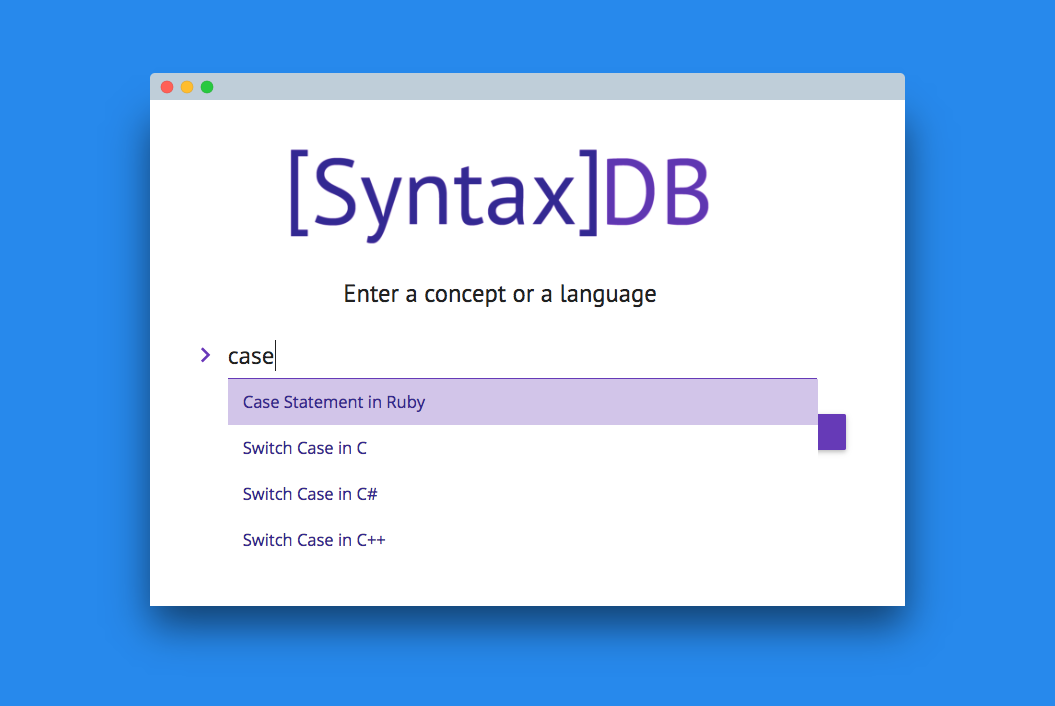
SyntaxDB
いろんな言語のシンタックスがサンプル付きでまとめられています。
この言語でこれってどう書くんだっけ?ってときに便利です。
対応言語は以下。
- Java
- C
- C++
- C#
- Python
- Ruby
- Swift
- Go
デバッグ
もじばけらった
文字化け解消ツール。
URLエンコードされた文字をUTF-8にするときなんかにサクッと使えます。
(実際の文字化けにはあんまり使えないかも・・・。)
Web Frontend
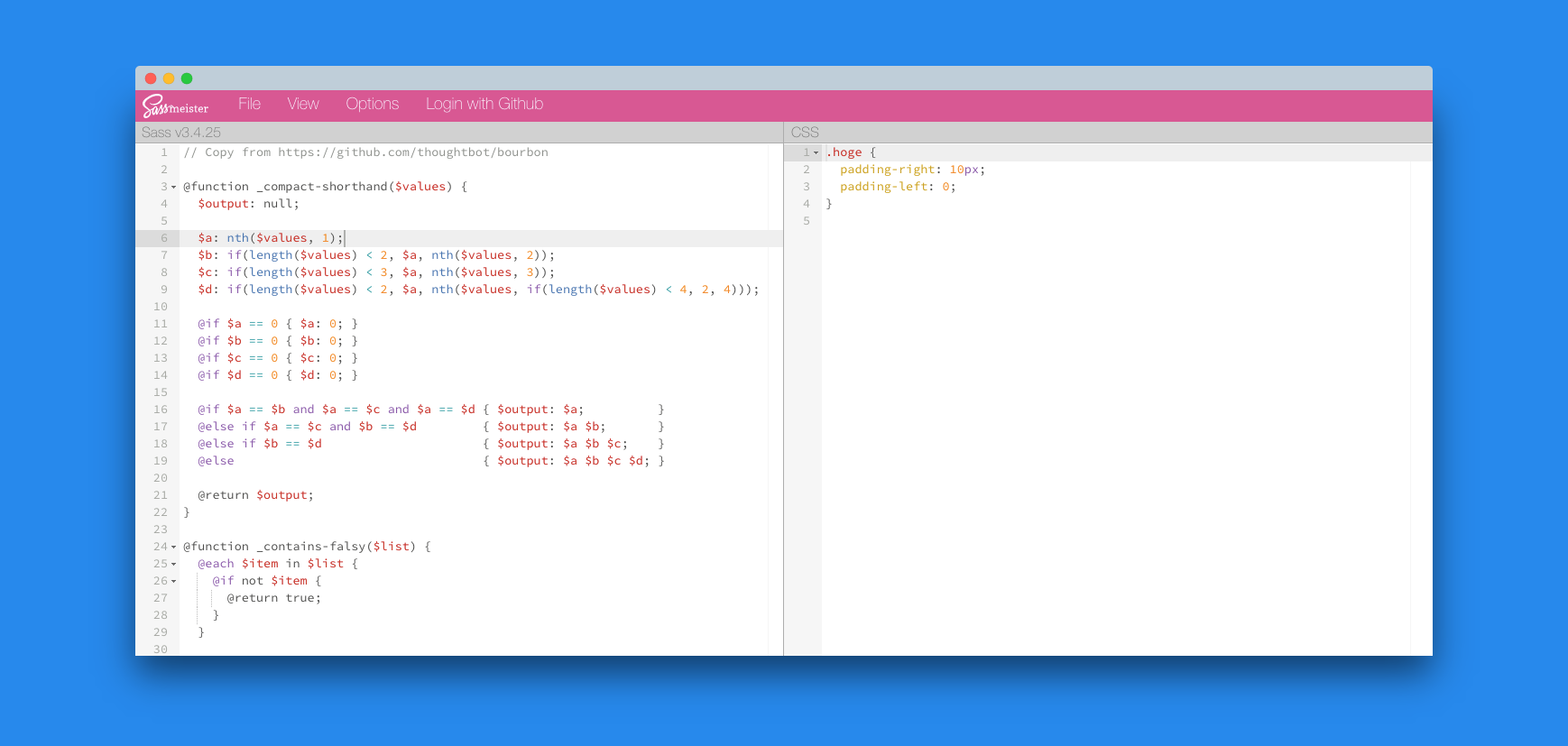
SassMeister
sassをコンパイルした結果を表示してくれます。
やたら複雑なfunctionやmixinを書くハメになったときに。
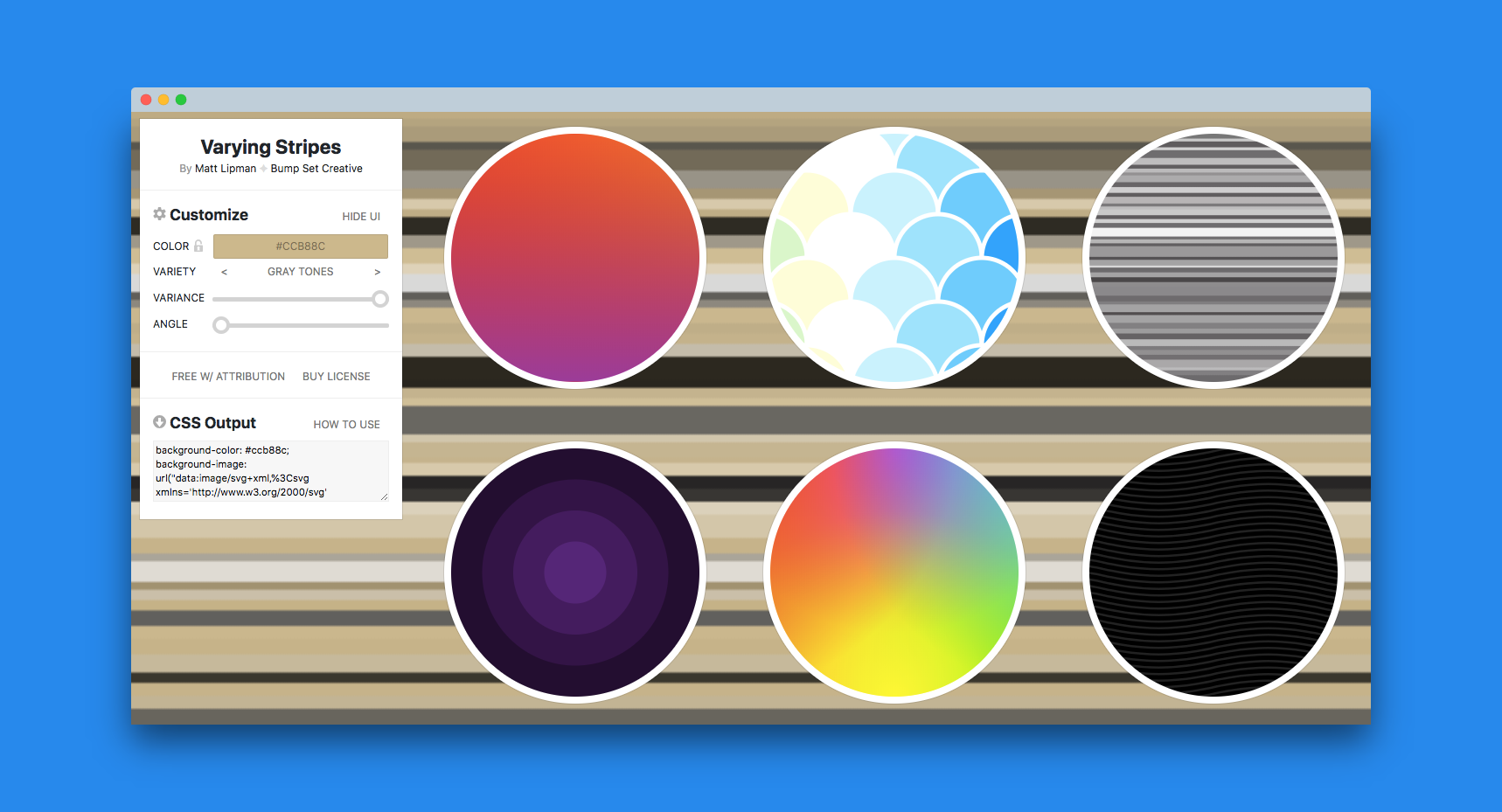
SVG Backgrounds
バックグラウンドに使えるsvgのパターン画像が作れます。
色やバランス調整可能。
ライセンスはCreative Commons 4.0
プロトタイプ作成
myjson
json api 作成サービス。
フォームにjsonを入力して[Save]を押せば一瞬でapiが作成できます。
注意としては生成されたurlを忘れたら二度とアクセス出来ないこと、一度作成したapiは削除できないことです。
個人情報やAWSのキーなど人に知られたらまずいものは絶対に入力しないようにしましょう。
2023/07/16 追記
サイトが無くなっていました。
どうやら自分でサーバーを建てないといけないようになったようです(同名なだけで別物かも)。
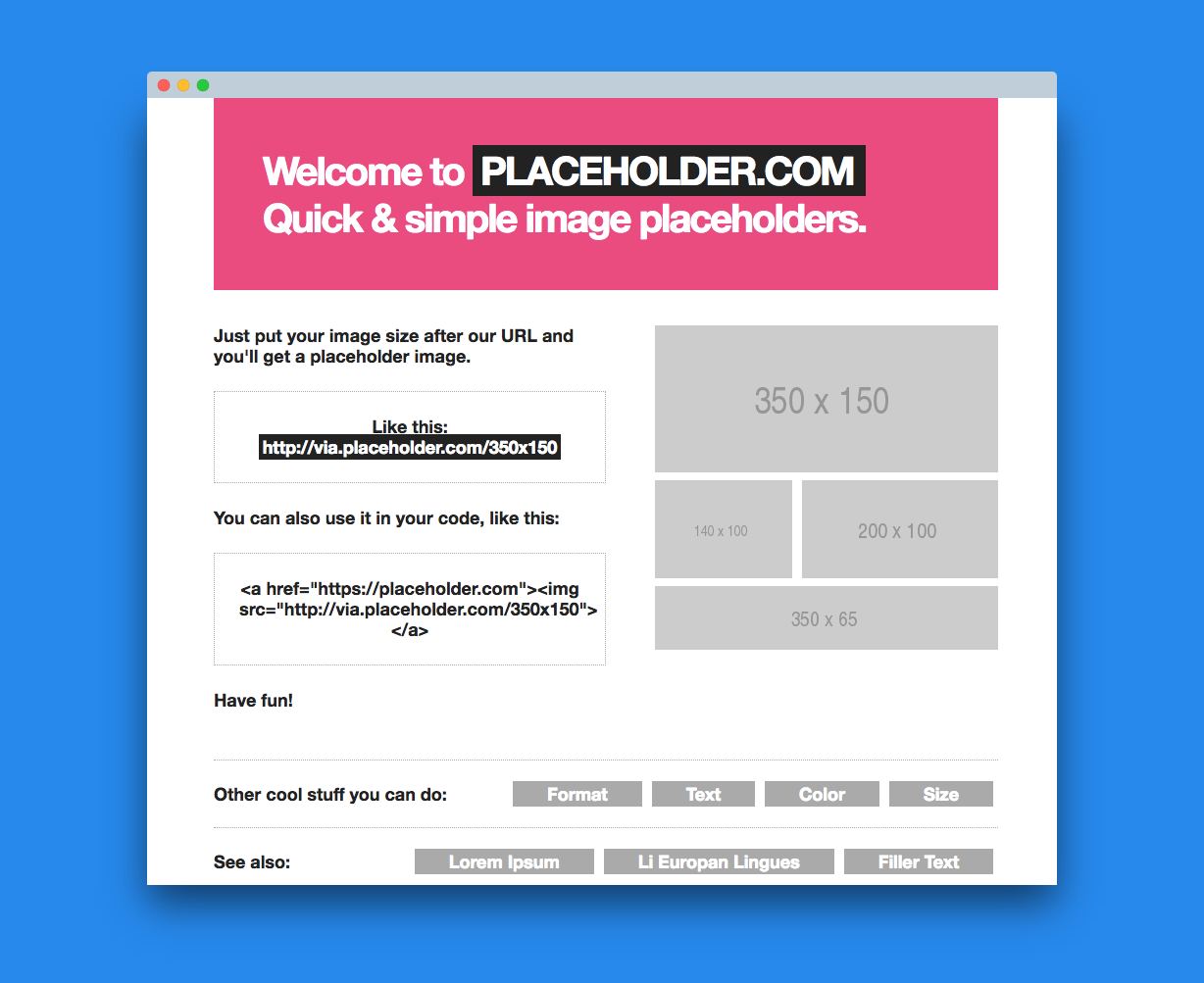
placeholder.com
プレースホルダー作成サービス。
好きな色・大きさ・テキストの画像がURL指定だけでお手軽に使えます。
例えば http://via.placeholder.com/200x80/333333/66dd22?text=Hello+World なら以下になります。
2023/07/16 追記
サイトが無くなっていました。
既存の画像URLはそのまま使えるようですが…。
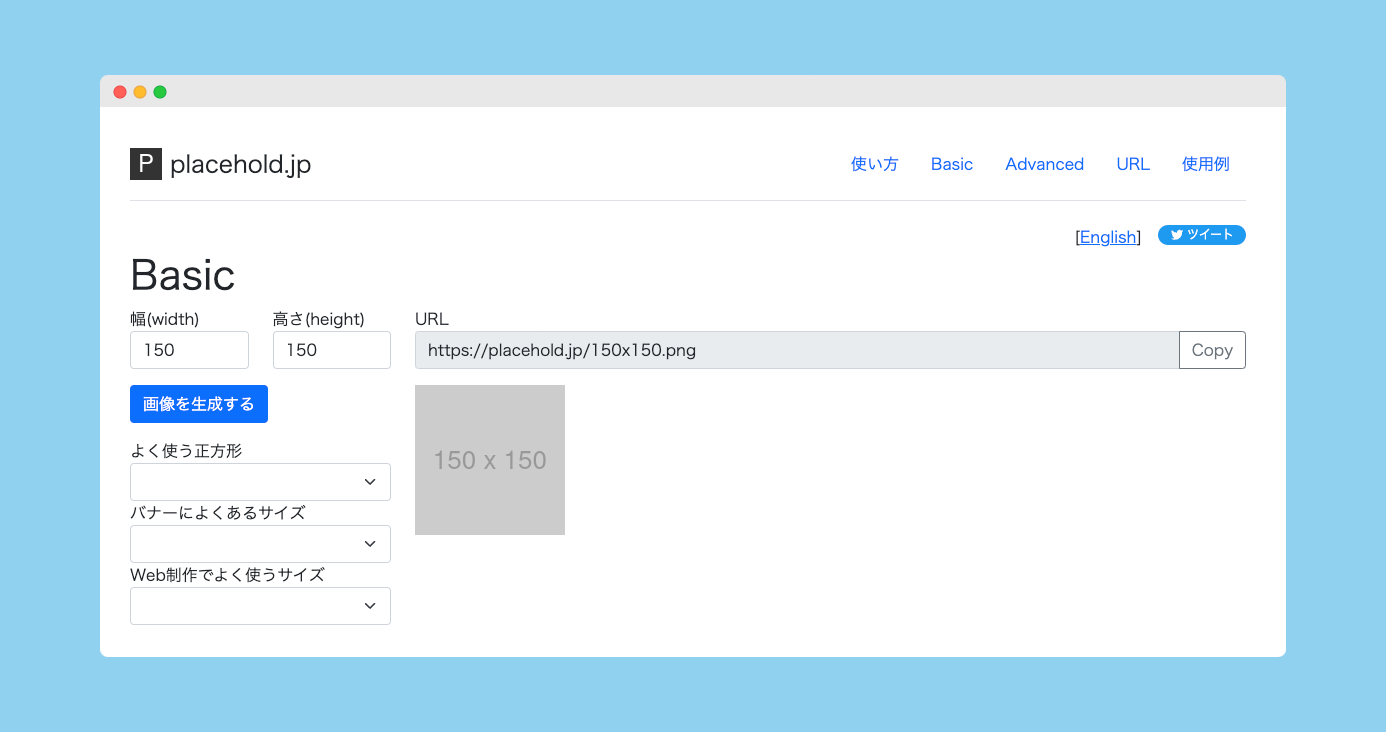
placehold.jp
上記「placeholder.com」が無くなってしまったので代替サイト。
「placeholder.com」と同等のことができます。
Avataaars generator
好みのアバター画像が作れます。
自分のアバター画像を作るときはもちろん、
ランダム生成ができるので、プロトタイプで大量のアバター画像が必要になったときも便利です。
作った画像はpng, svgでダウンロードできる他、React, imgタグの生成もできます。
imgタグにはURLが入っているのでそこだけ抜き出すことも可能。
https://avataaars.io/?avatarStyle=Circle&topType=ShortHairTheCaesar&accessoriesType=Sunglasses&hairColor=SilverGray&facialHairType=MoustacheFancy&facialHairColor=BrownDark&clotheType=CollarSweater&clotheColor=Gray01&eyeType=Default&eyebrowType=Default&mouthType=Smile&skinColor=Brown
のURLなら以下の画像になります。
Sketchsheets
いろいろなデバイスのスケッチ用画像です。
印刷して使おう!
Naming
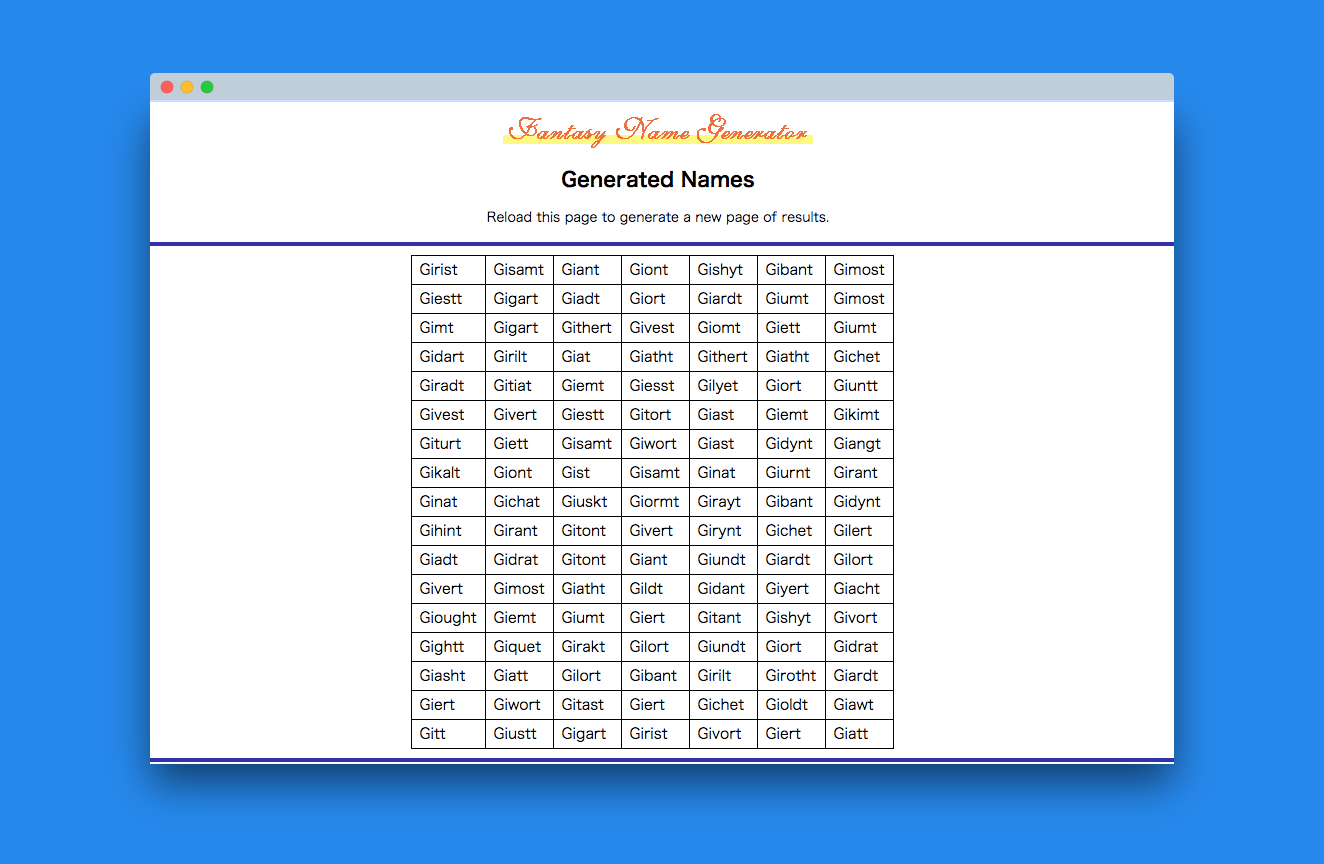
Fantasy Name Generator
ランダム名前生成サービス。
プロダクト名を考えるときに便利です。
使い方は少々慣れが必要です。
例えば「git関連のツールなのでgiで始まってtで終わる名前がいいな」と思ったら(gi)s(t)と入力して[Generate Names]をクリックすると、上の画像のように条件に合う名前をランダム生成してくれます。
詳しい使い方はここ。
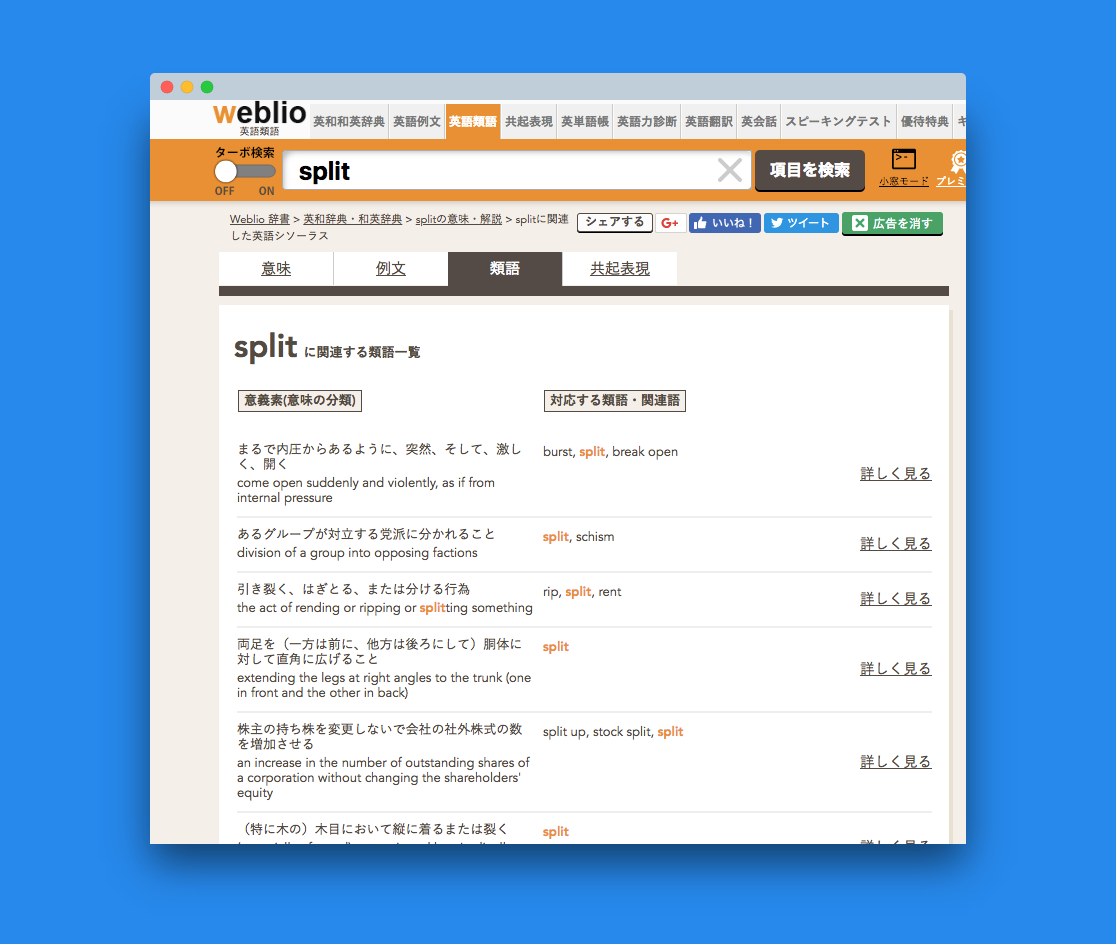
Weblio英語類語辞典
英語類語辞典
メソッド名などの名前付けに困ったときに、とりあえず見てみるといい単語が見つかる時があります。
ドキュメント作成
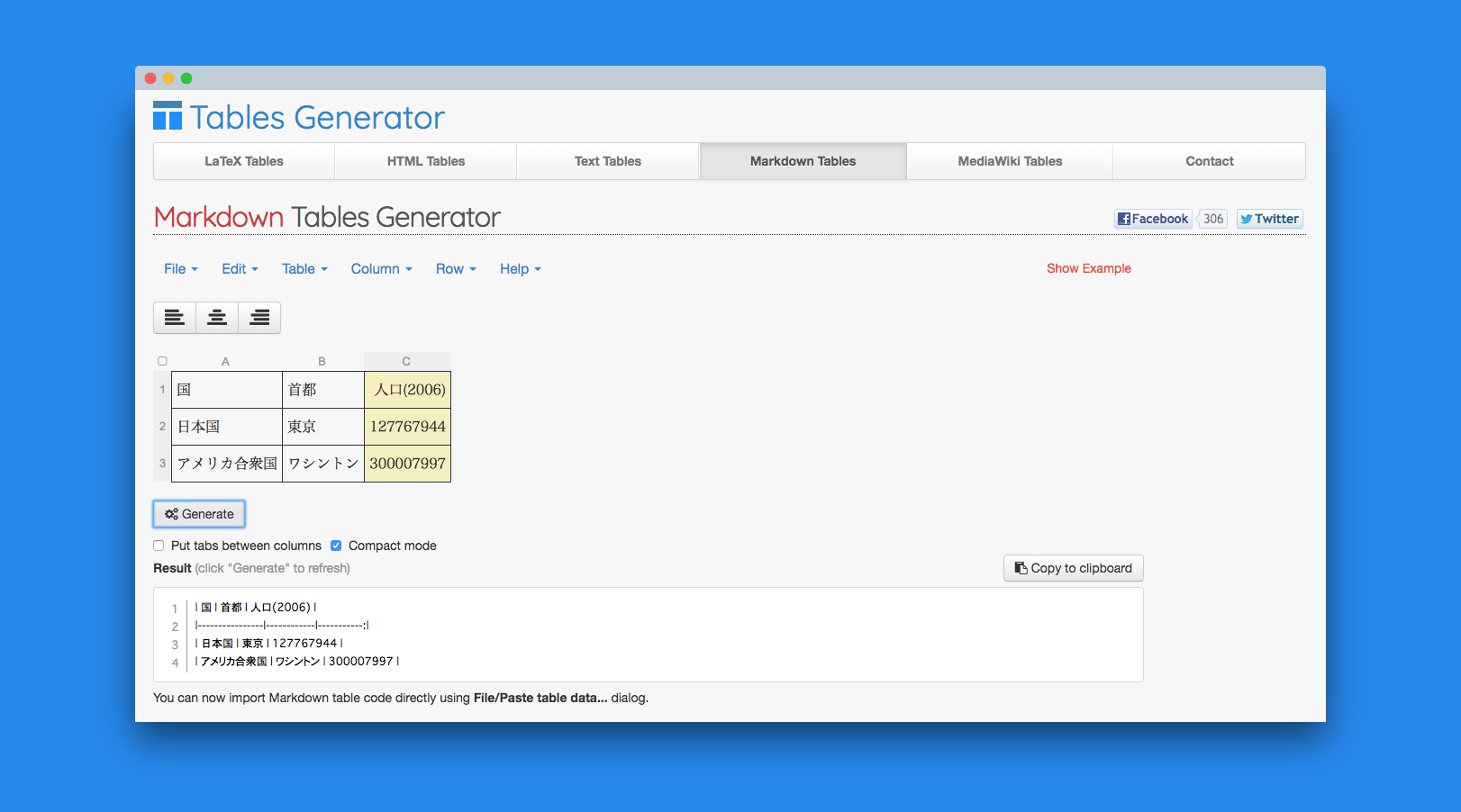
Tables Generator
テーブルを様々な形式に変換することができます。
インプットは以下に対応していて、
- csvファイルのアップロード
- 以下からコピーアンドペースト
- spreadsheet (Microsoft ExcelやGoogle spreadsheetなど)
- Markdown
- website
アウトプットは以下に対応しています。
- LaTeX
- HTML
- Markdown
- MediaWiki
(Asciidocにも対応してほしい!)
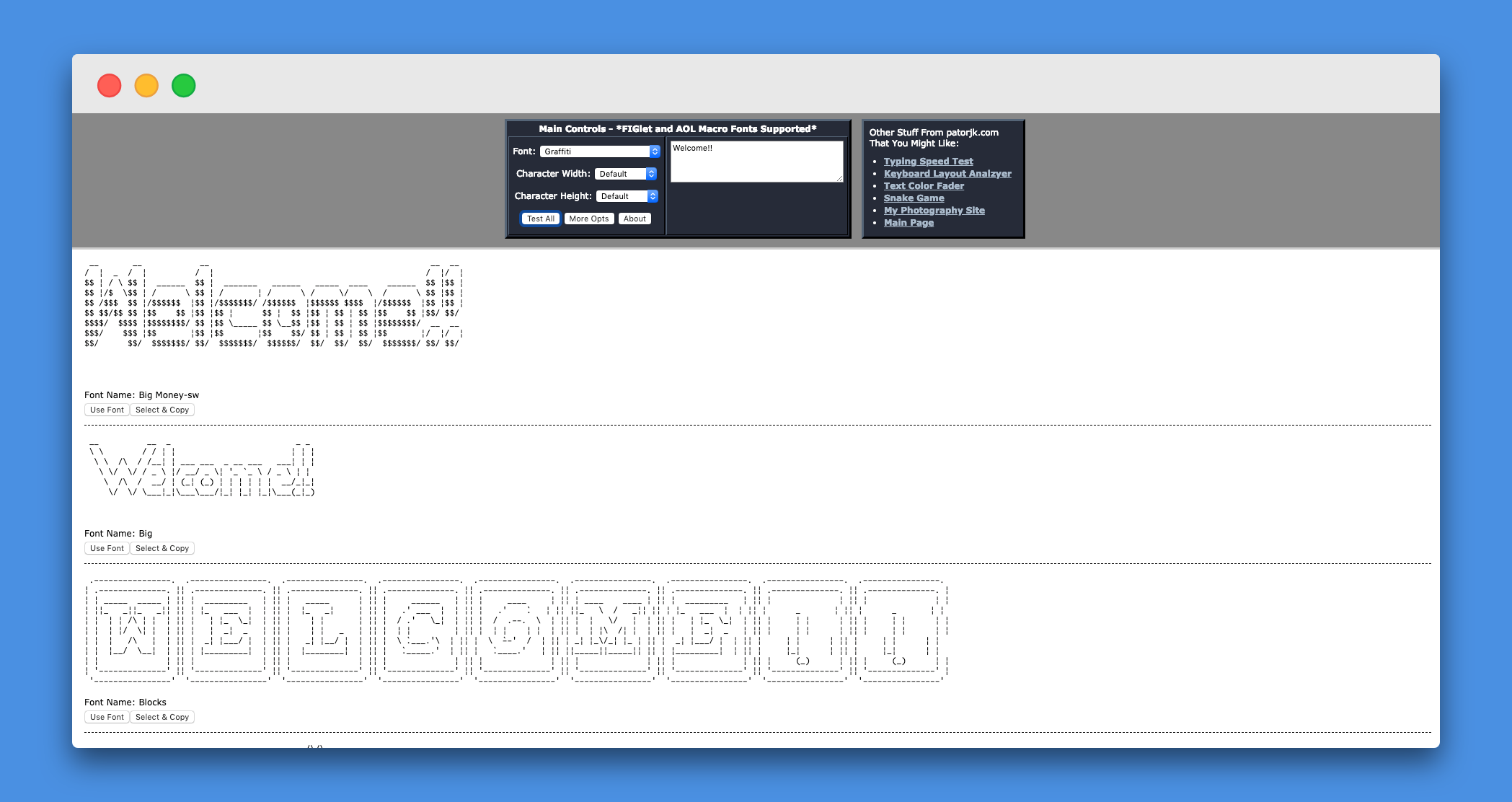
Text to ASCII Art Generator (TAAG)
コマンドラインツールやREADMEを書いているときに時々派手な表現をしたくなるときがあります。
そんなときはTAAGを使えば サクッとテキストをアスキーアートにしてくれます。
テキストを入力して、[Test All]をクリックすると300以上のパターンを生成してくれます。
(ライセンスが明記されてないっぽいので商用利用等には注意してください。)
コミュニケーション
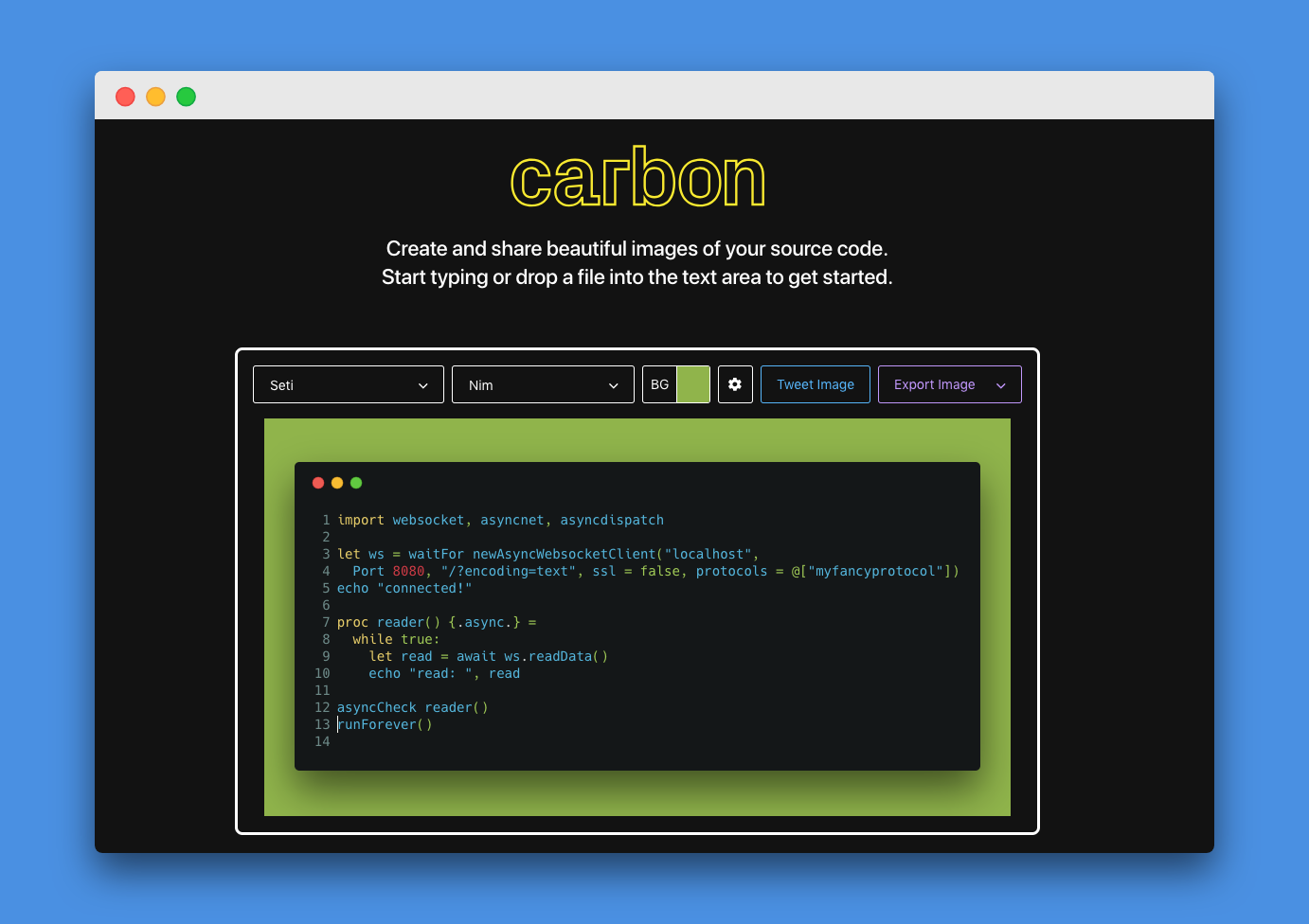
Carbon
コードをおしゃれな画像にできます。
tweet機能があるので、twitterでコードを共有するのに便利です。
作業用BGM
rainy mood
作業用BGMはそれぞれ好みがあると思いますが、自分は雨の音が好きです。
雨の音にはピンクノイズが入っている気がする。
上記のサイトは開くと雨の音がループ再生される(だけの)サイトです。
シンプルで良い。
類似のサイトに以下もあるのでお好みでどうぞ。
- Rainyscope 季節ごとの雨の音
- jazz and rain 雨の音とJazz
- Noisli 様々な環境音を自分好みにMixできる
- Hipstersound カフェの音 右のメニューから雨の音も加えられます
おまけ あまり使う機会はないけど
Unicode® character table
Unicode文字一覧
✎とかஇとか⏏とか💘とか使いたいときに。
眺めるだけでも楽しいです(個人的には)。
2023/07/16 追記
サイトがリニューアルされていました。
現在は https://symbl.cc/jp/ というサイトにリダイレクトされます。
もし、もとのサイトが良ければ https://symbl.cc/jp/ のフッターの「旧バージョン」のリンクをクリックしてください。 https://old.unicode-table.com/jp/ のURLでもとのサイトが使えます。