ぼく(元エンジニア)![]() 「面談の所感、どこに書いてもらおうかなぁ・・」
「面談の所感、どこに書いてもらおうかなぁ・・」
同僚(非エンジニア)![]() 「Slackに書いてもらえばいいじゃん」
「Slackに書いてもらえばいいじゃん」
ぼく(元エンジニア)![]() 「・・・・・・・・・・」
「・・・・・・・・・・」
あえて言おう、Slackはデータベースではないと!!
データって回収するだけじゃなくて、ソートしたり、整形したりするじゃないですか。ただ、それをSlackにまとめちゃうとデータとしての価値が減っちゃうと思って、絶対にSlackをデータベースなんかにしてやるものかと強い気持ちを抱いて今回に至りました。
とはいえ、いちいちGoogle Form確認したり、スプレッドシート見るのも面倒なので、やっぱり見るのはSlackでやりたいですよね。(ここら辺から意地を張り始めている)
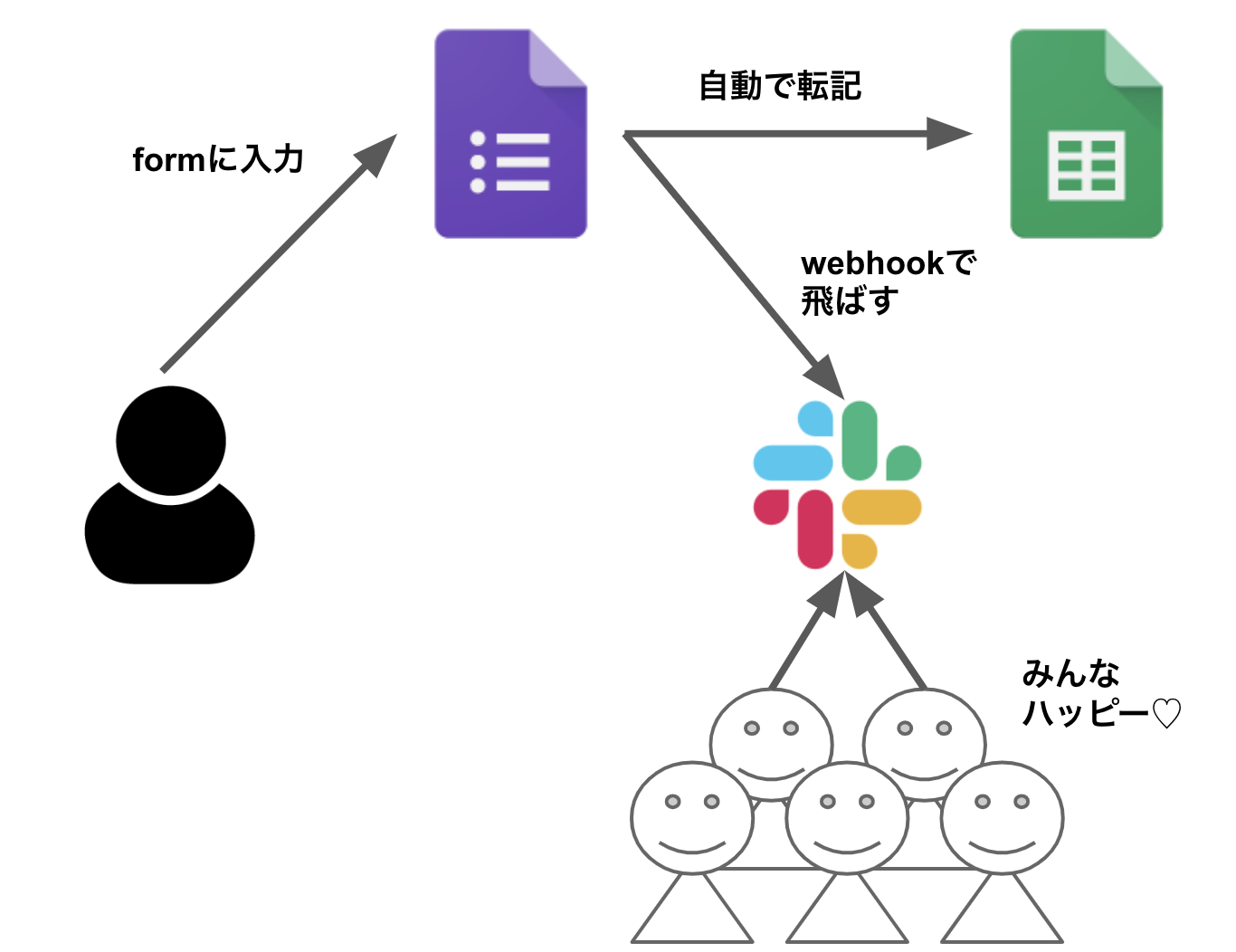
Google Formの内容をSlackに飛ばすよ!
- 回答者がGoogle Formで回答を送信
- 回答内容が自動でスプレッドシートに転記される
- GoogleAppsScriptで回答内容をSlackで飛ばす
- みんなSlackで内容見れてハッピー♡
Incoming WebhookのURLを取得する
Incoming Webhookは、以前は単体の設定だけで問題なかったですが、仕様が変わり、現在はSlack Appを立ち上げる必要があります。
参考:slackのIncoming webhookが新しくなっていたのでまとめてみた - Qiita
というわけで、Slack Appを作成するところから始めます。
https://api.slack.com/
Start Buildingをクリックします。

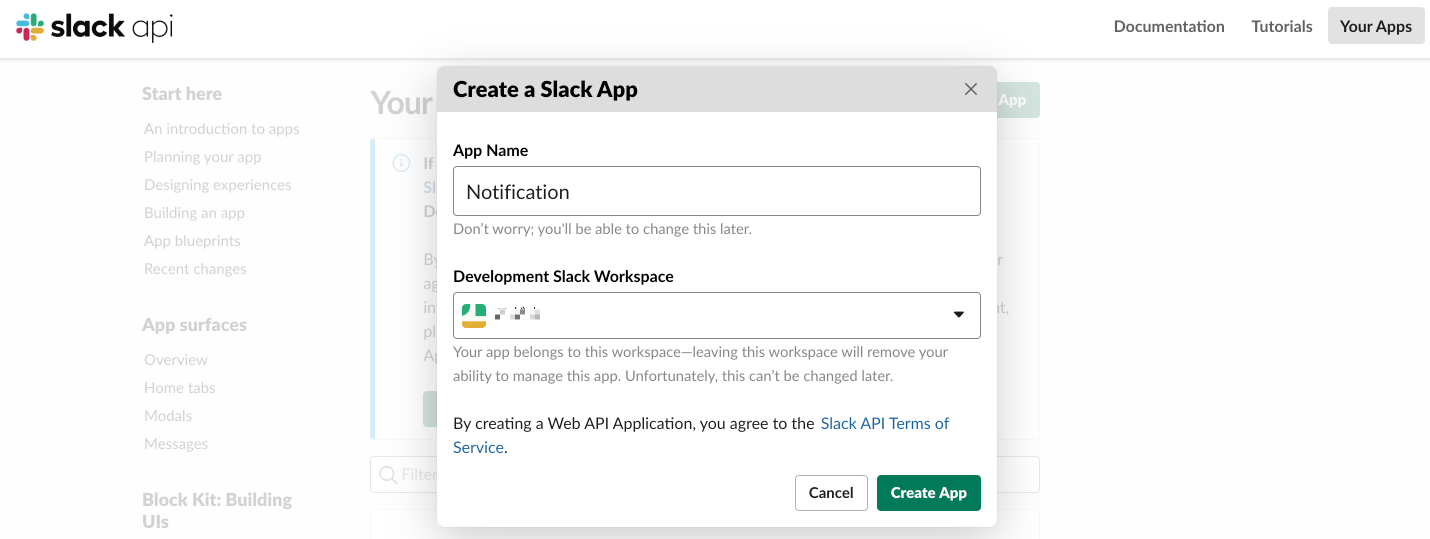
アプリの名前を決めて、紐づけるワークスペースを設定します。
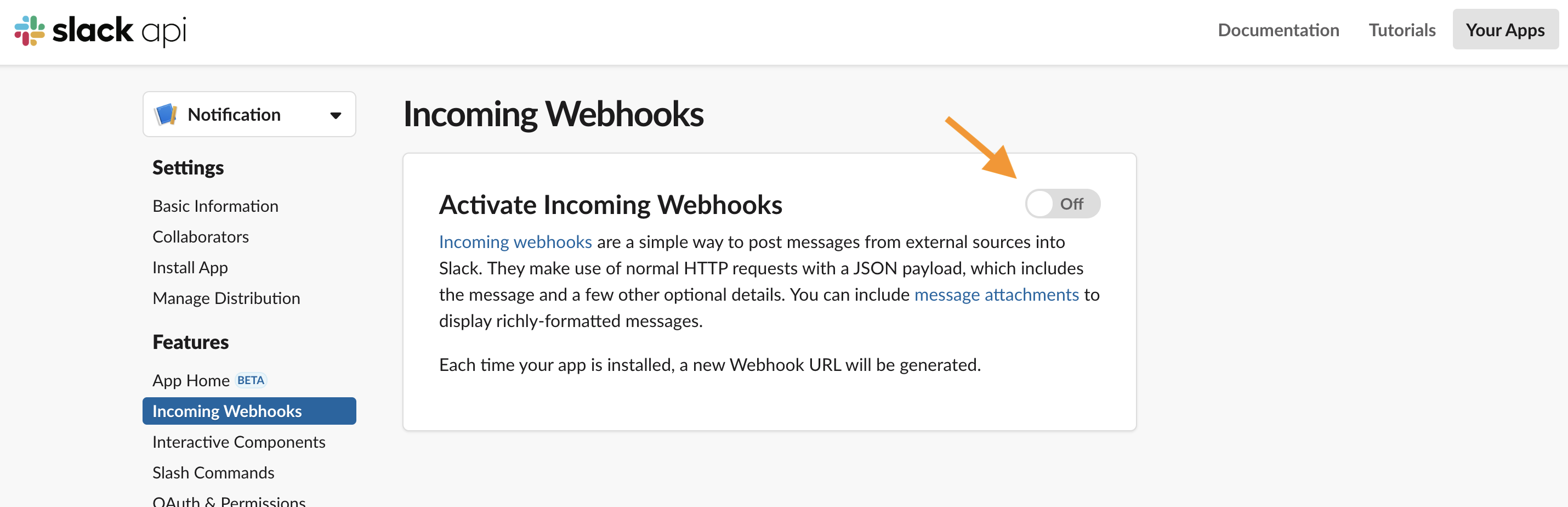
これでSlack Appが完成しました。ここから、Incoming Webhookの設定をしていきます。左メニューからIncoming Webhookを選択します。画面が以下のようになったら、右上のトグルを押して、Incoming Webhookをアクティベートします。

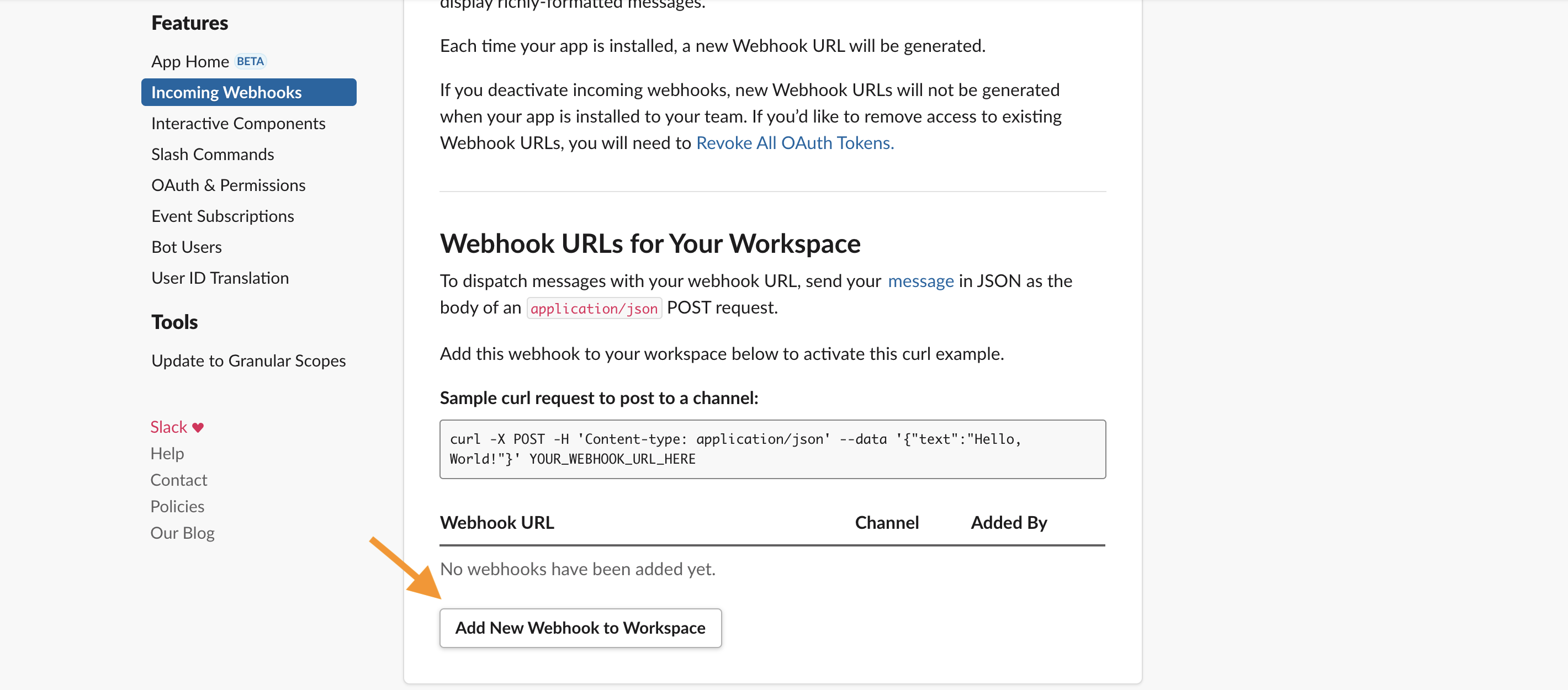
アクティベートすると、下の方にAdd New Webhook to Workspaceというボタンが現れるので、そちらをクリックします。

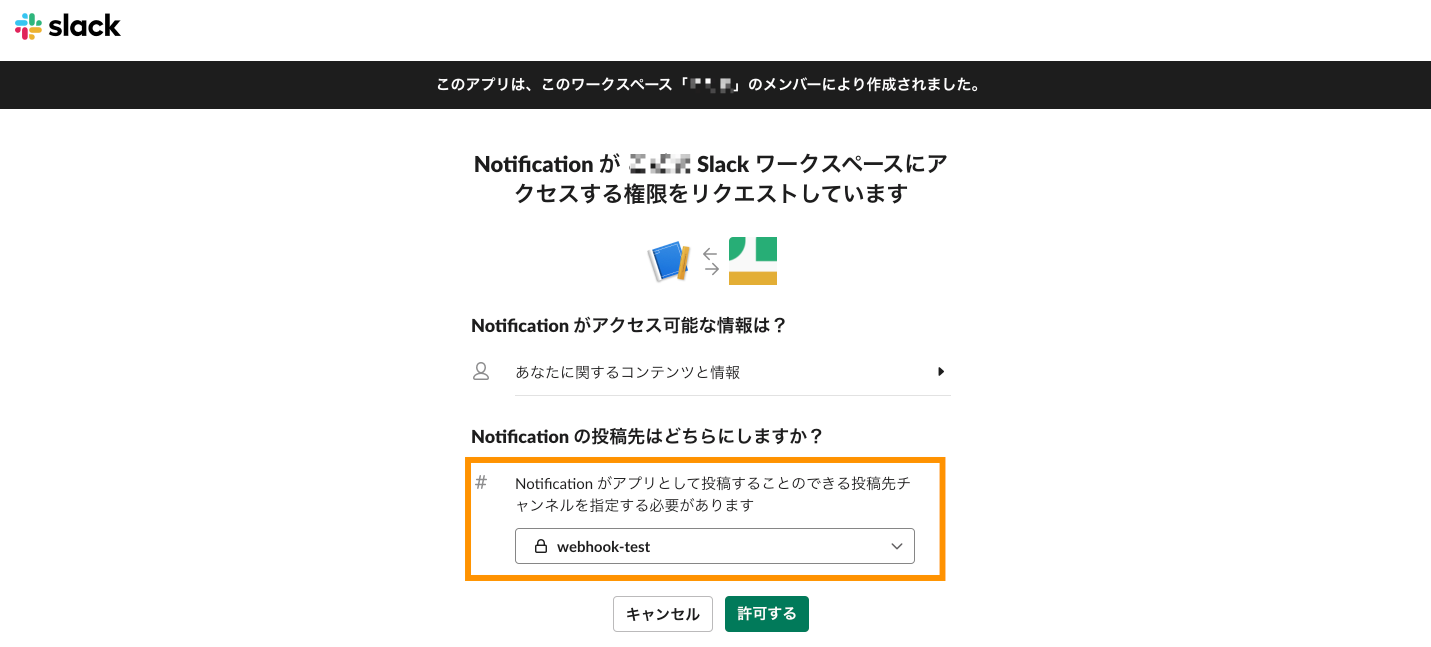
画面が遷移したら、投稿するチャンネルを選択します。新方式で厳格になったようで、チャンネル指定でWebhook URLが発行されるようになりました。
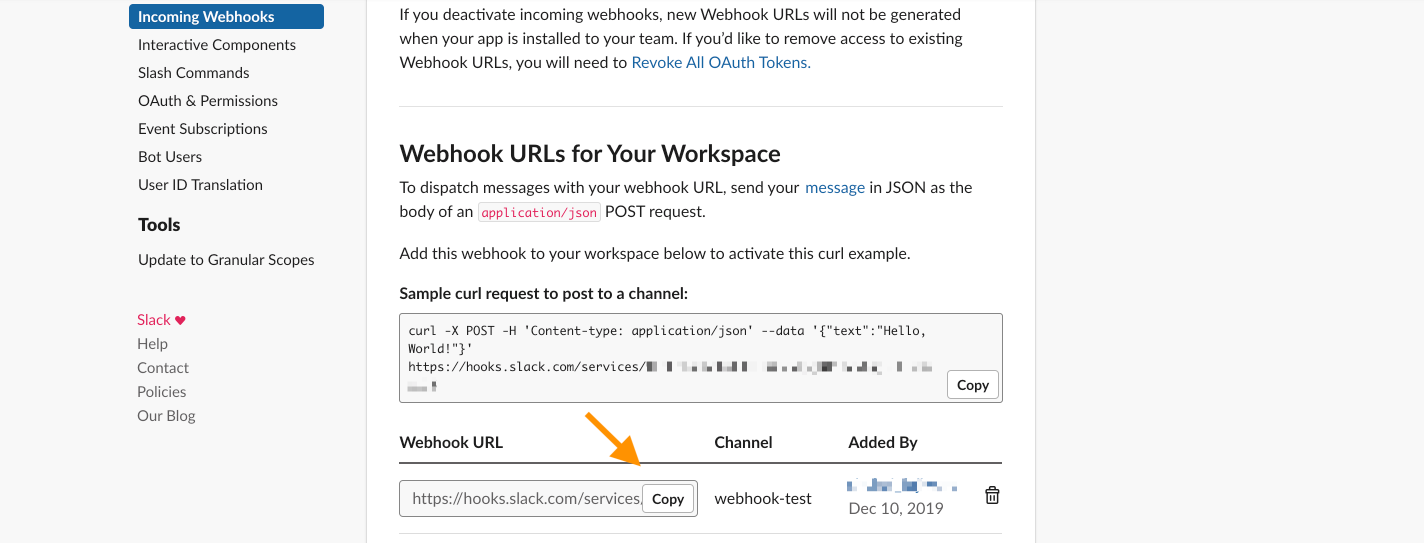
これで、Webhook URLが取得できるようになりました!同じアプリから他のチャンネルに投稿したいと思ったら、再度Add New Webhook to Workspaceから追加してあげれば問題ないです。
これでOK!
GoogleAppsScript(GAS)で飛ばす
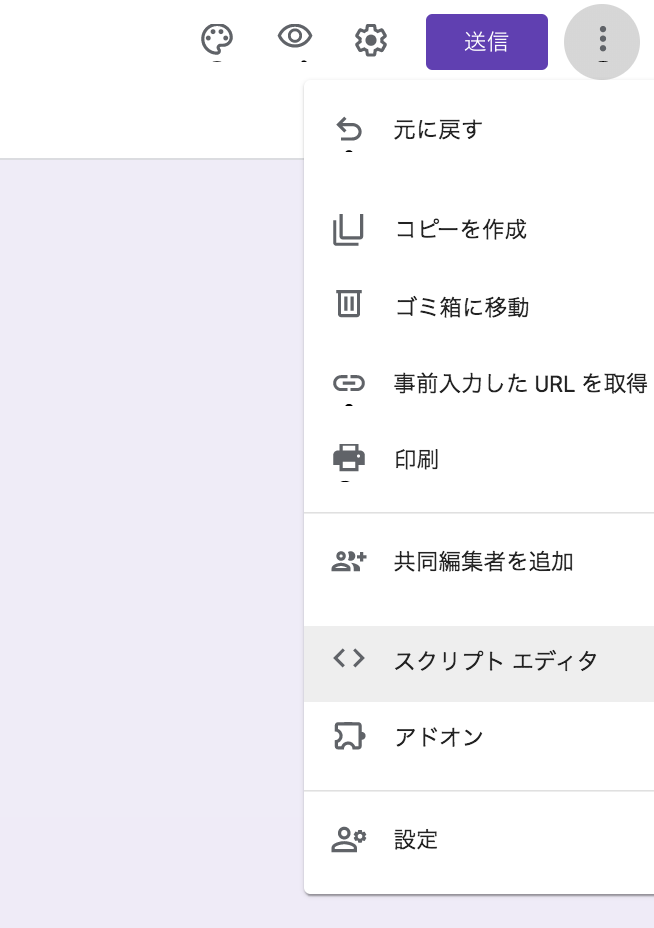
次にGoogle Formに対してGASを当てていきます。右上のメニューから スクリプト エディタ を選択すると、GASのページに飛んでくれます。

今回、書いたコードは以下の通りです。
(Slack + Google Forms (Google Apps Script)を組み合わせて、およそ10分でフォームの回答結果をSlackに通知させる設定を行うを参考にさせていただきました。)
function onFormSubmit(e){
// webhook url
var POST_URL = "https://hooks.slack.com/services/hogehoge/fugafuga"; // SlackのIncoming Webhook urlを入力
var data = '';
var formResponse = e.response;
var itemResponse = formResponse.getItemResponses();
var email = e.response.getRespondentEmail();
for (var i = 0; i < itemResponse.length; i++) {
var formData = itemResponse[i];
var title = formData.getItem().getTitle();
var response = formData.getResponse();
// アンケート項目
data += '*' + title + '*'
data += '\n'
// 項目への回答内容
data += response
data += '\n\n'
}
var staffs = {
'hogehoge@sample.co.jp':'ほげほげ',
'fugafuga@sample.co.jp':'ふがふが'
};
var attach = {
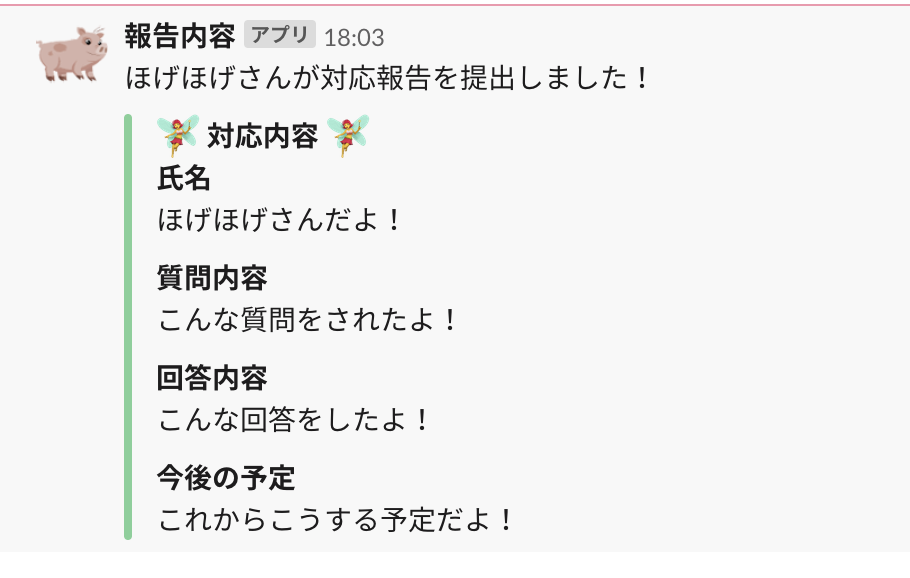
pretext: staffs[email] + 'さんが対応報告を提出しました!',
title: ':fairy: 対応内容 :fairy: \n',
text: data,
color: "#7CD197"
}
var attachments = []
attachments.push(attach);
var jsonData = {
attachments: attachments
}
sendToSlack(jsonData, POST_URL);
}
function sendToSlack(data, url) {
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(url, options);
}
今回はFormで取得したメールアドレスで回答者の氏名を識別したかったので、以下のように書いておきました。たぶんここはもっと良い方法があると思っている。
var staffs = {
'hogehoge@sample.co.jp':'ほげほげ',
'fugafuga@sample.co.jp':'ふがふが'
};
var attach = {
pretext: staffs[email] + 'さんが対応報告を提出しました!',
title: ':fairy: 対応内容 :fairy: \n',
text: data,
color: "#7CD197"
}
Slackに結果が送られてくる
Slackはコミュニケーションツールであって、データベースではない
っていう話を言いたかった。