はじめに
自作Webサイトを某レンタルサーバからAmazon Lightsailに引越した際の手順として、Lightsailのインスタンス作成〜サイトの公開までの手順を紹介していきます。
前提
- 紹介する手順はLAMP環境となります(WordPressサイトではない)
- Webサイトの独自ドメインは取得済みとなります
- Lightsail自体の詳細説明はしていません
- AWSの類似サービス、レンタルサーバの比較はしていません
- ロードバランサーは使用していません
Amazon Lightsailとは(簡易版)
EC2同様仮想サーバを提供するサービスですが、Webサーバとして必要な機能がパッケージングされています。
詳細な説明はLightsailの紹介記事などを参考にしていただければと思います。
下記の特徴から、個人ブログやスモールサービスの運用に向いています。
月額課金制
最低スペックで$3.5/月。
アプリケーションの実行環境がプリセットされている
WordPress、LAMPなど選択可能。
サーバの複製が簡単
サーバーのスナップショットから直接複製可能。
他のAWSサービスの知識が不要
DBやストレージ機能も含んでいるので、EC2のように他サービスとの連携は不要。逆に言うとパッケージングされているためカスタマイズは難しい。※ EC2への移行は可能
1.インスタンス作成
AWSの管理コンソールからLightsailサービスを選択します。
Lightsailのホーム画面が開いたら「インスタンス」タブから「インスタンスの作成」を押します。
※ 初めてLightsailを使う際には、ホーム画面でなくインスタンス作成画面が開きます。
インスタンスロケーション
特に理由が無ければ変更不要。
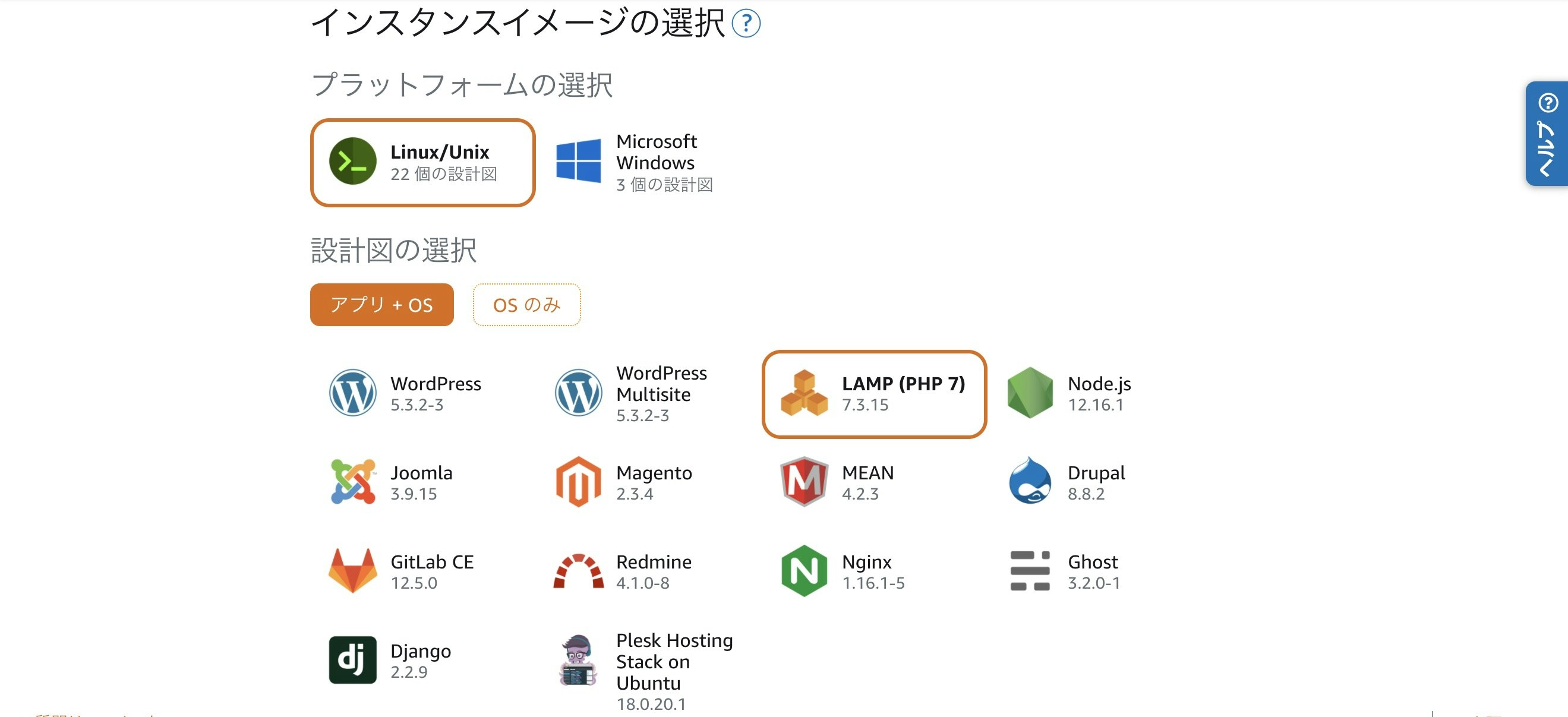
インスタンスイメージの選択
プラットフォームの選択
「Linux/Unix」を選択します。
設計図の選択
「アプリ + OS」を選択し、「LAMP」を選択します。

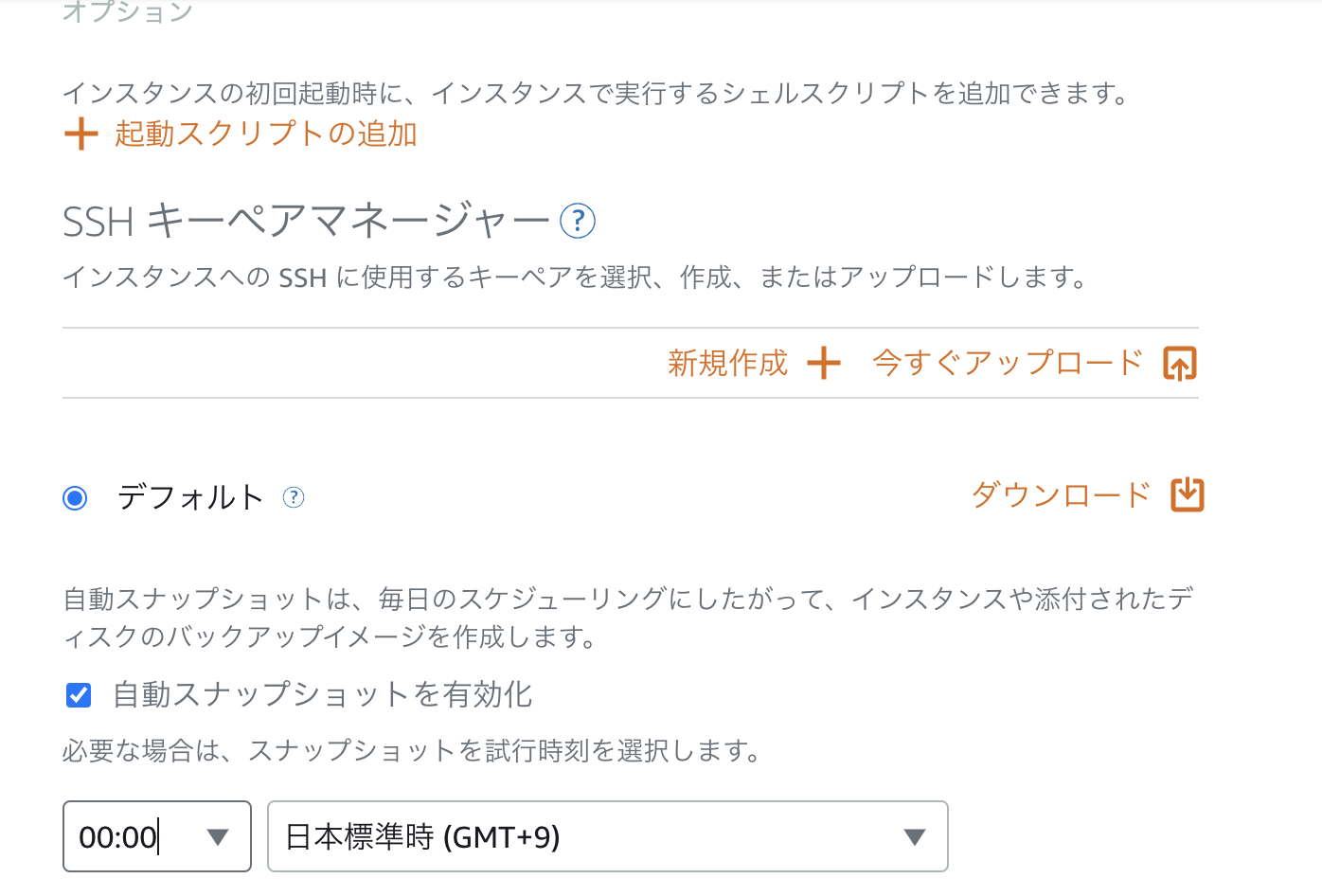
オプション
「起動スクリプトの追加」は設定なし。
「SSHキーペアの変更」を押してデフォルトのキーをダウンロードしておきます。
ダウンロードしたファイルは後ほどSSH接続などで利用します。
「自動スナップショットを有効化」を任意の時間に設定します。
(スナップショット不要であれば未設定にしてください)

インスタンスプランの選択
用途に合わせて選択します。ここでは最低料金のプランを選択します。

インスタンスを確認
リソースの名称やタグの設定が可能です。
複数の異なるリソースを管理する必要が無ければデフォルトのままで良いかと思います。
ここではデフォルトのリソース名のままタグも作成せず「インスタンスの作成」を押します。

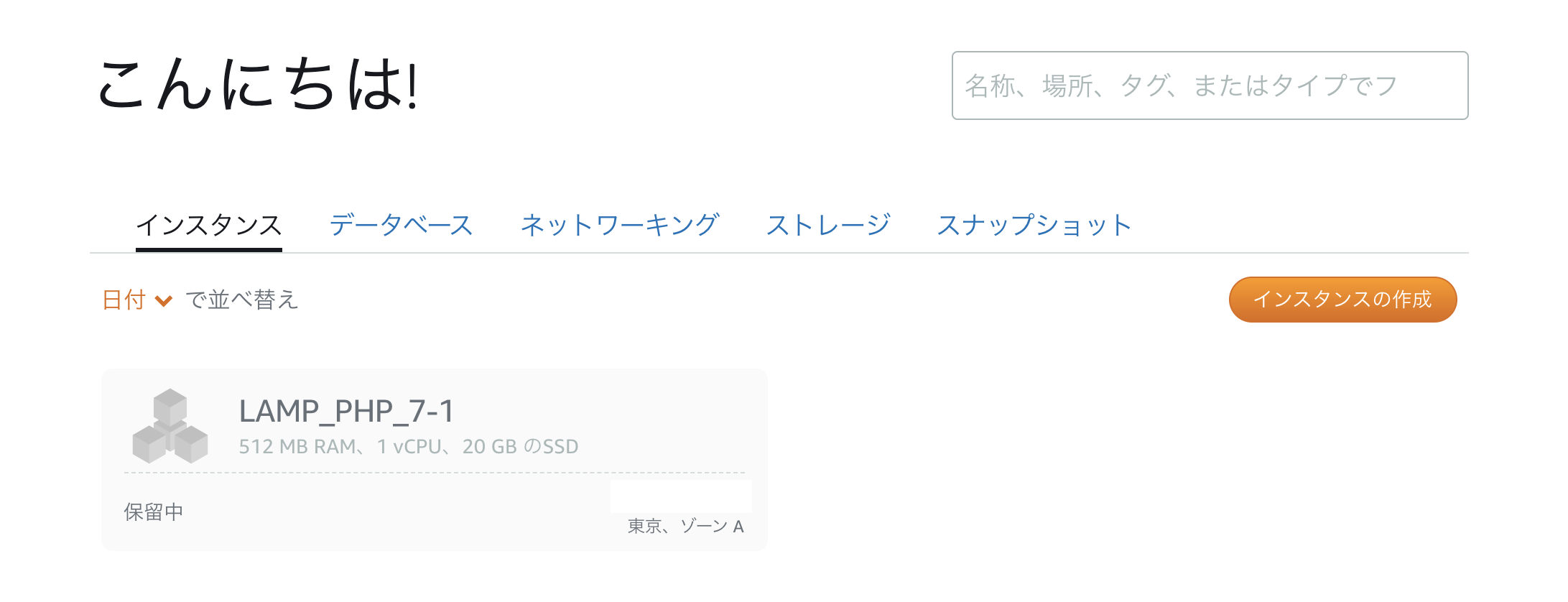
インスタンスの作成
前画面で「インスタンスの作成」を押すとホーム画面に戻り、作成したインスタンスが表示されます。
しばらく待つと、インスタンスの状態が「保留中」から「実行中」になります。

インスタンスの作成はこれで完了です。
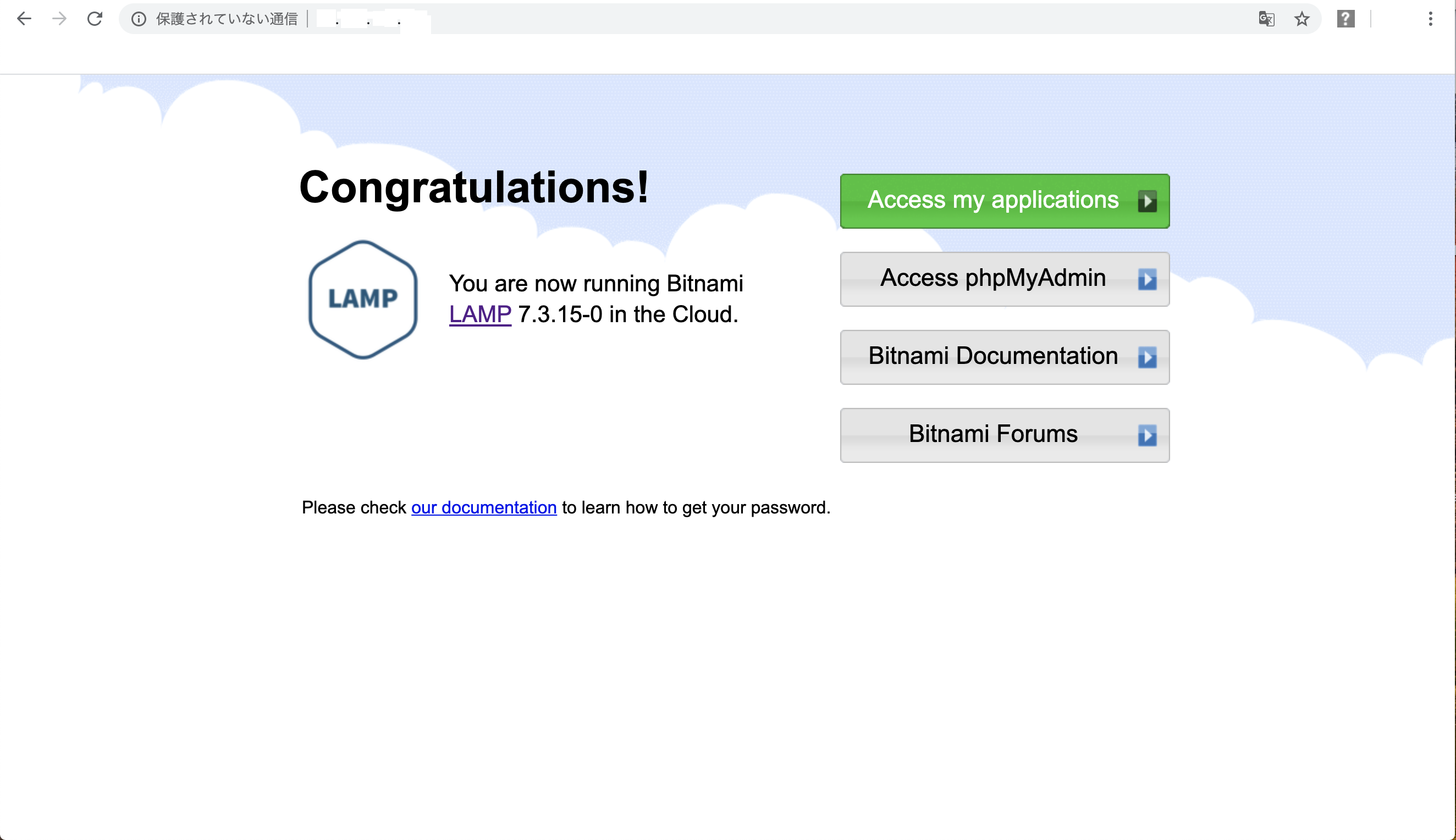
作成されたインスタンスを選択するとIPアドレスが表示され、ブラウザからアクセス可能となります。(bitnamiのメニュー画面が表示されます)

※ URLはIPアドレス
2.独自ドメイン設定
静的IPの作成
作成したインスタンスのIPアドレスはインスタンスの再起動ごとに置き換わってしまうので、ドメインとIPアドレスを紐付けるために静的なIPアドレスを設定します。
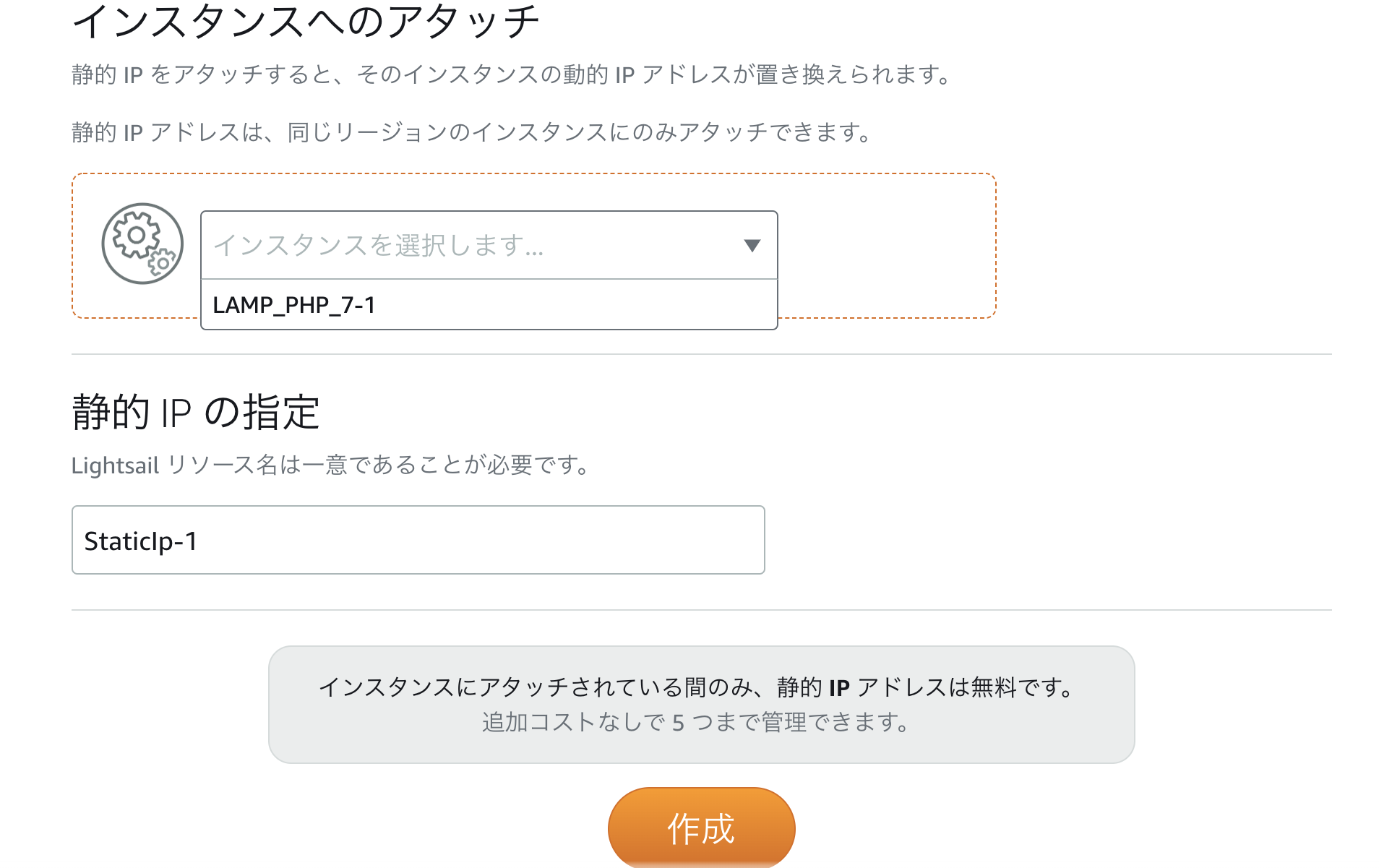
ホーム画面の「ネットワーキング」タブから、「静的IPの作成」を押します。

「インスタンスへのアタッチ」で作成したインスタンスを選択し、「静的IPの指定」で任意の名前(ここではデフォルトの名前)を入力し、「作成」ボタンを押します。

DNSゾーンの作成
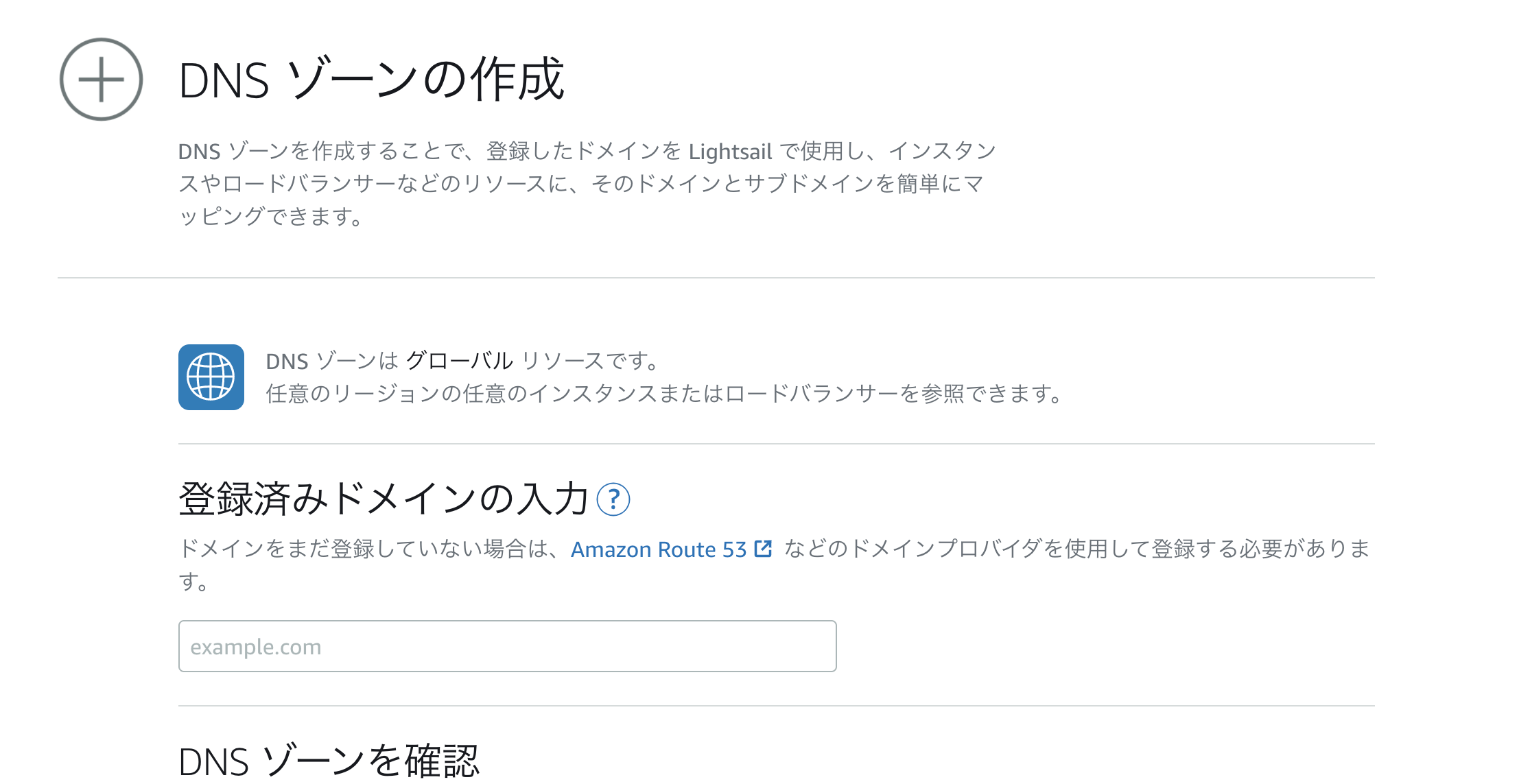
ホーム画面の「ネットワーキング」タブで「DNSゾーンの作成」を押します。
「登録済みドメインの入力」で、ドメイン名を入力します。
「DNSゾーンを確認」では、インスタンス作成時と同じようにタグの設定が可能ですが、ここでは未設定にします。
入力後、画面下部の「DNSゾーンの作成」ボタンを押します。

ドメインとIPの紐付け(Lightsail側の設定)
DNSゾーンの作成が完了すると、ホーム画面の「ネットワーキング」タブに作成したDNSゾーンが表示されます。
作成したDNSゾーンを選択し、以下の設定をします。
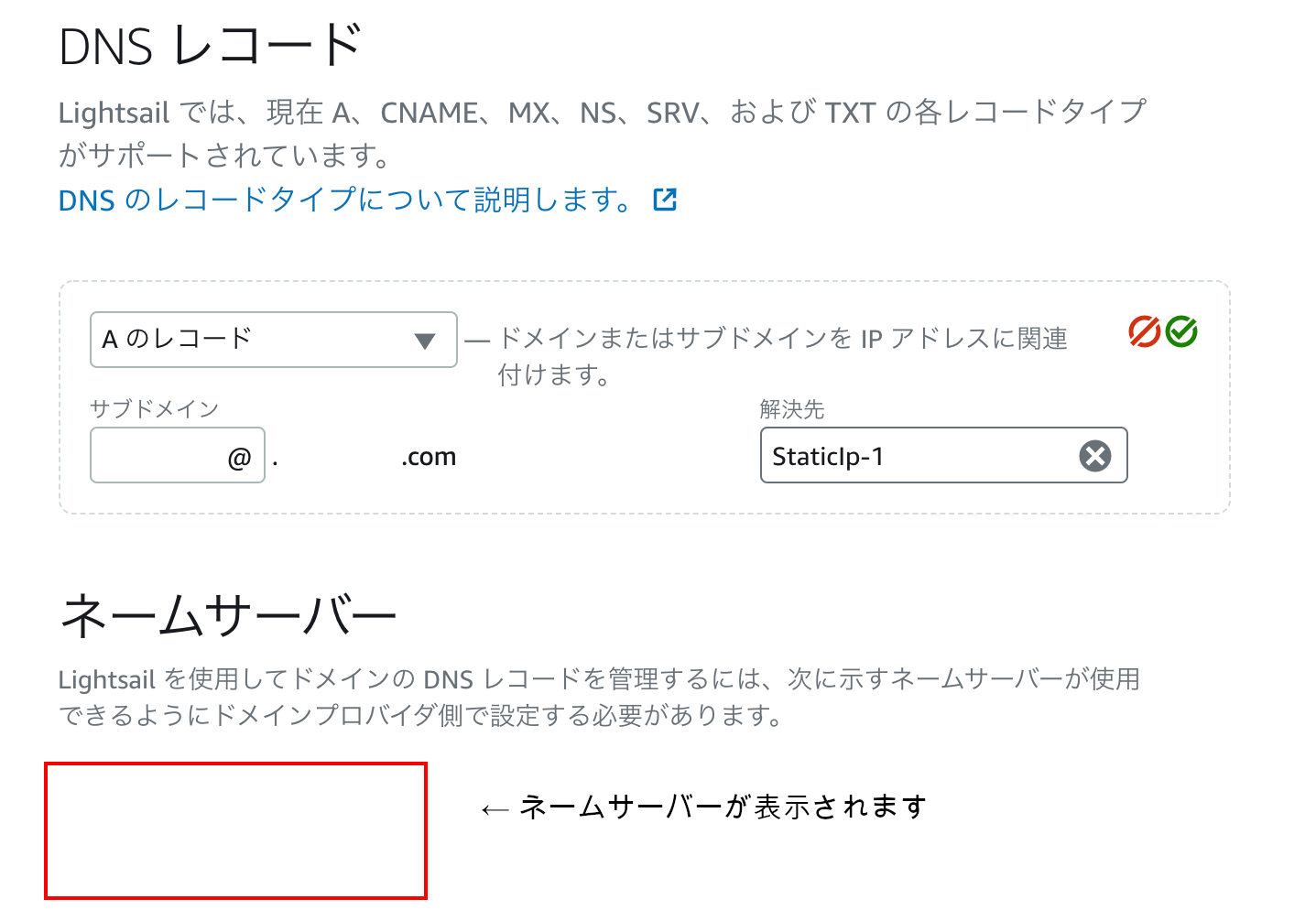
Aレコードを追加
「DNSレコード」の「レコードの追加」を押し、「Aのレコード」を選択。
サブドメインは、登録済みドメイン名のままで良い場合には「@」を入力。
解決先は、「静的IPの作成」で作成したIPを選択する。
ネームサーバーの名前を控える
「ネームサーバー」に表示されるネームサーバーの名前を控える。
(スクリーンショットではマスクしていますが複数のネームサーバーが表示されます)

ドメインとIPの紐付け(ドメインプロバイダー側の設定)
Lightsail側の設定で表示されたネームサーバーを、ドメインプロバイダー(お名前.comなど)に設定します。
利用しているプロバイダーの設定方法に従ってください。
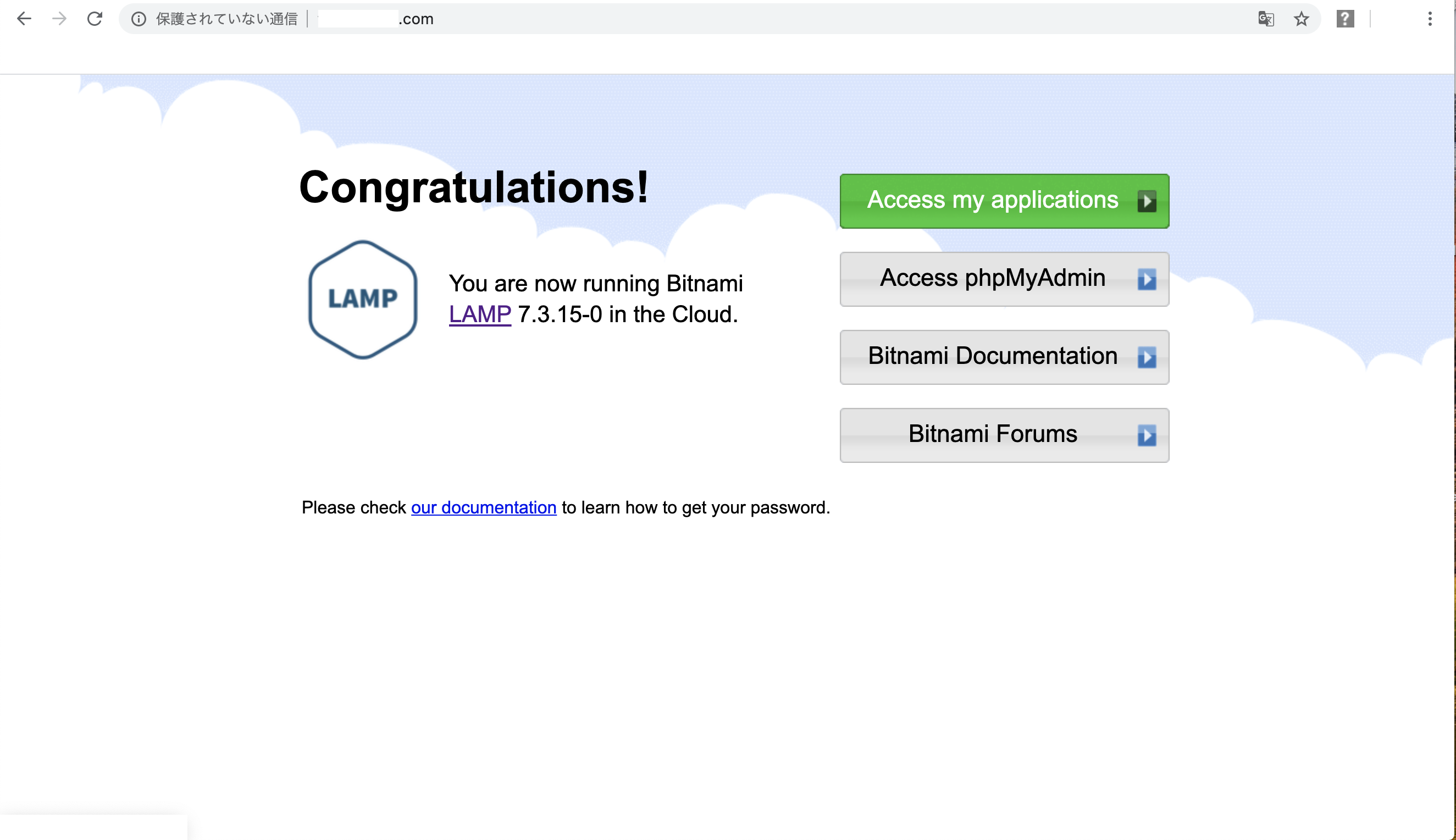
独自ドメインの設定はこれで完了です。
登録済みドメインにブラウザアクセスすると、インスタンス作成後に表示されたbitnamiのメニュー画面が表示されます。

※ URLはドメイン名
3.HTTPS化
ドメインとIPアドレスのマッピング確認
登録済みドメインが手順2で設定された静的IPアドレスにマッピングされていることを確認します。
$ host <登録済みドメイン名>
<登録済みドメイン名> has address <静的IP>
Bitnami HTTPS設定ツールの実行
このツールを使うことでLet's Encryptという無料SSL証明書が利用され、以下の設定を自動で行ってくれます。
- HTTPS証明書の設定
- 証明書の自動更新の作成
- HTTPからHTTPSへのリダイレクト
ツールの実行コマンド
sudo /opt/bitnami/becert-tool
対話式のスクリプトが実行され、以下の内容を聞かれるので入力してください。
対象のドメイン名
Domain list []:
の後に登録済みドメイン名を入力。「www」付きのドメインでない場合、以下のように追加するか聞かれます。今回は「www」付きのドメイン名をプロバイダー側で設定していないため、追加なしにします。
The following domains were not included: www.<登録済みドメイン名>.
Do you want to add them? [Y/n]
→ 「n」を入力
HTTPからHTTPSへのリダイレクトを有効にするか
Enable HTTP to HTTPS redirection [Y/n]:
→ 「Y」を入力
ツールによる変更を許可するか
証明書追加や証明書自動更新などの変更を許可するか聞かれます。
自分が実行した時は6項目の変更点が表示された後、許可するか聞かれました。
Do you agree to these changes? [Y/n]:
→ 「Y」を入力
Let's Encrypte関連設定
E-mail address []:
Let’s Encrypteに関連づけるメールアドレスの入力が求められます。
任意のアドレスを入力してください。
Do you agree to the Let's Encrypt Subscriber Agreement? [Y/n]:
Let’s Encryptの利用に同意するか聞かれます。
→ 「Y」を入力
ツールの実行に成功するとSuccessメッセージが表示されます。
The Bitnami HTTPS Configuration Tool succeeded in modifying your installation.
確認
ブラウザからHTTPSで登録済みドメインにアクセスして確認します。
HTTP接続した場合もHTTPSにリダイレクトされます。

※ URLはドメイン名
4.Webサイト構成ファイルのアップロード
ここまでで構築したLightsailインスタンスにWebサイトのソースコードをアップロードします。
ここではFileZillaでの手順を記載します。
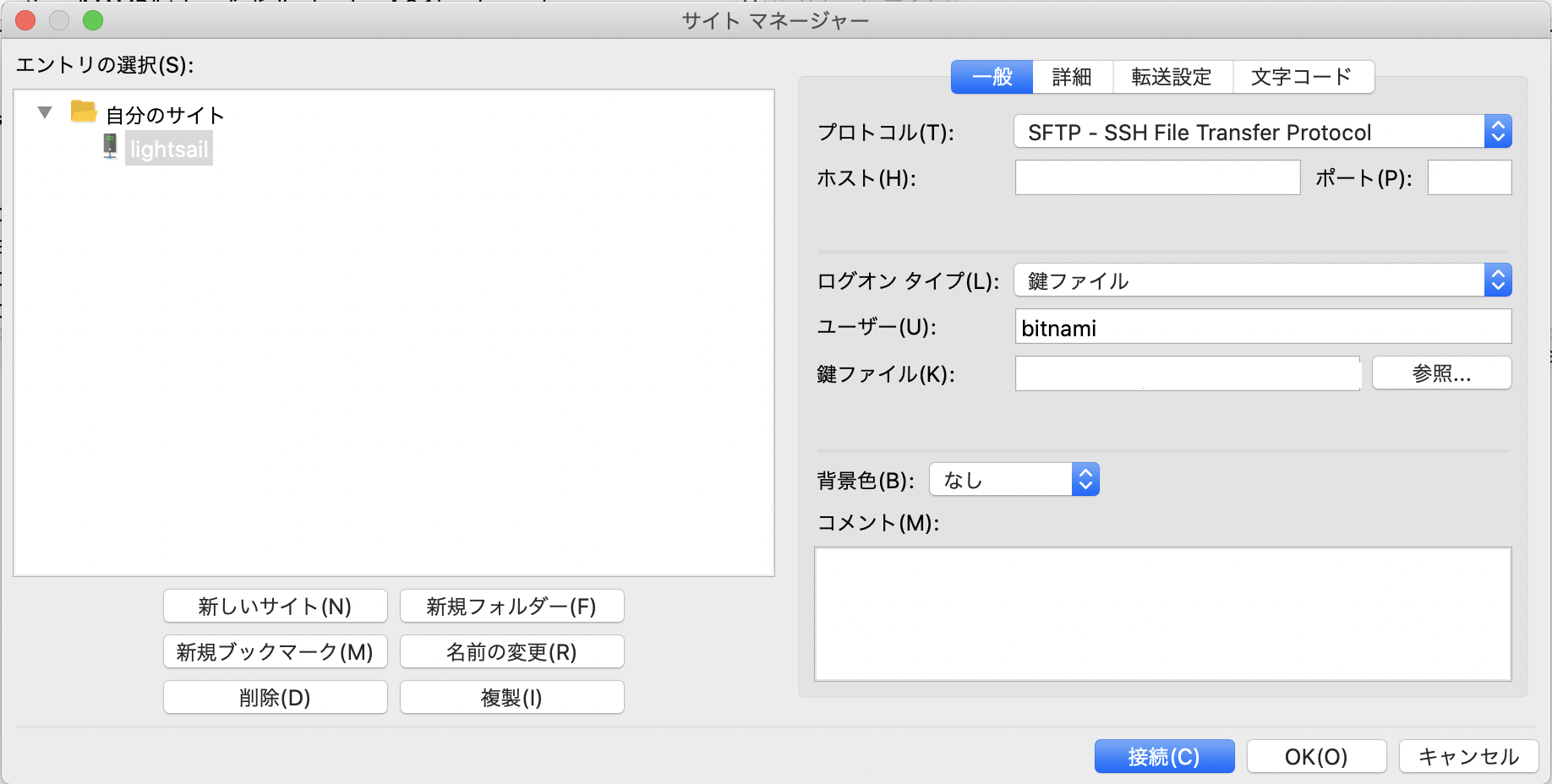
サイトマネージャーを開きます。

新しいサイト
任意の名前でサイト設定を作成。
ここでは「lightsail」という名前で作成しています。
プロトコル
SFTPを選択
ホスト
Lightsailインスタンスに紐付けた静的IPアドレス、または登録済みドメイン名を入力
ログオン タイプ
鍵ファイルを選択
ユーザー
bitnamiを入力
鍵ファイル
インスタンス作成時にダウンロードした鍵ファイルを参照
入力、選択完了後「接続」を押して接続します。
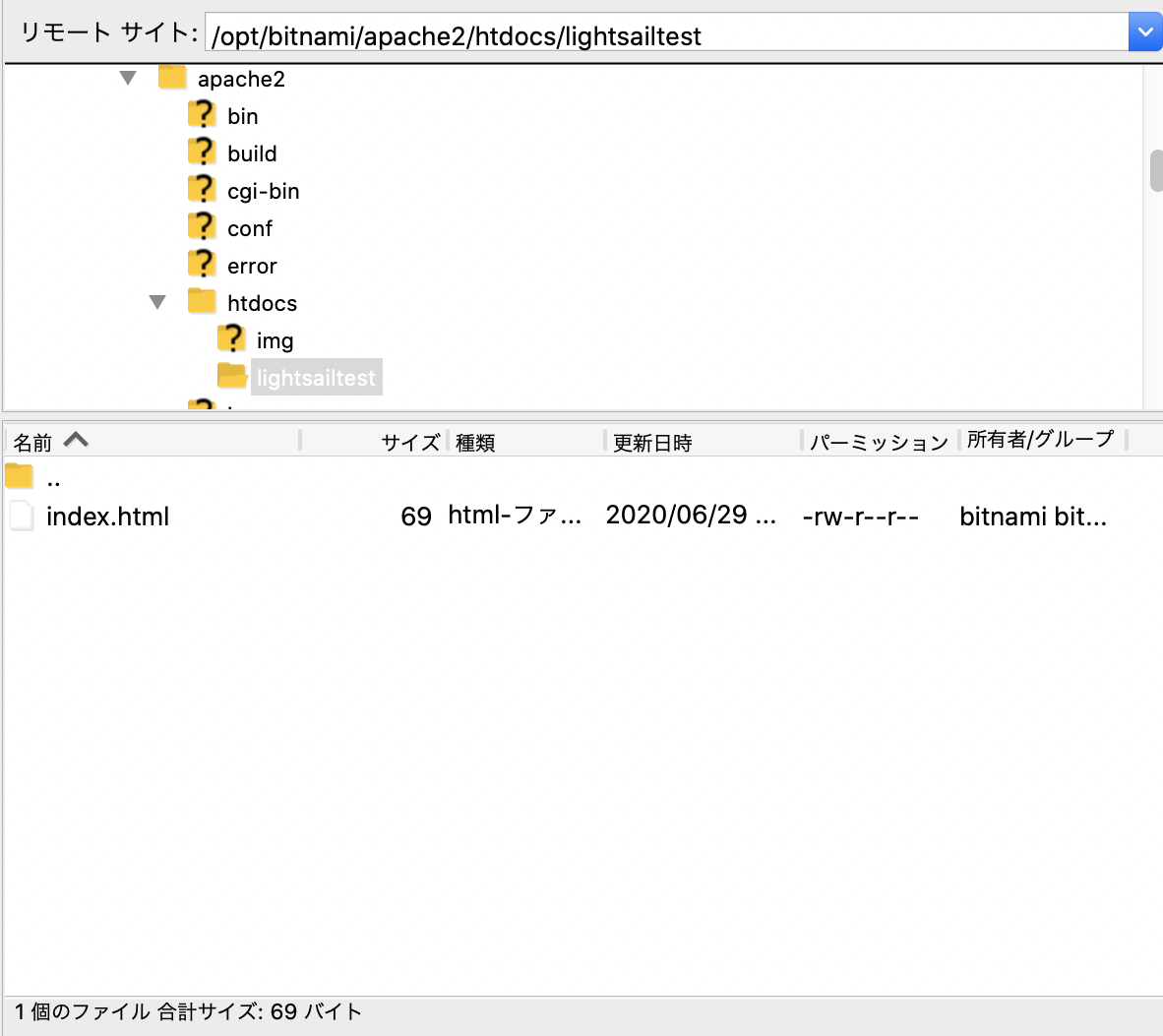
接続後、apacheのhtdocsにソースファイルをアップロードします。
htdocsは以下の場所にあります。
/opt/bitnami/apache2/htdocs
ここでは、htdocs配下に「lightsailtest」というディレクトリを作成し、その下にhello worldを表示するindex.htmlをアップロードしています。

5.Webサイトの表示
ブラウザで以下のURLにアクセスし、表示されることを確認します。
https://<登録済みドメイン名>/lightsailtest/index.html

以上でWebサイト公開までの手順は終了です。
参考
https://blog.yuichisato.net/build-a-blog-with-onamae-amazon-lightsail-wordpress/#toc10
→ プロバイダーで取得済みのドメインとLightsailのインスタンス紐付けの手順など
https://aws.amazon.com/jp/premiumsupport/knowledge-center/linux-lightsail-ssl-bitnami/
→ Bitnami HTTPS設定ツールの実行方法