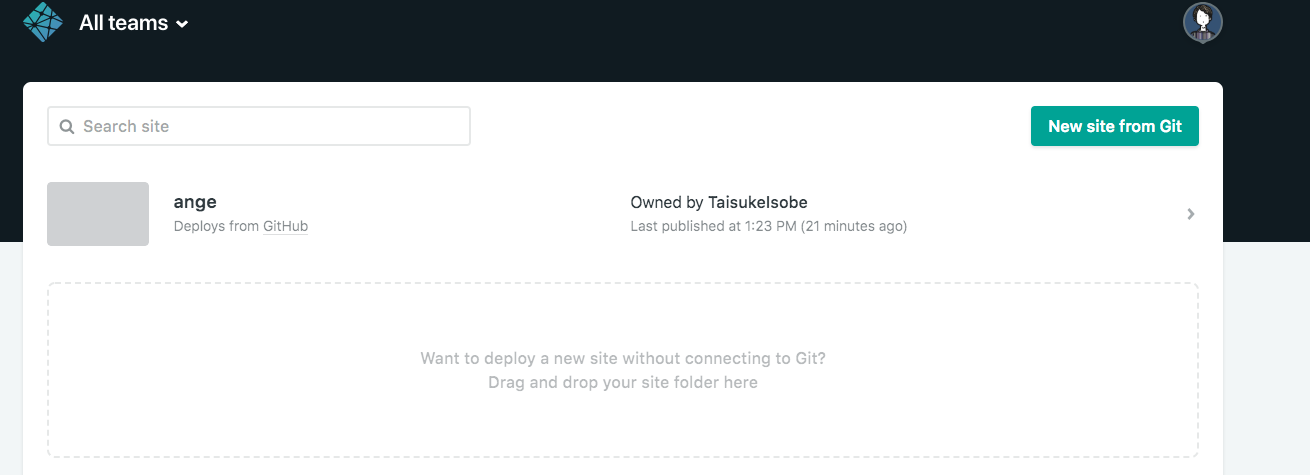
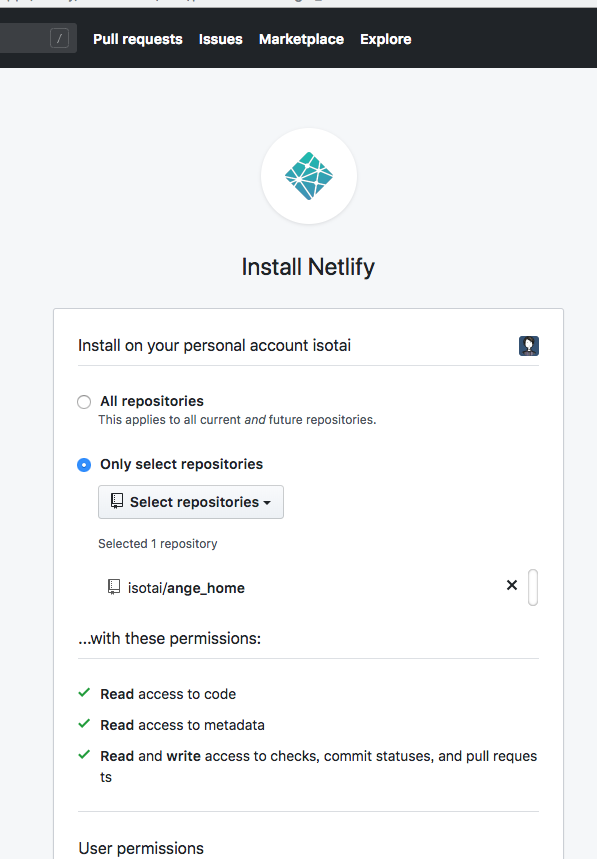
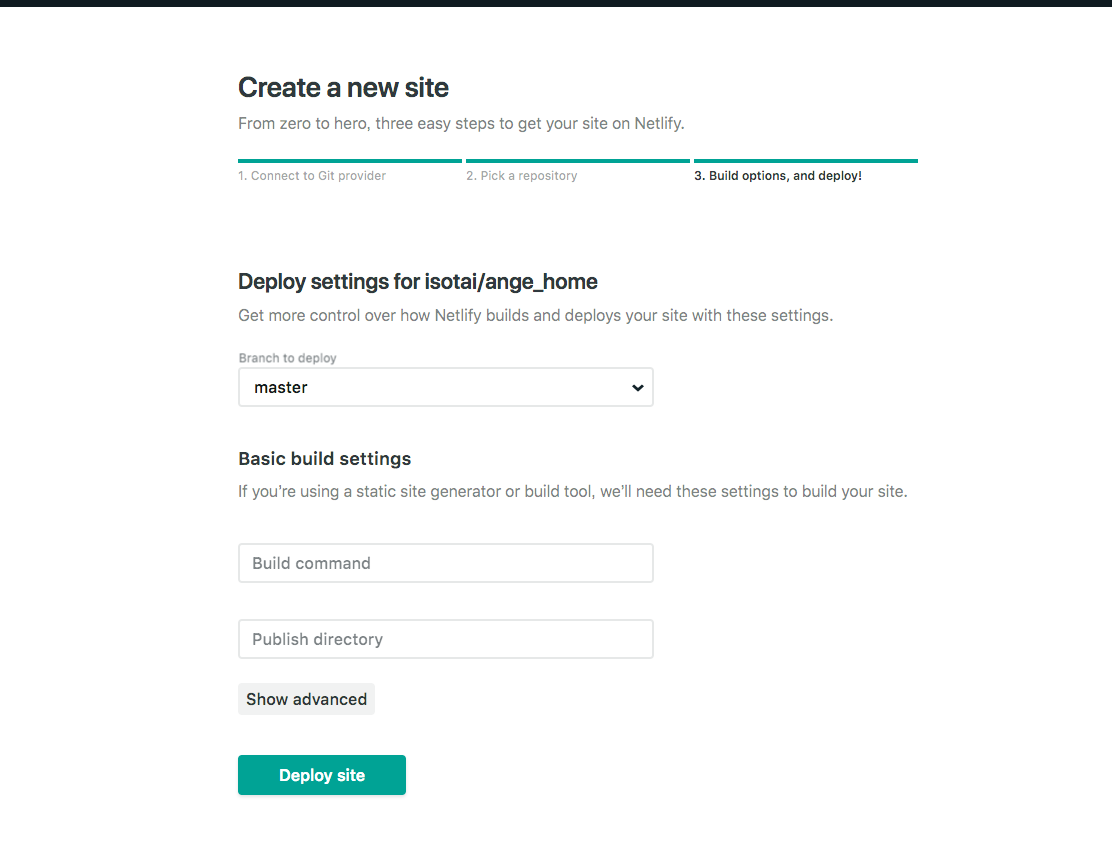
HTML、JavaScript、CSSだけの簡単なページを公開したかったのでnetlify使って見ました。
5分くらいで簡単に公開できるし、HTMLフォームからPOSTされたらnetlify側で取得して、APIから呼び出せて、100送信まで無料枠みたいなので小さいホームページには十分です。
More than 5 years have passed since last update.
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme
List of users who liked
31