以下のスクリプトをF12 → Consoleから実行します。
魔法のスクリプト.js
Array.prototype.forEach.call(document.getElementsByTagName('pre'), x => x.classList.add('notranslate'))
その後に右クリックの「日本語に翻訳(T)」とかで翻訳します。
※ Google翻訳のChrome拡張入れていない人はここからどうぞ
内訳
Google翻訳は.notranslateを持つタグ内は翻訳しない。
GitHubやnpmのコード部分は<pre></pre>タグで囲われている。
→ ページ翻訳かける前に<pre></pre>にnotranslateクラスを追加してあげればええんやね ![]()
ちなみに<code></code>内はデフォルトで翻訳スルーされるみたいです。
翻訳する直前に毎回スクリプトを実行するのが煩わしい君へ
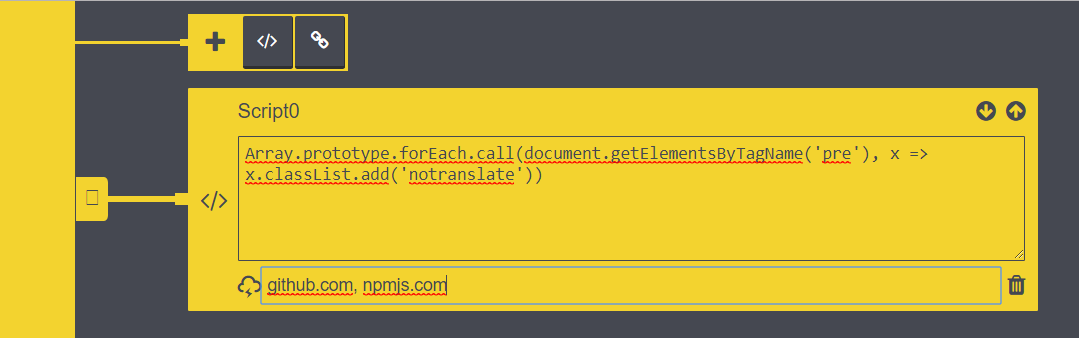
ScriptAutoRunnerを使いましょう。
指定したホストのときに予め設定したスクリプトを自動で実行してくれるんやね![]()
以下、Qiitaの記事です。
任意のサイトで任意のJavaScriptを自動実行させるChrome拡張
とりあえず★5入れておきました。