こんばんは。
###1.はじめに
先日の記事で、LINE APIとGASを連携させました。
今回は、更に、WEB APIを連携させてみたいと思います。
APIを使う、というのは何か難しそうに聞こえますが、記事の順序に沿えばできます。
###2.前提
前回の記事で作成したプログラムを改修する形になります。
LINE MessagingAPIやGASの設定は、前の記事を確認いただければと思います。
ですが、お天気APIの使い方はこの記事でもしっかり記載します。
###3.作ったもの
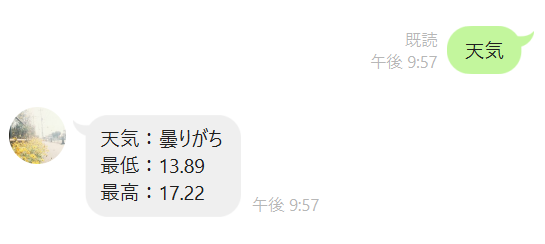
こんなイメージです。今回はお天気APIを使いました。
これを使って、外出時に上着着ていくとか脱いでいくとか、寝るときに布団を余計にかけるかとか、念のため腹巻するかとか、対策を立てたらいいと思います。
###4.手順詳細
####(1).お天気API(openweathermap)を登録する。
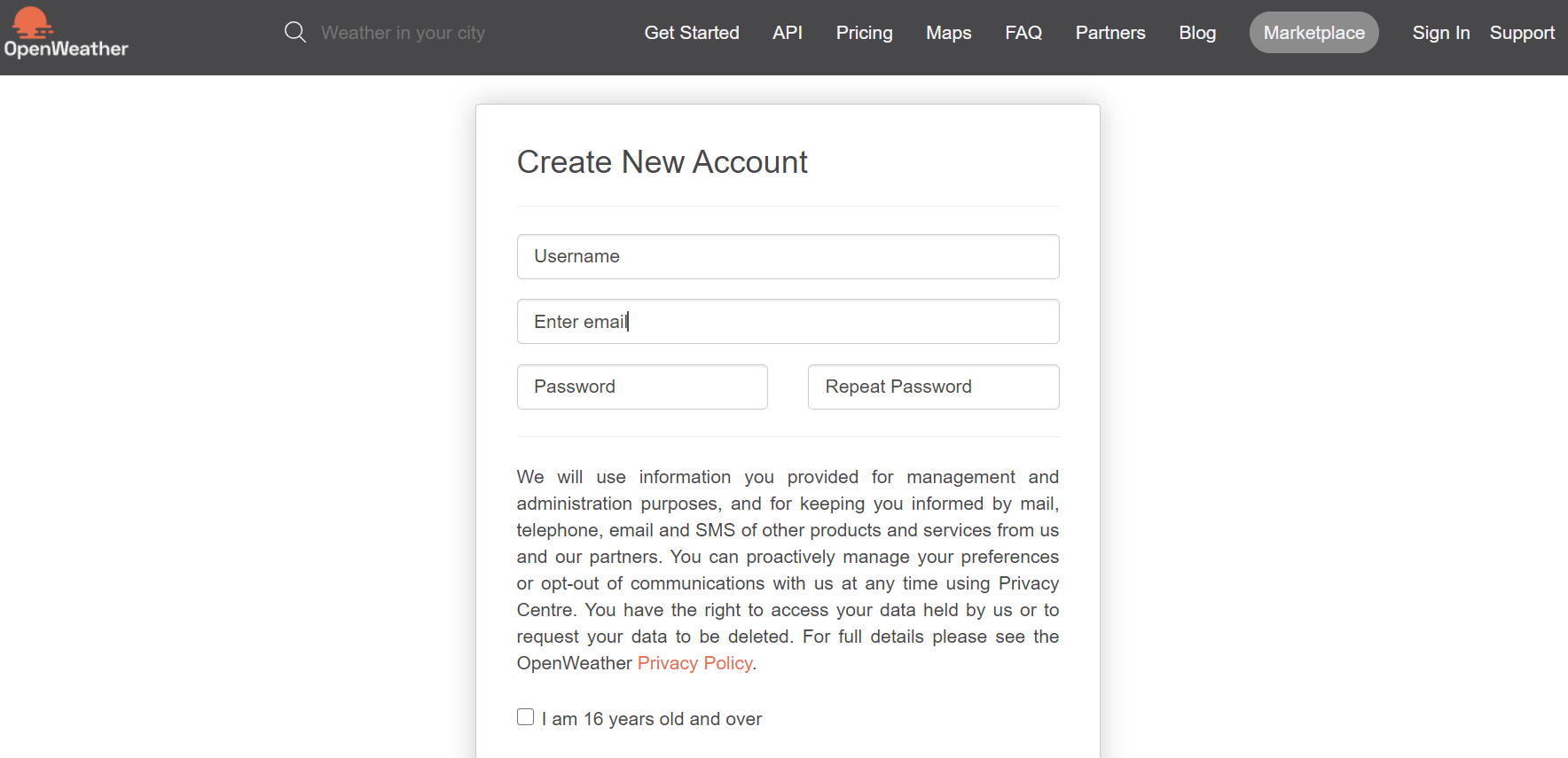
<登録>
https://home.openweathermap.org/users/sign_up
アカウント作成が必要ですので、こちらを開いて入力します。
メールアドレスにメールが届きますので、「Verify your email」をクリックして認証します。
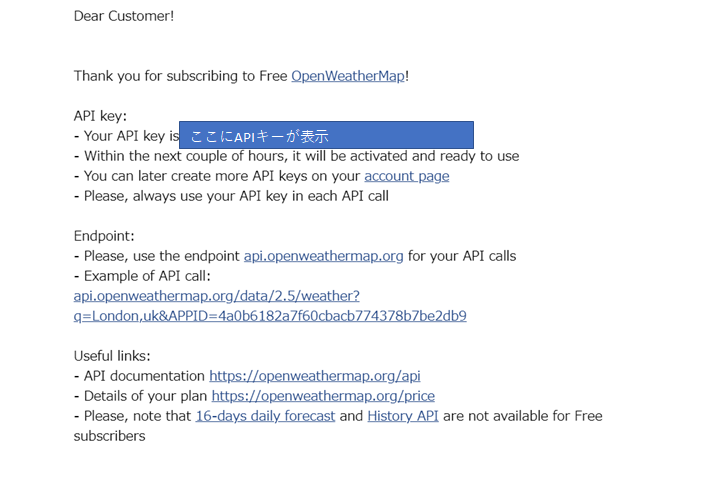
APIのキーがメールで送信されてきます。
「- Within the next couple of hours, it will be activated and ready to use
(-数時間以内にアクティブ化され、使用できるようになります)」
という記載の通り、メールをもらったらすぐに使用できる状態にはなりません。
半日くらい待った方が良いかと思います。
(すぐにアクセスすると、invalidと画面に表示されます。)
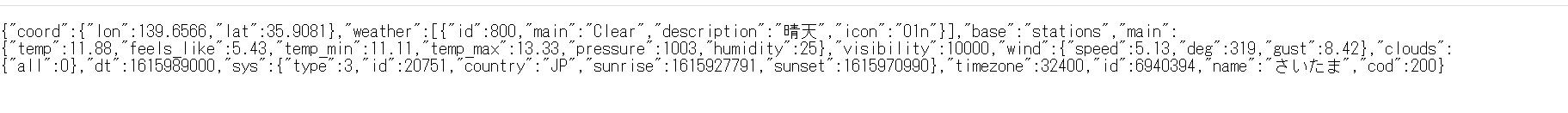
http://api.openweathermap.org/data/2.5/weather?q=saitama,jp&units=metric&lang=ja&mode=json&appid=xxxxxxx
今回は、上記URLを使います。
xxxxxxxxを、受け取ったAPIキーにしてアクセスします。
埼玉の天気情報のため、=saitama と指定していますが、住んでいる地域に応じて適宜変更します。
JSON形式で文字列が表示されます。
あとは、ここから必要な情報を取りに行きます。
現在の天気は、以下です。
description":"曇りがち"
気温については、このあたりの文字列です。
"temp_min":13.89,"temp_max":17.22,
最低気温と最高気温を表しています。
このあたりのデータを、プログラムから呼び出していきます。
####(2).GASでプログラミングをする
前回の記事で取り上げたプログラムを修正します。
「// お天気API追加 from」「// お天気API追加 to」で囲まれた箇所が追加ロジックになります。
var CHANNEL_ACCESS_TOKEN = 'xxxx'; // xxxxに、Channel_access_tokenを登録
function yahoo(datarui) {
var url = 'https://yahoo.co.jp/'
var html = UrlFetchApp.fetch(url).getContentText();
var parser = Parser.data(html);
var data = Parser.data(html).from('<h1 class="_3cl937Zpn1ce8mDKd5kp7u"><span class="fQMqQTGJTbIMxjQwZA2zk _3tGRl6x9iIWRiFTkKl3kcR">').to('</span>').iterate();
var datarui = url;
for(let i = 0; i <= 7; i++) {
datarui = datarui + '\n' + data[i];
}
return datarui;
}
// お天気API追加 from
function tenki() {
var url = 'http://api.openweathermap.org/data/2.5/weather?q=saitama,jp&units=metric&lang=ja&mode=json&appid=4a0b6182a7f60cbacb774378b7be2db9';
var res = UrlFetchApp.fetch(url);
var id = JSON.parse(res.getContentText()).weather[0].id;
var des = JSON.parse(res.getContentText()).weather[0].description;
var tmin = JSON.parse(res.getContentText()).main.temp_min;
var tmax = JSON.parse(res.getContentText()).main.temp_max;
var datarui = '天気:' + des;
var datarui = datarui + '\n' + '最低:' + tmin;
var datarui = datarui + '\n' + '最高:' + tmax;
return datarui;
}
// お天気API追加 to
function doPost(e) {
var event = JSON.parse(e.postData.contents).events[0];
var replyToken= event.replyToken;
if (typeof replyToken === 'undefined') {
return; // エラー処理
}
var userId = event.source.userId;
var nickname = getUserProfile(userId);
if(event.type == 'follow') {
// ユーザーにbotがフォローされた場合に起きる処理
}
var dataruid = '';
dataruid = yahoo(dataruid);
if(event.type == 'message') {
var userMessage = event.message.text;
var replyMessage = userMessage
var replyMessage2 = '';
switch (true) {
case userMessage === 'ヤフー':
dataruid = yahoo(dataruid);
break
// お天気API追加 from
case userMessage === '天気':
dataruid = tenki(dataruid);
break
// お天気API追加 to
default:
dataruid = 'こんにちは!';
break
}
replyMessage2 = dataruid;
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': replyMessage2,
}],
}),
});
return ContentService.createTextOutput(
JSON.stringify({'content': 'post ok'})
).setMimeType(ContentService.MimeType.JSON);
}
}
// profileを取得してくる関数
function getUserProfile(userId){
var url = 'https://api.line.me/v2/bot/profile/' + userId;
var userProfile = UrlFetchApp.fetch(url,{
'headers': {
'Authorization' : 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
})
return JSON.parse(userProfile).displayName;
}
以下で、JSONから値を取得しています。
var des = JSON.parse(res.getContentText()).weather[0].description;
var tmin = JSON.parse(res.getContentText()).main.temp_min;
var tmax = JSON.parse(res.getContentText()).main.temp_max;
####(3).デプロイする
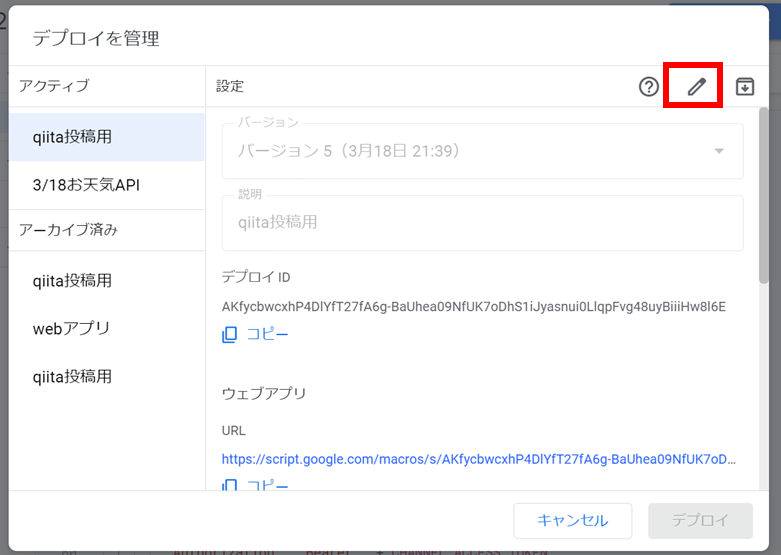
「デプロイの管理」で新バージョンのデプロイをおこないます。
「デプロイを管理」を選択し、デプロイ画面の右上の鉛筆マークを選択します。
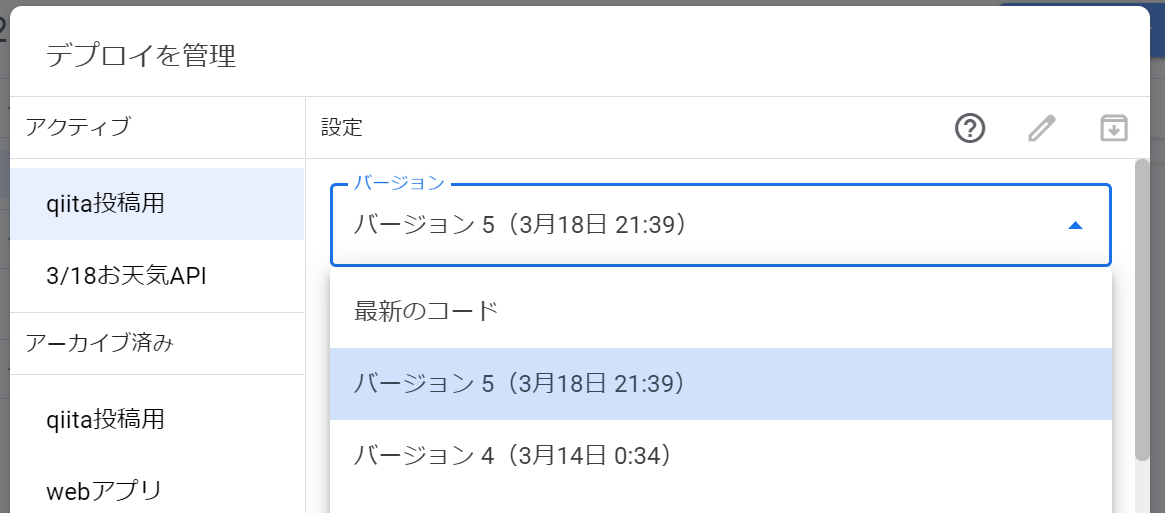
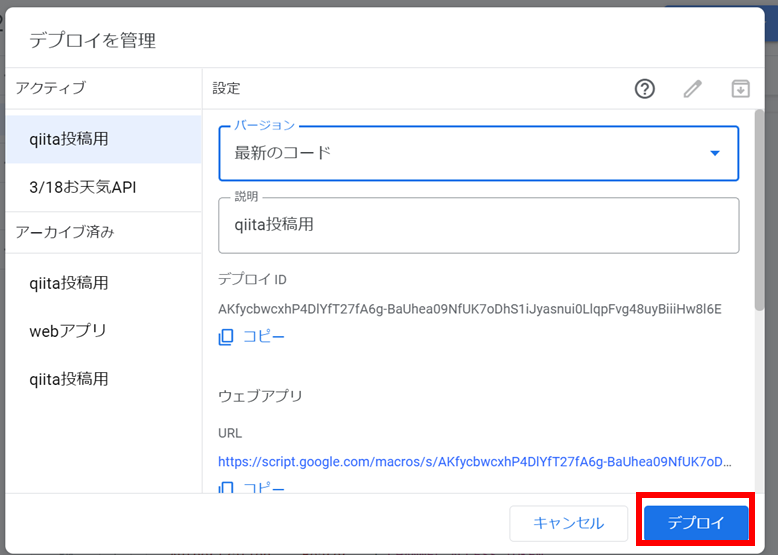
バージョンが活性化しますので、「最新のバージョン」を選択します。
「デプロイ」を選択します。
こちらはもともとのデプロイのバージョンを更新するため、URLも変わりません。
###5.最後に
今回の天気情報は、取得するたびにスプレッドシートに書き出すと、気温の変動をグラフにする事ができそうで、今度作ってみようと思っています。
LINEを中心に、色々な情報にアクセスできると色々なサイトを見に行く必要がなくなり、便利だと感じていますので、作り込んでみたいと思います!!