はじめに
- 情報ジャンキーなのでチャンネルに投稿があると見ずにはいられません
- でもチャンネル数が多いと色んなチャンネルを行ったり来たりして大変
- なのでtimelineチャンネルを作り全てそこに集めてしまえば良いと思いBotkitでやってみました
- BotkitをSlackで使う方法はこちらの記事が参考になるかもしれません
SlackBotの設定
-
OAuth & Permissionsの設定に以下を追加します
- users:read
- chat:write:bot
- chat:write:user(これはいらないかも?)
- channels:history
-
Event Subscriptionsの設定に以下を追加します
- message.channels
Botkitのコード
- .envファイルにtimelineチャンネルのIDを設定します
- チャンネルIDを知るにはslackメッセージを右クリックしてコピーする方法が簡単だと思います
- Cから始まるやつがチャンネルIDです
.env
timelineChannelId=Cxxxxxxxxx
- 3つのイベントに反応するようにします
- ambient
- direct_mention
- mention
- イベントについてはここにこちら詳しく書いてあります
- users.infoとchat.postMessageを使ってtimelineチャンネルに投稿します
skills/timeline.js
module.exports = function(controller) {
controller.on('ambient,direct_mention,mention', function(bot, message) {
// ユーザトークンを使っているためボット作成者が参照できるプライベートチャンネルなどの発言も拾ってしまう
// そのためchannel(パブリックチャンネル)でない場合は処理を終了する(そもそもPermissionsを与えなければ良いのですが念の為)
const channel_type = message.event.channel_type;
if(channel_type !== "channel"){ return }
// 発言者の情報を取得する
bot.api.users.info({user: message.event.user}, function(err, res){
if(err) { console.log("err: ", err); return; }
// timelineに発言するテキストを作成する(#チャンネル名 発言内容)
const text = '<#' + message.event.channel + '> ' + message.event.text
// チャンネル、テキスト、ユーザ名、ユーザアイコンを設定してtimelineチャンネルに投稿
bot.api.chat.postMessage({ text: text, channel: process.env.timelineChannelId, as_user: false, username: res.user.profile.real_name, icon_url: res.user.profile.image_48}, function(err, res){
if(err) { console.log("err: ", err); return; }
});
});
});
}
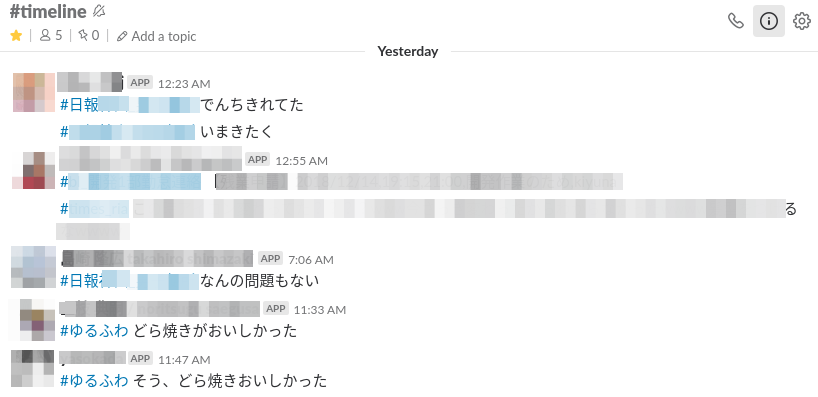
Slackイメージ
- 色んなPublicチャンネルの発言が集まって良い感じですね
- もはやPublicチャンネルはここだけ見ていれば良いかもしれません
- ちなみにこの日は弊社の忘年会で帰りにおいしいどら焼きが配られました