WPF の DataGrid で実行時にカラムの数や名前が確定するような動的なデータを扱いたいとおもったとき、DataTable を使うと実現することができます。
つくるもの
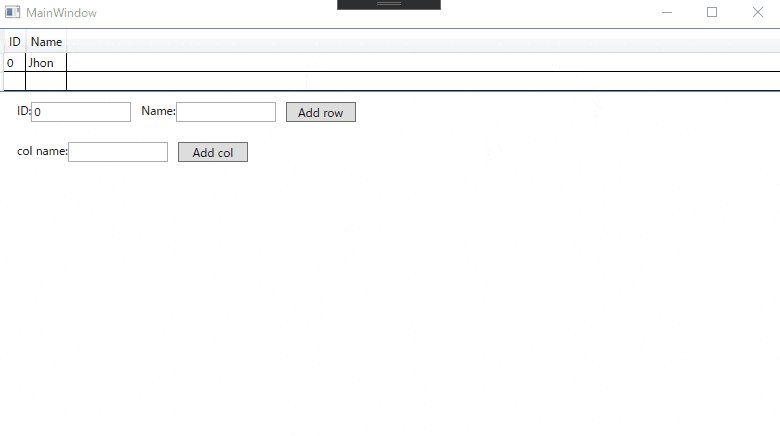
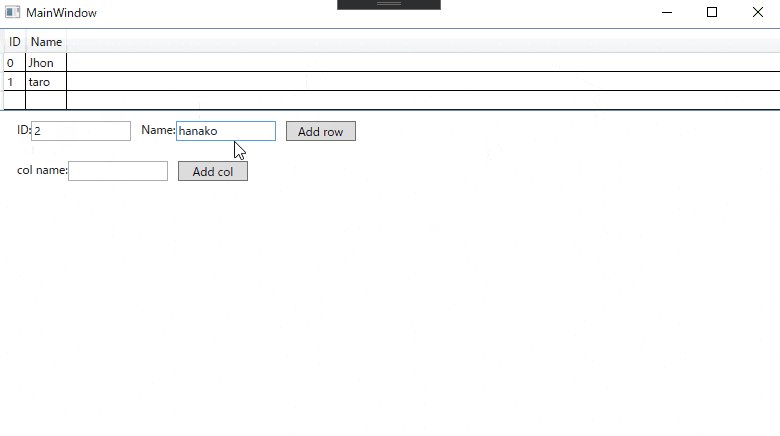
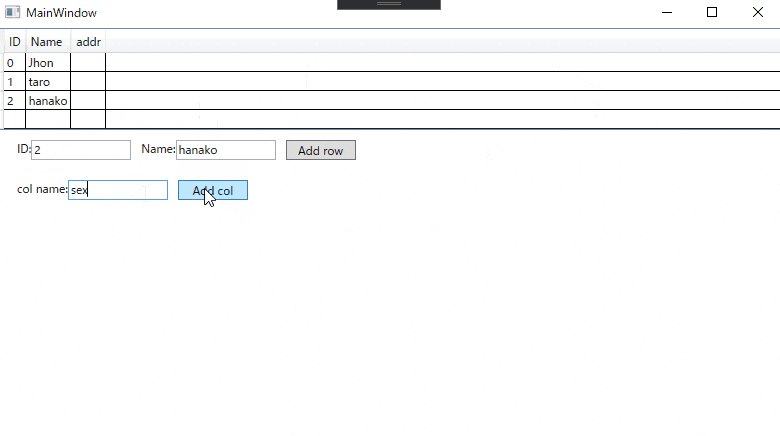
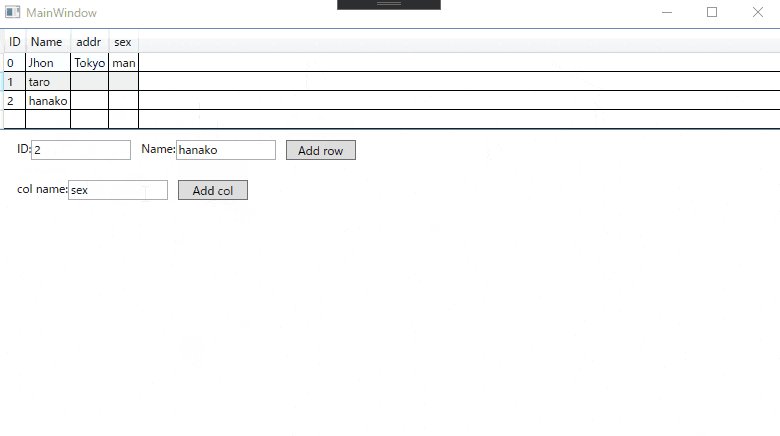
データとカラムを追加できる DataGrid をつくります。
https://github.com/ishida722/DataTableSample
View をつくる
まず DataGird を配置して、ItemsSource をバインドします。今回は DataTableView というプロパティにバインドしました。
<DataGrid ItemsSource="{Binding DataTableView}" />
DataTable をつくる
ViewModel をつくります。まずテーブルデータを保持する DataTable オブジェクトをつくります。これは直接外部に公開しないので private にします。
private readonly DataTable dataTable = new DataTable();
この dataTable オブジェクトにデータを追加していきます。カラムを追加する場合は以下のようにします。
dataTable.Columns.Clear();
dataTable.Rows.Clear();
dataTable.Columns.Add("ID");
dataTable.Columns.Add("Name");
これでIDとNameというカラムが追加されました。次にデータを追加します。
var row = dataTable.NewRow();
row[0] = 0;
row[1] = "Jhon";
dataTable.Rows.Add(row);
IDが0のJhonというデータが追加できました。
View に通知する
作成した DataTable を DataGrid に表示するためには DataView を使います。具体的には以下のようなプロパティを用意します。
public DataView DataTableView => new DataView(dataTable);
DataTableView は View の DataGrid にバインドされています。このプロパティを読みだす度に、dataTable から DataView が作成されます。
DataTable は ObservableCollection ではないのでコレクションの変更を通知してくれません。なので自分で手動で変更を通知する必要があります。
private void NotifyTableUpdate()
{
OnPropertyChanged(nameof(DataTableView));
}
テーブルを変更するたびに、NotifyTableUpdate() を実行する必要があります。