前提
・Node.jsがインストールされていること
・Angular Cliがインストールされていること
・VSCodeがインストールされていること
1.Angularプロジェクト作成と起動
1)VSCodeのターミナルから「ng new」コマンド実行でプロジェクト作成
my-appは任意の名前で良い
$ ng new my-app
2)アプリケーションを起動、ブラウザで確認
作成したプロジェクトに移動し、「ng serve」コマンド実行でアプリケーション起動
「-o」オプションで起動時に自動でブラウザを開くことができる
$ cd my-app
$ ng serve -o
http://localhost:4200 へアクセスで確認

3)アプリケーションの停止
VSCodeのターミナルで「Ctrl + C」で停止
2.VSCodeでのデバック方法
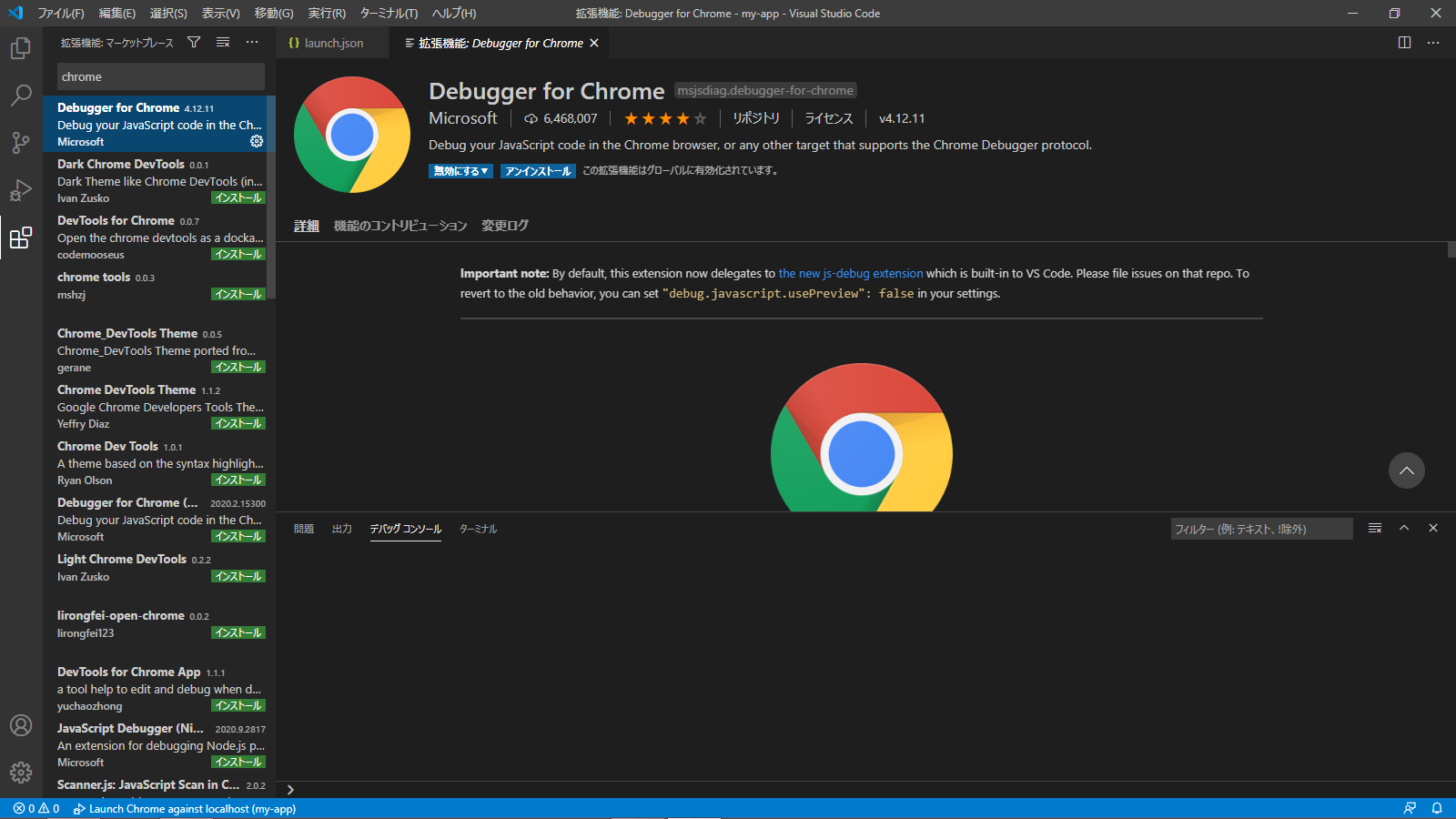
1)拡張機能(Ctrl+Shift+X)から「Debugger for Chrome」をインストール

2)「launch.json」を作成する
メニューから「実行」ー>「構成を開く」ー>「Chrome」を選択

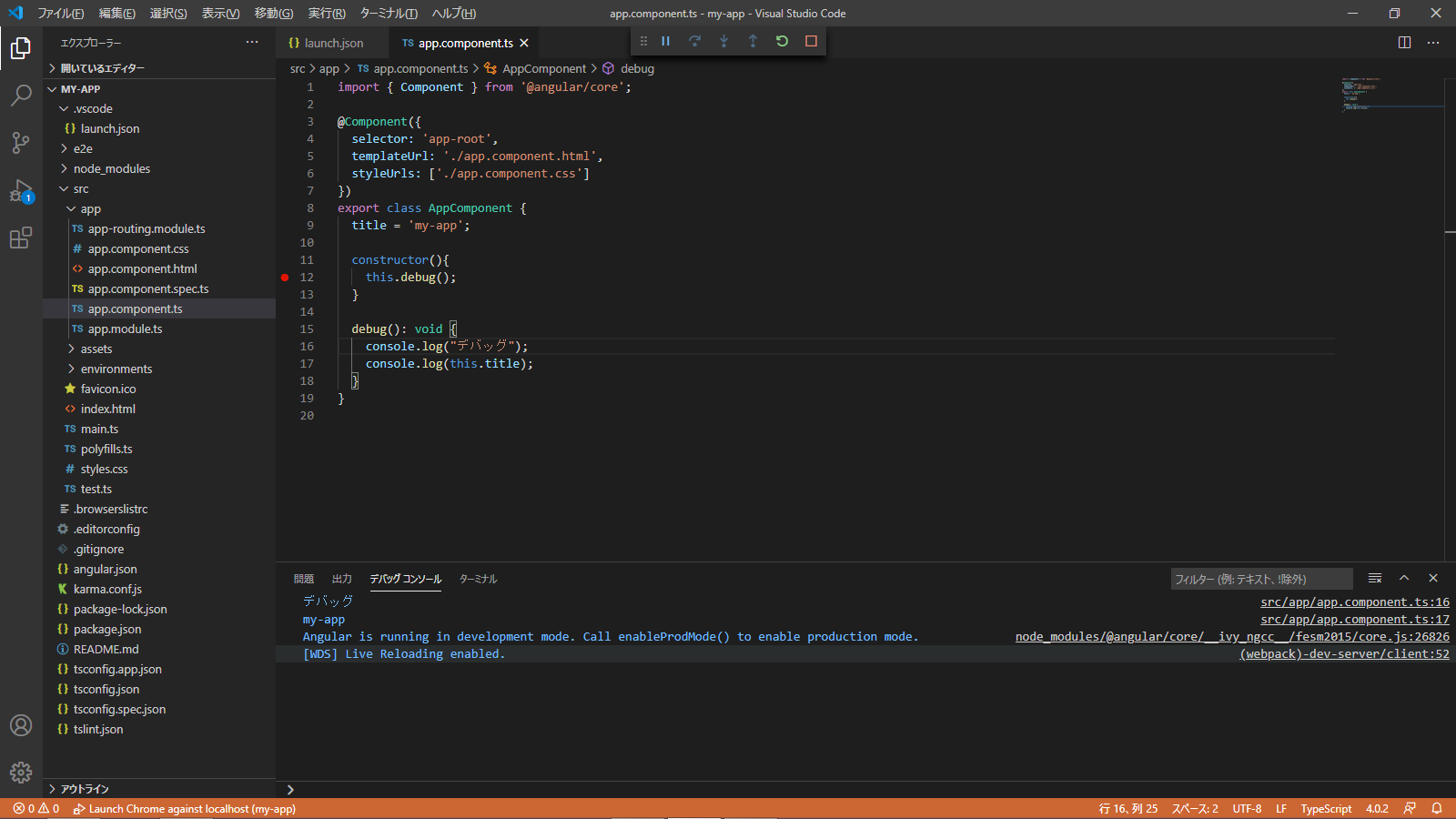
3)デバッグ開始
「ng serve」コマンドでプロジェクトを起動状態で、メニューから「実行」ー>「デバッグの開始(F5)」でChrome起動
止めたいファイルの行番号に左側をクリックすることでブレークポイントを設定することができる
画面上に表示されているアイコン類で「再開」「ステップイン、アウト」「停止」ができる

4)変数の内容の確認
「console.log」を使用してデバッグコンソールで変数の内容を確認