Swipeとは
Swipeとは、JSON形式の宣言型のマークアップ言語で記述されるオープンなリッチメディアコンテンツです。Swipeのファイルを表示するSwipe EngineはiOS, javascript, Android版と様々なバージョンが用意されています。すべてオープンソースで提供されています。
https://github.com/swipe-org/swipe (iOS)
https://github.com/swipe-org/android (androin)
https://github.com/isamu/swipejs (javascript)
Swipeファイルは、iOS版とweb版のSwipe Studioで作成するか、直接JSON形式のファイルを記述することが可能です。
https://studio.swipe.net/studio/#0 (Swipe Studio on Web)
https://itunes.apple.com/us/app/swipe-studio/id1148461767 (Swipe Studio app)
PhotoshopのGeneratorとは
PhotoshopのGeneratorは、開発者がPhotoshopを拡張するために用意されている環境で、プログラムによりPhotoshopの機能を追加することができます。具体的にはユーザのアクションなどのイベントによりnodeで記述されたプログラムが呼ばれ、そのプログラムからPhotoshopのデータを読みファイルを生成するなどができるような仕組みになっています。Photoshopの14.1以降で利用できるようです。
SwipeGeneratorとは
SwipeGeneratorは、PhotoshopのGeneratorを使って、Swipeファイルを生成する機能です。Photoshopのレイヤーを使って、各レイヤーグループを1つのページとし、レイヤーグループ内に配置された各レイヤーの画像をelementとしてSwipeファイルを生成します。
インストール
SwipGeneratorは、以下からダウンロードできます。
https://github.com/isamu/swipeGenerator/archive/master.zip
ダウンロードしたファイルは、解凍してPhotoshopのGeneratorのディレクトリーにおきます。
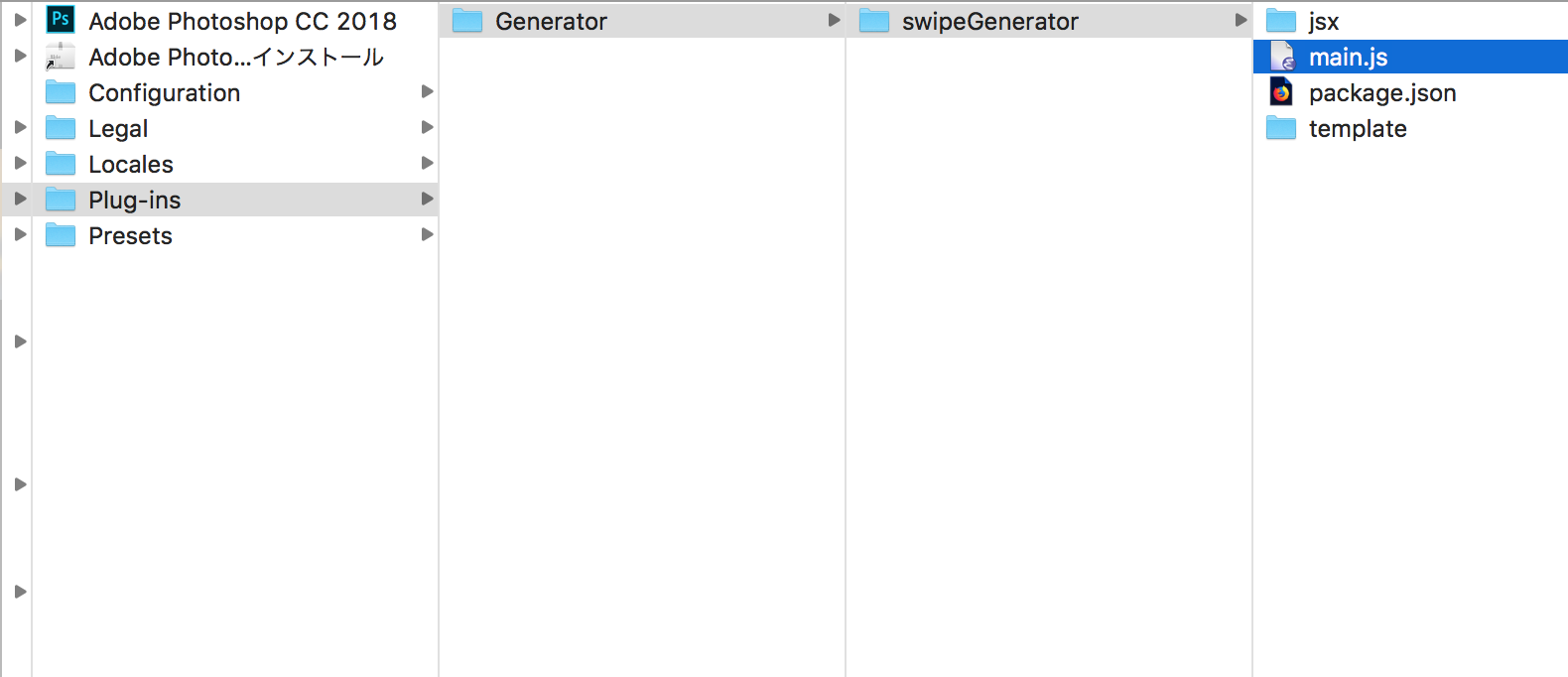
Macでは、 /Applications/Adobe Photoshop CC 2018/Plug-ins/Generator でした。
このフォルダの中に、解凍したswipeGeneratorフォルダをおきます。

これでインストールはおしまいです。
使い方
Photoshopを起動します。インストールが成功していれば、
ファイル -> 生成 -> に Generate swipeというメニューが追加されています。

画像を配置した複数のレイヤーを1つのレイヤーグループにまとめます。この例ではpagesグループに各ページのレイヤーグループを配置しています。

先ほどのメニューから「Generate swipe」を選択します。選択すると直ちにSwipeファイルが生成され、コンピュータのデスクトップに、フォトショップのファイル名と同じ名前のフォルダーが生成されています。
その中のmain.swipeがswipeファイルです。 index.html をブラウザで開くとそのswipeファイルのコンテンツが表示されます。 index.htmlはjavascript版のSwipe Engineを読み込むようにしているので、そのままHPなどにアップすればコンテンツとして利用可能です。
生成されたコンテンツをWebに置いておきます。
http://to-kyo.to/~isamu/swipe_test/#0
関連
PhotoshopとSwipeGeneratorでアニメーションを作る 1
PhotoshopとSwipeGeneratorでアニメーションを作る 2