スライドバーをアレンジしてみた
HTMLでスライドバーを使ったときに、デフォルトだと不恰好だったのでアレンジしてみました。
※GoogleCromeなどのWebKit系が対象
実際にやってみた
before
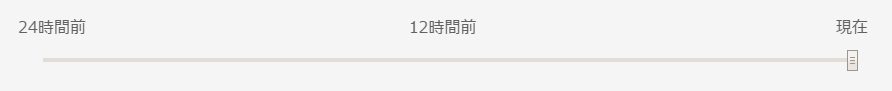
after
ソースコード
renge.html
<div class="time-select-slider">
<input class="slider" type="range" min="0" max="86400">
</div>
style.scss
.time-select-slider {
// スライドバー自体の横幅
width: 810px;
.slider {
-webkit-appearance: none;
margin: 14px 0;
width: 100%;
&:focus {
outline: none;
&::-webkit-slider-runnable-track {
background: #3f51b5;
}
}
// スライドバーの横軸
&::-webkit-slider-runnable-track {
cursor: pointer;
background: #3f51b5;
border-radius: 1.3px;
height: 8px;
width: 100%;
}
// スライドバーのつまみ
&::-webkit-slider-thumb {
-webkit-appearance: none;
background: #3f51b5;
border: none;
border-radius: 3px;
cursor: pointer;
height: 36px;
margin-top: -14px;
width: 20px;
}
}
}
さいごに
普段からSASSを使っているのでSCSSのコードを書きましたが、LESSやStylusをお使いの方は、適宜読み替えていただければと思います。
もっと立体感がほしいかたは、box-shadowなどを使ってもっとかっこよくしてやりましょう!