angularFireでionicとFirebaseを連携させた家計簿アプリを作っています。
https://qiita.com/irohamaru/items/3df901cd7e12e3c85e9a
その中で、Firebaseから受け取ったテーブルの一覧を日付順(日付もテーブルの一項目)にソートする方法をメモしておきます。
うまくソートされないパターン
javascriptでは日付を扱う場合、いろいろと注意が必要だそうです。
https://qiita.com/labocho/items/5fbaa0491b67221419b4
date型(例:Mon Sep 01 2017 00:00:00 GMT+0900)を「YYYY/MM/DD」のフォーマットに変換したかったので、toLocaleDateStringというメソッドを使うことに。
ただし、toLocaleDateStringは「月」「日」が1桁の場合にゼロパディングしてくれないらしいです。
https://so-zou.jp/web-app/tech/programming/javascript/grammar/object/date.htm
そのためか、普通にソートしようとしてもうまくいきませんでした。
↓angularfireでのorderby実装についてQ&A
https://github.com/angular/angularfire2/blob/master/docs/rtdb/querying-lists.md
// テーブル:sampleのカラム:dateの昇順でソート
db.list('/sample' , {
query {
orderByChild: 'date'
}
});
日付のフォーマットを整える
YYYY/MM/DDの形式であれば正しくソートされると仮定し、日付をゼロパディングするための関数を作って補完することにしました。
// Firebaseにデータ登録
this.sample.push({
date: this.convertDate(date.toLocaleDateString()),
name: this.name,
money: this.money
});
// 日付ゼロパディング用関数
convertDate(date) {
var tmpDate = date;
var tmpYear = tmpDate.getFullYear();
var tmpMonth = tmpDate.getMonth() + 1;
var tmpDay = tmpDate.getDate();
var strYear = tmpYear.toString();
var strMonth = tmpMonth.toString();
var strDay = tmpDay.toString();
if (tmpMonth < 10) {
strMonth = '0' + tmpMonth.toString();
}
if (tmpDay < 10) {
strDay = '0' + tmpDay.toString();
}
return strYear + '/' + strMonth + '/' + strDay;
}
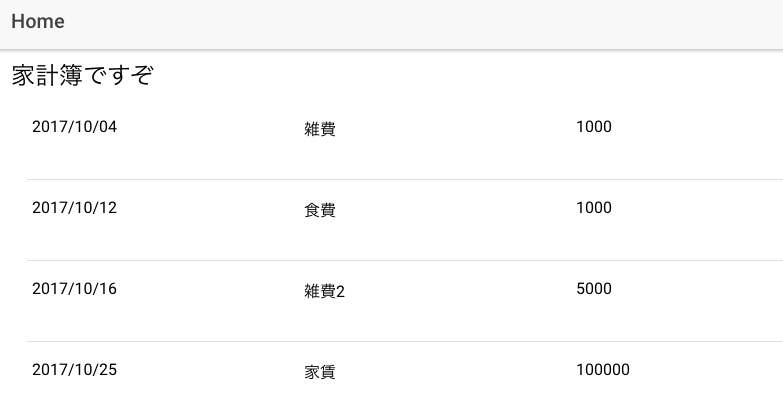
結果
うまくソートされました。