あなたがご覧になっているのはクソアプリ Advent Calendar 2022 カレンダー1 の7日目の記事です。
はじめに
| 現状(As-Is) | あるべき姿(To-Be) | 問題 | 解決策 |
|---|---|---|---|
| 線画が虹色に光らない | 線画が虹色に光る | 線画が虹色に光ってない | 線画を虹色に光らせる |
それでは、やっていきましょう。
やっていった結果
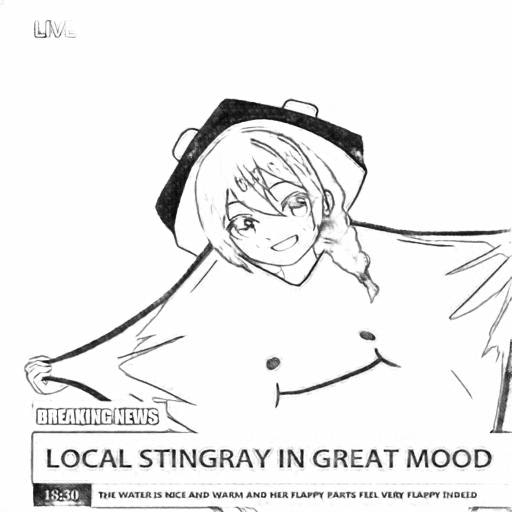
元の絵(自分で描いたもの)
変換後の絵
最高ですね。
どのように解決したか
以下、Python 3.9を使っています。
1. イラストから線画部分を抽出するために Anime2Sketchを使用する
Anime2Sketchはアニメイラストの線画部分を抽出する技術。 -> Anime2Sketch
この段階で出力されるのはこんな感じのもの。
2. 抽出した線画の色を変更して、線画部分以外は透過する
これが光る部分の元になります。
この段階で出力されるのはこんな感じのもの。
3. 色を変えた線画部分を元のイラストに合成する
線画以外を透過した画像を元画像の上に被せると線画の部分だけ光ってる感じになります。

4. 色を変えながら2, 3を繰り返す
最後にピカピカ光ることを意識しながらCyan -> Magenta -> Yellow -> Cyanを行き来する感じに
色を被せた画像を作っていきます。
ソースコード上ではベタッとこんな感じに書いてます。
color_styles = [
(255,0,255, 255), # magenta
(255,25,225, 255 ),
(255,50,200, 255 ),
(255,75,175, 255 ),
(255,100,150, 255 ),
(255,125,125, 255 ),
(255,150,100, 255 ),
(255,175,75, 255 ),
(255,200,50, 255 ),
(255,225,25, 255 ),
(255,255,0, 255 ), # yellow
(225,255,25, 255 ),
(200,255,50, 255 ),
(175,255,75, 255 ),
(150,255,100, 255 ),
(125,255,125, 255 ),
(100,255,150, 255 ),
(75,255,175, 255 ),
(50,255,200, 255 ),
(25,255,225, 255 ),
(0,255,255, 255 ), # cyan
(25,225,255, 255 ),
(50,200,255, 255 ),
(75,175,255, 255 ),
(100,150,255, 255 ),
(125,125,255, 255 ),
(150,100,255, 255 ),
(175,75,255, 255 ),
(200,50,255, 255 ),
(225,25,255, 255 ),
]
5. 十分な枚数が用意できたら、アニメーションgifに変換する
特別なことをしなくても、Pillowで普通にアニメgifにできるのでさくっと作ります。
gif_sources[0].save(f"{dest_dir_path}/{file_name}.gif",
save_all=True, append_images=gif_sources[1:], optimize=False, duration=40, loop=0)
結果(再掲)
ソースコード
まとめ
線画が虹色に光るプログラムを開発したことにより、これまでユーザーが無意識下に抱えていた「線画が虹色に光らなくてつらい」というペインを解決することができました。
なぜ作者が線画を虹色に光らせたいと思ったのか、クラスの皆さんで考えてみましょう。
終わりに
今年はAIによるイラスト生成が大きな話題になり、激しい議論が行われた年でもありました。
来年はよりよい形で技術とクリエイティブが付き合っていけるような、良い年になるといいなと思います。
明日以降も引き続きクソアプリ Advent Calendar 2022をお楽しみください!