概要
2021/10/12にNuxt3がリリースされました。
早速触ってみようと思い、今回は最近よくDocker上に開発環境を構築することが多いので、せっかくならNuxtもDocker上に構築しようと思いました。
ただ、初期設定で少し詰まった部分があったので、備忘録もかねてまとめようと思います。
構成
まずは、下記のような構成でファイルを作成します。
nuxt3-docker-app
├ docker-compose.yml
├ node
│ └ Dockerfile
└ src
各ファイルの準備
Dockerの起動に必要な各ファイルを準備します。
docker-compose.yml
今回はNode.jsのみ使用するので、必要な記述を記載します。
version: '3'
services:
node:
build: node
volumes:
- ./src:/root/src
tty: true
environment:
- CHOKIDAR_USEPOLLING=true
ports:
- '3000:3000'
Dockerfile
Node.jsのバージョンとポートを記述します。
FROM node:14.16.1
EXPOSE 3000
Nuxt3をインストールする
- まずDockerをCompose Upで立ち上げます
- 次にNode.jsのContainerが起動しているので、Attach Shellします
- Attach Shellしたら下記コマンドを実行し、作業ディレクトリに移動します
cd root/src
- 下記コマンドを実行します(詳細は公式HPをご参照ください)
npx nuxi init 【アプリケーションの名前(今回はappとします)】
- 下記コマンドでディレクトリを移動します
cd app
- 下記コマンドを実行し、Nuxt3をインストールします
npm install
- インストールが完了したら、下記コマンドを実行し、開発サーバを立ち上げます
npm run dev
上手くいけば開発サーバが立ち上がりますが、私は以下のような問題が発生しました。
問題
開発サーバを立ち上げると無限リロードが起こる
開発サーバが立ち上がり、「 http://localhost:3000/ 」にアクセスすると画面は表示されますが、リロードが無限に起こってしまう問題が発生しました。
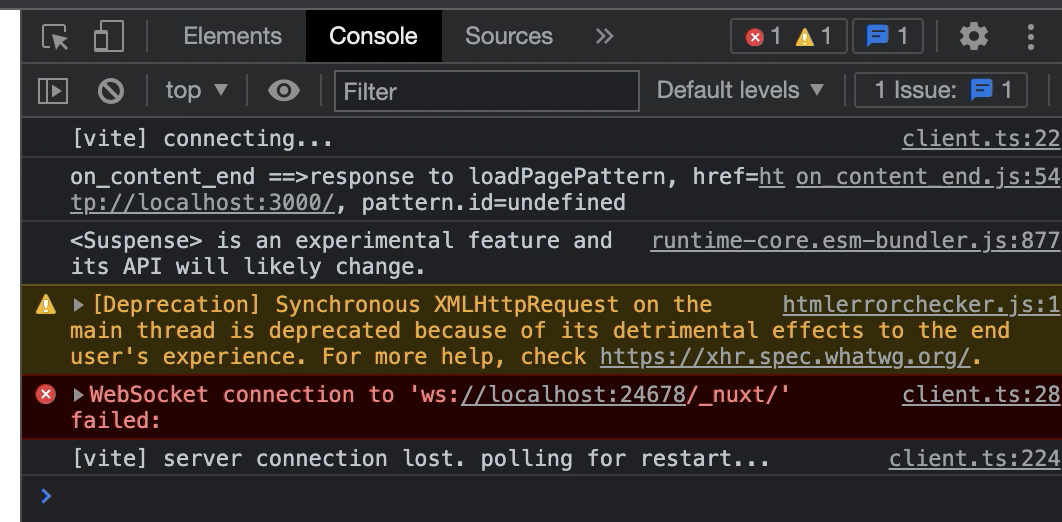
これでは、まともに開発出来ないので原因を調べたのですが、以下のようなコンソールエラーが発生していました。
WebSocket connection to 'ws://localhost:24678/_nuxt/' failed:
解決方を探してみたのですが、Nuxt3が原因なのか、バンドルに使用しているViteが原因なのかなど原因を解明することは出来ませんでした。
ただ、エラーメッセージに表示されているポートをdocker-compose.ymlに追加することでこの問題が発生しなくなりました。
version: '3'
services:
node:
build: node
volumes:
- ./src:/root/src
tty: true
environment:
- CHOKIDAR_USEPOLLING=true
ports:
- '3000:3000'
- '24678:24678' # 追加
上記のように「- '24678:24678'」を追加後、Docker Restartをして、先ほどと同様に開発サーバを立ち上げると正常に起動していることが確認できました。
成果物
今回作成したものは下記リポジトリにアップしました。