趣味でiOSアプリ開発をかじっていた自分が、改めてiOS開発を勉強し始めた際に、曖昧に理解していたところや知らなかったところをメモしています。いつか書き直します。
参考文献
この記事は以下の書籍の情報を参考にして執筆しました。1,2章を読んでの内容になります。
#Adaptivityなレイアウトを実現する
画面サイズの多様化により、どのようなウィンドウサイズでも対応できる柔軟性のあるレイアウトが求められるようになった。ウェブ世界のレスポンシブレイアウトとほぼ同じ意味合いで用いられます。
####Auto Layoutやトレイコレクションという概念。
Auto Layout : コンテンツをベースとしたレイアウト方法。
トレイトコレクション : 画面情報を抽象的なオブジェクトとして扱う概念。サイズクラスなど。
##サイズクラス
画面の高さと幅を抽象的に示す。
| 端末と向き | 高さ | 幅 |
|---|---|---|
| iPad縦 | Regular | Regular |
| iPad横 | Regular | Regular |
| iPhone縦 | Regular | Compact |
| iPhone横 | Compact | Compact |
| iPhonePlus縦 | Regular | Compact |
| iPhonePlus横 | Compact | Regular |
#Auto Layoutの基本概念
##制約式
Auto Layoutは制約を表した数式である制約式の連立方程式を解くことでレイアウトを決定している。
####例1
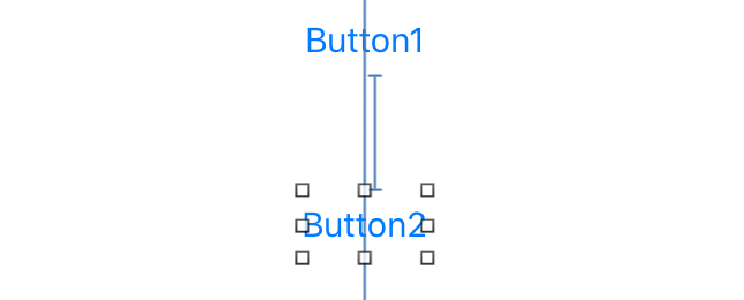
画像のButton2はButton1から50pt下の座標にある。

この時の制約式
Button2.top = Button1.bottom + 50
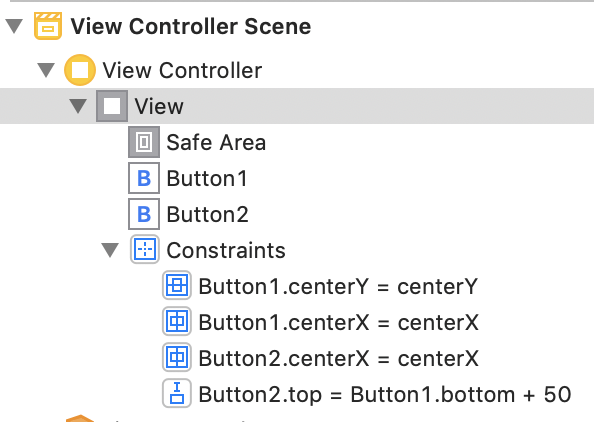
storyboardのContaintsで制約の式が観れる。

####例2
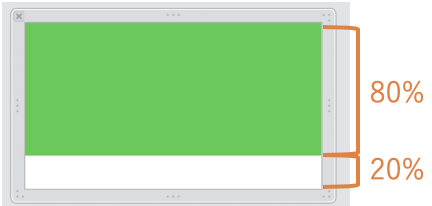
緑のViewの上端と右端、左端を親ビューに固定し、緑ビューと親ビューの下端に20%のマージンを置く。
この時の制約式
greenView.top = superView.top
greenView.left = superView.left
greenView.right = superView.right
greenView.bottom = 0.8 * superView.bottom
これらの線形式を一般化すると次の式になる。
y = ax + b
Auto Latoutでは上記の式を複数持つ線型方程式を解いている。
#Auto Layoutの基本概念
##オブジェクトの要素
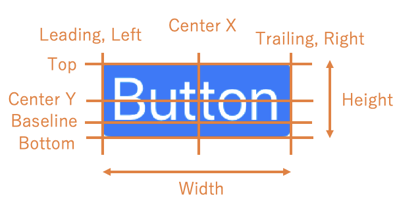
####Leading, Trailing
日本語や英語ではRight, Leftと同値だが、アラビア語などではLeftとRightが反転してしまうので。基本的にはこちらが使われる。
####Center X, Center Y
x座標,、y座標。
####Baseline
テキストを整列するための基準線。文字列最初のBaselineのみFirstBaselineで示される。
gなどBaselineをはみ出す文字ように空白を調整したりする時など使える。
####NotAnAttribute
比較オブジェクトがない場合も要素を渡す必要があるので、代わりにNotAnAttributeを使う。
##Relation - 要素の関連性
Relationは制約式 y = ax +b の「=」の部分を示している。
enum NSLayoutReration : Int {
case LessThanOrEqual // 制約より小さな値でレイアウトを実施
case Equal // 制約通りの...
case GreaterThanOrEqual // 制約より大きな...
}
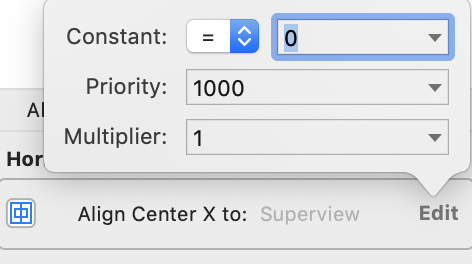
##Priority - 優先度
1~1000の優先度を設定することができる。標準の値は1000で最大。
##Intrinsic Content Size - 固有の寸法
UIButtonなどの文字列の長さ、フォントのサイズによって大きさを変えるオブジェクトに使われている。
値を取得することも可能。
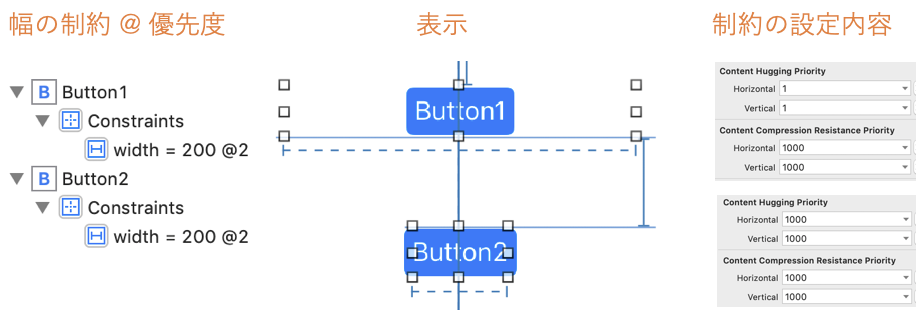
##Content Hugging Priority, Content Compression Resistance Priority - コンテンツに対する優先度
「大きくなりにくさ」と「小さくなりにくさ」を定義している
vertical : 縦方向
horizontal : 横方向
storyboardから設定ができ、それぞれ優先度を指定できる。
優先度より低い制約では大きさが変わらない。