前回はこちら。現状こちら。githubこちら。現在までにやったことをつらつら書きます。
1.どういうアプリを作るか決める
製品やサービスを企画するときによくやるやつですね。文のカッコを埋めるやつ。元ネタの本を忘れてしまいましたが。
私が作ろうとしているのは、(鬱っぽくなりがちな人たち)が抱える(落ち込みがち)という問題を(気分をアゲたりリラックスする行動を提案する)することで解決するWebアプリで、類似サービスや代替品と違って(気分が下がりきる前に予防的に行動を提案)することができます。また、なぜ私がこれを作りたいかというと、過去に(気分の落ち込みからふとんに引きこもって数日間時間を無駄にしたり約束を破ったりして後悔すること)があったからです。...
2.類似サービスや参考になりそうなサービスを調べる
類似サービスとか、UIの参考になりそうなサイトを調べ、参考にできそうなところのメモを取る。10本くらい。
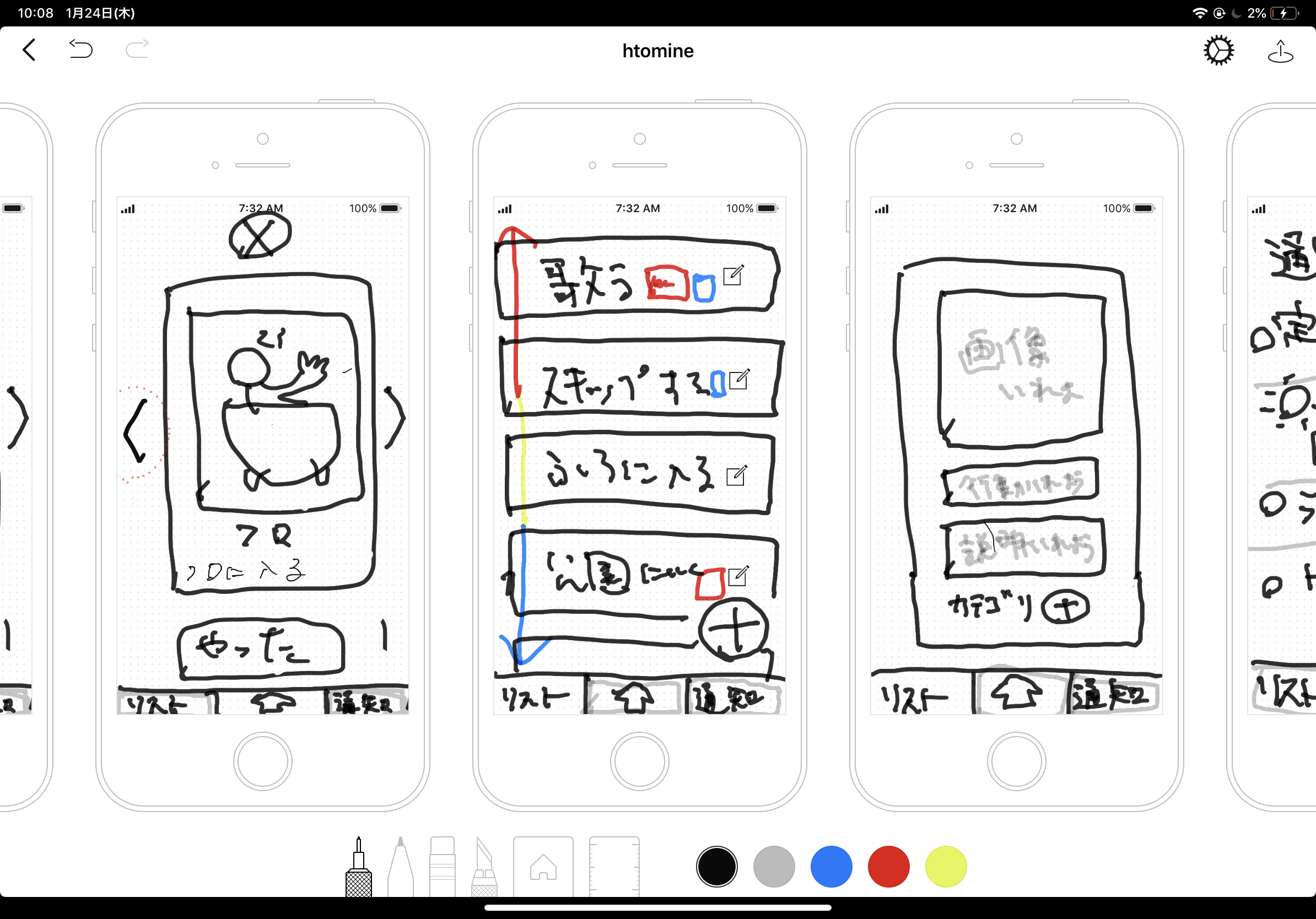
3.アプリのワイヤーを雑に書いてみる
見た目から入る人間なので、ワイヤーを手書きで描いてみます。iPadで使えるBlueprintというアプリを使いました。
4.手書きワイヤーをもとに動かしてみる
プロトタイプアプリのPOPを使いました。Blueprintから画像をエクスポートして、POPに読み込んで、あとはリンクを設定していくだけで簡単に動くモックが作れました。難しいトランジションはできませんが、まぁこの時点なら十分。

また、できた時点で人に触ってもらいました。「一番はじめの場面でどうしたらいいかわからない」というフィードバックをもらったので改良することにします。
変更点
- 思ったよりたくさん画面やパーツが必要 → シンプルにしよう
- カードの変更はスワイプをするようなUI → なくてもいけるので簡単なボタンを押すようなUIに
- 横に並んだカードから1つを選ぶようなUI → 一度に出るのは一つだけに
- 前のカードに戻って選べるようなUI → 戻れない
- ユーザーがどうしたらいいかわからない → はじめての人には説明をつけよう
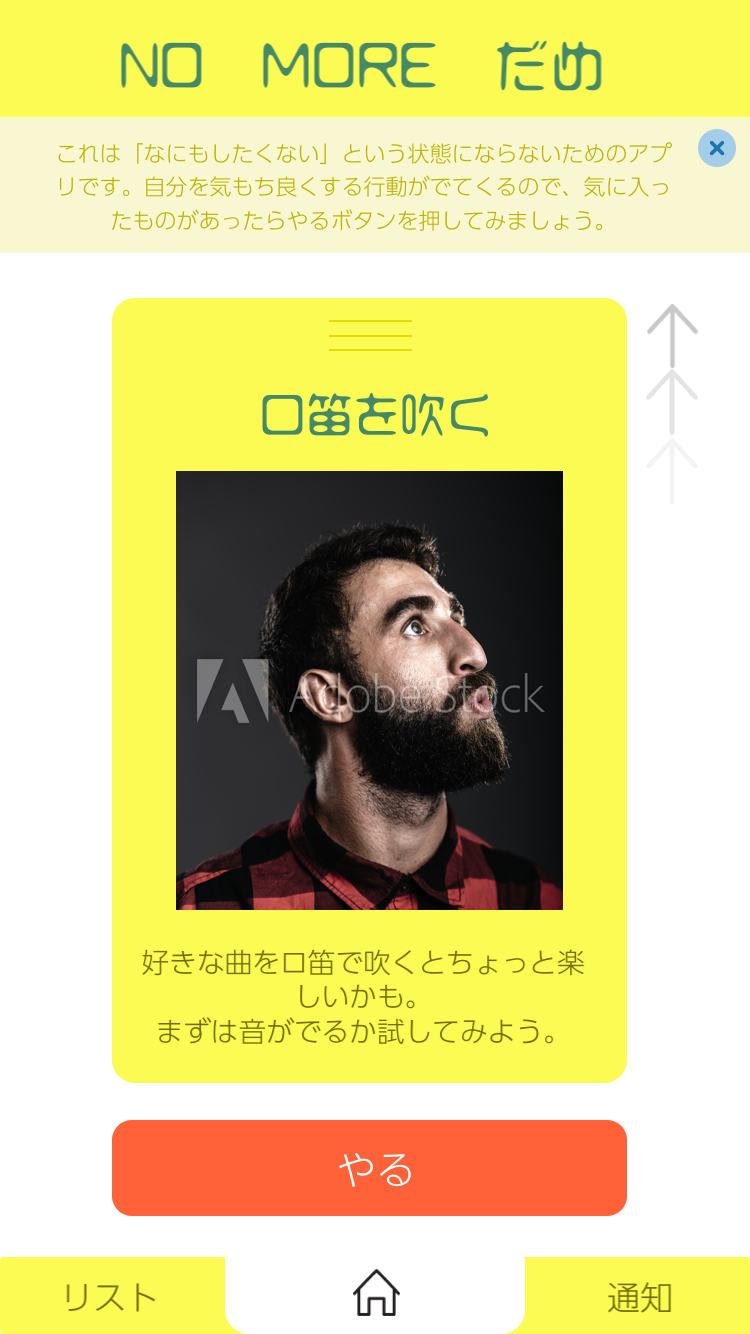
デザインを作る
Adobe Compを使いました。感動!手書き感覚で、きっちりしたフォトショやイラレを使ったようなデザインが作れるのはいいですね。速いし、気軽にできます。色とかもプリセットがけっこうあるし、一色選んだら他の色も選んでくれたりしてノンデザイナーに優しい。画像の挿入だけ残念ですが…進歩を期待。
作ってみたらどことなくダサかったので、ソファでだらだらしていたwebデザイナーにちょっといじってもらいました。そんなに大きくいじってないのにそれっぽくなってすごい!

トップページのHTML作る
HTMLは前にちょっとやったので、ネットで調べながら書いていってなんとなくかけました。
トップページのCSS作る
CSSもやって履いたのですがかなりあやしかったので、ドットインストールのはじめてのWEBサイト作成、それにスマホサイト作成のはじめの3つくらいを見ました。基本スマホで使うつもりなので、とりあえずPCは置いておいてスマホで見えるように。ちょっと崩れたりするところもありますが、とりあえず格好は付きました。
ランダムにカードが出るようにJavaScriptを足す
ちょうどこの時にドットインストールの課題で出たコードがランダムに何かを出すというJavascriptだったので、それを移植して改造して、3つのカードのうちどれかが出るように。JavaScriptの文法はわからなくても、ここを動かせばだいたいこういう結果が出るんだなというのはいじくり回しているうちにわかってきました。
ボタンを押した後の画面を作って遷移するようにする
再びhtmlとcss。結果がすぐに見えるので楽しいです。この時点で、このアプリのミニマムの機能はできたでしょう。データをたくさん入れれば、もう自分用には使えます。ただ、ローカルの環境だけでしか動かないと、スマホでは使えないという問題が。
firebaseでデプロイする
ドットインストールがfirebaseでデプロイしていたので、その動画を見ながらやっていきます。途中エラー?みたいのがでて時間がかかりましたが、無事デプロイできました。簡単。
ボタンが押されたときのアクションを追加する
アクションをするボタン→完了画面だったのを、する宣言ボタン→やっている最中(ボタンの色が変わる)→完了画面、という風に変わるように。**「押された回数でボタンの色を変えるのなんて簡単だろ」**と思ったのですがそれまでの知識でやると、押すとフォームが更新されてしまって一瞬しか色が変わらないという事態に。なかなかできません。
ドットインストールのはじめてのJavaScriptを見ながら、ボタンの色を変えるだけのページを作り、それができたらアプリに組み込む、という感じでクリア。
※他のところをいじってたらちゃんと動かなくなってしまったやも
カード編集画面を作りはじめてやめる
カードを編集したり、追加できる画面を作り始めました。が、作りながらここはこのアプリの肝ではないな~と思ったので動かないまま後回しにすることにしました。通知機能と、メインの改良をすることにします。
PWA化
できれば落ち込む前に行動を提案したいので、通知はぜひつけたい機能。また、アプリっぽく使える(ホーム画面に追加できる、アドレスバーが出ない)というのも魅力的だったので、PWAというのをやってみることにしました。
この記事を見ながらコピペしたところ、アドレスバーは出なくなったものの、ホーム画面に追加がされない。同居人に相談したところ、もっとシンプルなコードの例を教えてもらったので、そちらで組み込み直したところ動くようになりました。
プッシュ通知機能をつける(途中)
ユーザーが通知をもらいたい時間を決めて出せる、というのが目標。難しそうなのでちまちまやっていきます。とりあえずこの記事をコピペして、通知の許可はもらえるように。これからサーバー側?です。
現在の課題
- 通知機能をつける
- データをもっとたくさん入れる。その後のことを考えるとデータベースを使ったほうがいいのではないか問題。ローカルストレージというのでやることもできそうだが、どっちがいいのかな。
- ユーザーごとにオリジナルの行動をもつ
- ユーザーごとにオリジナルの通知タイミングを持つ
まぁこんなかんじでやっています。目標は「エンジニアになる」ではなくて、「自分で使うものを自分で作る」なので、まずこのアプリをすごい変なコードでも作り上げられれば一個目標を叶えれるかな、と思っています。