サマリ
自分が"だめ"になる(=なにもしたくなくなり床に這いつくばるだけの物体になる)のを防ぐためのアプリを作り始めました。自分を回復させる行動を提案してくれます。
ここに書いておくと親切な人が助けてくれることがある、と聞いたので、時々進捗を上げていこうと思います。
現状
https://nomoredame.firebaseapp.com/home.html
※通知を許可しますかと聞かれるかもしれませんが、今のところ何も送り(れ)ません。

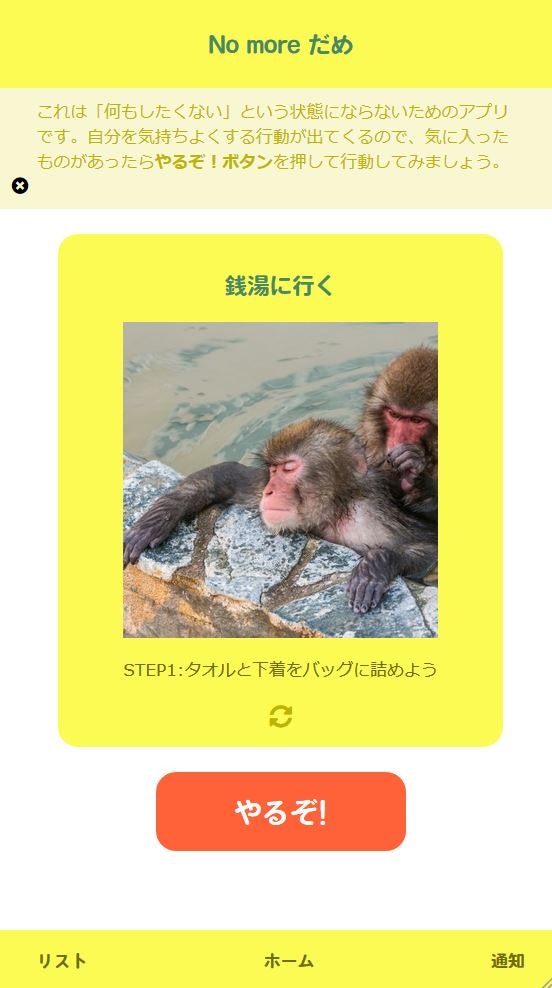
- 開くとやるといい行動を提案してくれます
- チェンジマークを押すと他のものに変わります
- 現状3つしか入ってない
- しかも変数にべた書き
- 選択肢をリストで見れる
- 編集できそうですができません
はじまり
長年ちょっとかじっては挫折し、ちょっとかじっては挫折していたコンプレックスの塊プログラミングを平成最後の年に(関係はない)ある程度できるようになりたいなー、オリジナルで自分が使う用のアプリ作りたいなーと思っていたら256timesというのがTLに流れてきた。
256timesとは
少人数スパルタ式、「エンジニアコミュニティで友達を作る」を目的としたプログラミングスクール。14日間課題が来て通ると入れます。詳しくは以下。
http://blog.dotinstall.com/post/181264803770/256times
で、**結論としては落ちました。**最終まで残ったんですけどね、残念。
ただ、先行中にCSSやHTMLの勉強のためにアプリを作り始めていたので、独力で作りあげようとしています。
今後の進め方の方針
一回作ってぶっ壊す
勉強だけしてると飽きるマンなので、ぐちゃぐちゃでもいいと割り切ってとりあえず動くものを作ります。コピペ改造上等!一通りできたら、またはじめっから今度は自分のコードで同じものを作るといいのかなと思っています。その頃にはある程度わかっていて、前よりはきれいな構造で作れるんじゃないかな。
文法的な部分はとりあえずドットインストール見る
並行して、文法勉強も。文法理解しないとコピペ改造もできないし。そのあたりはドットインストールのJavaScriptの講座を見たりドキュメント読んだりします。
構造をどうやって作ったらいいかをどう学べばいいのかわからない問題
これが一番悩ましいなと思っている部分。例えば…
- このページは遷移させるの?それともそのページのままでjavascriptで新しいウィンドウみたいの出して処理したほうがいいの?
- 遷移させる場合データの渡し方どうする?データベース作ったほうがいい?ローカルでOK?
- え、JavaScriptはページごとに分けるの?CSSはまとめろっていうやん。
- データってどういう形がいいの、どうまとめていくのか‥
- クラスって何に対して当てていったらいいんや‥
とか、こういうのの定石みたいのがわからないので、変な構成にして、それによってハマり、あとから治すのがまた時間かかる。とりあえず人のアプリのソースコードをだして読んでみたりとか、ミニアプリを写経してみたりするのがいいのかなとは思ってるんだけど、ミニアプリはゲームみたいのが多くて作りたい感じとは違うことが多いし、サービスのコードはまだ読めない、全然わからん、というかんじです。
続く
これまでやったことをまとめようと記事を書き出したのに長くなってしまったので分けます