iOSアプリを開発し始めた上で、知らなかったがために苦戦したので、忘れないように備忘録を残す。
TL;DR
numberOfLines を 0 にする。(それだけ)
やってみる
UILabelを設置
Labelを表示させる簡単なアプリを作る。
storyboardでUILabelを配置して、詳細はコードで書く。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var testLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
setupLabel()
}
func setupLabel() {
testLabel.text = "ラベルだよ"
testLabel.backgroundColor = UIColor(red: 0, green: 0, blue: 1, alpha: 0.3)
}
}
(UILabelそのものが見やすいように薄く背景色をつける)
長い文章にしてみる
Labelに表示させる文章を1行以上になるようにしてみる。
このLabelのままだと、明らかに高さが足りないので、十分な高さにしておく。
コードを少し手直し。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var testLabel: UILabel!
/// 高さを調整するためにConstraintを追加
@IBOutlet weak var testLabelHeight: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
setupLabel()
}
func setupLabel() {
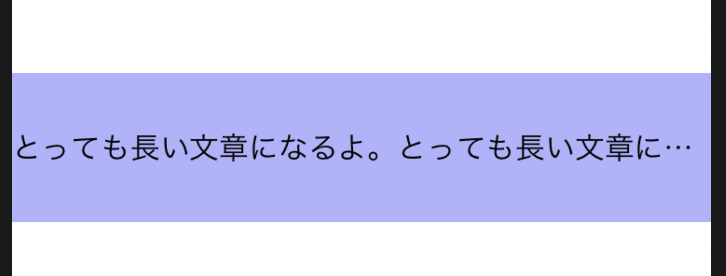
testLabel.text = "とっても長い文章になるよ。とっても長い文章になるよ。とっても長い文章になるよ。とっても長い文章になるよ。"
testLabel.backgroundColor = UIColor(red: 0, green: 0, blue: 1, alpha: 0.3)
/// 複数行表示させるため
testLabelHeight.constant = 80
}
}
えぇ...
いい感じに省略してくれてる...
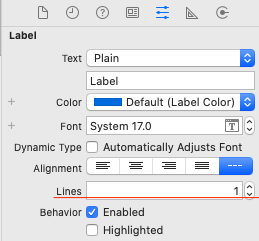
行数を設定する項目があった
高さをどんなにしても、きっちり1行に収めてくれる。
泣きながら調べてみると、 行数 を設定できることがわかった。
先ほどの setupLabel() に、これを追加する。
/// 行数調整
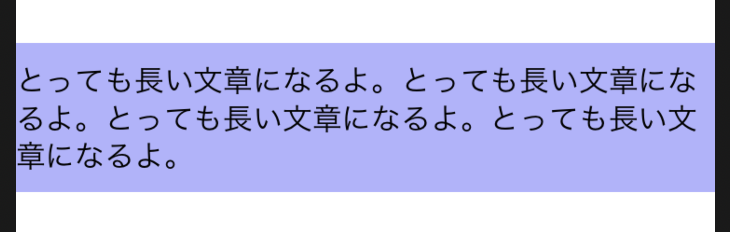
testLabel.numberOfLines = 0
まとめ
デフォルトでは行数は 1 になっているので、指定した行数にしたければ、その数値を入れ込む。
何行になってもいいから、全て表示させるには 0 を入れ込めば良い。
(てっきり全部表示してくれるもんだと思い込んでいたので、とにかく不思議でした...)