ProgateのNode.jsコースではお買い物リストアプリを作るのですが、これと全く同じものをDjangoで作ってみます。
Djangoでのアプリ開発の一連の流れを整理するために記していきます。
HTMLとCSS、PNG形式画像は使い回しで、一部をDjango用のタグに変えます。
前回のおさらい
Part1では初期設定、Part2ではトップページの表示をしました。
今回はデータベースの設定をしていきます。
models.py
Djangoでデータベースを扱うときに使うファイルはmodels.pyです。models.pyファイルはデータベースを作るための設計図のようなイメージ。
models.pyは、データにどんな名前をつけるか、どんなデータを入れるか、データ型をどうするかという情報を定義付けるためのファイルです。
モデル(データベーステーブル)の名前をclassとして定義します(☆1)。
今回は、買い物アイテムだけなので、item変数を文字列型(CharField)として登録します。文字列の最大長(max_length)を100とします(☆2)。
__str__の特殊メソッドで、itemの文字列データでオブジェクトを表現します。これでどのデータかわかりやすくなります(☆3)。
from django.db import models
class ListModel(models.Model): # ☆1
item = models.CharField(max_length=100) # ☆2
def __str__(self):
return self.item # ☆3
models.pyファイルの中身をデータベースに反映させるためにマイグレーションという作業をしていきます。
マイグレーション
models.pyファイルの中身をデータベースに反映させるためにmakemigrationsとmigrateというコマンドを実行します。
まずは、makemigrationsです。
makemigrationsは、models.pyファイルで定義した内容をもとにデータベースの設計図のようなファイルを作成するコマンドです。
さっそく、実行してみましょう!
python manage.py makemigrations
すると、以下のような実行結果となりました。Create model ListModelとありますが、これはmigrationというファイルが作成されたということを示しています。実際に、listアプリの中に、migrationsフォルダが作成されています。
Migrations for 'list':
list\migrations\0001_initial.py
- Create model ListModel
migrateコマンドはmakemigrationsコマンドによって作成されたファイル内容をデータベースに反映させるためのコマンドです。実行してみましょう!
python manage.py migrate
すべて、OKとなっているので、データベースへの反映が完了しました!
Operations to perform:
Apply all migrations: admin, auth, contenttypes, list, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying list.0001_initial... OK
Applying sessions.0001_initial... OK
admin.py
アプリで作ったデータベーステーブルを、このあと説明する管理画面に表示させるためにadmin.pyというファイルを設定してきます。
admin.pyファイルにモデルを追加することで、管理画面でそのデータベースを認識させることができます。
from django.contrib import admin
from .models import ListModel
admin.site.register(ListModel)
管理ツールを使う
Djangoでは管理画面でデータベースを操作することができます。
まずは、管理画面にログインするためのユーザー名とパスワードを登録していきます。以下のコマンドをターミナルで実行!
python manage.py createsuperuser
するとユーザー名、メールアドレス、パスワードの入力が求められます。メールアドレスは入れなくてもいいです。Bypass password validation and create user anyway? [y/N]:と聞かれたらy(yes)を入力、実行しましょう!これでログインすることができます。
Username (leave blank to use 'a'): mi
Email address:
Password: xxx
Password (again):xxx
This password is too short. It must contain at least 8 characters.
This password is too common.
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.
python manage.py runserverをターミナルで実行して、「127.0.0.1:8000/admin」にアクセスして管理画面を表示させます。
ログインしましょう!
ログインすると、作成したデータベース(List models)が反映されていました。「Add」をクリックしましょう。
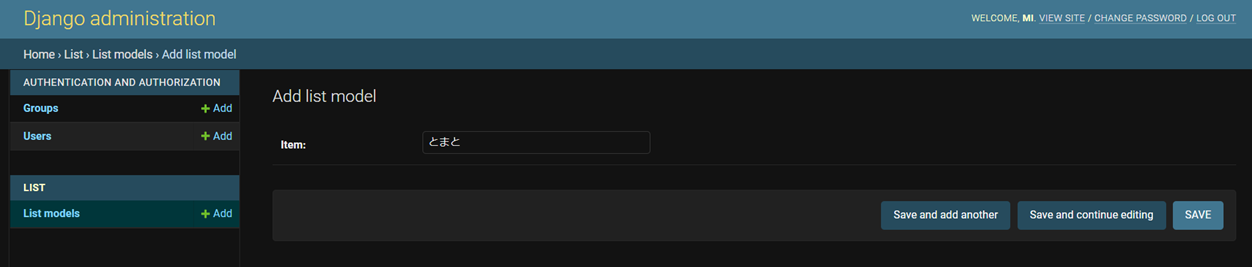
そうすると「item」を入れることができるのがわかります。ためしに、とまとを入れて「SAVE」すると、
データベースにとまとが反映されていました。
他にも追加していくことができます。
Part4に続きます!