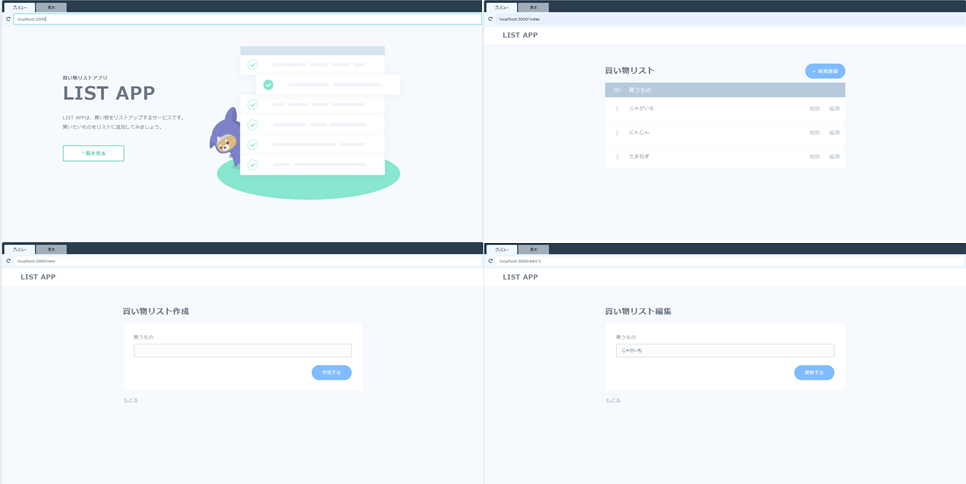
ProgateのNode.jsコースではお買い物リストアプリを作るのですが、これと全く同じものをDjangoで作ってみます。
Djangoでのアプリ開発の一連の流れを整理するために記していきます。
HTMLとCSS、PNG形式画像は使い回しで、一部をDjango用のタグに変えます。
前回のおさらい
Part1では、はじめに、①プロジェクトを作成して、その次に②アプリを作成して、③作成したアプリをsetting.pyに登録して、最後に④urls.pyの設定をしました。
今回はトップページを作っていきます。
テンプレート
Djangoを使って、HTMLの表示内容をいろいろ操作できます。Djangoで作成できる表示ページをテンプレートと言います。テンプレートは、Webページの中にいろいろな変数を組み込んだもので、Djangoがテンプレートを読み込んで、変数を代入して、ページを完成していくイメージです。
まずはテンプレートと静的ファイルを置く場所を用意します。
Djangoではアプリごとにtemplatesフォルダを作成して、その中にさらにアプリ名のフォルダを作成します。
今回の場合は、
「listapp」→「list」→「templates」→「list」
となります。
フォルダの作成は、Visual Studio Codeのエクスプローラーの「新しいフォルダー」アイコンか、cdコマンドでディレクトリに移動して、mkdirコマンドで作成します。
「templates」フォルダの「list」フォルダに、「top.html」ファイルを作成します。
静的ファイルのフォルダも同様に、
「listapp」→「list」→「static」→「list」
とします。
「static」フォルダの「list」フォルダに、「style.css」ファイルを作成し、使う画像ファイルも格納します。
Part1でsetting.pyのINSTALLED_APPSにアプリを登録したことで、Djangoのテンプレート機能が「templates」フォルダを検索してくれます。一つのプロジェクトに複数のアプリがあって、「templates」フォルダ直下に同じ「top.html」ファイルがあった場合、Djangoは区別できないので、「templates」フォルダの下にアプリ名のフォルダを入れて、その下にテンプレートファイルを置きます。静的ファイルも同様の考えです。
はじめての Django アプリ作成、その3
はじめての Django アプリ作成、その6
この時点でのディレクトリ構成は以下です。
C:
│ db.sqlite3
│ manage.py
│
├─list
│ │ admin.py
│ │ apps.py
│ │ models.py
│ │ tests.py
│ │ urls.py
│ │ views.py
│ │ __init__.py
│ │
│ ├─migrations
│ │ │ __init__.py
│ │ │
│ │ └─__pycache__
│ │ __init__.cpython-38.pyc
│ │ __init__.cpython-39.pyc
│ │
│ ├─static # ☆
│ │ └─list # ☆
│ │ style.css # ☆
│ │ top.png # ☆
│ │
│ ├─templates # ☆
│ │ └─list # ☆
│ │ top.html # ☆
│ │
│ └─__pycache__
│ admin.cpython-38.pyc
│ admin.cpython-39.pyc
│ apps.cpython-38.pyc
│ apps.cpython-39.pyc
│ models.cpython-38.pyc
│ models.cpython-39.pyc
│ urls.cpython-38.pyc
│ urls.cpython-39.pyc
│ views.cpython-39.pyc
│ __init__.cpython-38.pyc
│ __init__.cpython-39.pyc
│
└─listapp
│ asgi.py
│ settings.py
│ urls.py
│ wsgi.py
│ __init__.py
│
└─__pycache__
settings.cpython-38.pyc
settings.cpython-39.pyc
urls.cpython-38.pyc
urls.cpython-39.pyc
wsgi.cpython-38.pyc
wsgi.cpython-39.pyc
__init__.cpython-38.pyc
__init__.cpython-39.pyc
TopページのHTMLファイルを作る
もともとのHTMLファイルをそのまま使いますが、Django用のタグに一部変えていきます。CSSファイルは特に変更しないのでそのまま貼り付けておきます。
静的ファイルを使う場合は、最初に以下のタグを入れます。
{% load static %}
テンプレートファイルで静的ファイルを読み込むアドレスは{% static %}タグを使います。
<link>タグにあるhref属性を以下のようにします。
<link rel="stylesheet" href="{% static 'list/style.css' %}">
画像ファイルを読み込むために以下のようにします。
<img src="{% static 'list/top.png' %}">
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>LIST APP</title>
<link rel="stylesheet" href="{% static 'list/style.css' %}">
</head>
<body>
<div class="top-wrapper">
<div class="top-detail">
<h2 class="subtitle">買い物リストアプリ</h2>
<h1 class="title">LIST APP</h1>
<p class="description">
LIST APPは、買い物をリストアップするサービスです。
<br>
買いたいものをリストに登録してみましょう。
</p>
<a href="/index" class="index-button">一覧を見る</a>
</div>
<div class="top-image">
<img src="{% static 'list/top.png' %}">
</div>
</div>
</body>
</html>
TemplateView
Topページを表示するために、TemplateViewというDjangoがあらかじめ用意しているclassに書かれている関数や変数を使えるようにします。
TemplateViewをインポートするコードを追加します(☆1)。
ListTopクラスを作成し、TemplateViewを継承します(☆2)。template_nameを指定することで、どのHTMLファイルを使うかをDjangoに伝えています(☆3)。
from django.shortcuts import render
from django.views.generic import TemplateView #☆1
class ListTop(TemplateView): # ☆2
# top.htmlをレンダリング
template_name = 'list/top.html' # ☆3
urls.pyの設定
views.pyのListTopクラスを読み込みます(☆4)。
urlpatternsにコードを追加します。クラスを読み込む場合はas.viewメソッドをつけます。nameという引数で、このpathをtopという名前に設定しています(☆5)。
from django.urls import path
from .views import ListTop # ☆4
urlpatterns = [
# リクエストされたパス部分が''に合致した場合、views.pyのListTopクラスをインスタンス化する
path('', ListTop.as_view(), name='top'), # ☆5
]
これでトップページは完成です!
python manage.py runserverでサーバーを起動し、「http://localhost:8000/」にアクセスするとちゃんと表示されていました!
Part3に続きます!