ぽちぽちpic.twitter.com/KlHbSQs1Mc
— ようかん / Yosuke Inoue (@inoue2002) December 16, 2021
AmazonDashButtonとは

ボタンを押すだけで、次の日には家に欲しい商品が届く魔のボタン...!!
当時は1ボタン500円で販売されていました。

しかし、2019年にサービスが停止して以来、この世の役目を終えてしまったのです....
某ショッピングサイトで1つ100円ぐらいで売られていた!
百円で最強のボタンが買えるのは遊ぶしかないだろうと思い切っていくつか買ってみました。

まだ遊べるのかどうか調べてみた
遊べそう!!
ということで、以下記事を参考にAmazonDashButtonのセットアップを行なってみました。
参考記事:
2021年でも最強IoT物理ボタンなAmazonDashButtonで遊ぼう 〜セットアップ方法と、Pixela APIを叩く実例〜
材料準備
- MacOS
- ラズパイ
- AmazonDashButton
方針
- ラズパイのセットアップ&sshなりなんなりできるようにする
- DashButtonをセットアップする
- amazon-dashをラズパイ上で起動
- 独自APIにリクエストを投げる
- 独自APIからLINEなどにリクエストを投げる
ラズパイのセットアップ&sshなりなんなりできるようにする
こちらの記事を参考にmacからsshをして利用しました。
sdカードにOSをダウンロードしてwpa_supplicant.confに接続するwifiのIDとパスワードを記載してラズパイにSD差し込んで電源を入れるだけで終わりです。
ターミナルからpingコマンドを叩いて、ラズパイが接続されたかどうかを確認できます
ping raspberrypi.local
正常につながっていることが確認できたら
ssh pi@raspberrypi.local
でsshしてみます。パスワードを求められたtokiniharaspberryと入力しておけば大丈夫です。
DashButtonをセットアップする
こちらの記事を参考に行いました。
手順としては
1 まずボタンを長押しさせて青色の点滅状態にする
2 青色の点滅状態で初期化用音声をダッシュボタンに聞かせる。成功するとLEDが緑色に点滅する
音声ファイルはこちらから
3 Wi-Fiに接続できる端末でSSIDがAmazon ConfigureMeに接続し、http://192.168.0.1/?amzn_ssid=&amzn_pw=<パスワード>にアクセスする。成功すると200OKが返ってきておっけい。
ここで注意点なのが、AmazonDashがインターネットに接続されると、文鎮化されるようなので、ルーターの設定で以下のアドレスをブロックしておく方が良いようです。(僕はしていないですが、今のところ大丈夫です。
dash-button-na-aws-opf.amazon.com
0.amazon.pool.ntp.org
1.amazon.pool.ntp.org
2.amazon.pool.ntp.org
3.amazon.pool.ntp.org
この時MACアドレスが必要になる場合は、先ほどのSSIDに接続された状態でhttp://192.168.0.1/にアクセスすると確認することができます。
amazon-dashをラズパイ上で起動
ラズパイにsshできたら
sudo pip3 install amazon-dash # and after:
sudo python3 -m amazon_dash.install
してインストールしていきます。pip3が入ってない場合は、別途導入してください。
独自APIの作成&LINEにリクエストを投げる
1- lineBotを作成する
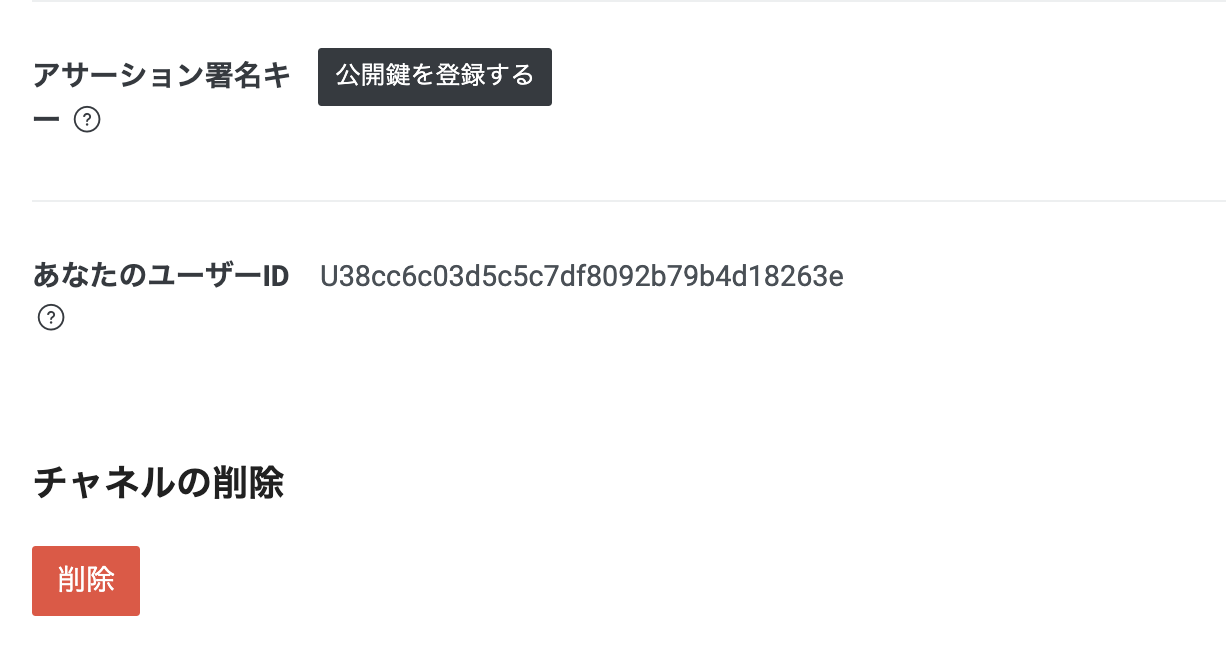
1-1 UserIdを取得する

1-2 アクセストークンを取得する

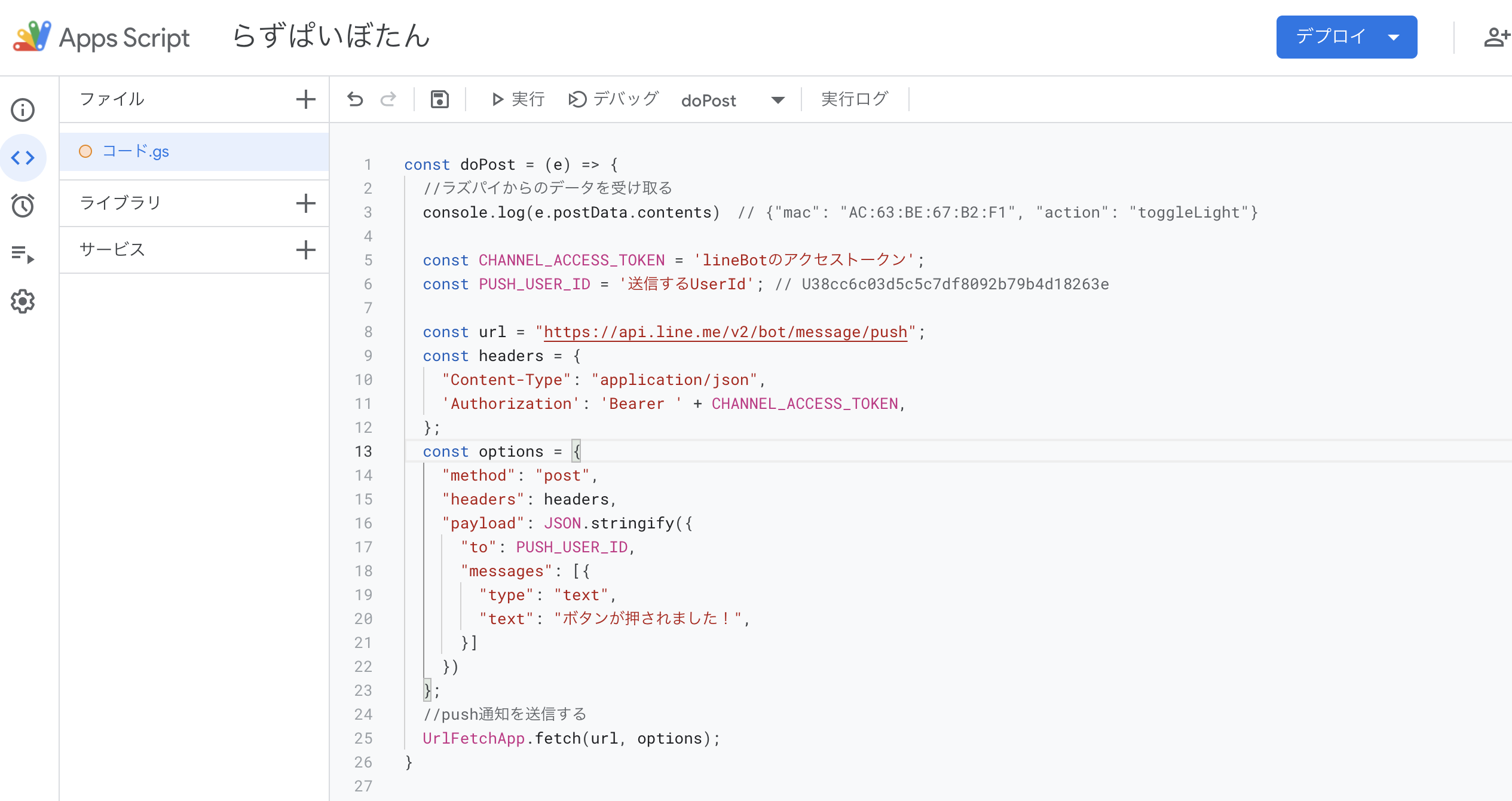
2- 任意のAPIサーバを構築する(こちらではGAS(Google App Script)を使った例を示す)

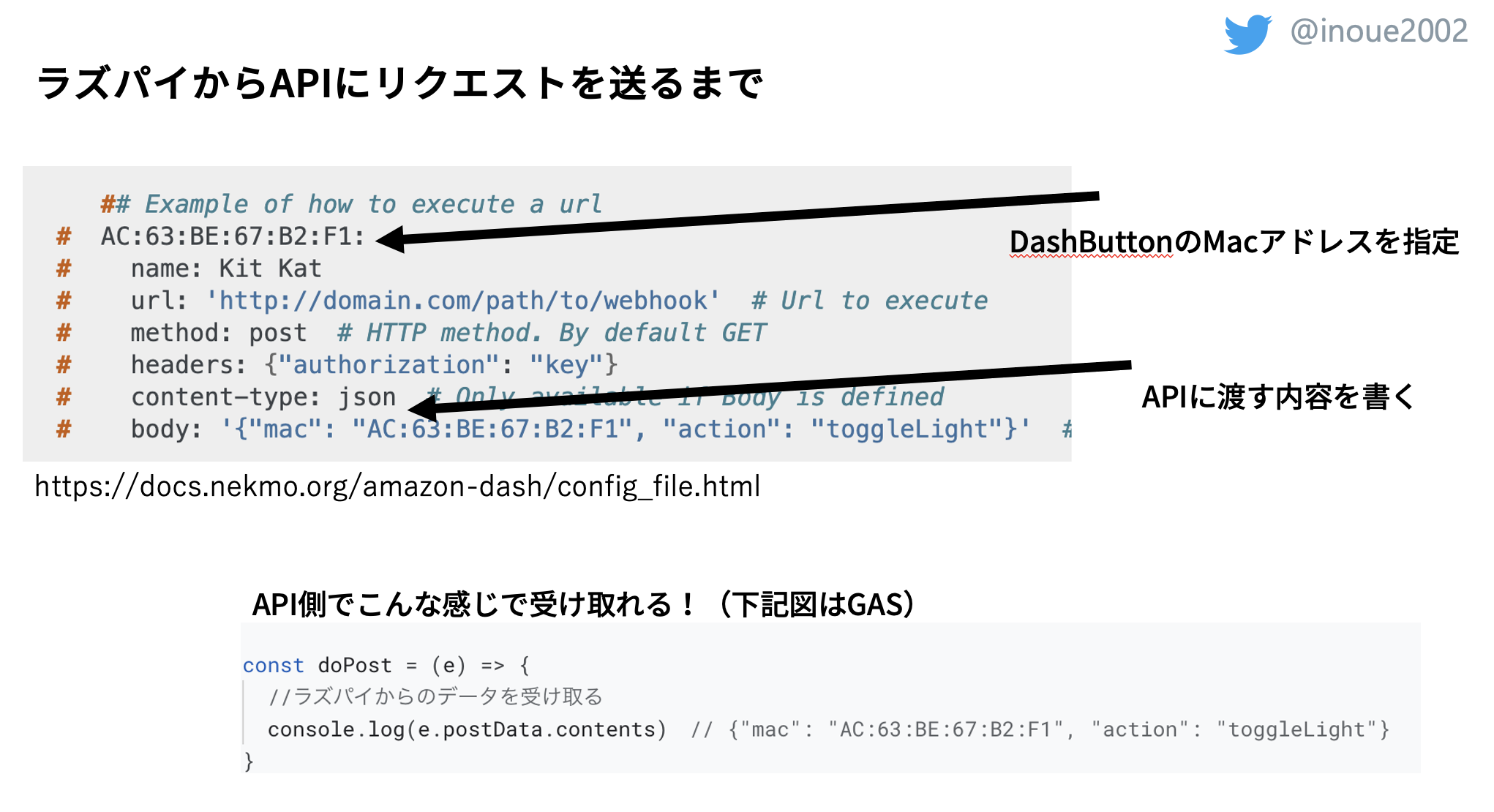
const doPost = (e) => {
//ラズパイからのデータを受け取る
console.log(e.postData.contents) // {"mac": "AC:63:BE:67:B2:F1", "action": "toggleLight"}
const CHANNEL_ACCESS_TOKEN = 'lineBotのアクセストークン';
const PUSH_USER_ID = '送信するUserId'; // U38cc6c03d5c5c7df8092b79b4d18263e
const url = "https://api.line.me/v2/bot/message/push";
const headers = {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
};
const options = {
"method": "post",
"headers": headers,
"payload": JSON.stringify({
"to": PUSH_USER_ID,
"messages": [{
"type": "text",
"text": "ボタンが押されました!",
}]
})
};
//push通知を送信する
UrlFetchApp.fetch(url, options);
}
APIエンドポイントをメモしておく

独自APIにリクエストを投げる
/etc/amazon-dash.ymlを修正することで、それぞれのボタンにが検知された際の設定を記述することができます。APIのエンドポイントと送る内容をbodyに書いて設定していきます。
amazon-dashを起動
sudo systemctl restart amazon-dash
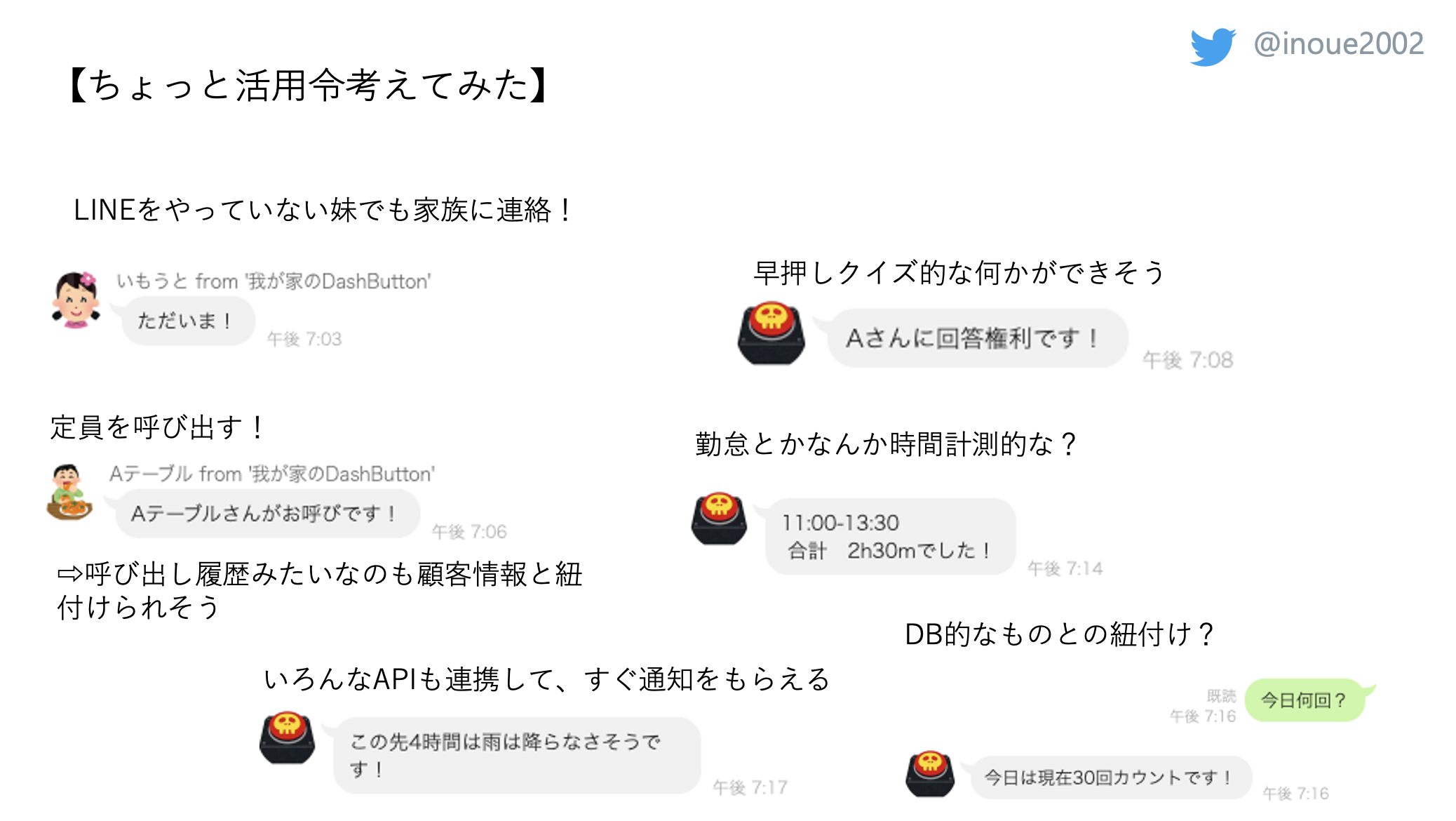
完成!色々応用しよう
LTE版は公式に販売されています
みなさんもハッピーぽちぽちライフを!
ぽちぽちpic.twitter.com/KlHbSQs1Mc
— ようかん / Yosuke Inoue (@inoue2002) December 16, 2021