やったぁああああ!🎉🎉
— ようかん / now / 🏫 (@inoue2002) June 14, 2020
typescript + AWSCDK で超簡単にLINEBot作れるようになったぜい! だれか一緒に盛り上がろう() pic.twitter.com/mZXQkXpP8d
はじめに
↑のツイートの通りですが、初めてTypeScriptでAWS CDKを使い、無事LINEBotを作ることができたので、忘れないうちに何をしたのか、まとめておきます。今後もう少し詳しくなったら訂正とかも加えるかもしれないです。参考文献とかは信頼できると思うので、ぜひそちらもみてください。間違っているとことがあればコメントいただけると嬉しいです。
@ufoo68さんが来月にAWS CDKを使ったLINEBotをハンズオンされるみたいなので、そういったところに参加する&ハンズオン資料を見ると良いと思います。イベント概要はこちら
AWS CDKとは
公式サイト
AWS CDKとは、プログラミング言語を使ってAWSのクラウド環境をプロビジョニングするためのオープンソースのフレームワークである。
AWS CDKではソースコードから**CloudFormation**を作成してリソースのクラウドへのデプロイを行う。CDKがわかる記事
要するに
AWSのコンソールでぽちぽち設定するやつをコマンドを叩くだけで構築できるという優秀なやつですね。
その代わりソースコード(CloudFormation)に色々と設定を書き込みます。
プロジェクトの構成ごとGit管理したりできるので色々と便利ですね。
前提知識は?
LINEBotを作ったことがある。(チャネルトークンとチャネルシークレットを既に取得している人)
Node.jsの環境構築済み。
npm が使える。
CDKなどはこの記事で環境構築についても取り扱うのでターミナル操作ができたら十分かと思います。
AWS CDK環境構築
ぼくは公式のCDKチュートリアルをみながらやりました。
公式チュートリアル
本記事はこちらに添いながら、必要な項目をやっていきます。
公式チュートリアル
Topページ
 公式チュートリアルのページに行くとこんな感じの画面になります。最初のページには挨拶が書いてるので次のページに行きます。
公式チュートリアルのページに行くとこんな感じの画面になります。最初のページには挨拶が書いてるので次のページに行きます。
AWS CLIページ
 何枚かページを進めると、AWS CLIをインストールしろと言われます。
[Win版インストール](https://docs.aws.amazon.com/cli/latest/userguide/install-windows.html#install-msi-on-windows) / [Macとか版インストール](https://docs.aws.amazon.com/cli/latest/userguide/awscli-install-bundle.html#install-bundle-other)
AWS CLIがよくわからんときは[こちら](https://docs.aws.amazon.com/cli/latest/userguide/cli-chap-install.html)
何枚かページを進めると、AWS CLIをインストールしろと言われます。
[Win版インストール](https://docs.aws.amazon.com/cli/latest/userguide/install-windows.html#install-msi-on-windows) / [Macとか版インストール](https://docs.aws.amazon.com/cli/latest/userguide/awscli-install-bundle.html#install-bundle-other)
AWS CLIがよくわからんときは[こちら](https://docs.aws.amazon.com/cli/latest/userguide/cli-chap-install.html)
AWS Account Config
 AWSアカウントを作成したことがない方はAWSアカウントの新規登録してログイン、いつも使っている人はそのままログインします。
AWSアカウントを作成したことがない方はAWSアカウントの新規登録してログイン、いつも使っている人はそのままログインします。
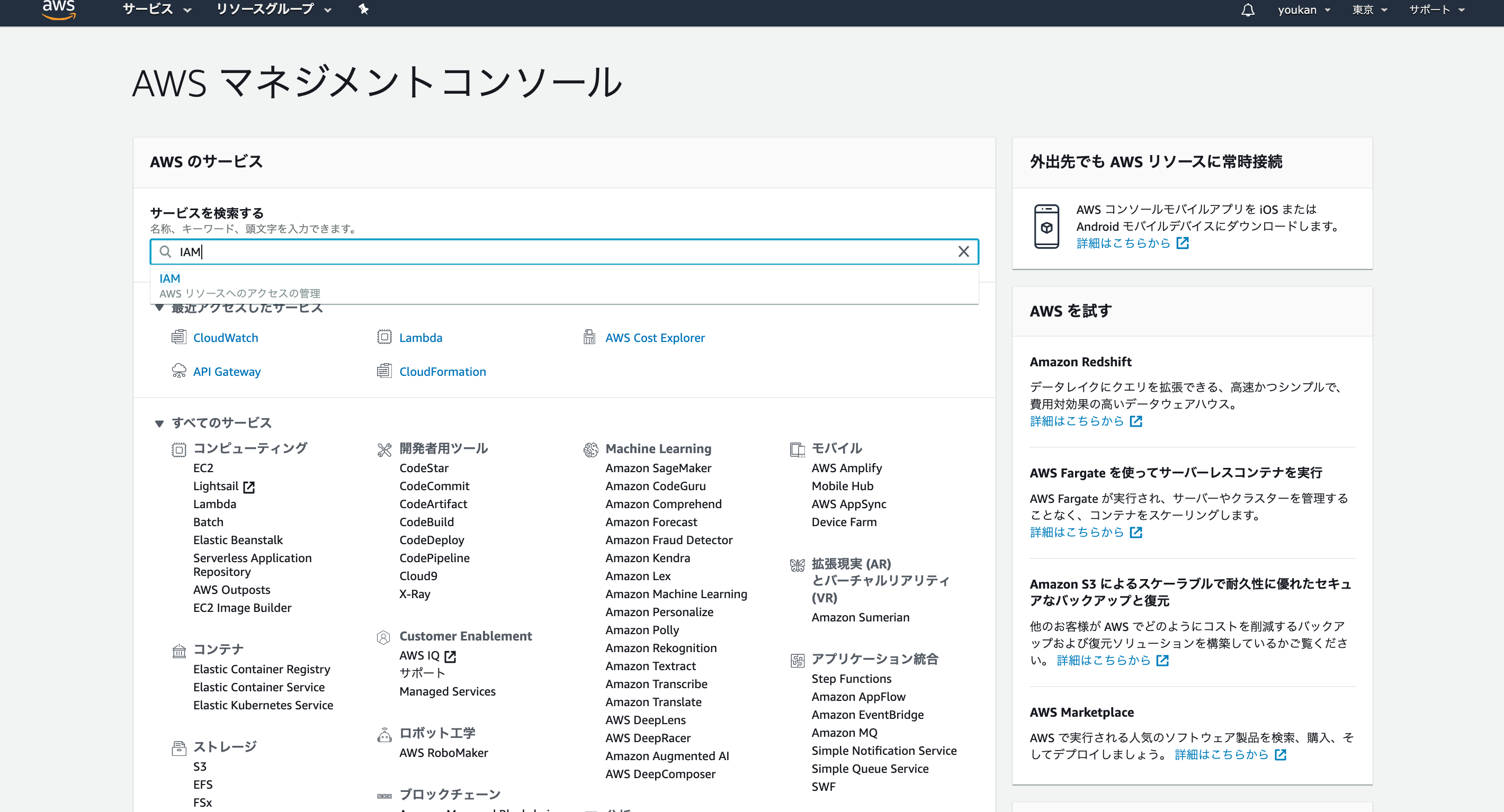
 ログインできたら検索欄に「IAM」と入力し、IAMのページに移動する。
ログインできたら検索欄に「IAM」と入力し、IAMのページに移動する。
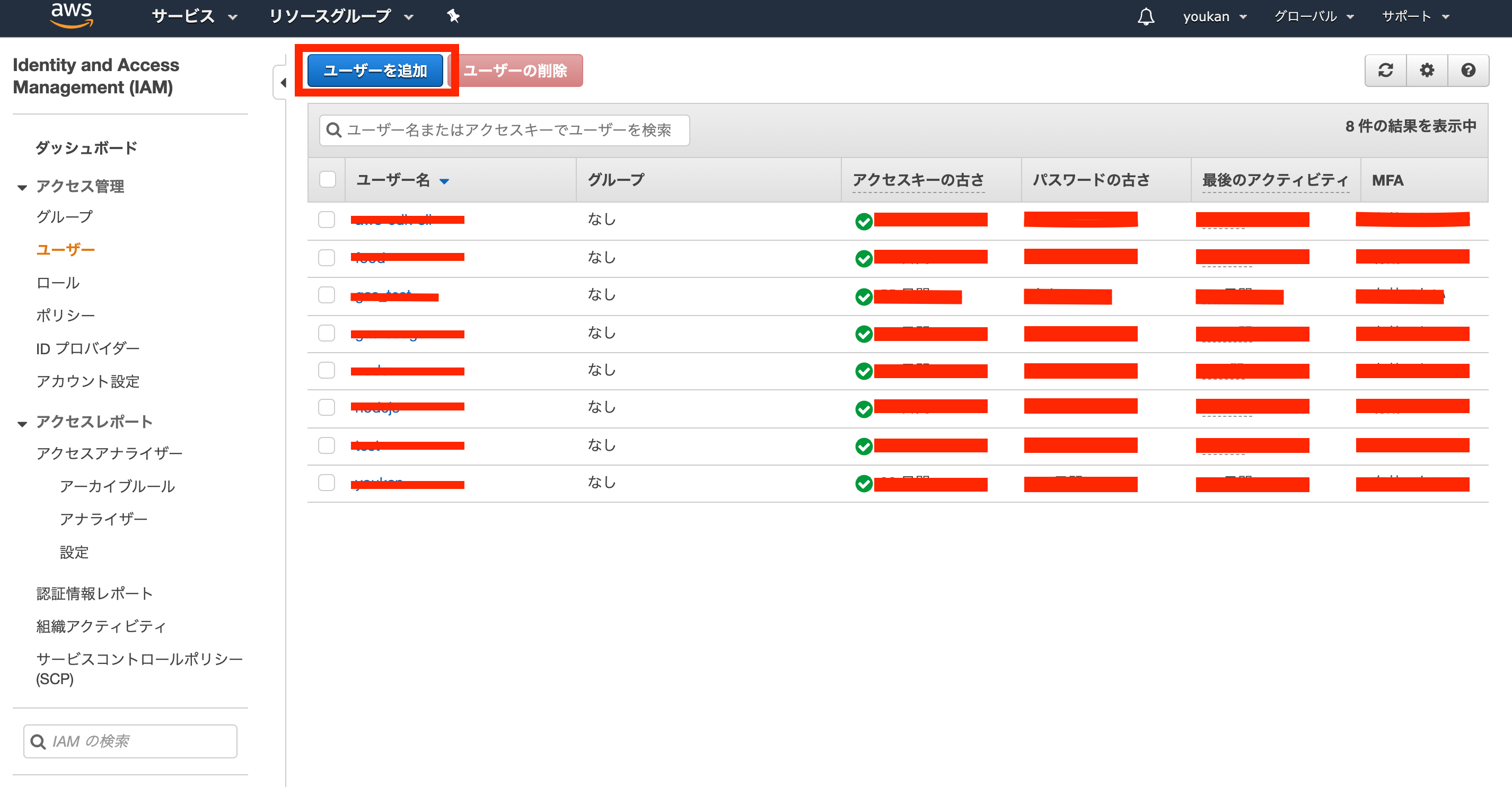
 左の欄から「ユーザー」を選択し、上の青いボタン「ユーザーの追加」をクリックする。
左の欄から「ユーザー」を選択し、上の青いボタン「ユーザーの追加」をクリックする。
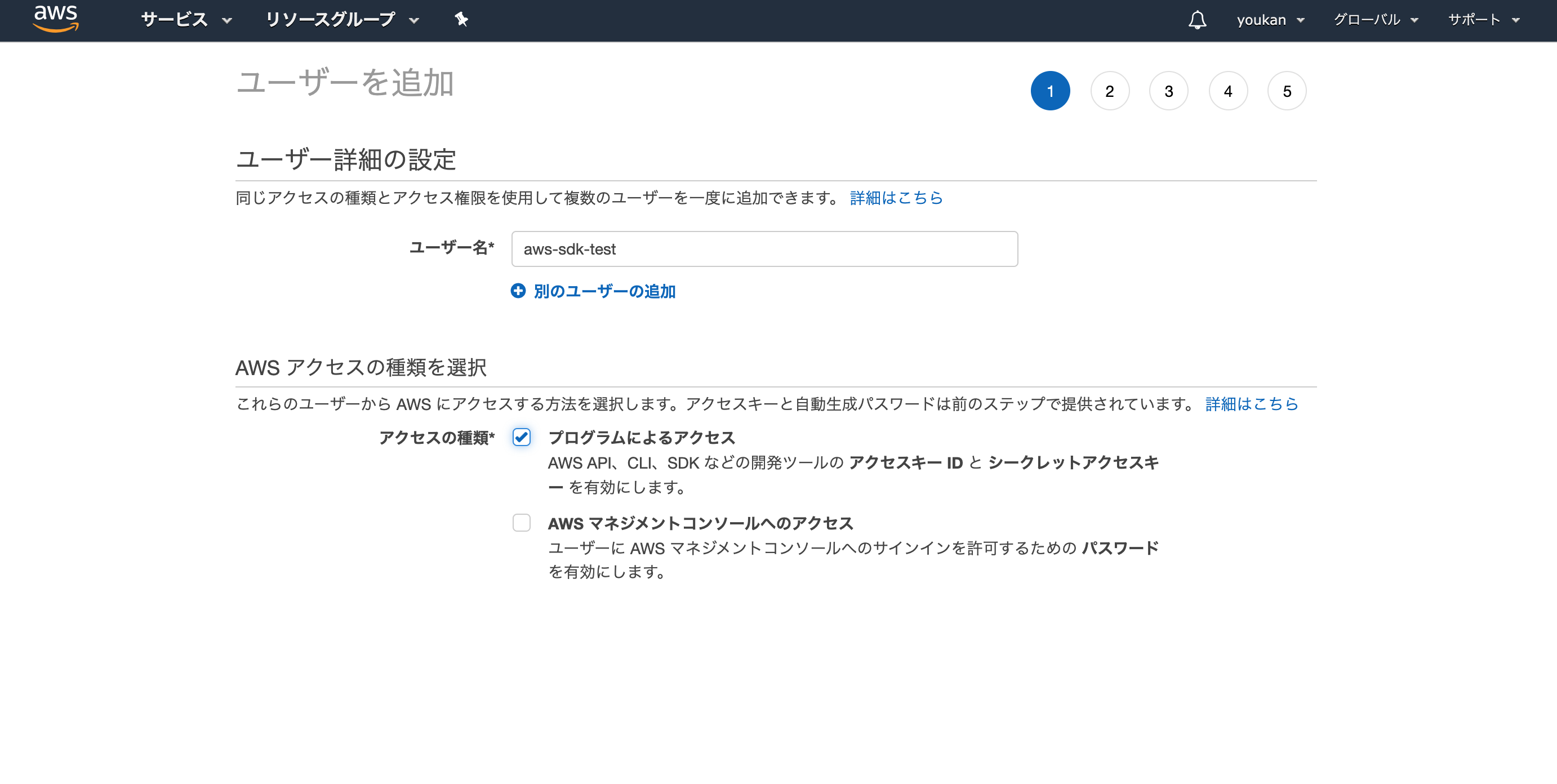
 IAMユーザーの名前と種類を選択する。
IAMユーザーの名前と種類を選択する。

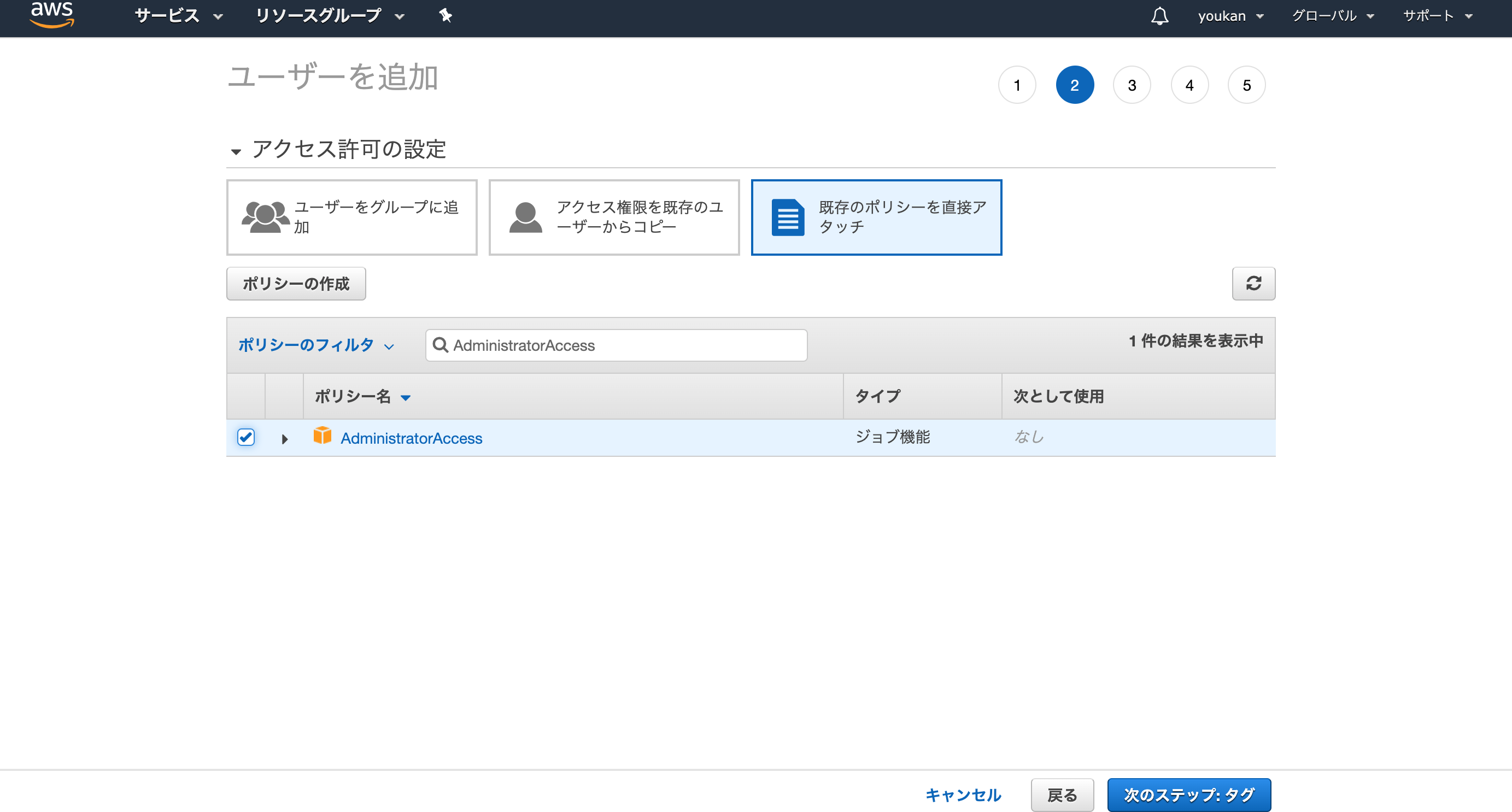
そのユーザーに与える権限を選択し、次のステップへ行く。

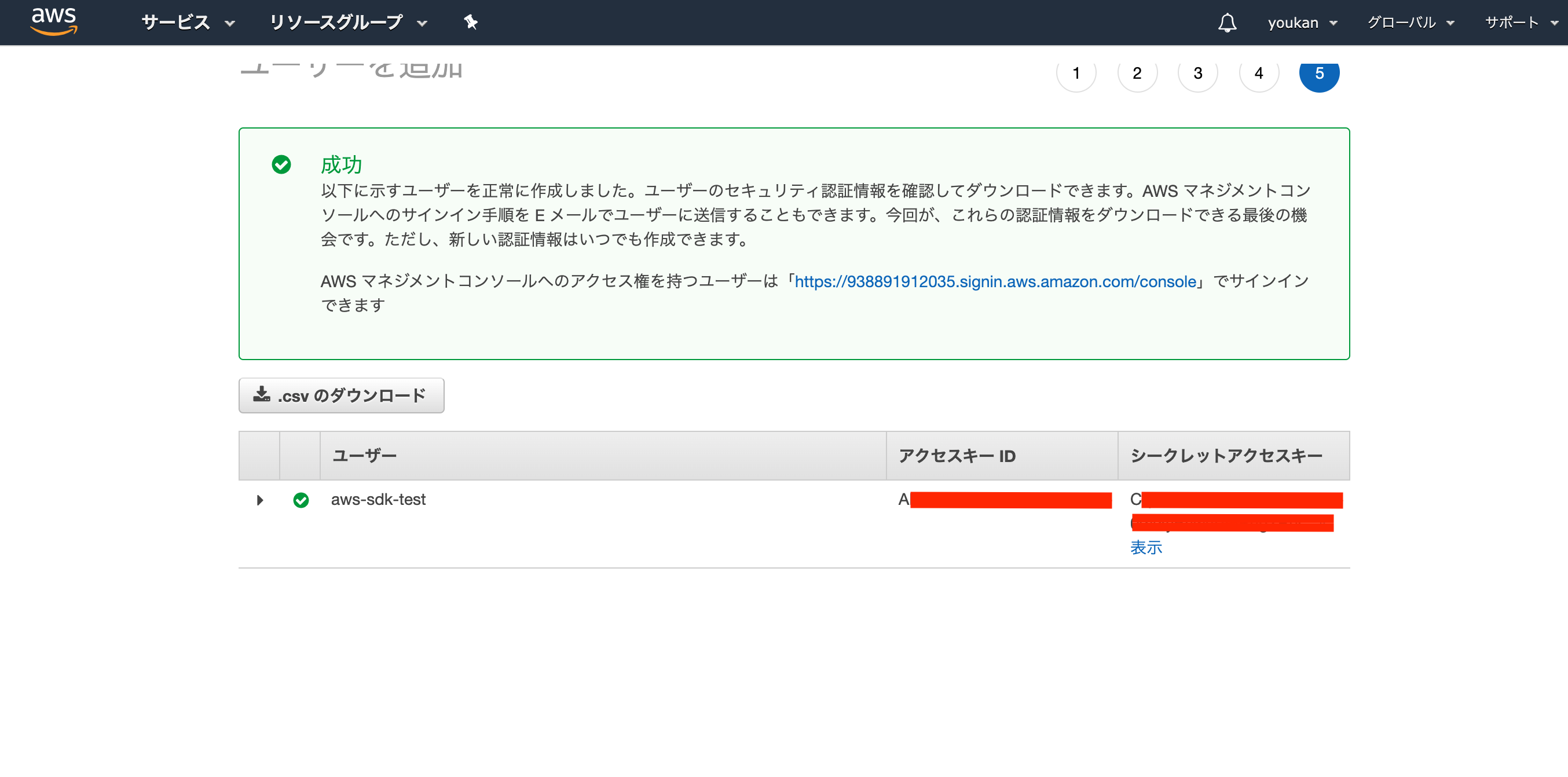
発行されるIDを2種類メモする。(シークレットアクセスキーは一度しか表示されません。)
認証情報をCLIに設定
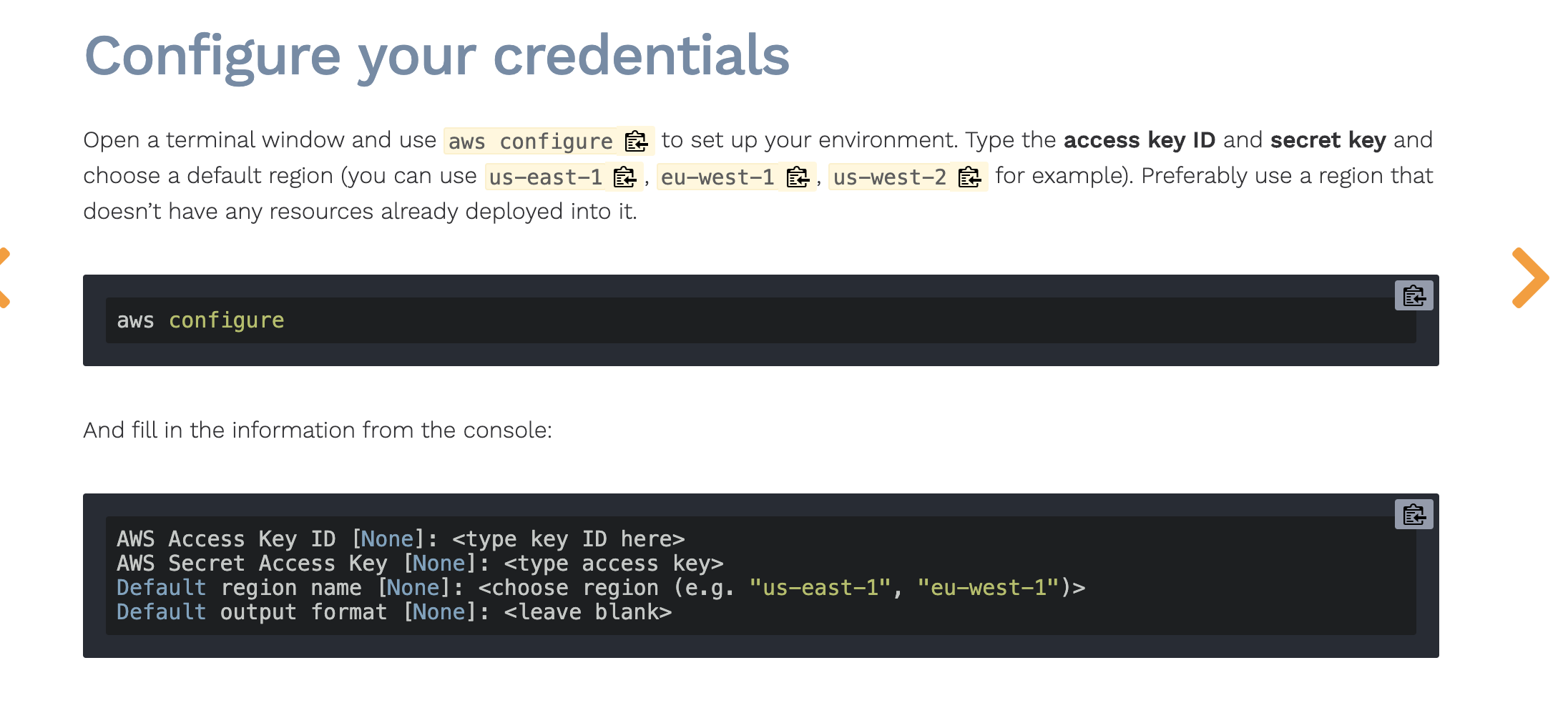
 ターミナルを開いて作業していきます。
ターミナルを開いて作業していきます。
$ aws configure
AWS Access Key ID []: **************** //先ほど発行したアクセスキーID
AWS Secret Access Key []: **************** //先ほど発行したシークレットアクセスキー
Default region name []: ap-northeast-1
Default output format []: json
Nodejsのインストール

$ node --version
ターミナルに↑のように打ち込んでバージョン情報が表示されれば問題ないです。無理な場合はNode.jsの環境構築をしましょう。
エディターをインストール
 まだ何も入れてないひとはVSCodeを入れましょう。
まだ何も入れてないひとはVSCodeを入れましょう。
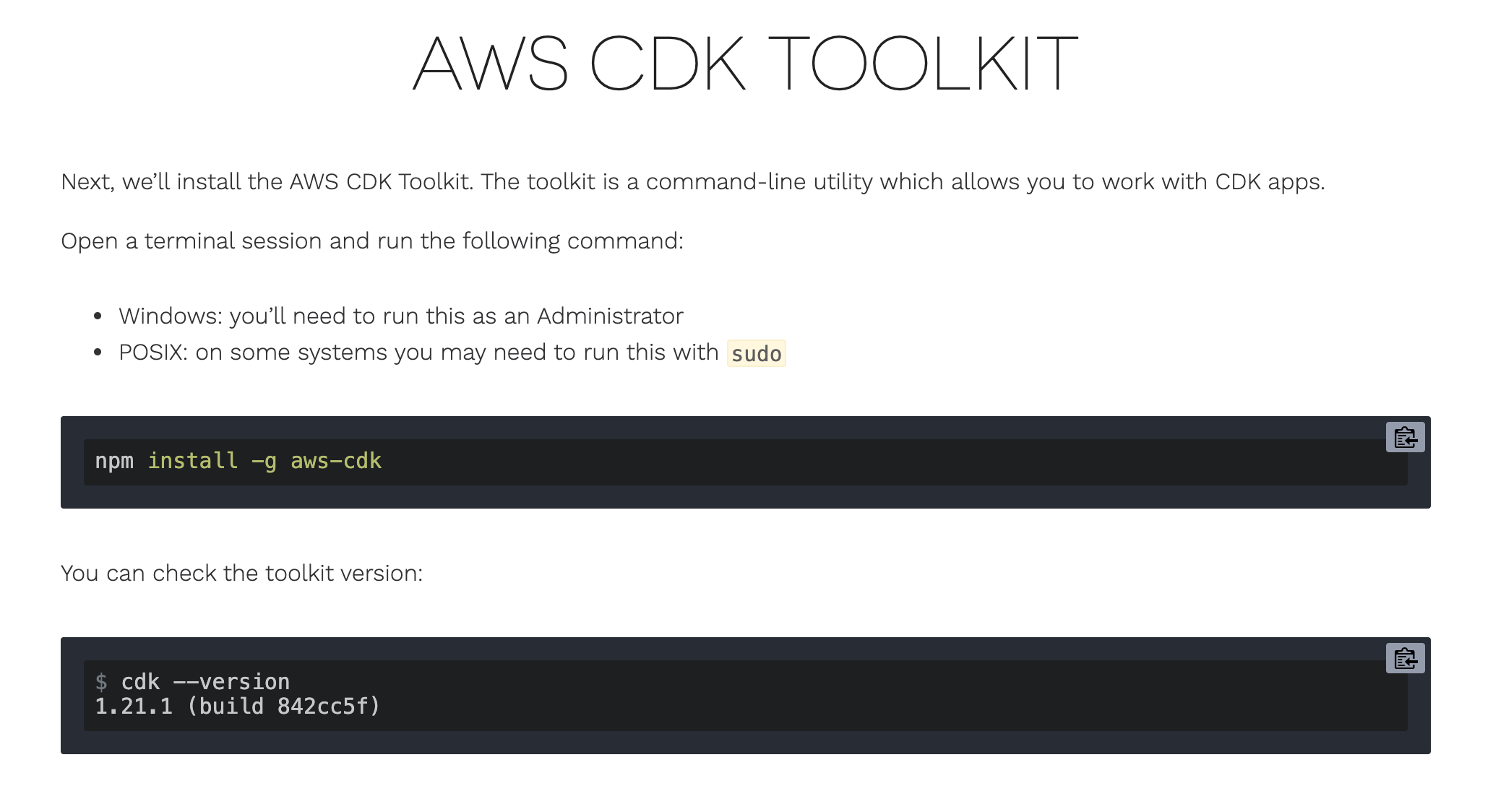
CDKをインストール

$ npm install -g aws-cdk
↑のコマンドを実行し、aws-cdkをインストールしましょう。
インストールが終わったら、
$ cdk --version
バージョンを確認してみましょう。バージョン情報が表示されない場合は再度やり直してください。
これでCDKの環境構築は終了です。それではLINEBotを作っていきましょう。
コーディング
ターミナルに以下のコマンドを順番に打ち込む
$ cd deskTop
[deskTop] $ mkdir line-sample && cd line-sample && cdk init app --language=typescript
[line-sample]$ mkdir src && cd src && mkdir lambda && cd lambda && touch index.ts
import * as Lambda from 'aws-lambda';
import * as Line from "@line/bot-sdk";
import * as Types from "@line/bot-sdk/lib/types";
import { WebhookEvent } from '@line/bot-sdk';
const accessToken = process.env.ACCESS_TOKEN!;
const channelSecret = process.env.CHANNEL_SECRET!;
const config: Line.ClientConfig = {
channelAccessToken: accessToken,
channelSecret: channelSecret,
};
const client = new Line.Client(config);
async function eventHandler(event: Types.MessageEvent): Promise<any> {
if (event.type !== 'message' || event.message.type !== 'text') {
return null;
}
const message: Types.Message = { type: "text", text: "CDKから生まれたBotのテストだよ!" };
return client.replyMessage(event.replyToken, message);
}
export const handler: Lambda.APIGatewayProxyHandler = async (proxyEevent:Lambda.APIGatewayEvent, _context) => {
console.log(JSON.stringify(proxyEevent));
// 署名確認
const signature :any = proxyEevent.headers["x-line-signature"];
if (!Line.validateSignature(proxyEevent.body!, channelSecret, signature)) {
throw new Line.SignatureValidationFailed("signature validation failed", signature);
}
const body: Line.WebhookRequestBody = JSON.parse(proxyEevent.body!);
await Promise
.all(body.events.map( async event => eventHandler(event as Types.MessageEvent)))
.catch( err => {
console.error(err.Message);
return {
statusCode: 500,
body: "Error"
}
})
return {
statusCode: 200,
body: "OK"
}
}
続けてターミナルで色々インストールします。
[line-sample]$ npm install @types/aws-lambda @line/bot-sdk @aws-cdk/aws-lambda @aws-cdk/aws-apigateway
Lambda用に色々モジュールをインストールします。
[line-sample/src/lambda]$ npm init -y && npm install @line/bot-sdk aws-lambda
import cdk = require('@aws-cdk/core');
import * as lambda from '@aws-cdk/aws-lambda';
import * as apigateway from '@aws-cdk/aws-apigateway';
export class LineSampleStack extends cdk.Stack {
constructor(scope: cdk.Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
const lineSampleLambda = new lambda.Function(this, 'LineSampleLambda', {
code: lambda.Code.asset('src/lambda'),
handler: 'index.handler',
runtime: lambda.Runtime.NODEJS_10_X,
timeout: cdk.Duration.seconds(5),
environment: {
ACCESS_TOKEN: "xxxxx",
CHANNEL_SECRET: "xxxxx"
}
});
const api = new apigateway.RestApi(this, 'LineSampleApi', {
restApiName: 'line-sample'
});
const lambdaIntegration = new apigateway.LambdaIntegration(
lineSampleLambda, { proxy: true } );
api.root.addMethod('POST', lambdaIntegration)
}
}
LINEBotのチャネルシークレットとアクセストークンを入力しないといけないのでお忘れなく。
"lib": ["es2018","dom"]
ここからはターミナル操作です
$ npm run build //ビルドする
$ cdk deploy
成功すればたったこれだけでAPIGatewayの設定などを勝手にやってくれて、Lambdaにデプロイすることができます。
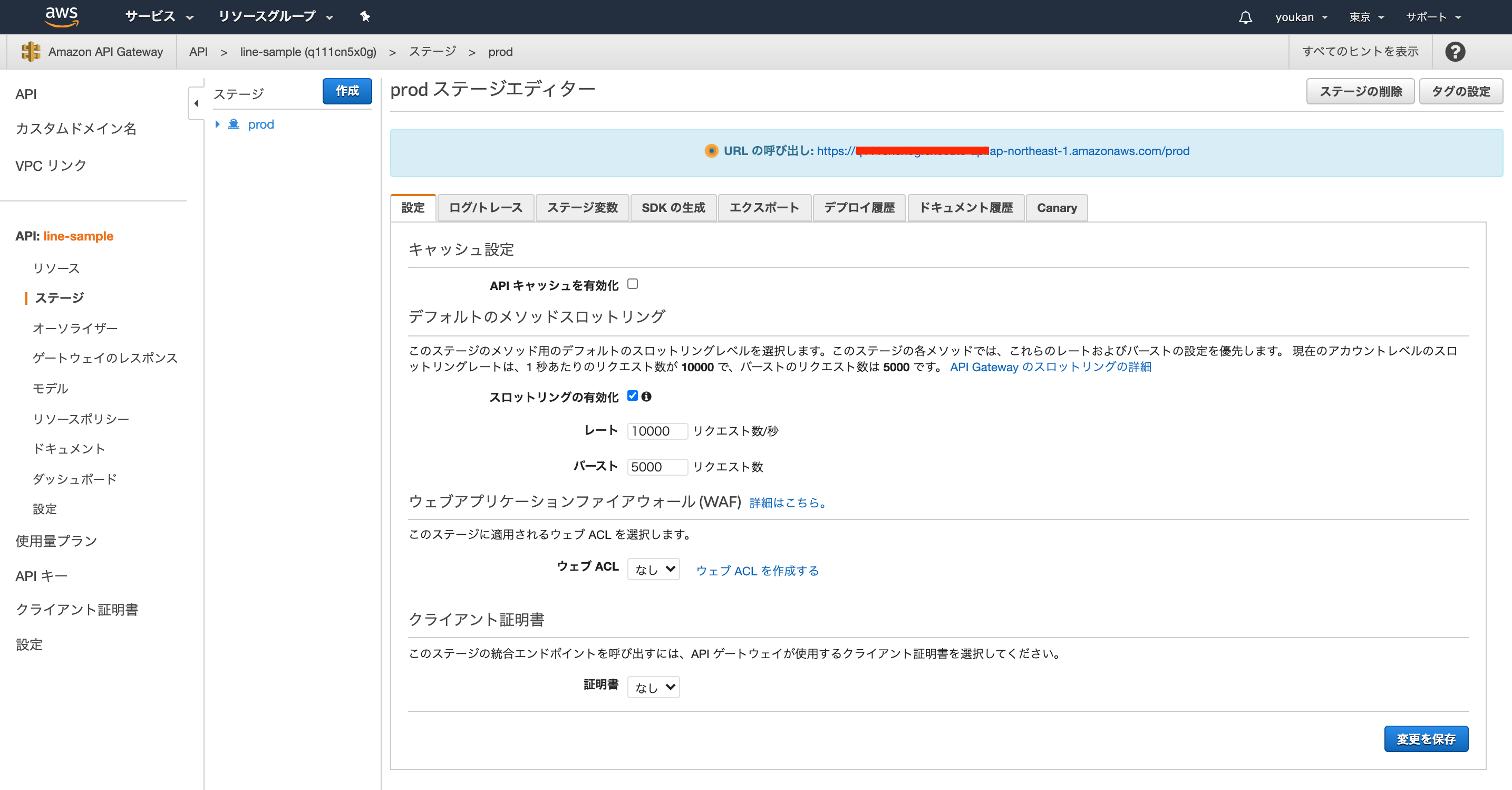
実際にAWSコンソールからAPIGateayのページを見にいきましょう。
 このようにAPIのURLが発行されています。あとはこれをコピーしてLINEBotのWebhookURLに設定するとAWSCDKでLINEBot構築完了です。
このようにAPIのURLが発行されています。あとはこれをコピーしてLINEBotのWebhookURLに設定するとAWSCDKでLINEBot構築完了です。
お疲れ様でした!🎉🎉🎉
多少省略した部分もありますが、参考文献には細かく書いてあるのでぜひそちらも参照ください。
参考文献
LINEアプリのサンプルをCDKで書き直して見て、その凄さを実感しました
おわりに
AWS CDKはまだまだアップデートしまくりの機能ですが、使えるようになると色々と幸せになれるので皆さんもぜひお試しあれ!