きっかけ
親の会社であたらしく導入した冷蔵庫の温度管理に悩んでいたので僕が可視化管理しながら記録を自動で残すシステムを作ることになりました。
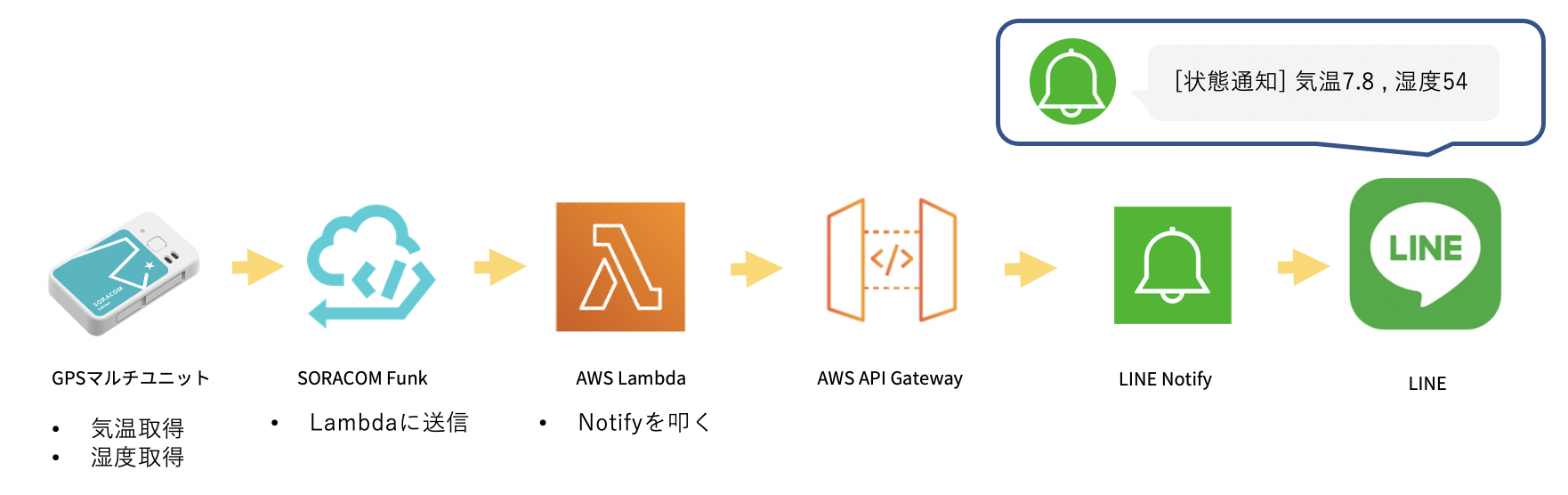
以前イベントでお世話になった@norippy_i さんのSORACOM GPSマルチユニットの情報をLINE Messaging APIを使って、Push通知で送るから助言をいただき、SORACOM GPSマルチユニットを知りました。
僕自身、ハードウェアの開発に全く経験がなかったのでとりあえず確実に動くこちらのGPSマルチユニットを購入しました。
試作してみた
SORACOM FunkというSORACOMのユーザーコンソールから設定できる機能を使えば簡単に外部サービスと連携することができます。詳しい連携の仕方は公式ガイドがわかりやすかったです。Lambda以外にも他のクラウドサービスとも簡単に連携することができます。
あんまりおもしくない.....
ただただ通知が来るだけで、冷蔵庫の気温が急に上がってたりしても気付きにくいなと思いました。なんかパッとみで正常か異常かやっぱり分かった方がいいなと思いました。
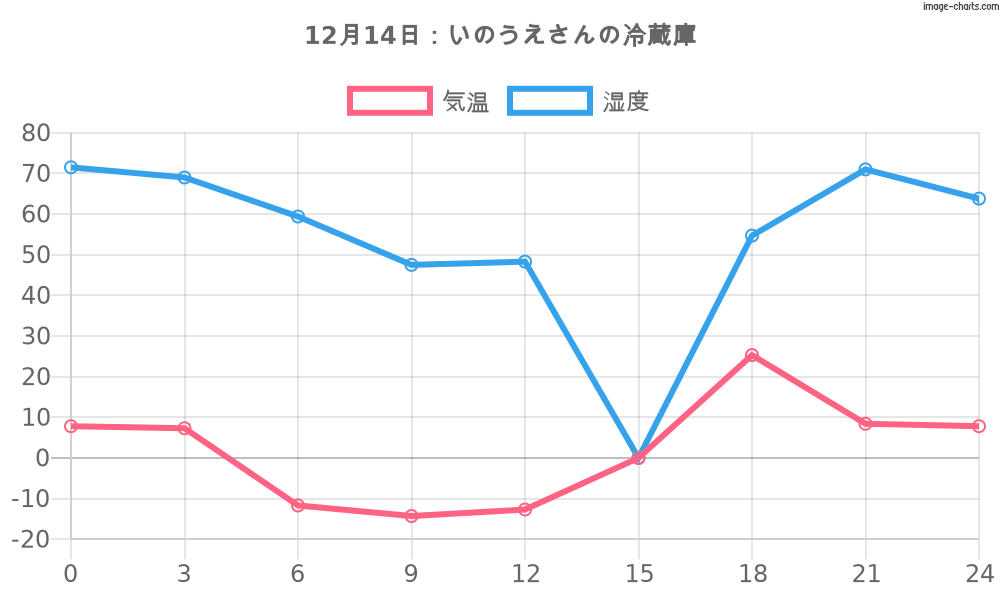
そこでグラフを導入してみた
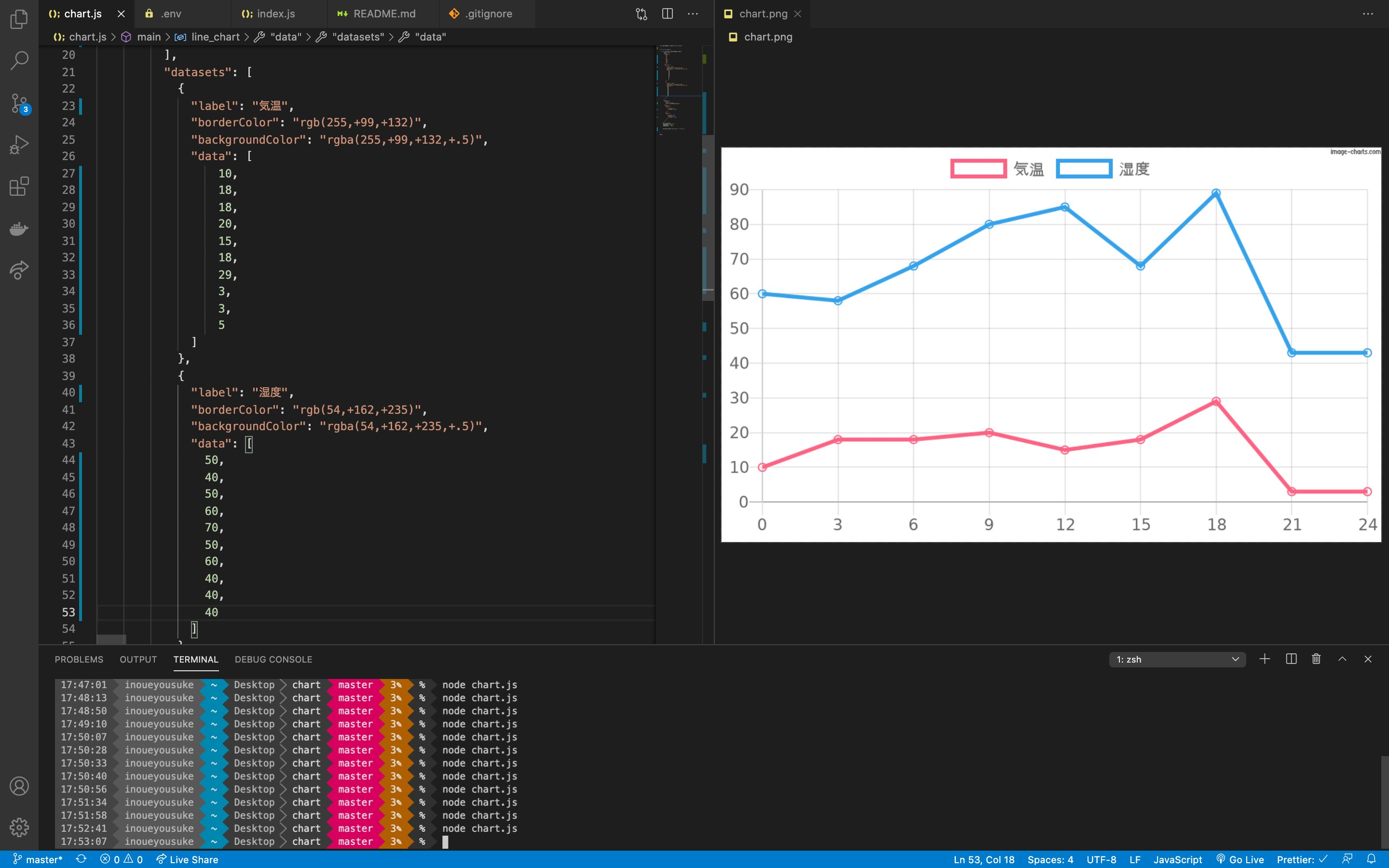
今回はChart.jsを画像としてエクスポートしてくれるchart.js-imageを使ってみることにしました。
▼手軽に試せた

父上に頼まれて会社の大型冷蔵庫の気温と湿度の可視化ツールを作ってる。chart.jsマジ最強。それっぽくなってきた pic.twitter.com/iIpHQsyhdN
— ようかん / Yosuke Inoue (@inoue2002) December 13, 2020
成果物
今日の成果物🎉🎉
— ようかん / Yosuke Inoue (@inoue2002) December 13, 2020
GPSマルチユニットから取得したデータをグラフ化して通知してくれます。
楽しかった。 https://t.co/YNFG5lRAfy pic.twitter.com/YEojA1Hl9Y
技術的工夫した点
・生成したグラフをS3にアップロードする
コードを表示
const ChartJSImage = require("chart.js-image");
const AWS = require("aws-sdk");
const s3 = new AWS.S3({
region: "ap-northeast-1",
apiVersion: "2012-08-10",
accessKeyId: `s3のアクセスID`,
secretAccessKey: `s3のアクセスキー`,
});
//グラフを作る
const line_chart = ChartJSImage()
.chart({
type: "line",
data: {
labels: ["0", "3", "6", "9", "12", "15", "18", "21", "24"],
datasets: [
{
label: "気温",
borderColor: "rgb(255,+99,+132)",
backgroundColor: "rgba(255,+99,+132,+.5)",
data: [0, 0, 0, 0, 0, 0, 0, 0, 0],
},
{
label: "湿度",
borderColor: "rgb(54,+162,+235)",
backgroundColor: "rgba(54,+162,+235,+.5)",
data: [0, 0, 0, 0, 0, 0, 0, 0, 0],
},
],
},
options: {
title: {
display: true,
text: `いのうえさんの冷蔵庫`,
},
scales: {
xAxes: [
{
scaleLabel: {
display: false,
},
},
],
yAxes: [
{
stacked: true,
scaleLabel: {
display: false,
},
},
],
},
},
}) // Line chart
.backgroundColor("white")
.width(500) // 500px
.height(300); // 300px
const BufferFile = await line_chart.toBuffer();
const putPictureParams = {
Bucket: "バケットの名前",
Key: `chart.jpg`,
Body: BufferFile,
};
//S3にアップロードする
await s3.putObject(putPictureParams).promise();
・過去に生成したグラフ画像を削除する
毎回画像を作りっぱなしだと大変なので更新する度に前回の画像は削除する
コードを表示
const AWS = require("aws-sdk");
const s3 = new AWS.S3({
region: "ap-northeast-1",
apiVersion: "2012-08-10",
accessKeyId: `アクセスID`,
secretAccessKey: `アクセスキー`,
});
//前回の画像を削除する
const s3DeleteParams = {
Bucket: "バケット名前",
Delete: {
Objects: [
{
Key: `chart.jpg`,
},
],
Quiet: false,
},
};
await s3.deleteObjects(s3DeleteParams).promise();
・LINENotifyに画像とメッセージを送る
Notifyで画像を送る方法は意外と記事がない。参考にした記事→Node.jsでLINE Notifyに画像を送るサンプル
コードを表示
const axios = require("axios");
const querystring = require("querystring");
await axios.request({
url: `https://notify-api.line.me/api/notify`,
method: "post",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
Authorization: "Bearer " + `XXXXXNotifyTokenXXXX`,
},
data: querystring.stringify({
imageFullsize: `写真URL`,
imageThumbnail: `写真URL`,
message: `12時現在`,
}),
});
今後の展望
とりあえず役に立てそうな成果物ができてよかったです。過去24時間の記録だけでなく、一ヶ月,一年単位で保存して、CSVファイルなんかで書き出せるところまでは一通り実装したいと思っています。
このGPSマルチユニットとNotifyの連携、またグラフ化してわかりやすくするコンビネーションは冷蔵庫だけでなく、いろいろな物に活用できると思うので、何か他に活躍するところを探して行きたいと思います。