はじめに
まもなく年末が近づいてきました。
今年の思い出にモザイクアートなどを作ったら盛り上がるんじゃないかといった提案です。
クリスマスパーティーとか年賀状とか、いろんなところで友達や家族、クラスで集めた画像を一つにまとめて、みんなでいい思い出を作れると楽しいですよね。
以前挑戦して大成功した
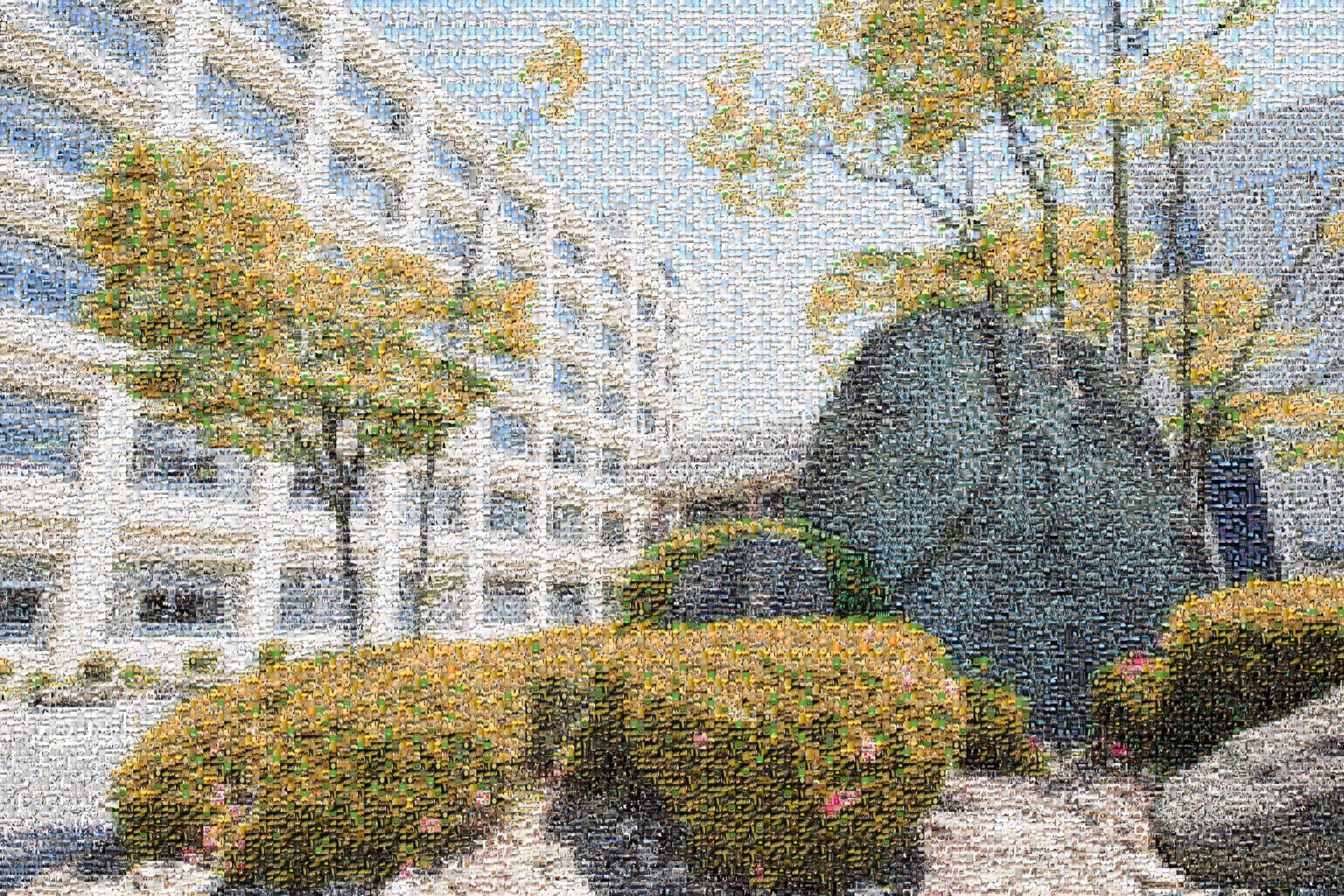
こちらは今年の頭に、高校の卒業記念に卒業生みんなで作ったモザイクアートです。
8700枚ぐらいの画像を使って作ったのですが、すごくいいものが出来上がってみんな喜んでくれました。メインになっている画像は、母校の校舎です。
今回の特徴
高校の公式イベントとして行ったため、いくつかの制約がありました。
- みんなが簡単にかつ大量に提出できること
- 集めた画像は学校が管理するサーバーなどで管理すること
- モザイクアートにする前に、不適切な画像などは教員側で確認し、削除できること
こちらを守ることを約束に企画は進みました。
この制約を突破するために
- LINE公式アカウントに画像を送信するだけで応募できる
- 画像はS3などにアップロードせず、学校のGoogleDriveにアップロードする
- GoogleDriveの中なら先生も簡単に画像の確認&分別ができる
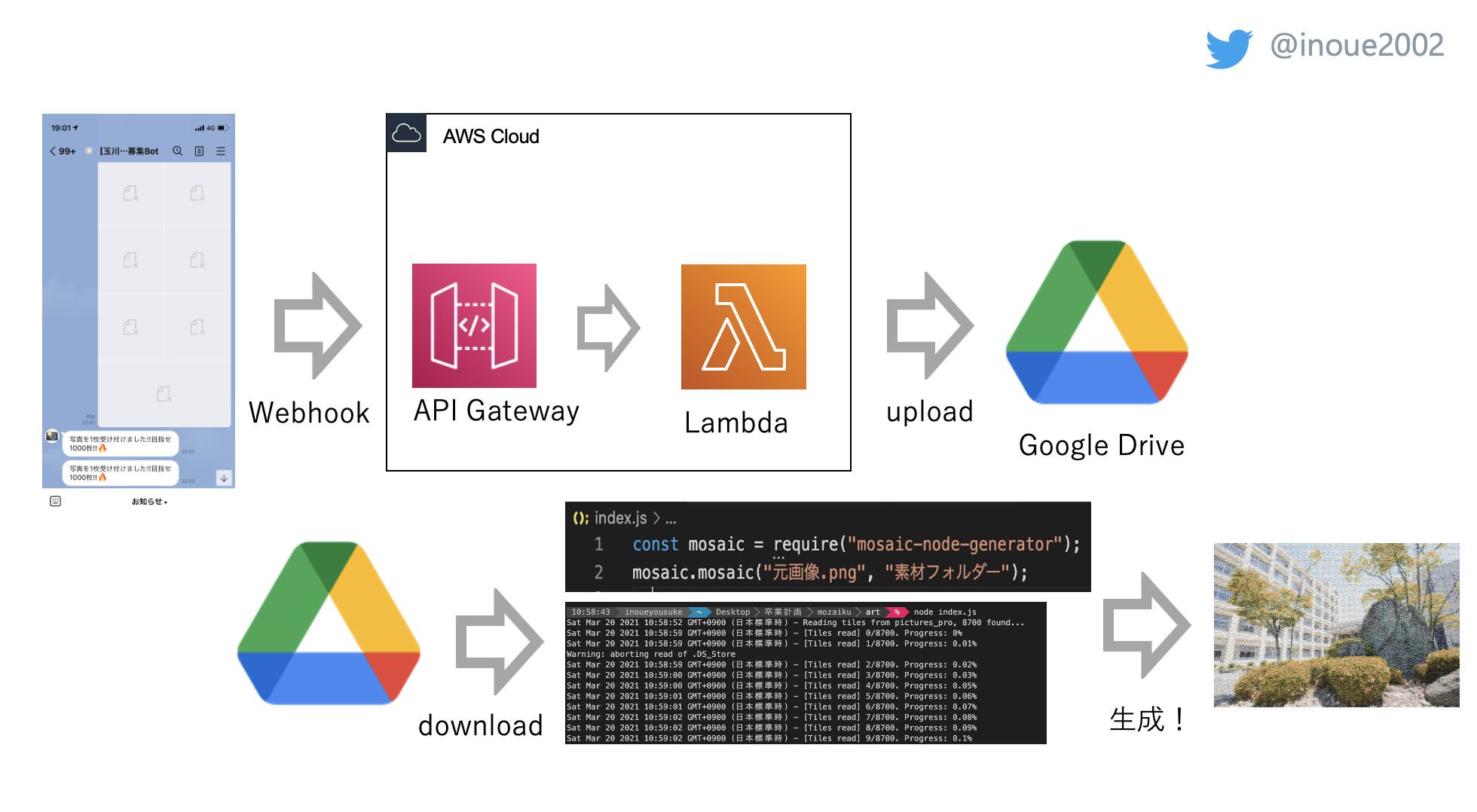
技術構成
GoogleDriveに画像をアップロードする
LINEBot▶️googleDrive 画像のアップロードに成功した#lineapi pic.twitter.com/PC59b6CmfG
— ようかん / Yosuke Inoue (@inoue2002) January 20, 2021
LINEBotをつくる
AWS Lambdaを使って、LINEbotを構築する手法をLINEBotをみんなで作ろうの記事にて解説しています。
サンプルコードもこの記事の後半記事のこちらに記載しています。
画像を受け取って、GoogleDriveにアップロードする
まずLambdaからgoogleDriveAPIを操作を参考にLambdaからgoogleDriveを操作する手法を確認してください。
- GoogleDriveAPIの有効化
- privatekey.jsonの生成
連携ができたら
LINEBotに送った画像をGoogleDriveに保存して共有URLを返すまでの記事の通りに実装を進めると実際にLINEBotに送信された画像をそのままGoogleDriveに送信することが可能になります!
//1行でユーザーの送信した画像を取得可能
const imageStream = await client.getMessageContent(event.message.id);
モザイクアートを生成する
今回はこちらのmosaic-node-generatorモジュールを利用させていただきました。
細かい設定も幅広くできますが、とりあえず試すには2行のコードを書いて、コマンドを叩くだけで生成されます!
const mosaic = require("mosaic-node-generator");
mosaic.mosaic("元画像.jpg","素材フォルダ名")
node index.js //大掛かりなものは軽く1hぐらいかかって生成される
終わりに
是非みなさんもLINEで複数人から画像を楽に集めて、素敵なモザイクアートを生成してみてください!
それでは、良い年末を!!
説明を端折っている箇所もいくつかあるので、わかりにくいところなどありましたらコメントいただけますと追記いたします!!