fullcalendar modal時のheaderの重なり
解決したいこと
fullcalendarを使ってカレンダーを作っております。
headerに、月・週・日・リストも表示させています。
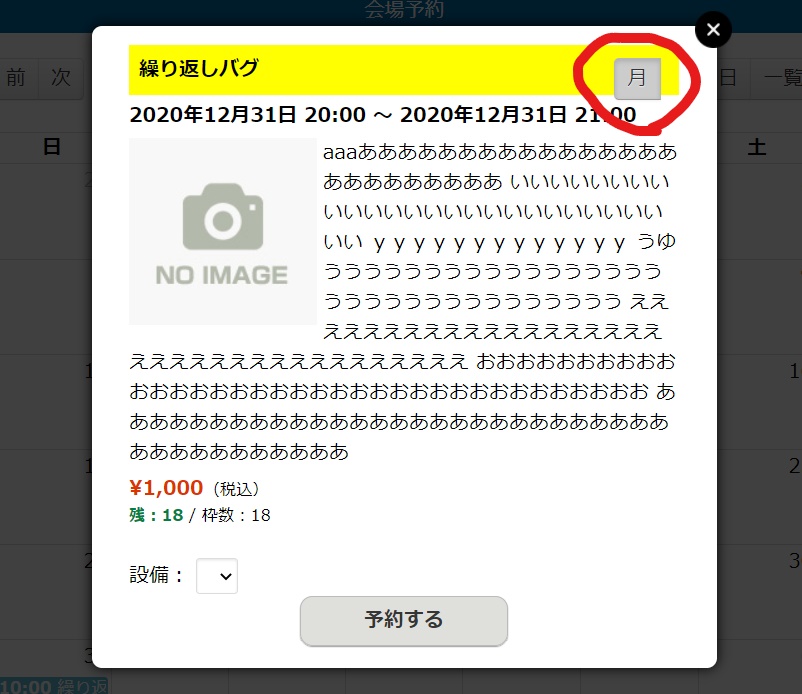
eventClickで、modalを使い、popupを前面に出しています。
ここで、行き詰っておりますのが、
月・週・日・リストの選択された部分がpopupされた画面よりも上にきてしまいます。
現在のソースが参考にはならないかと思いますが。
該当するソースコード
<script>
$(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay,listMonth'
},
events: [
// イベント内容
],
eventClick: function(event,jsEvent,view) {
$('#calendarModal').modal(); // モーダル着火
}
});
});
</script>
//modal着火時のhtml
<div id="calendarModal" class="modal">
//popup画面
</div>
自分で試したこと
popupの画面の方のz-index:10000などと一番上にこさせようとしましたが、
ダメでした。
よろしくお願いいたします。
0 likes