最近になって話題のUiPathに触れてみました。今回はそれで躓いたところを自分用に備忘録としてまとめてみました。
もっといい方法があるのかもしれないので、いい方法がありましたら教えてください。
はじめに
UiPathでのブラウザ操作に関係する以下のことをまとめてます。
1.セレクターに変数を使用して動的に使用
ex.データスクレイピングで得た値を使って『クリック』アクティビティー
セレクターとは
そもそもセレクターとは、、、
ユーザーインターフェース内の特定のアクションを自動化するには、さまざまなウィンドウやボタン、ドロップダウンリストなどを操作する必要があります。ほとんどの RPA 製品は UI 要素の画面位置を利用してこの操作を行いますが、これは信頼性が低い方法です。
より確実な操作を行えるように、UiPath Studio ではセレクターと呼ばれるものを使用しています。セレクターには、グラフィカルユーザーインターフェース要素とその親要素の属性が XML フラグメントの形で検出されます。
公式によると上記の説明なんですが、個人的にはボタンやブラウザの文字が画面上のどこに存在するか示す住所のようなものと理解しています。
セレクターに変数を使って勤怠管理システムを自動入力
①データスクレイピングで日付データ取得
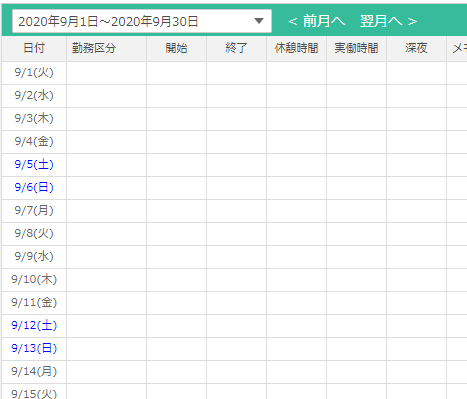
下記のような画面(一部を抜粋したものです、、、)の勤務管理システムを自動入力する場合、データスクレイピングで9/1~9/30の日付の情報をデータテーブル ExtractDataTableに入れます。

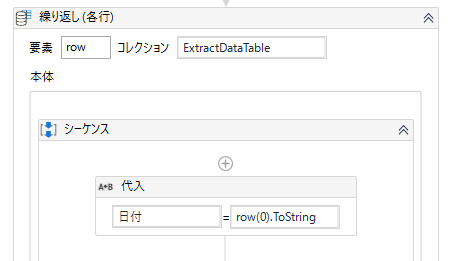
②『繰り返し(各行)』でExtractDataTableに対してクリックを繰り返す
各日に対してクリックの処理を行いたい、勤務時間を入力したいとすると下記のように変数'日付'に日付データを代入します

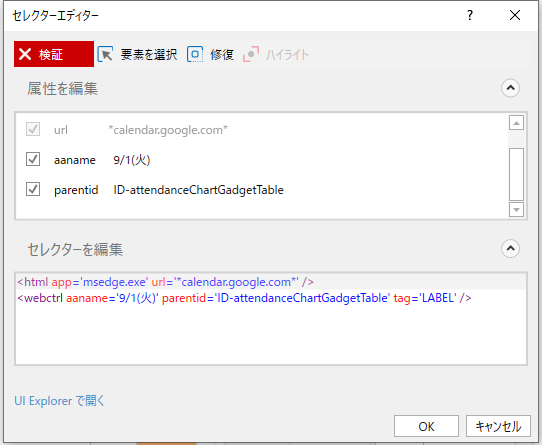
代入アクティビティーの下にクリックアクティビティーど設置して、セレクターエディターを開きます

上記のaanameのままだと、ExtractDataTableのデータ数の回数だけ9/1をクリックしてしまいます。
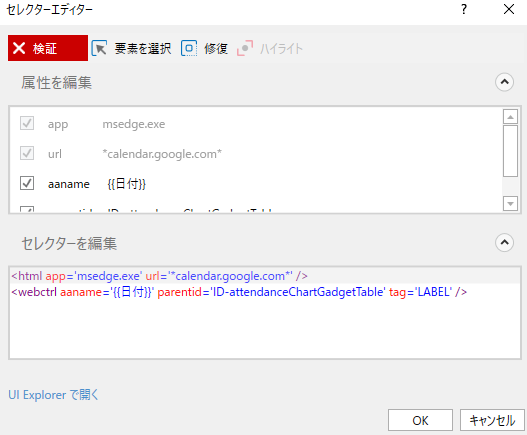
そこでエディター上の9/1(火)を右クリックし、『変数を選択』をクリックし、変数'日付'を選択します。

これでOK!9/1~9/30まで順番にクリックしてくれます。